使用Webpack加速Vue.js应用的4种方式
Webpack是开发Vue.js单页应用程序的重要工具。 通过管理复杂的构建步骤,你可以更轻松地开发工作流程,并优化应用程序的大小和性能。
其中介绍下面四种方式:
- 单个文件组件
- 优化Vue构建
- 浏览器缓存管理
- 代码分割
1.单个文件组件
Vue的特殊功能之一是使用HTML作为组件模板。 尽管如此,它们还有一个内在的问题:你的HTML标记需要是一个尴尬的JavaScript字符串,
否则你的模板和组件定义将需要在单独的文件中,使其难以使用。
Vue有一个优雅的解决方案,称为单文件组件(SFC),其中包括模板,组件定义和CSS全部在一个整齐的.vue文件中:
如下模块mycomponent.vue(html +js +css)
<template>
<div id="my-component">...</div>
</template>
<script>
export default {...}
</script>
<style>
#my-component {...}
</style>
SFC通过vue-loader Webpack插件实现。 这个装载器将SFC的语言块和管道分成一个适当的装载器,例如 脚本块转到babel-loader,而模板块转到Vue自己的vue-template-loader,
将模板转换为JavaScript渲染功能。
vue-loader的最终输出是一个可以包含在Webpack包中的JavaScript模块。
vue-loader的典型配置如下:(webpack.base.conf.js)
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
// Override the default loaders
}
}
},
]
}
2. 优化Vue构建--运行时版本构建
如果你仅在Vue应用程序*中使用渲染功能,并且没有HTML模板,则不需要Vue的模板编译器。 你可以通过从Webpack构建中省略编译器来减少捆绑包大小。
*记住,单个文件组件模板是在开发中预编译的,以渲染功能!
Vue.js库中只有一个运行时版本的构建,其中包含Vue.js除了模板编译器(称为vue.runtime.js)之外的所有功能。 它比完整版小约20KB,所以值得使用,如果可以的话。
默认情况下使用运行时版本,因此每次使用“vue”的import vue 来引入需要的文件;
通过起别名来简化文件中繁琐的路径引用:(webpack.base.conf.js)
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // Use the full build
}
},
剥离生产中的警告和错误消息
减少Vue.js构建大小的另一种方法是删除生产中的任何错误消息和警告。 去掉不必要的代码减少输出捆绑包大小
我们可以这样设置:只在生产环境中添加这些警告
if (process.env.NODE_ENV !== 'production') {
warn(("Error in " + info + ": \"" + (err.toString()) + "\""), vm);
}
如果process.env.NODE_ENV设置为生产,那么在构建过程中,这些警告块可以通过分解器自动从代码中删除。
你可以使用DefinePlugin设置process.env.NODE_ENV的值,并使用UglifyJsPlugin来缩小代码并将未使用的块删除:
if (process.env.NODE_ENV === 'production') {
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin()
])
}
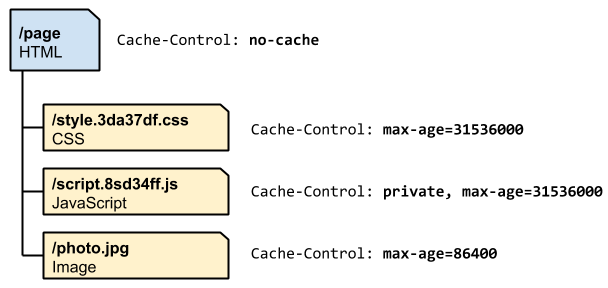
3. 浏览器缓存管理
用户的浏览器将缓存你的站点的文件
如果所有的代码都在一个文件中,那么一个微小的变化将意味着整个文件将需要重新下载。
理想情况下,你希望用户尽可能少的下载,因此在你的应用程序中将很少更改的代码和频繁更改的代码分开处理会更好
3.1 Vendor 文件
这个Common Chunks插件可以从你的应用程序代码(可能在每个部署中更改的代码)解耦你的vendor 代码(例如,Vue.js库)。
你可以查看依赖项是否来自node_modules文件夹,如果是,则将其输出到单独的文件vendor.js中:
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module) {
return module.context && module.context.indexOf('node_modules') !== -1;
}
})
最后在构建输出中有两个单独的文件,这些文件将由浏览器独立缓存:
<script src="vendor.js" charset="utf-8"></script>
<script src="app.js" charset="utf-8"></script>
3.2 Fingerprinting
构建文件发生变化时,我们如何修改浏览器的缓存?
默认情况下,只有当缓存文件过期时,或者当用户手动清除缓存时,浏览器将再次从服务器请求该文件。 如果服务器指示文件已更改,则文件将被重新下载(否则服务器返回HTTP 304未修改)。
为了保存不必要的服务器请求,我们可以在每次内容更改时更改文件的名称,以强制浏览器重新下载。 这样做的一个简单系统是通过附加一个哈希来为文件名添加一个“fingerprint”,例如:

Common Chunks插件发出一个“chunkhash”,如果文件的内容已经更改,它将被更新。 当它们输出时,Webpack可以将这个哈希追加到文件名中:
output: {
filename: '[name].[chunkhash].js'
},
当你这样做时,你会看到你输出的文件将具有像app.3b80b7c17398c31e4705.js这样的名称。
3.3 自动注入构建文件
当然,如果你添加一个哈希,你必须更新索引文件中的文件的引用,否则浏览器将不会知道它:
<script src="app.3b80b7c17398c31e4705.js"></script>
这将是一个非常繁琐的工作,手动执行,所以使用HTML Webpack插件为你做。 该插件可以在捆绑过程中自动将构建文件的引用注入到HTML文件中。
首先删除对构建文件的引用:(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test-6</title>
</head>
<body>
<div id="app"></div>
<!-- built files should go here, but will be auto injected -->
</body>
</html>
并将HTML Webpack Plugin添加到Webpack config中:
new HtmlWebpackPlugin({
filename: 'index.html'
template: 'index.html',
inject: true,
chunksSortMode: 'dependency'
}),
这样配置完成之后在index.html中就会自动引用构建的文件
4.代码分割
默认情况下,Webpack会将你的所有应用程序代码输出为一个大捆绑文件。 但是,如果你的应用程序有多个页面,则使用分割代码将更有效,
每个单独的页面代码都在单独的文件中,并且仅在需要时加载是更好的选择。
Webpack有一个名为“代码分割”的功能,正是这样。 在Vue.js中实现这一点也需要异步组件,并且通过Vue Router变得更加容易。
4.1 异步组件
异步组件不是将定义对象作为其第二个参数,而是具有解析定义对象的Promise函数,例如:
Vue.component('async-component', function (resolve, reject) {
setTimeout(() => {
resolve({
// Component definition including props, methods etc.
});
}, 1000)
})
当组件实际需要呈现时,Vue将只调用该函数。 它还将缓存未来重新渲染的结果。
如果我们构建我们的应用程序,因此每个“页面”都是一个组件,并且我们将定义存储在我们的服务器上,那么我们就是中断实现代码分割的途径。
4.2 require要求
要从服务器加载异步组件的代码,请使用Webpack require语法。 这将指示Webpack在构建时将单独的软件包中的async组件捆绑在一起,
而且更好的是,Webpack将使用AJAX处理此捆绑包的加载,因此你的代码可以简单如下:
Vue.component('async-component', function (resolve) {
require(['./AsyncComponent.vue'], resolve)
});
4.3 懒加载 (router.js)
在路由配置文件中一般的都是直接导入比如
import HomePage from './HomePage '
如果想路由页面只在用到时候加载可以修改如下
const HomePage = resolve => require(['./HomePage.vue'], resolve);
const rounter = new VueRouter({
routes: [
{
path: '/',
name: 'HomePage',
component: HomePage
}
]
})
使用Webpack加速Vue.js应用的4种方式的更多相关文章
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- vue.js不仅是一种模式,也是一种工程组织方式
vue.js不仅是一种模式,也是一种工程组织方式
- vue组件通信的几种方式
最近用vue开发项目,记录一下vue组件间通信几种方式 第一种,父子组件通信 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.vue 2.Child ...
- 开发vue全局插件的4种方式
定义全局插件的步骤 定义全局插件 pluginsUtil.js Vue.js 的插件应当有一个公开方法 install .这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象: ex ...
- 黑马vue---56-58、vue组件创建的三种方式
黑马vue---56-58.vue组件创建的三种方式 一.总结 一句话总结: 不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且只能有唯一的一个根元素 1.使用 Vu ...
- 详解vue 路由跳转四种方式 (带参数)
详解vue 路由跳转四种方式 (带参数):https://www.jb51.net/article/160401.htm 1. router-link ? 1 2 3 4 5 6 7 8 9 10 ...
- 基于webpack和vue.js搭建开发环境
前言 在对着产品高举中指怒发心中之愤后,真正能够解决问题的是自身上的改变,有句话说的好:你虽然改变不了全世界,但是你有机会改变你自己.秉承着“不听老人言,吃亏在眼前”的优良作风,我还是决定玩火自焚. ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- vue.js插入dom节点的方式
html代码: <div id="app"></div> js代码: var MyComponent = Vue.extend({ template: '& ...
随机推荐
- ionic2 使用 cordova 打包成安卓apk
准备工作: 1.下载java sdk 配置好java 环境 2.下载android sdk 跟 android studio 并配置好环境 1.查看平台支持,添加android平台 首先命令提示符进入 ...
- 如何选择版本控制系统之二---Git的研发应用场
之前写了一篇<如何选择版本控制系统 ---为什么选择Git版本控制系统>,地址是:http://www.cnblogs.com/goldenfish/p/6876864.html,有兴趣的 ...
- 2017PHP程序员的进阶之路
2017PHP程序员的进阶之路 又是一年毕业季,可能会有好多毕业生即将进入开发这个圈子,踏上码农这个不归路.根据这些年在开发圈子总结的LNMP程序猿发展轨迹,结合个人经验体会,总结出很多程序员对未来的 ...
- 强制解包看 Swift 的设计
不知道大家有没有发现,在一个 Objective-C 和 Swift 混编的 App 中,当把一个 OC 中的参数转到 Swift 时,Swift 会自动把这个变量进行强制解包.举个例子,我在 OC ...
- MySQL数据库安全策略
1. 删除所有MySQL中的用户(包括root用户): mysql> delete from mysql.user root可以保留,然后修改为其他用户 2. 为管理员root用户设置密码 : ...
- scroll抖动问题
参考软文: http://www.cnblogs.com/coco1s/p/5499469.html function throttle(func, wait, mustRun) { var time ...
- Scheme 中的 pair 和 list 简述
pair (cons 1 2) > (1 . 2) 系统返回(1 . 2).cons 操作给两个地址分配了内存空间,并把存放指向 1 的地址放在一个空间,把存放指向2的地址放在另一个空间.存放指 ...
- Scrapy教程--豆瓣电影图片爬取
一.先上效果 二.安装Scrapy和使用 官方网址:https://scrapy.org/. 安装命令:pip install Scrapy 安装完成,使用默认模板新建一个项目,命令:scrapy s ...
- .NET MVC页面生命周期及传统ASP.NET页面周期
目前我主要使用.Net MVC框架进行网页创建,数据库是MSSQL Server.所以,我就用.NET MVC框架的web页面周期来说明页面的生命周期,但是我觉着其他MVC框架也是大同小异的. 本文主 ...
- Xamarin开发笔记—WebView双项事件调用
1.Xamarin调用WebView: 原理:Xamarin.Forms WebView内置方法xx.Eval(..)可以调用到页面里面的js函数. WebView展示的代码如下: var htmlS ...
