table相关的选择器 & children()与find()的区别 & 选择器eq(n)与nth-child(n)的差异
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
table td{
border-spacing:0;
padding: 5px 10px;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<table>
<thead>
<td>姓名</td>
<td>年龄</td>
</thead>
<tr>
<td>张三</td>
<td>12</td>
</tr>
<tr>
<td>李四</td>
<td>11</td>
</tr>
</table>
<ul>
<li>
<p>文字1</p>
<p>文字1</p>
</li>
<li>
<p>文字2</p>
<p>文字2</p>
</li>
<li>
<p>文字3</p>
<p>文字3</p>
</li>
</ul>
</body>
<script src="jquery-3.1.0.min.js"></script>
<script>
console.log(document.getElementsByTagName('table')[0].innerHTML);
// <thead>
// <tr><td>姓名</td>
// <td>年龄</td>
// </tr></thead>
// <tbody><tr>
// <td>张三</td>
// <td>12</td>
// </tr>
// <tr>
// <td>李四</td>
// <td>11</td>
// </tr>
// </tbody> //错误示范
// $('table').children('tr').children('td').eq(0).css({
// 'background': 'blue',
// 'border-bottom': '1px solid red'
// }); console.log($('ul').children('p').eq(0).html());//undefined
console.log($('table').children('tr').html());//undefined
//正确示范1
console.log($('table').find('tr').children('td').eq(0));//长度为6的数组里面的第一个值
$('table').find('tr').children('td').eq(0).css({
'color': 'blue'
});
//正确示范2
$('table tr td:nth-child(1)').css({
'background': 'pink',
'border-bottom': '1px solid red'
});
$('ul').children('li').children('p').eq(0).css('border','1px solid blue');
$('ul').children('li').children('p:nth-child(1)').css('color','red');
</script>
</html>

总结:
一、table结构
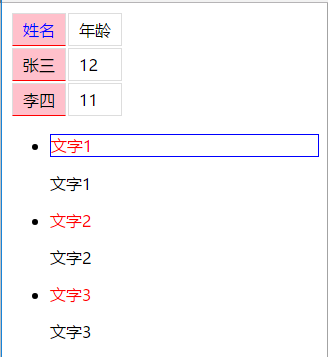
如以上代码所示,对于table表格而言,thead标签里面会默认自动加上一层tr标签,同时,与thead相并列的tbody标签,如果不加,也是会自动默认加上的,tbody里面的td外如果没有tr,那么也会被默认加上。所以,在使用选择器来选择table里面的元素时一定要注意,别忘了由于默认添加上的标签而导致的结构的变化。
二、children()与find()的区别
选择器children()只是用来选择子代元素的,无法选择到后代元素。而选择器find()既可以选择到子代元素,也可以选择到后代元素,通常的话,习惯确定是后代元素的话就用选择器find()。所以,如果用children()来选择一个后代元素,必然得到的结果是undefined了。所以,清楚结构是很重要的。
三、选择器eq(n)与nth-child(n)的差异
$('ul').children('li').children('p') 得到的是 [p, p, p, p, p, p, prevObject: r.fn.init(3)], .eq(0)之后,获得的是第一个p,因此只有第一个p加上了蓝色边框。
$('ul').children('li').children('p:nth-child(1)') 得到的是[p, p, p, prevObject: r.fn.init(3)],即p的父元素(各自依属的三个li标签)下的第一个子节点,因此有三个p标签里面的文字变成了红色。
以上三点都是比较容易忽视的地方,以后要注意了,不能再同一块石头上摔倒两次哟!
table相关的选择器 & children()与find()的区别 & 选择器eq(n)与nth-child(n)的差异的更多相关文章
- 一个样例看清楚JQuery子元素选择器children()和find()的差别
近期在我们的hybrid app项目开发中定位出了一个问题.通过这个问题了解下JQuery选择器find()和children()的差别.问题是这种:我们的混合app是一个单页面应用(main.htm ...
- jquery简单原则器(匹配除了指定选择器之外的元素 selector 表示选择器)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 基于jquery中children()与find()的区别介绍
本篇文章介绍了,基于jquery中children()与find()的区别,需要的朋友参考下 .children(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈).参数可选 ...
- jquery遍历之children()与find()的区别
hildren(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈).参数可选,添加参数表示通过选择器进行过滤,对元素进行筛选. .find(selector)方法是返回匹配元 ...
- parentNode、parentElement,childNodes、children 它们有什么区别呢?
parentNode.parentElement,childNodes.children 它们有什么区别呢?parentElement 获取对象层次中的父对象. parentNode 获取文档层次中的 ...
- E:in-range伪类选择器与E:out-of-range伪类选择器
E:in-range伪类选择器用来指定当元素的有效值被限定在一段范围之内(通常通过min属性值与max属性值来限定),且实际输入值在该范围内时使用的样式.E:out-of-range伪类选择器用来指定 ...
- CSS3选择器(一)之基本选择器
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器.那么从现在开始我们先丢开他们版本的区别, ...
- jQuery 中的children()和 find() 的区别
<!DOCTYPE html> <html> <head> <script type="text/javascript" src=&quo ...
- jQuery过滤选择器:first和:first-child的区别,CSS伪类:first-child
最近项目中遇到需求:只在第一列不能删除,不显示小叉号:点击可添加一列,后面的列右上角显示小叉号,可以点击删除. 我是使用以下方法解决这个小需求 :CSS伪类选择器:first-child设置所有小叉号 ...
随机推荐
- 关于InnoDB存储引擎text和blob类型的优化
我们在数据库优化的时候,看到一些表在设计上使用了text或者blob的字段,如果单表的存储空间达到了近上百G或者大几十G,这种情况再去改变和优化就非常难了 一.简介 为了清楚大字段对性能的影响,我们有 ...
- 1、初识socket
经过近一个半月的学习我们已经度过了python基础的阶段,今天我们开始学习python网络编程,没有难以理解的逻辑,更注重的是记忆. 对网络协议和基础没有概念的可以在阅读本文前预习计算机基础3.网络协 ...
- vue插件编写与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 热爱vue开发的同学肯定知道awesome-vue 这个github地址,里面包含了数以千计的vue ...
- IPv4地址分类及子网划分
IPv4地址分为A,B,C,D,E类: A类:1.0.0.0~126.255.255.255,默认子网掩码/8,即255.0.0.0 (其中127.0.0.0~127.255.255.255为环回地址 ...
- 一步步学习操作系统(2)——在STM32上实现一个可动态加载kernel的"my-boot"
如果要做嵌入式Linux,我们首先要在板子上烧写的往往不是kernel,而是u-boot,这时需要烧写工具帮忙.当u-boot烧写成功后,我们就可以用u-boot附带的网络功能来烧写kernel了.每 ...
- Spring(二)之配置.md
依赖配置详解 bean的属性及构造器参数既可以引用容器中的其他bean,也可以是内联(inline)bean.在spring的XML配置中使用 直接变量(基本类型.Strings类型等.) <v ...
- cxf整合spring错误为:cvc-complex-type.2.4.c
cxf整合spring,报错信息如下: Multiple annotations found at this line:- cvc-complex-type.2.4.c: The matching w ...
- Win7怎么显示文件的后缀名
Win7怎么显示文件的后缀名.. --------------- -------------- --------------- -------------- --------------- ----- ...
- PHP 字符串替换
这是2017上半年的第一篇学习笔记,也是最后一篇,捂脸- 在前几天的工作中,关于"银行卡"页面原型如下,其中,不同银行卡的卡号只保留了最后四位数字可以显示,其他数字均用*字符隐藏了 ...
- Java 的概述
Java是一种可以撰写跨平台应用软件的面向对象的程序设计语言,是有SunMicrosystems公司于1995年5月推出的Java程序设计语言和Java平台(即JavaSE,JavaEE,JavaME ...
