深入理解ajax系列第三篇——头部信息
前面的话
每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用。XHR对象提供了操作头部信息的方法。本文将详细介绍HTTP的头部信息
默认信息
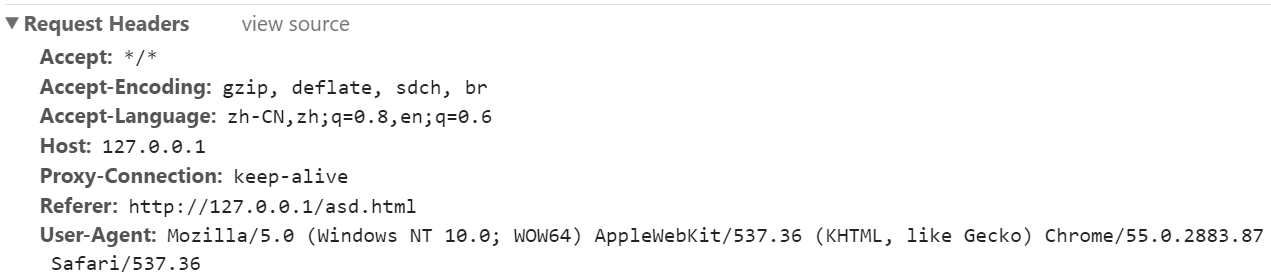
默认情况下,在发送XHR请求的同时,还会发送下列头部信息
Accept: 浏览器能够处理的内容类型
Accept-Charset: 浏览器能够显示的字符集
Accept-Encoding: 浏览器能够处理的压缩编码
Accept-Language: 浏览器当前设置的语言
Connection: 浏览器与服务器之间连接的类型
Cookie: 当前页面设置的任何Cookie
Host: 发出请求的页面所在的域
User-Agent: 浏览器的用户代理字符串
Referer: 发出请求的页面的URI
[注意]HTTP规范将这个头部字段拼错了,而为保证与规范一致,也只能将错就错(正确拼写应该是referrer)

设置头部
使用setRequestHeader()方法可以设置自定义的请求头部信息。这个方法接受两个参数:头部字段的名称头部字段的值。要成功发送请求头部信息,必须在调用open()方法之后且调用send()方法之前调用setRequestHeader()方法
setRequestHeader()方法的一个常用用途是使用POST请求时,将Content-Type的头部信息设置为表单提交的内容类型
xhr.open('post','service.php',true);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send('data=test123');
[注意]尽量使用自定义头部字段名称,不要使用浏览器正常发送的字段名称,否则可能会影响服务器的响应
xhr.open('get','test.php',true);
xhr.setRequestHeader('myHeader','myValue');
xhr.send();
经测试,浏览器无法将自定义的头部字段添加到报文中
获取头部
调用XHR对象的getResponseHeader()方法并传入头部字段名称,可以取得相应的响应头部信息。而调用getAllResponseHeaders()方法则可以取得一个包含所有头部信息的长字符串
var xhr;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
//异步接受响应
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
/*
Date: Wed, 01 Mar 2017 14:00:21 GMT
Server: Apache/2.4.9 (Win32) PHP/5.5.12
Connection: Keep-Alive
X-Powered-By: PHP/5.5.12
Content-Length: 1134
Keep-Alive: timeout=5, max=99
Content-Type: text/html
*/
console.log(xhr.getAllResponseHeaders());
console.log(xhr.getResponseHeader('keep-alive'));//timeout=5, max=99
}else{
alert('发生错误:' + xhr.status);
}
}
}
//发送请求
xhr.open('get','test.php',true);
xhr.send();
在PHP中,可以调用apache_request_headers()方法来获取请求报文的头部信息
/*
array (size=8)
'Host' => string '127.0.0.1' (length=9)
'Connection' => string 'keep-alive' (length=10)
'Upgrade-Insecure-Requests' => string '1' (length=1)
'User-Agent' => string 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36' (length=109)
'Accept' => string 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8' (length=74)
'Referer' => string 'http://127.0.0.1/box.html' (length=25)
'Accept-Encoding' => string 'gzip, deflate, sdch, br' (length=23)
'Accept-Language' => string 'zh-CN,zh;q=0.8,en;q=0.6' (length=23)
*/
var_dump(apache_request_headers());
深入理解ajax系列第三篇——头部信息的更多相关文章
- 深入理解ajax系列第六篇——头部信息
前面的话 每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用.XHR对象提供了操作头部信息的方法.本文将详细介绍HTTP的头部信息 默认信息 默认情况下,在发送XHR请求的同时,还会 ...
- 深入理解ajax系列第三篇——响应解码
前面的话 我们接收到的响应主体类型可以是多种形式的,包括字符串String.ArrayBuffer对象.二进制Blob对象.JSON对象.javascirpt文件及表示XML文档的Document对象 ...
- 深入理解ajax系列第三篇
前面的话 我们接收到的响应主体类型可以是多种形式的,包括字符串String.ArrayBuffer对象.二进制Blob对象.JSON对象.javascirpt文件及表示XML文档的Document对象 ...
- 深入理解ajax系列第四篇——请求实例
前面的话 在使用ajax的过程中,常用的请求方式是GET和POST两种.本文将以实例的形式来详细说明这两种请求方式 GET GET是最常见的请求类型,最常用于向服务器查询某些信息.必要时,可以将查询字 ...
- 深入理解ajax系列第八篇——表单提交
前面的话 在以前,网站的用户与后端交互的主要方式是通过HTML表单的使用.表单的引入在1993年,由于其简单性和易用性,直到电子商务出现之前一直保持着重要位置.理解表单提交,对于更深入地理解ajax是 ...
- 深入理解ajax系列第八篇
前面的话 在以前,网站的用户与后端交互的主要方式是通过HTML表单的使用.表单的引入在1993年,由于其简单性和易用性,直到电子商务出现之前一直保持着重要位置.理解表单提交,对于更深入地理解ajax是 ...
- 深入理解ajax系列第六篇
前面的话 每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用.XHR对象提供了操作头部信息的方法.本文将详细介绍HTTP的头部信息 默认信息 默认情况下,在发送XHR请求的同时,还会 ...
- 深入理解闭包系列第三篇——IIFE
× 目录 [1]实现 [2]用途 前面的话 严格来讲,IIFE并不是闭包,因为它并不满足函数成为闭包的三个条件.但一般地,人们认为IIFE就是闭包,毕竟闭包有多个定义.本文将详细介绍IIFE的实现和用 ...
- 深入理解ajax系列第五篇——进度事件
前面的话 一般地,使用readystatechange事件探测HTTP请求的完成.XHR2规范草案定义了进度事件Progress Events规范,XMLHttpRequest对象在请求的不同阶段触发 ...
随机推荐
- SQL四种语言
1.DDL(Data Definition Language)数据库定义语言statements are used to define the database structure or schema ...
- iOS 编程小知识 之 本地化
1. 使用本地化多语言 有时候,在网上下载的Demo,有本地化的处理,默认的本地化都是英文,这时候,可以考虑这么处理: info.plist->Infomation Property List ...
- CentOS6.7下使用非root用户(普通用户)编译安装与配置mysql数据库并使用shell脚本定时任务方式实现mysql数据库服务随机自动启动
CentOS6.7下使用非root用户(普通用户)编译安装与配置mysql数据库并使用shell脚本定时任务方式实现mysql数据库服务随机自动启动1.关于mysql?MySQL是一个关系型数据库管理 ...
- java 开发之linux 下 tomcat
tomcat作为java开发的服务器,可以部署在各种系统中. 官方下载地址:http://tomcat.apache.org/download-80.cgi 1. 装tomcat 之前,先要装jdk ...
- 关于js中window.location.href,location.href,parent.location.href,top.location.href用法
"window.location.href"."location.href"是本页面跳转 "parent.location.href"是上一 ...
- java_web学习(3)XML基础
XML 技术概述 XML是一种通用的数据交换格式.为实现计算机之间的文档交换而设计的文档内容编写规范,语法与HTML相似;XML的作用:统一信息的结构,实现不同系统之间的相互通信;目前许多系统的配置文 ...
- 判断js对象的数据类型,有没有一个最完美的方法?
先来一个例子: var string1=""; var string2=new String(""); alert(typeof string1); // st ...
- xml文档PHP查询代码(学习使用)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org ...
- cssText 和 this
一.cssText 元素.style.width = '200px'; ==> 元素.style.cssText = 'width:200px;height:200px;' 二.this ...
- SQL 查询同一天日期内的数据
条件如下: convert(date,a.dtClock) = convert(date,b.dtClock)
