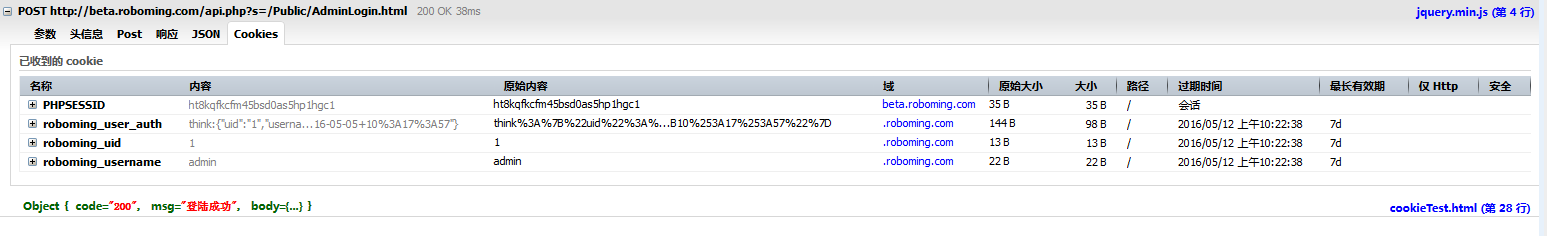
ajax跨域请求时,sessionId不一样,导致无法记住登陆状态

.png)
.png)

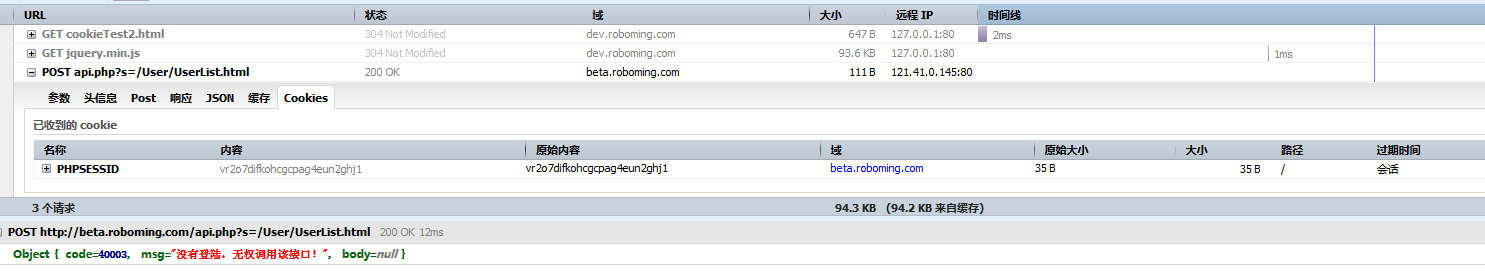
这是用户列表页,无法获取cookie,原因是两次请求不是同一个sessionid,服务器端,认为还没有登陆。

.png)
Cross-Origin Resource Sharing,跨域资源共享,简称 CORS,可以作为一种跨域请求以及响应的解决方案,不过,使用的频率较少,原因大概有以下几种:
1、资料较少,网上搜到的“经验之谈”绝大多数也都是你抄我,我cp他,使用不当还可能造成安全隐患。
2、目前主流的处理方式是使用JSONP,易于实现,兼容性好,可查的资料也很多。而 IE10以下 版本的浏览器是不支持 CORS 的 ,因此,如果要求兼容IE浏览器,会导致使用此种方式的跨域请求以及传递Cookie的计划夭折,最终还得回归JSONP。
CORS的原理是:
W3C对你说:内个,同学们,我们为了解决跨域通信问题,新增了一个标准,大家在使用时,加一下就行了~
虽然是一句玩笑话,但。。事实确实如此。我们之所以能够“互联”,协议 是根基。
CORS的使用方式:
以下均是模拟 从 A. abc.com 发起一个到 B. abc.com 的请求 的场景,即 本次 “跨域” 并非 “大跨”,而是在 根域相同 的情况下,去 请求 不同的子域 。
先解释一下,为什么要用 子域之间的请求 作为模拟场景:
这是因为多数人会认为跨域,就是不同根域之间的请求,或者认为根域相同的 不同的子域名之间是安全的调用,这些都是对跨域错误的认识。
实际上浏览器同源策略禁止了不同子域名之间的请求。
需求一:能让我跨就行
这也是最简单的需求,在 B 的服务端程序中,增加响应头:
// 使用通配符 * ,表示当前服务端 返回的信息允许所有源访问, 不推荐
header( 'Access-Control-Allow-Origin:*' );
// 指定可信任的域名来接收响应信息, 推荐
header( 'Access-Control-Allow-Origin:http://A.abc.com' );
如此一来,一个跨域请求就不会被浏览器的 同源安全策略所阻止了。
需求二:跨过去以后,我还得操作Cookie
Well~ 让我们在 B 的服务端程序中,继续补增响应头:
// 允许携带 用户认证凭据(也就是允许客户端发送的请求携带Cookie)
header( 'Access-Control-Allow-Credentials:true' );
同时,A 在向 B 发起请求的时候,需要将 XMLHttpRequest 对象的 withCredentials 属性设置为 true,JQuery1.5.1+ 提供了相应的字段,使用方式如下:
$.ajax({
url:"B. abc.com ",
xhrFields:{
withCredentials:true
},
});
这样,你会在 B 端发现:哦也~ 收到 Cookie 了。
设置 withCredentials 为 true 的请求中会包含 A 端的所有Cookie,这些Cookie仍然遵循同源策略,所以,你只能访问其中和 B 端同根域的Cookie,而无法访问其他域的Cookie。
总结一下就是:
要想跨域,你得有后台(需要服务器端配合)。
ajax跨域请求时,sessionId不一样,导致无法记住登陆状态的更多相关文章
- 为什么返回的数据前面有callback? ashx/json.ashx?的后面加 callback=? 起什么作用 js url?callback=xxx xxx的介绍 ajax 跨域请求时url参数添加callback=?会实现跨域问题
为什么返回的数据前面有callback? 这是一个同学出现的问题,问到了我. 应该是这样的: 但问题是这样的: 我看了所请求的格式和后台要求的也是相同的.而且我也是这种做法,为什么他的就不行呢? ...
- 在用AJAX跨域请求时遇到的问题
刚刚接触ajax就遇到一个词--跨域. 在我百度了各种资料以后总结了一句话:“只要不是在一个协议.域.名端口下,都属于跨域(127.0.0.1本地也属于跨域)”. 在做ajax请求的时候,请求不到并且 ...
- ajax 跨域请求时url参数添加callback=?会实现跨域问题
例如: 1.在 jQuery 中,可以通过使用JSONP 形式的回调函数来加载其他网域的JSON数据,如 "myurl?callback=?".jQuery 将自动替换 ? 为正确 ...
- SpringMvc+ajax跨域请求时,出现options类型的请求并返回403的解决方案
在使用 $.ajax({ url:'http://127.0.0.1:8081/rest/ccxxx/xxxx', type:'POST', dataType:"json", co ...
- Ajax跨域请求,设置content
在使用Ajax跨域请求时,如果设置Header的ContentType为application/json,会分两次发送请求.第 一次先发送Method为OPTIONS的请求到服务器,这个请求会询问服务 ...
- ASP.NET MVC 实现AJAX跨域请求方法《1》
ASP.NET MVC 实现AJAX跨域请求的两种方法 通常发送AJAX请求都是在本域内完成的,也就是向本域内的某个URL发送请求,完成部分页面的刷新.但有的时候需要向其它域发送AJAX请求,完成数据 ...
- webapi 解决ajax跨域请求问题
webapi在配置文件中加入这几句就可以解决ajax(同源策略是JavaScript里面的限制,其他的编程语言,比如在C#,Java或者iOS等其他语言中是可以调用外部的WebService,也就是 ...
- Nginx 实现AJAX跨域请求
在工作中遇到跨域请求的问题: AJAX从一个域请求另一个域会有跨域的问题.那么如何在nginx上实现ajax跨域请求呢?要在nginx上启用跨域请求,需要添加add_header Access-Con ...
- jQuery ajax跨域请求的解决方法
在Ajax应用中,jQuery的Ajax请求是非常容易而且方便的,但是初学者经常会犯一个错误,那就是Ajax请求的url不是本地或者同一个服务器下面的URI,最后导致虽然请求200,但是不会返回任何数 ...
随机推荐
- iOS 之 获取View所在控制器
1. UIResponder UIViewController *uvc; UIResponder* nextResponder = [self.superview.superview.supervi ...
- 阿里CEO张勇公开信:把眼光从股市回到客户身上
8月25日消息,面对全球资本市场的剧烈波动,阿里巴巴集团CEO张勇今日发表致员工信,倡议全体阿里员工把眼光从股市回到客户身上,脚踏实地的服务帮助客户,为客户创造价值,继而为股东和自己创造价值. 张 ...
- 限制EditText的输入字数
private EditText edit_student_name; edit_student_name.addTextChangedListener(changeStudentNameWatche ...
- YII 1.0 设置关联模型
在model中设置如下 /* * 设置关联 */ public function relations(){ return array( 'cate'=>array(self::BELONGS_T ...
- 兼容IE6及以上的导航栏子菜单栏滑过显示隐藏效果
;(function(window){ var li = document.getElementById('parentnav').getElementsByTagName('li')[ ...
- CodeForces462B
Appleman and Card Game Time Limit:1000MS Memory Limit:262144KB 64bit IO Format:%I64d & % ...
- Redis系列一(Redis环境的搭建)
最近工作中需要Redis缓存,由于也是第一次弄,在网上找了很多资料,在此记录一下. 安装Redis 我使用的系统是CentOS 6.6,安装步骤如下: 1.下载源码,解压后编译源码.(如果没有 wge ...
- 最快让你上手ReactiveCocoa之基础篇(简称RAC)
前言 很多blog都说ReactiveCocoa好用,然后各种秀自己如何灵活运用ReactiveCocoa,但是感觉真正缺少的是一篇如何学习ReactiveCocoa的文章,小编看了很多篇都没看出怎么 ...
- WinForm 文件操作
文件及文件夹操作 C/S:WinForm可以操作客户端文件 Client ServerB/S:浏览器服务 Brower Server 命名空间:using system .IO; 1. File类:文 ...
- arcpy.mapping常用四大件-StyleItem
arcpy.mapping常用四大件-StyleItem by 李远祥 StyleItem 笔者将其归类到arcpy.mapping的四大件当中,主要是因为它的独特之处,就是其能力是直接读取.styl ...
