Echarts在JavaWeb中与后台的交互实现
本Web系统后台框架是:Spring+SpringMVC+Mybatis+Shiro+Maven。完整系统搭建的配置过程见上一篇文章:基于Spring+SpringMVC+Mybatis的Web系统搭建
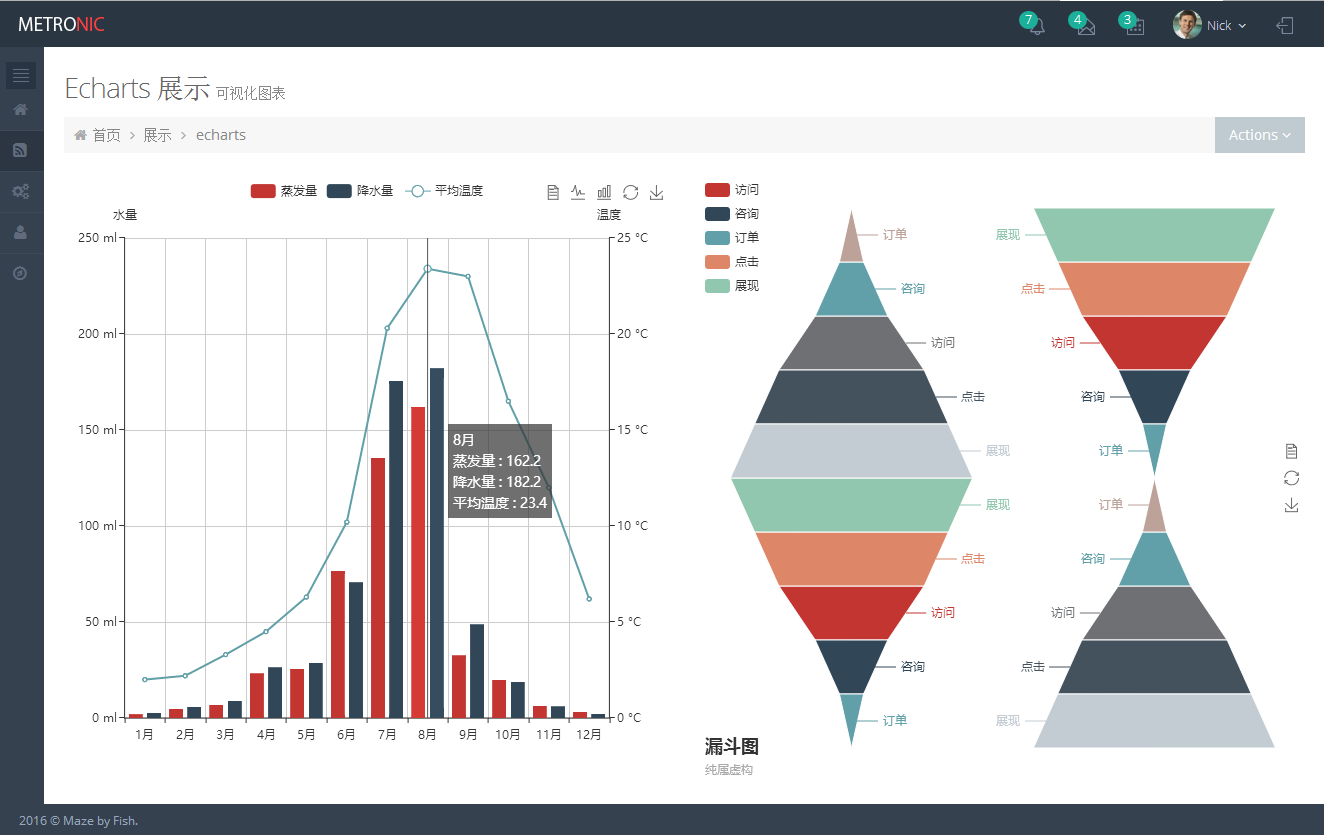
这里仅抽取部分配置介绍实现Echarts图表展示的功能,其中数据均取自数据库,先看效果↓

【本着学习交流的心态,如果你发现错误或者有更好的实现方式,欢迎留言交流。】
1、部分配置
在pom.xml中加载json数据依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.17</version>
</dependency>
在Spring-mvc中如下配置
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping"/>
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter">
<property name="webBindingInitializer" ref="webBindingInitializer"/>
<property name="messageConverters">
<list>
<ref bean="stringConverter" />
<ref bean="fastjsonConverter" />
</list>
</property>
</bean>
<!-- 解析String请求数据 -->
<bean id="stringConverter"
class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>text/plain;charset=UTF-8</value>
</list>
</property>
</bean> <!-- 解析json请求数据,将json转换为java对象 -->
<bean id="fastjsonConverter"
class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<!-- 这里顺序不能反,一定先写text/html,不然ie下出现下载提示 -->
<value>text/html;charset=UTF-8</value>
<value>application/json;charset=UTF-8</value>
</list>
</property>
<property name="features">
<array value-type="com.alibaba.fastjson.serializer.SerializerFeature">
<!-- 空值继续输出 -->
<value>WriteMapNullValue</value>
<!-- 防止循环引用 -->
<value>DisableCircularReferenceDetect</value>
<!-- 格式化日期,默认格式为:yyyy-MM-dd HH:mm:ss -->
<value>WriteDateUseDateFormat</value>
</array>
</property>
</bean>
<!-- 防止循环引用 -->
<bean id="DisableCircularReferenceDetect" class="org.springframework.beans.factory.config.FieldRetrievingFactoryBean">
<property name="staticField" value="com.alibaba.fastjson.serializer.SerializerFeature.DisableCircularReferenceDetect"></property>
</bean> <!-- ContentNegotiatingViewResolver视图解析器,返回多视图 -->
<bean class="org.springframework.web.servlet.view.ContentNegotiatingViewResolver">
<property name="order" value="1"/>
<!-- 这里是否忽略掉accept header,默认就是false -->
<property name="ignoreAcceptHeader" value="true" />
<!-- 启用参数支持 -->
<property name="favorParameter" value="false"/>
<!-- 启用扩展名支持 -->
<property name="favorPathExtension" value="true"/>
<!-- 如果所有的mediaType都没匹配上,就会使用defaultContentType -->
<property name="defaultContentType" value="text/html" /> <property name="mediaTypes">
<map>
<entry key="json" value="application/json" />
<entry key="xml" value="application/xml" />
</map>
</property> <property name="defaultViews">
<list>
<!-- json视图 -->
<bean class="com.alibaba.fastjson.support.spring.FastJsonJsonView">
<property name="extractValueFromSingleKeyModel" value="true" />
<property name="features">
<array value-type="com.alibaba.fastjson.serializer.SerializerFeature">
<!-- 空值继续输出 -->
<value>WriteMapNullValue</value>
<!-- 防止循环引用 -->
<value>DisableCircularReferenceDetect</value>
<!-- 格式化日期,默认格式为:yyyy-MM-dd HH:mm:ss -->
<value>WriteDateUseDateFormat</value>
</array>
</property>
</bean>
</list>
</property>
</bean>
Spring-mvc.xml
2、Controller
@Controller
@RequestMapping(value = "/view")
public class EchartsController {
@Resource
private EchartService echartService; @RequestMapping(value = "/rain.html",method = RequestMethod.GET)
@ResponseBody
public Object showChart(){
Map<String, Object> map = new HashMap<String, Object>();
List<Float> clist1 = new ArrayList<Float>();
List<Float> clist2 = new ArrayList<Float>();
List<Float> clist3 = new ArrayList<Float>(); List<EcBar> chartList = echartService.listBar(); for(EcBar cl : chartList){
clist1.add(cl.getEvaporation());
clist2.add(cl.getRainfall());
clist3.add(cl.getAvgtemp());
}
map.put("c_eva",clist1);
map.put("c_rain",clist2);
map.put("c_avgt",clist3);
map.put("success1",true);
return map;
}
}
3、Ajax动态获取数据
showChart.js
var chartOutChar = null;
var option1 = {
tooltip: {
trigger: 'axis'
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data:['蒸发量','降水量','平均温度']
},
xAxis: [
{
type: 'category',
data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis: [
{
type: 'value',
name: '水量',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '温度',
min: 0,
max: 25,
interval: 5,
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [
{
name:'蒸发量',
type:'bar',
data:[]
},
{
name:'降水量',
type:'bar',
data:[]
},
{
name:'平均温度',
type:'line',
yAxisIndex: 1,
data:[]
}
]
};
function loadChartOut() {
$.getJSON('/maze/rest/view/rain.html', function (data) {
//上面这个url是重点,组成为:项目名/过滤前缀/Controller中mapping值,当页面加载此js时,它会向后台取数据
if (data.success1) {
chartOutChar.showLoading({text: '正在努力的读取数据中...'});
chartOutChar.setOption({
series: [
{
name:'蒸发量',
data:data.c_eva
},
{
name:'降水量',
data:data.c_rain
},
{
name:'平均温度',
data:data.c_avgt
}
]
});
chartOutChar.hideLoading();
}else {
alert('提示', data.msg);
}
});
}
//载入图表
$(function () {
chartOutChar = echarts.init(document.getElementById('showChart'));
chartOutChar.setOption(option1);
loadChartOut();
window.addEventListener('resize', function () {
chartOutChar.resize();
mychart.resize();
});
});
4、Jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<script type="text/javascript" src="hemi/js/echarts.js"></script>
<script type="text/javascript" src="hemi/js/showChart.js"></script>
<script type="text/javascript" src="hemi/js/funnelView.js"></script> <h3 class="page-title">
Echarts 展示 <small>可视化图表</small>
</h3>
</div> <div class="row">
<div class="col-lg-6 col-sm-12 col-xs-12 col-sm-12">
<div id="showChart" style="width:100%;height:600px;margin-left:0px;margin-right:6px;margin-bottom:8px;float:left;overflow:hidden;"></div>
</div> <div class="col-lg-6 col-sm-12 col-xs-12 col-sm-12">
<div id="showFunnelChart" style="width:100%;height:600px;margin-left:0px;margin-right:6px;margin-bottom:8px;float:left;overflow:hidden;"></div>
</div>
</div>
THE END.
Echarts在JavaWeb中与后台的交互实现的更多相关文章
- --@angularJS--自定义服务与后台数据交互小实例
1.myService.html: <!DOCTYPE HTML><html ng-app="app"><head> <title& ...
- asp.net中javascript与后台c#交互
asp.net中javascript与后台c#交互 作者:熊猫大叔 字体:[增加 减小] 类型:转载 时间:2015-10-23我要评论,出处:http://www.jb51.net/article/ ...
- Asp.net中前台javascript与后台C#交互
方法一:使用Ajax开发框架,后台方法定义前添加[AjaxPro.AjaxMethod],然后就可以在前台js脚本中调用后台C#函数. 方法二:后台方法声明为public或者protected,然后前 ...
- javaweb 与jsp页面的交互流程 (初次接触时写)
javaweb 与jsp页面的交互流程 javaweb项目目录 1. javaweb项目的一般目录: 2. jsp 页面一般情况下放在 top(前台页面) back(后台页面) 3. 后台代码 放在s ...
- 利用angular与后台的交互
记录的世界是强大的,不管天南海北还是五湖四海,如果利用angular js与后台的交互.angular js 在api上称为是http服务: 下面咱给一个简单的代码看看:简单的利用后台与前端的tab切 ...
- MUI框架-09-MUI 与后台数据交互
MUI框架-09-MUI 与后台数据交互 本篇介绍使用 art-template 和原生 MUI 的数据交互 mui.ajax 来实现 我们大家都知道,想要数据交互就要有数据,每次当我们发送请求,我们 ...
- echarts在vue中使用的感悟
echarts在vue中使用的感悟 echarts作为图表展示的强大存在,每当使用后台系统,或多或少都会使用到,但是作为菜鸟的我,则是一路采坑,各种头大,比比皆是,为了避免下次再犯同样的错误,特意记录 ...
- 详解javaweb中jstl如何循环List中的Map数据_java - JAVA
文章来源:嗨学网 敏而好学论坛www.piaodoo.com 欢迎大家相互学习 详解javaweb中jstl如何循环List中的Map数据 第一种方式: 1:后台代码(测试) List<Map& ...
- AntDesign(React)学习-10 Dva 与后台数据交互
明天正式在线办公没时间学习了,今天晚上再更新一篇, 代码提交一次:https://github.com/zhaogaojian/jgdemo 1.src下创建services目录 创建文件userSr ...
随机推荐
- 【饿了么】招聘Java开发工程师、架构师
3年以上实际工作经验,本科及以上学历. 具有良好的编程基础( 比如熟悉HTTP.多线程.Socket.JVM.基本的数据结构和算法等). 熟悉Java语言以及相关的服务器(比如Tomcat).工具(M ...
- Atitit. 提升存储过程与编程语言的可读性解决方案v3 qc25.docx
Atitit. 提升存储过程与编程语言的可读性解决方案v3 qc25.docx 1. 大原则:分解+命名1 1.1. 命名规范1 1.2. 分层.DI和AOP是继OO1 1.3. 运算符可读性一般要比 ...
- 使用注解匹配Spring Aop切点表达式
Spring中的类基本都会标注解,所以使用注解匹配切点可以满足绝大部分需求 主要使用@within()/@target @annotaton() @args()等... 匹配@Service类中的所有 ...
- iOS---观察者模式之--->KVO
文章结构如下: Why? (为什么要用KVO) What? (KVO是什么) How? ( KVO怎么用) More (更多细节) 原理 自己实现KVO 在我的上一篇文章浅谈 iOS Notifica ...
- .NET 程序集单元测试工具 SmokeTest 应用指南
Smoke Test(冒烟测试),也称Regression Test(回归测试),是对软件的安装和基本功能的测试.一般地我们使用脚本来实现Smoke Test的自动化,可借用虚拟机的snapshot机 ...
- Hadoop的数据管理
Hadoop的数据管理,主要包括Hadoop的分布式文件系统HDFS.分布式数据库HBase和数据仓库工具Hive的数据管理. 1.HDFS的数据管理 HDFS是分布式计算的存储基石,Hadoop分布 ...
- Chrome在302重定向的时候对原请求产生2次请求的问题说明
这个问题应该确确实实是一个Chrome的BUG,我在自己的编程环境中发现,并在多个服务器,多个编程语言的运行环境,以及多个浏览器下都测试过,都看到有2次请求出现.为了证明不是自己环境的问题,我也特意去 ...
- 【Oracle 集群】Linux下Oracle RAC集群搭建之基本测试与使用(九)
Oracle 11G RAC数据库安装(九) 概述:写下本文档的初衷和动力,来源于上篇的<oracle基本操作手册>.oracle基本操作手册是作者研一假期对oracle基础知识学习的汇总 ...
- Java中的泛型 (上) - 基本概念和原理
本节我们主要来介绍泛型的基本概念和原理 后续章节我们会介绍各种容器类,容器类可以说是日常程序开发中天天用到的,没有容器类,难以想象能开发什么真正有用的程序.而容器类是基于泛型的,不理解泛型,我们就难以 ...
- 5.C#WinForm基础登陆失败三次退出系统
目标: 登陆界面,登陆错误三次退出程序.假设用户名密码是admin.888888,不区分大小写,(易错点:局部变量与类变量) 局部变量每次运行完毕变量的值都会被销毁,下次再运行,会重新初始化. ...
