Web Api初试
Web Api初试
前言
ASP.NET Web API 与之前的内建HTTP服务解决方案的不同之处在于,它一开始就是围绕HTTP协议及其消息语义构建起来的。与WCF REST或ASP.NET AJAX加ASMX相比,它不是对现有框架的增强,而是一个全新的平台。新的ASP.NET Web API的优势在于它汇集了之前各平台的各种最佳特性,结合为一个全面而不臃肿的HTTP平台。这套Web API基于ASP.NET,又借用了很多ASP.NET MVC的概念,应该很容易被ASP.NET的开发者适应和熟悉。ASP.NET Web API有一些核心功能,能让它成为ASP.NET MVC框架现用户的自然选择,同时也切合HTTP端点开发者的需要。
- 完善支持URL路由,透过用户熟悉的MVC风格路由语义,生成干净的URL
- 根据Accept标头对请求和响应的序列化形式进行内容协商(Content Negotiation)
- 支持大量输出格式,包括JSON、XML、ATOM等
- 默认对REST语义有完善支持,同时又不强制限定必须使用REST语义
- 易于扩展的Formatter机制,支持添加新的输入/输出类型
- 可通过HttpResponseMessage类、HttpRequestMessage类和强类型枚举来描述大量的HTTP操作,提供对更高级的HTTP特性的深度支持
- 基于惯例的设计引导用户按HTTP Services的正确方式行事
- Formatters和Filters延续了MVC的扩展模型,具备出色的扩展能力
- 用于非Web程序时,可以脱离IIS运行(Self-hostable)
- 具备可测试性,测试机制的设计类似于MVC
以上文字出自 Richard Seroter 的《微软随.NET 4.5发布新REST API框架》一文,本人初次接触WEB API,所以此次试着写了一个简单的例子。
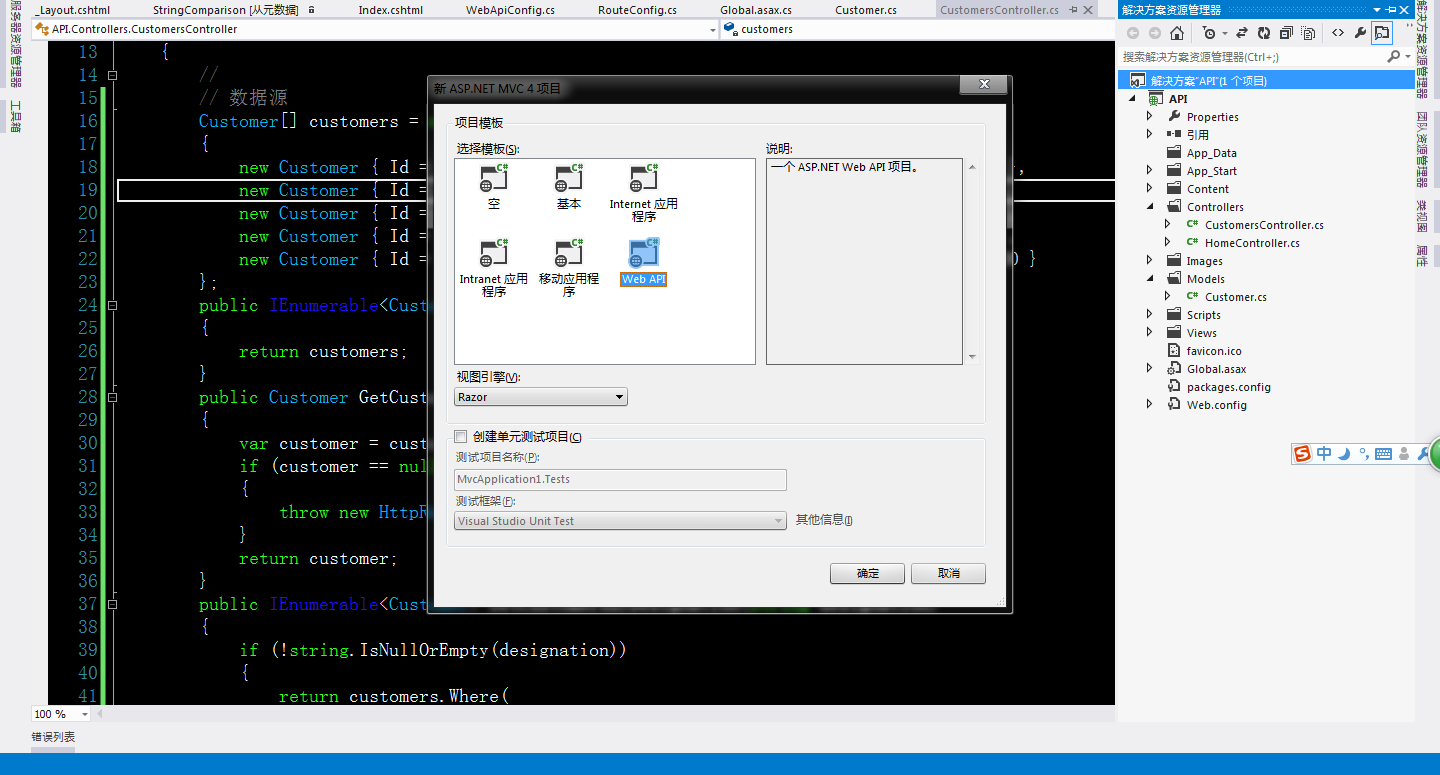
1、创建Asp.net web api解决方案,添加mvc4项目中的web api模板

2、创建Model
创建一个应用程序需要的model类,在http响应过程中web api可以自动将其序列化为xml,json或者其他数据类型,同时也可以在客户端接收响应的时候指定http头来实现我们想要接收的数据类型。
在models文件夹下添加Customer实体:

public class Customer
{
public int Id { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public decimal Salary { get; set; }
}

3、添加ApiController
在控制器文件夹下有2个默认的controller,一个是普通的,一个是apicontroller,添加一个CustomersController来继承ApiController,然后添加如下方法:

//
// 数据源
Customer[] customers = new Customer[]
{
new Customer { Id = 1, Name = "张三", Designation = "程序员", Salary = 50000 },
new Customer { Id = 2, Name = "李四", Designation = "人事", Salary = 40000 },
new Customer { Id = 3, Name = "田鸡", Designation = "后勤", Salary = 15000 } ,
new Customer { Id = 4, Name = "刘风", Designation = "副总", Salary = 55000 } ,
new Customer { Id = 5, Name = "程侯", Designation = "项目经理", Salary = 60000 }
};
//返回所有的人员
public IEnumerable<Customer> GetCustomers()
{
return customers;
}
//根据id查询
public Customer GetCustomerById(int id)
{
var customer = customers.FirstOrDefault((p) => p.Id == id);
if (customer == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return customer;
}
//根据职位查询
public IEnumerable<Customer> GetCustomersByDesignation(string designation)
{
if (!string.IsNullOrEmpty(designation))
{
return customers.Where(
p => p.Designation.Contains(designation));
}
return customers;
}

根据默认的api路由规则可以得出action和uri如下对应规则:
路由:

public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}

| action | uri |
| GetCustomers | /api/customers |
| GetCustomerById | /api/customers/id |
| GetCustomersByDesignation | /api/customers/?designation=des |
下面在浏览器中分别请求以上三个方法查看返回值:
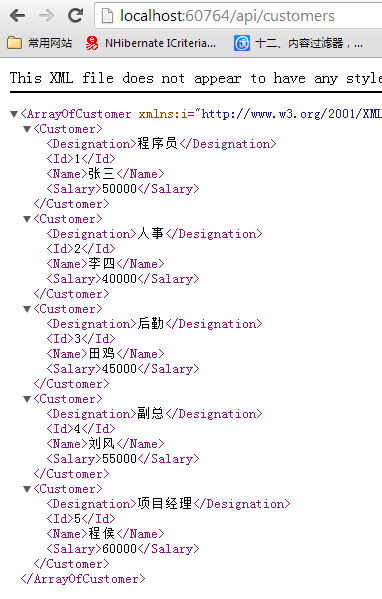
http://localhost:xxxx/api/customers:

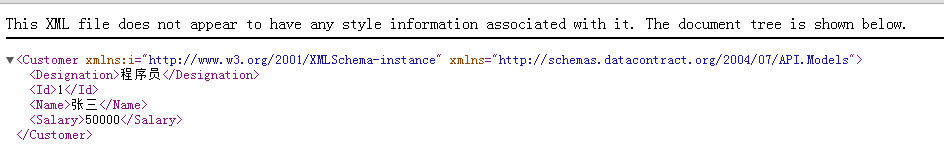
http://localhost:60764/api/customers/1:

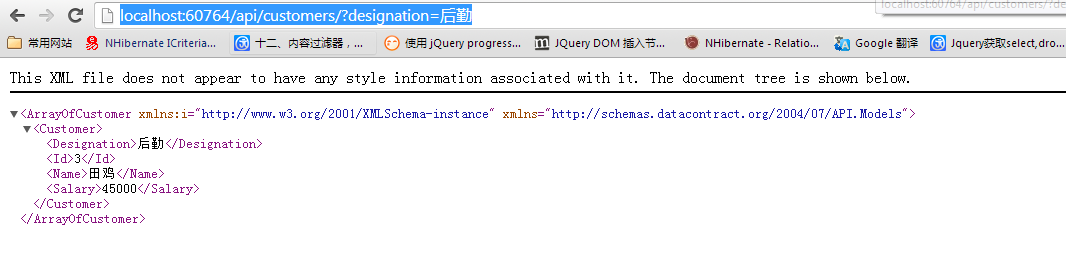
http://localhost:60764/api/customers/?designation=%E5%90%8E%E5%8B%A4:

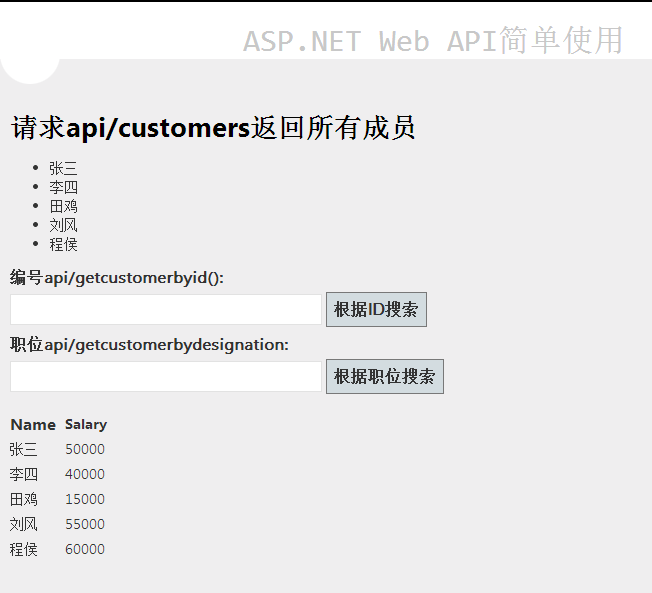
下面通过jquery实现下面效果:

在index页面中添加如下代码:

<div id="body">
<div class="main-content">
<div>
<h1>所有成员</h1>
<ul id="customers">
</ul>
</div>
<div>
<label for="custId">ID:</label>
<input type="text" id="custId" size="5" />
<input type="button" value="Search" onclick="findById();" />
<br />
<label for="designationValue">Designation:</label>
<input type="text" id="designationValue" size="5" />
<input type="button" value="Search" onclick="findByDesignation();" /> <div id="customer" />
<ul id="customersByDesignation">
</ul>
</div>
</div>
</div>

通过jquery.ajax请求填充数据:

<script type="text/javascript">
$(function () {
//获取所有人员
$.getJSON("/api/customers", function (data) {
$.each(data, function (i,val) {
$("#customers").append("<li>" + val.Name + "</li>");
})
})
})
//根据id搜索
function findById() {
var id = $('#custId').val();
$.getJSON("/api/customers/" + id,function (data) {
var str = data.Name + ': $' + data.Salary;
$('#customer').text(str);
})
.fail(
function (jqXHR, textStatus, err) {
$('#customer').text('Error: ' + err);
});
}
//根据职位描述搜索
function findByDesignation() {
var strDv = $('#designationValue').val();
var table = '<table><tr style=font-weight:bold><th>Name</td><td>Salary</th></tr>'
$.getJSON("api/customers?designation=" + strDv, function (data) {
$.each(data, function (key, val) {
var str = val.Name + ': $' + val.Salary;
table = table + '<tr><td>' + val.Name + '</td><td>' + val.Salary + '</td></tr>'
});
table = table + '</table>';
$('#customer').html(table); })
.fail(
function (jqXHR, textStatus, err) {
$('#customer').text('Error: ' + err);
});
}
</script>

很简单代码不做过多的说明了。
第一次使用mvc4中的新东西,没有深入使用,以此做个记号标记入门。
Web Api初试的更多相关文章
- 初试ASP.NET Web API/MVC API(附Demo)
写在前面 HTTP RESTful 创建Web API 调用Web API 运行截图及Demo下载 ASP.NET Web API是一个框架,可以很容易构建达成了广泛的HTTP服务客户端,包括浏览 ...
- [ASP.NET]初试Web API
Web API 1: 需要环境(VS2010/.Net4.0/MVC4 ) http://www.asp.net/web-api/overview/creating-web-apis/creating ...
- ASP.NET MVC Web API Post FromBody(Web API 如何正确 Post)
问题场景: ASP.NET MVC Web API 定义 Post 方法,HttpClient 使用 JsonConvert.SerializeObject 传参进行调用,比如 Web Api 中定义 ...
- 在一个空ASP.NET Web项目上创建一个ASP.NET Web API 2.0应用
由于ASP.NET Web API具有与ASP.NET MVC类似的编程方式,再加上目前市面上专门介绍ASP.NET Web API 的书籍少之又少(我们看到的相关内容往往是某本介绍ASP.NET M ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- Hello Web API系列教程——Web API与国际化
软件国际化是在软件设计和文档开发过程中,使得功能和代码设计能处理多种语言和文化习俗,在创建不同语言版本时,不需要重新设计源程序代码的软件工程方法.这在很多成熟的软件开发平台中非常常见.对于.net开发 ...
- ASP.NET Web API 跨域访问(CORS)
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- Web Api 入门实战 (快速入门+工具使用+不依赖IIS)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html 屁话我也就不多说了,什么简介的也省了,直接简单概括+demo ...
- Web APi之认证(Authentication)两种实现方式【二】(十三)
前言 上一节我们详细讲解了认证及其基本信息,这一节我们通过两种不同方式来实现认证,并且分析如何合理的利用这两种方式,文中涉及到的基础知识,请参看上一篇文中,就不再叙述废话. 序言 对于所谓的认证说到底 ...
随机推荐
- CSharp设计模式读书笔记(14):职责链模式(学习难度:★★★☆☆,使用频率:★★☆☆☆)
职责链模式(Chain of Responsibility Pattern):避免请求发送者与接收者耦合在一起,让多个对象都有可能接收请求,将这些对象连接成一条链,并且沿着这条链传递请求,直到有对象 ...
- update与fixedupdate差别
猴子原创,欢迎转载.转载请注明: 转载自Cocos2D开发网--Cocos2Dev.com,谢谢! 原文地址: http://www.cocos2dev.com/?p=307 今天有人问我问什么我在处 ...
- exit() _exit()
图 C程序的启动与终止 差别: _exit()函数:直接使进程停止执行,清除其使用的内存空间,并销毁其在内核中的各种数据结构; exit()函 数则在这些基础上作了一些包装,在运行退出之前加了若干道工 ...
- 跟着大神重写的KNN 文档归类小工具
·背景 在知道KNN之前,楼主有时候会粗糙地做一些分类模型的计算.在拜读了Orisun大神[http://www.cnblogs.com/zhangchaoyang/articles/2162393. ...
- 【转】height,posHeight和pixelHeight区别
height 返回高度 带单位 posHeight 不带单位的数字 pixelHeight 转换成像素后的数字 不带单位 更多资料 http://www.1fan.com.cn
- JS对文档进行操作
对文档进行操作 创建节点 追加节点 删除节点 任务及例子 总结 对DOM的修改是,构建动态网页的关键.使用下面列举的方法,我们可以创建新的网页并且动态进行更改. 更多的DOM操作方法请查 DOM1 ...
- hdoj 4324 Triangle LOVE 【拓扑】
Triangle LOVE Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) To ...
- aspnet-webapi-2-contrib
https://github.com/rdingwall/protobuf-net-data https://github.com/mgravell/protobuf-net https://gith ...
- JavaScript继承基础讲解,原型链、借用构造函数、混合模式、原型式继承、寄生式继承、寄生组合式继承
说好的讲解JavaScript继承,可是迟迟到现在讲解.废话不多说,直接进入正题. 既然你想了解继承,证明你对JavaScript面向对象已经有一定的了解,如还有什么不理解的可以参考<面向对象J ...
- 关于Office 中的墨迹功能(可作word电子签名)
原文 关于Office 中的墨迹功能 通过使用 Microsoft Office 2003 中的墨迹功能,可使用 Tablet PC 和 Tablet 笔将手写笔记插入到 Microsoft Offi ...
