input美化上传按钮美化
今天工作需求碰到 样式改变上传按钮
效果:

- <a href="javascript:;" class="a-upload">
- <input type="file" name="" id="">点击这里上传文件
- </a>
- <style type="text/css">
- .a-upload {
- padding: 4px 10px;
- height: 20px;
- line-height: 20px;
- position: relative;
- /*相对定位*/
- cursor: pointer;
- color: #888;
- background: #fafafa;
- border: 1px solid #ddd;
- border-radius: 4px;
- overflow: hidden;
- display: inline-block;
- /*显示一排*/
- *display: inline;
- *zoom: 1
- }
- .a-upload input {
- position: absolute;
- font-size: 100px;
- right:;
- top:;
- opacity:;
- filter: alpha(opacity=0);
- cursor: pointer
- }
- .a-upload:hover {
- color: #444;
- background: #eee;
- border-color: #ccc;
- text-decoration: none
- }
- </style>
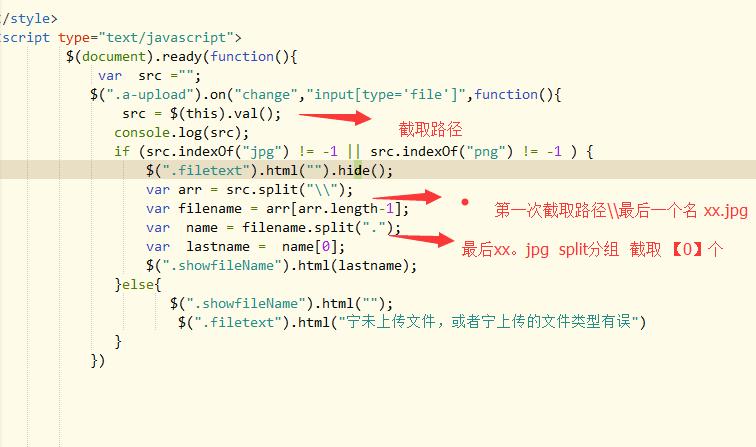
附带小功能:截取上传文件名:
- <script type="text/javascript">
- $(document).ready(function(){
- var src ="";
- $(".a-upload").on("change","input[type='file']",function(){
- src = $(this).val();
- console.log(src);
- if (src.indexOf("jpg") != -1 || src.indexOf("png") != -1 ) {
- $(".filetext").html("").hide();
- var arr = src.split("\\");
- var filename = arr[arr.length-1];
- var name = filename.split(".");
- var lastname = name[0];
- $(".showfileName").html(lastname);
- }else{
- $(".showfileName").html("");
- $(".filetext").html("宁未上传文件,或者宁上传的文件类型有误")
- }
- })
- })
- </script>

input美化上传按钮美化的更多相关文章
- input上传按钮美化
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- css input[type=file] 样式美化,input上传按钮美化
css input[type=file] 样式美化,input上传按钮美化 参考:http://www.haorooms.com/post/css_input_uploadmh
- css 文件上传按钮美化
转自:http://zixuephp.net/article-85.html 思路:在一个div里面添加一个图片用作按钮再添加一个input file 文件上传,把文件上传按钮设置透明度为0,绝对定位 ...
- input[type=file] 样式美化,input上传按钮美化
<style>.file { position: relative; display: inline-block; background: #D0EEFF; border: 1px sol ...
- 使用ajax发送文件的三种方式及预览图片的方法,上传按钮美化
后端代码 def upload(request): if request.method == "GET": return render(request,'upload.html') ...
- Input File 表单上传按钮美化
HTML <div class="input-file-button"> 上传图片<input type="file" class=" ...
- ajax+ashx 完美实现input file上传文件
1.input file 样式不能满足需求 <input type="file" value="浏览" /> IE8效果图: Firefox效 ...
- 读取本地文件理解FileReader对象的方法和事件以及上传按钮的美化。
一.FileReader对象 用来把文件读入内存,并且读取文件中的数据.FileReader对象提供了异步API,使用该API可以在浏览器主线程中异步访问文件系统,读取文件中的数据. 浏览器支持情况, ...
- HTML5的 input:file上传 以及 类型控制
以HTML5的文件上传API 如下demo代码在.html文件打开即可: !DOCTYPE html> <html lang="zh_cn"> <head& ...
随机推荐
- Mac + nginx + lua + luasocket + cjson
1. Lua // 官方网站 http://www.lua.org/ 下载源码包// 由于配合 nginx 使用, 所以使用 5.1.X 版本 $ .tar.gz $ cd lua- $ make m ...
- R和python连接SQL sever 数据库操作
在R的使用中,为了方便提取数据, 我们经常要进行数据库进行操作,接下来我们尝试使用R进行连接数据. 这里我们使用R中的RODBC进行操作, 首先,我们需要先配置ODBC资源管理器 通过任务管理器或者w ...
- [SOJ]寻找第k大数字(numberk)
Description 经过长时间的筹备工作,在Jourk,Ronny,Plipala,阿长,阿沈等人的努力下,DM实验室建立起自己的系列网站,其中包括三个大板块:DMOJ首页.DMOJ论坛.DMOJ ...
- 问题记录2:TypeError: write() argument must be str, not bytes
今天试了下用requests模块的get()方法来下载图片,写入文件的时候不能写入二进制,然后将打开方式改成二进制的就好了. 原因是,f.content的存储方式是二进制,而文件正常打开默认是字符串的 ...
- Shell终端收听音乐--网易云音乐命令行版
Musicbox:网易云音乐命令行版本 高品质网易云音乐命令行版本,简洁优雅,丝般顺滑,基于Python编写. 这款命令行的客户端使用 Python 构建,以 mpg123 作为播放后端: Vim 式 ...
- 深入理解Solaris内核中互斥锁(mutex)与条件变量(condvar)之协同工作原理
在Solaris上写内核模块总是会用到互斥锁(mutex)与条件变量(condvar), 光阴荏苒日月如梭弹指一挥间,Solaris的大船说沉就要沉了,此刻心情不是太好(Orz).每次被年轻的有才华的 ...
- sharedMesh变量
在unity引擎中, 一般情况不建议用sharedMesh变量去写操作,建议只读,因为那会对mesh永久改变 变
- 低功耗蓝牙BLE外围模式(peripheral)-使用BLE作为服务端
低功耗蓝牙BLE外围模式(peripheral)-使用BLE作为服务端 Android对外模模式(peripheral)的支持 从Android5.0开始才支持 关键术语和概念 以下是关键BLE术语和 ...
- sulime text3
sublime text 3 详细说明--包括快捷键 sublime 插件安装 快捷键 sunlime (需要先安装package control,ctrl+shift+p,输入insall之后安装插 ...
- 【转】【Egit】如何将eclipse中的项目上传至Git
1.下载egit插件 打开Eclipse,git需要eclipse授权,通过网页是无法下载egit的安装包的.在菜单栏依次打开eclipse→help→install new software→add ...
