记JavaScript的入门学习(二)
2016年11月25号,利用上午时间学习了JavaScript的数据类型和变量,下午就该去图书馆泡书了。
看完变量的本章节,发现我可能不能一天结束,那我就利用上午和晚上九点回来的时间完成吧。把心态调整好,不求速度,只求质量,学会即可,也许我就是下一个Js大神/偷笑/偷笑/偷笑
2.1 并得到如下小实例:

代码解释:
2.1.1 var myFirstVariable;此时变量的值是undefined,对于计算机而言,变量声明仅仅表明了变量的存在,并没有在其中保存任何实际的数据,但是underfined的确是js中一个基本的值,并且还可以用这个值来进行比较。例如,可以用undefined值来检查一个变量是否包含一个实际的值,如果没有包含任何实际的值,它的值就是undefined
2.1.2 myFirstVariable = "Hello"; 字面值:实际的数据,而不是从其他变量或通过计算之后才得到的值。在任何使用了数值字面值或字符串字面值的地方,都可以用一个包含数值或字符串的变量来代替。
2.1.3 myFirstVariable = 54321;

2.2 用其他变量的值为变量赋值

数据副本:作为一般规则,基本数据类型,比如字符串类型和数值类型,都在赋值时复制一份独立的数据副本。
而其他复杂数据类型,在复制时将引用同一个对象,而不是复制一个对象副本。
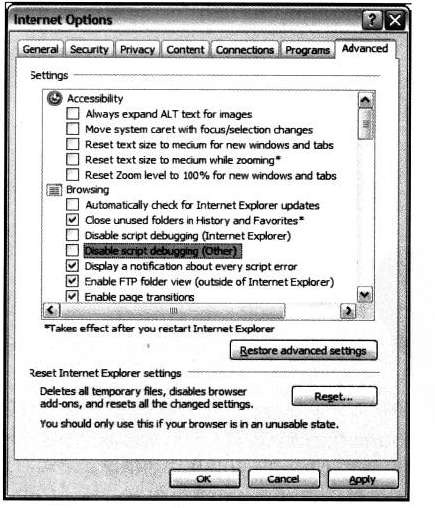
2.3 设置浏览器以显示错误信息
让浏览器可以自己显示出代码中的错误
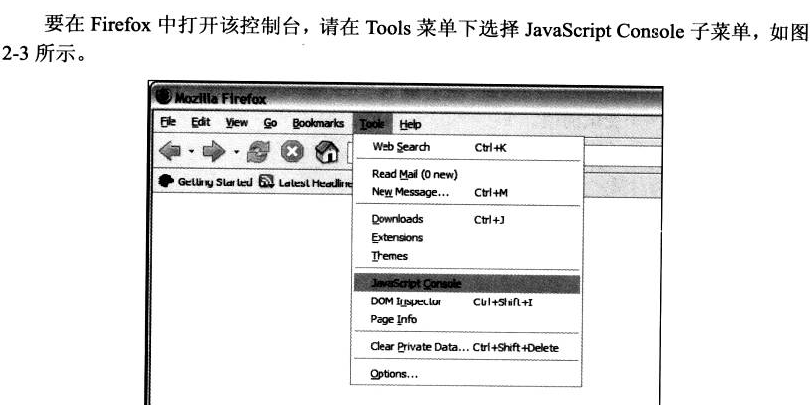
在Firefox中






2.4 使用数据——计算数值及字符串的基本操作

代码中三个alert所加载出来的值都是1.5
在js中绝大多数情况下都是使用变量进行计算。即使用变量、或数值与变量进行计算,然后将结果保存在另一个变量中。对于使用字面的计算如15/10,最好先计算出表达式的值,并把它直接写入代码中。与其让js去计算一个表达式5/10的值,不如直接在代码中写1.5。这样便不会加重js的负担,使其速度越来越慢。这样的好处还可以使代码具有更好的可读性。我们还可以把表达式赋值给某个变量,并用变量名来表达这个值的意义,例如每公斤的单位赋值给变量PriceperKG,这样代码将更易于阅读和理解。
2.5 自增和自减操作符
如下是特别理解的

操作符:--、++、+=
2.6 运算符的优先级
得到如下小代码

代码中:degFahren没有赋值,而是使用prompt()函数提示用户输入一个值。使用方法和alert()函数很类似但除了向用户提示信息外,还包含一个供用户输入数值的文本框。用户输入的值将保存在变量degFahren中。prompt()函数的返回值是一个字符串,可以被当做数值来使用,js将隐式地把它转换成相应的数值。
prompt()需要两个参数:1、要显示的字符串,通常用于提醒用户输入的信息
2、在提示对话框弹出时,再输入框中包含的默认值
两个参数用逗号隔开,并按规定的顺序给出。如果在弹出提示对话框时,不需要设置输入框的默认值,则把第二个参数设置为一个空字符串“”即可。
如下代码为什么没显示想要的结果呢:

通过prompt()函数所获的数据实际上是字符串类型,因此firstNumber变量和secondNumber变量所包含的将是字符串类型的数据,即数值字符。
因此,当使用+操作符来连接这两个变量时,由于这两个变量是字符串,js将会认为是要把两个字符串连接在一起,而不是把两个数相加求和。为了显式地
向js说明需要将两个数值相加起来,需要先使用parseFloat()函数将字符串数据转换为数值类型的数据。
只需将第二行、第三行代码改成如下即可:

先将prompt()函数所获得的字符数据转换为浮点类型的数值,然后分别保存在变量irstNumber和secondNumber中,继而相加保存在theTotal中。(都是数值类型就可相加)
通常情况下,如果表达式中仅包含数值数据,则+运算符将执行熟知的求和运算,如果表达式中包含了字符串类型的数据,则+运算符表示字符串的连接操作。
2.7 字符串的基本操作
得到代码如下:

定义了三个变量,第二个是为用户在在提示对话框中输入的字符串
第三个变量未作初始化
document对象用于代表Web页面,它具有各种各样的属性,如bgColor。还可用document对象的document.write()方法在Web页面中直接写入字符串或HTML标记。只需把要写入web页面的字符串作为document.write()方法的参数传入即可。
2.8 字符串与数值的混合操作
在表达式中可以将数据和字符串混合使用。在之前温度转换时仅仅是显示转换后的数字,而没有想用户说明其含义。我们可以在数字的前面加上一些描述性的文本用来说明其含义。例如:“The value converted to degrees centigrade is 10。”(该华氏温度转换为摄氏温度是10度)
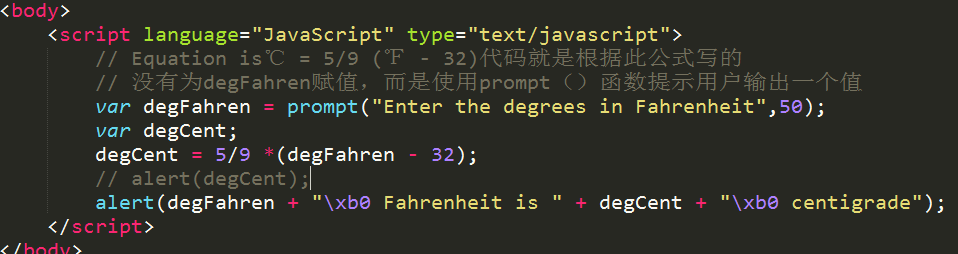
如下例子是以2.6示范

代码:
alert(degFahren + "\xb0 Fahrenheit is " + degCent + "\xb0 centigrade");
alert()函数中包含了一个表达式,degFahren,包含一个数值。

2.9 数据类型的转换

通常在表单中使用,因此需要把两个字符串连接起来,才能求和。可将字符串转换成数值类型的函数:parseInt()函数和parseFloat()函数
代码如下:

效果:

代码:变量myString初始化为需要转换的目标字符串。也可直接使用字符串字面值而无须声明变量;但是在实际开发中。大部分情况下都需要使用变量,只是很少的情况能够直接使用字符串字面值。
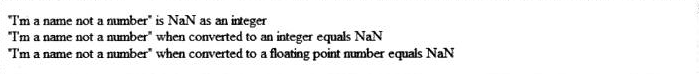
document.write("\"" + myString + "\" is " + parseInt(myString) + "as an integer" + "<br>");
双引号(\") 代码用js作了两次类型转换,第一次是使用parseInt()函数,将变量myString包含的字符串转换为数值;第二次是自动将该数值转换为字符串。
如果:
var myString = "56.2 degress centigrade"; 改成 var myString = "56.2 degress centigrade";
运行效果会是:

转换的结果并不是数值,而是NaN值(Not a Number),表示该值根本就不是一个数值。
在使用parseInt()函数或parseFloat函数时,如果 参数为空字符串、或字符串的开始字符不是数字时,parseInt()函数或parseFloat()函数将返回NaN值,表示这个字符串不能转换为数值。
实际上NaN是JavaScript的一个特殊值。在JavaScript中,可以使用isNaN()函数来检查某个值是否是NaN值,如
myVar1 = isNaN("Hello"); 变量myVar1 的值将为true,因为字符串“Hello”不是数值
myVar2 = isNaN("34"); 变量myVar2的值将为false,因为字符串“34”可被isNaN()函数转化为数值
isNaN()函数:检查将字符串转换为数值时是否成功,以避免用户输入无效的值。
2.10 数组
一个普通变量在同一时刻只能保存一个数据(项),而一个数组可以保存多个数据项
如下例:
将创建一个用于保存一系列名字字符串的数组。

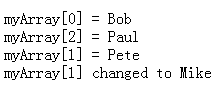
显示效果为:

代码解释:
var myArray = new Array;
在定义数组后在数组中就可以保存数据。当使用一个新的索引位置来保存数据时,JavaScript就会自动地创建一个新的储存空间。但要注意myArray数组的第一个元素是myArray[0] 。按代码执行的顺序逐步观察数组中元素的变化。在没有为数组元素赋值之前,数组是空的。下面是为数组增加一个元素
myArray[0] = "Bob";
myArray[1] = "Pete";
myArray[2] = "Paul";
连续使用三个document.write()语句,将数组中各元素的值输出到页面上。访问数组元素时,也可以不按索引的顺序。
document.write("myArray[0] = " + myArray[0] + "<br>");
document.write("myArray[2] = " + myArray[2] + "<br>");
document.write("myArray[1] = " + myArray[1] + "<br>");
我们可以将数组中的每一个元素都视为一个标准的变量,因而可以可以用数组元素来做计算、赋值给其他变量或数值。但是如果访问的是一个尚未定义的数组元素,则该个元素的值是 undefined。
myArray[1] = "Mike";
最后把数值中第二个元素(索引为1的元素)的值修改为“Mike”。也可以把它的值修改为一个数值,如同普通变量一样,数组中的任何一个元素都可以保存任意类型的数据。
为了验证对myArray[1] 的修改是否成功,使用document.write()将数组中第二个元素的值显示出来
document.write("myArray[1] changed to " + myArray[1]);
2.10.1 多维数组

代码解释:
保存人员信息的多维数组已经创建后在结尾访问了第二个人的信息(Name1,Age1,Address1),并使用document.write() 方法把它们显示在页面上。多维数组中元素也可以用在任何使用普通变量或一维数组的地方。
document.write("Name : " + personnel[1][0] + "<br>");
document.write("Age : " + personnel[1][1] + "<br>");
document.write("Address : " + personnel[1][2]);
如果要显示第一个人的信息,只需要更改document.write()方法中personnel数组的索引,如:

当然我们创建三维数组、四位数组...实际上,在绝大多数,很少使用超过二维的数组,如下

以上本章结束
小结:

至2016.12.5
记JavaScript的入门学习(二)的更多相关文章
- 记JavaScript的入门学习(一)
2016年11月20日算是每天都会利用点时间去思考,去学习,接下来便是我学习JavaScript的前前后后,希望早日学完JavaScript和jQuery 之前学校毕业设计选择了一个如下图的题目 希望 ...
- 记JavaScript的入门学习(三)
2016.12.6晚上十点半完成JavaScript的第二章学习,看了点第三章的开头总述,都说原生js每一个知识点都可以分分钟钟让你放弃,而我在努力探索着.月末的时候就回家放假了,希望在家也可以有个小 ...
- ReactJS入门学习二
ReactJS入门学习二 阅读目录 React的背景和基本原理 理解React.render() 什么是JSX? 为什么要使用JSX? JSX的语法 如何在JSX中如何使用事件 如何在JSX中如何使用 ...
- SpringMVC入门学习(二)
SpringMVC入门学习(二) ssm框架 springMVC 在上一篇博客中,我简单介绍了一下SpringMVC的环境配置,和简单的使用,今天我们将进一步的学习下Springmvc的操作. mo ...
- git入门学习(二):新建分支/上传代码/删除分支
一.git新建分支,上传代码到新的不同分支 我要实现的效果,即是多个内容的平行分支:这样做的主要目的是方便统一管理属于同一个内容的不同的项目,互不干扰.如图所示: 前提是我的github上已经有we ...
- Egg入门学习(二)---理解service作用
在上一篇文章 Egg入门学习一 中,我们简单的了解了Egg是什么东西,且能做什么,这篇文章我们首先来看看官网对Egg的整个框架的约定如下,及约定对应的目录是做什么的,来有个简单的理解,注意:我也是按照 ...
- node入门学习(二)
一.模块系统 1.创建模块和引用模块 //如何创建一个模块 exports.hello = function(){ console.log('hello worl'); }; //这创建了一个模块 / ...
- javascript的入门学习
目录 JavaScript的学习 什么是javascript,如下简称JS 正式使用js js的两种引入方式 head标签与body标签的区别 js定义变量 可以分为如下四种类型: 有3种特殊的数据类 ...
- JavaScript高级程序设计学习(二)之基本概念
任何语言的核心都必然会描述这门语言基本的工作原理.而描述的内容通常都要涉及这门语 言的语法.操作符.数据类型.内置功能等用于构建复杂解决方案的基本概念.如前所述, ECMA-262通过叫做 ECMAS ...
随机推荐
- iOS基础 - 核心动画
一.核心动画 l 核心动画基本概念 l 基本动画 l 关键帧动画 l 动画组 l 转场动画 l Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事 ...
- 实现 ready和bind事件
Jquery揭秘系列:实现 ready和bind事件 讲这一节之前,先回顾之前的一篇<小谈Jquery>里面的代码: (function (win) { var _$ = functi ...
- session验证登陆- 页面跳转
用session验证登陆,当用户想访问一个页面时由于没有登录,就跳转到登录页面,登录后跳转到用户请求的页面,在session跳转中传上次请求的页面. 怎么获得这个url值并跳转到该页面呢? 以此跳转 ...
- 企业架构研究总结(42)——企业架构与建模之ArchiMate详述(中)
2.4 技术层模型元素 技术层模型元素包括了企业在信息基础设施方面(企业中基本的软硬件环境,包括物理设备.系统软件等为信息化提供基本支持的设施)的各种概念元素,以及他们之间的关系.与应用层模型元素相类 ...
- MVC常见的控制器,接口,数据层之间的操作
user_books_info 类 namespace CiWong.LearningLevel.Mapping { public class user_books_info { /// <su ...
- 正则表达式与领域特定语言(DSL)
如何设计一门语言(十)——正则表达式与领域特定语言(DSL) 几个月前就一直有博友关心DSL的问题,于是我想一想,我在gac.codeplex.com里面也创建了一些DSL,于是今天就来说一说这个事情 ...
- EasyUI项目驱动学习
下面以一个项目简单介绍easyui的使用,主要包括以下组件 布局面板 - layout 可伸缩面板 - accordion 选项卡 - tabs 控制面板 - panel 窗口 - window 对话 ...
- Clob类型转换成String类型
oracle中表结构如下: create table GRID_RESOURCE ( ID VARCHAR2(50), CNNAME VARCHAR2(50), TYPE VARCHAR2(50), ...
- Go语言Web框架gwk介绍4
Go语言Web框架gwk介绍 (四) 事件 gwk支持事件系统,但并没有硬编码有哪些事件,而是采用了比较松散的定义方式. 订阅事件有两种方式: 调用On函数或者OnFunc函数 func On(m ...
- 构建一个真实的应用电子商务SportsStore(十一)
构建一个真实的应用电子商务SportsStore(十一) 我们的项目已经进入了非常好的良性循环,项目中涵盖了多数现在的主流开源框架的使用.就Ninject而言,我们的运用是非常的成功,没有任何一点多余 ...
