WPF 制作电子相册浏览器
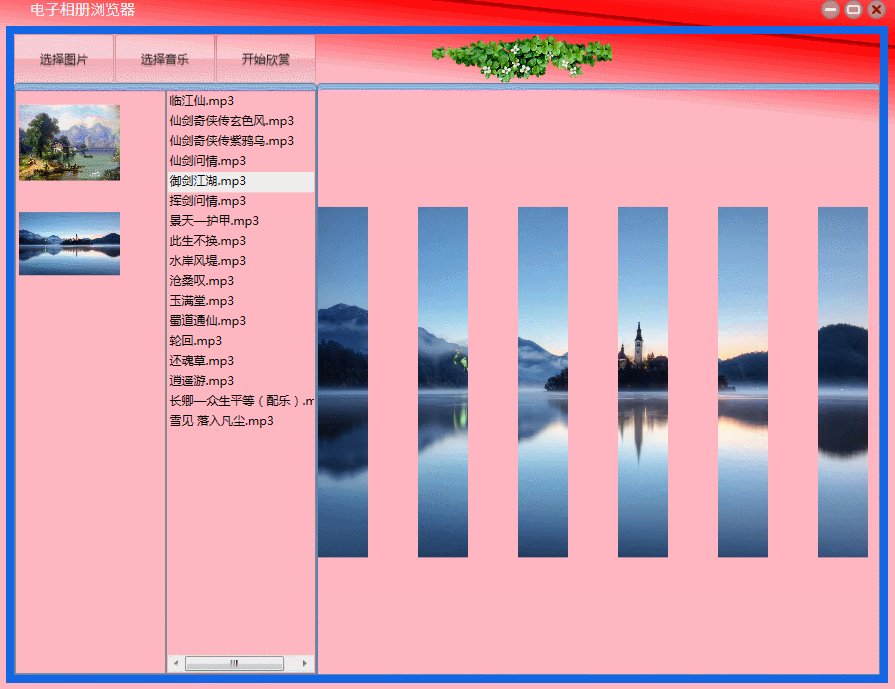
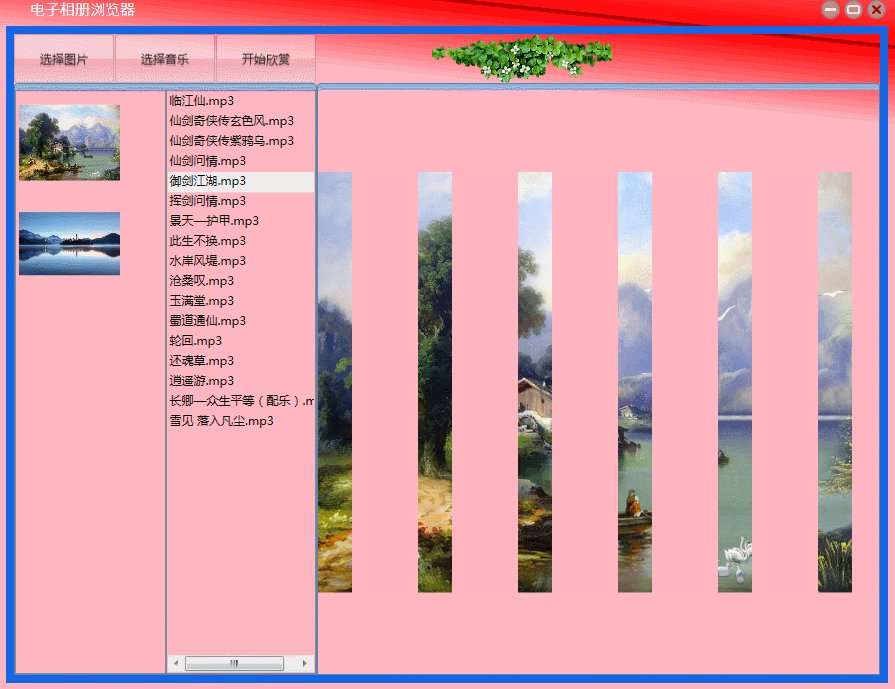
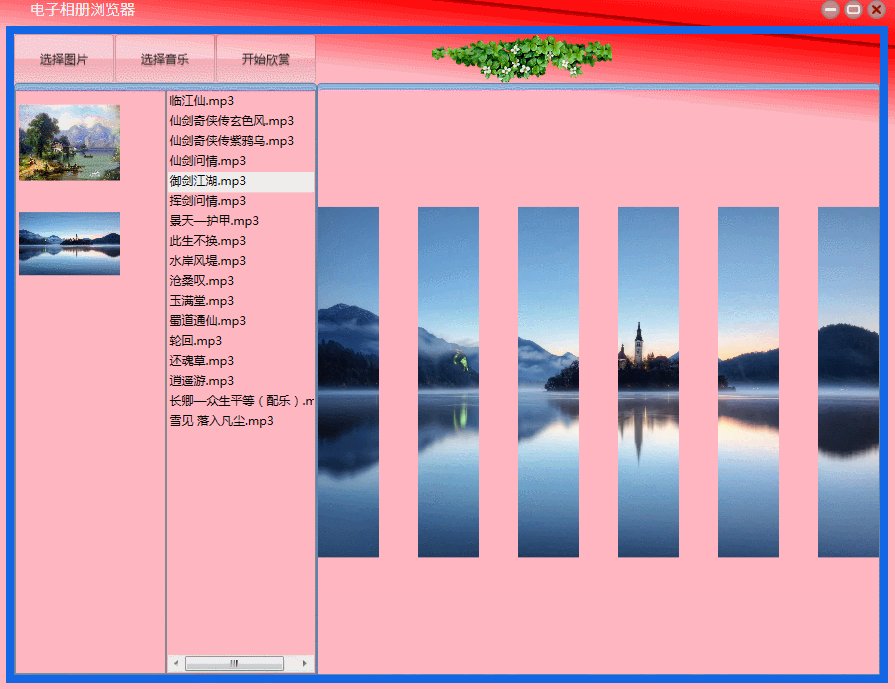
周末的时候,闲着无聊,做了一个电子相册浏览器。比较简单。界面如下:

主要部分代码如下:
MainWindow.xaml
<local:HeaderedWindow x:Class="PictureMagic.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:dxdo="http://schemas.devexpress.com/winfx/2008/xaml/docking"
xmlns:dxcore="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:PictureMagic"
mc:Ignorable="d"
Title="电子相册浏览器" Height="700" Width="900" Closing="HeaderedWindow_Closing">
<local:HeaderedWindow.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Themes/Style.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</local:HeaderedWindow.Resources>
<Grid x:Name="gridCtr">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="101"/>
<ColumnDefinition Width="101"/>
<ColumnDefinition Width="101"/>
<ColumnDefinition Width="544*"/>
<ColumnDefinition Width="45*"/> </Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="53*"/>
<RowDefinition Height="639*"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" Grid.Column="0" Width="100" HorizontalAlignment="Left" Content="选择图片" Style="{DynamicResource btnStyle}" Click="bntSelectPhoto_Click"/>
<Button Grid.Row="0" Grid.Column="1" Width="100" HorizontalAlignment="Left" Content="选择音乐" Style="{DynamicResource btnStyle}" Click="bntSelectMusic_Click"/>
<Button Grid.Row="0" Grid.Column="2" Width="100" HorizontalAlignment="Left" Content="开始欣赏" Style="{DynamicResource btnStyle}" Click="bntViewPhotos_Click"/>
<Image Grid.Row="0" Grid.Column="3" Source="Image/yezi.png" HorizontalAlignment="Center" VerticalAlignment="Stretch" Margin="115,0,225,0" Width="204"/>
<dxdo:LayoutPanel x:Name="panelLeft" Grid.Column="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Grid.Row="1" Grid.ColumnSpan="3"
ShowCloseButton="False" ShowControlBox="False" ShowMaximizeButton="False" ShowPinButton="False" ShowRestoreButton="False" Background="{x:Null}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<ListBox x:Name="imageListBox" Background="{x:Null}" Grid.Column="0">
<ListBox.ItemTemplate>
<DataTemplate>
<Image Width="101" Height="101" Source="{Binding Path=ImagePath}">
</Image>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<ListBox x:Name="musicListBox" Background="{x:Null}" Grid.Column="1">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=MusicTitle}" Style="{DynamicResource MusicStyle}" MouseLeftButtonDown ="TextBlock_MouseLeftButtonDown">
</TextBlock>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</dxdo:LayoutPanel> <dxdo:LayoutPanel x:Name="panelShow" Grid.Column="3" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Grid.Row="1" Grid.ColumnSpan="2"
ShowCloseButton="False" ShowControlBox="False" ShowMaximizeButton="False" ShowPinButton="False" ShowRestoreButton="False" Background="{x:Null}">
<Image x:Name="picShow" Grid.Row="1" Grid.Column="3" Source="{Binding Path=ImagePath}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Grid.ColumnSpan="2"></Image>
</dxdo:LayoutPanel> </Grid>
</local:HeaderedWindow>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Forms;
using System.Windows.Threading;
using System.Drawing;
using System.Xml.Linq; namespace PictureMagic
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : HeaderedWindow
{
public MainWindow()
{
InitializeComponent();
m_picureInfoList = new List<PicutureInfo>();
m_musicList = new List<MusicInfo>();
this.picShow.DataContext = m_picutureInfoViewModel; Timer_Init();
InitShowImageTimer();
InitMediaPlay();
ReadXML(); if (!m_strPictureFolder.Equals(""))
{
SearchImage(m_strPictureFolder);
imageListBox.ItemsSource = m_picureInfoList;
if (m_picureInfoList.Count > 0)
{
m_picutureInfoViewModel.ImagePath = m_picureInfoList[0].ImagePath;
ShowImage(m_picutureInfoViewModel.ImagePath);
}
} if (!m_strMusicFolder.Equals(""))
{
SearchMusic(m_strMusicFolder);
musicListBox.ItemsSource = m_musicList;
}
}
/** 图片信息 **/
private List<PicutureInfo> m_picureInfoList = null;
private int m_ImageIndex = 0;
private string m_strPictureFolder = "";
private PicutureInfo m_picutureInfoViewModel = new PicutureInfo();
private bool m_bPicturePlay = false;
private bool m_bOnePictureFinished = false; /** 音乐信息 **/
private MediaElement mediaPlayer = new MediaElement();
private List<MusicInfo> m_musicList = null;
private int m_MusicIndex = 0;
private string m_strMusicFolder = ""; /*** 用于显示图片动画 ***/
private int m_iRectSize = 100; //设置矩形的大小
private int m_iCurRectSize = 0; //矩形的初始宽度
private PathGeometry m_pathGeometry = new PathGeometry();
private DispatcherTimer m_imageRectTimer = new DispatcherTimer();
private int m_imageWidth = 0;
private int m_imageHeight = 0; private DispatcherTimer m_timer = new DispatcherTimer();//创建定时器对象 void Timer_Tick(object sender, EventArgs e)
{
if (m_bOnePictureFinished)
{
if (m_ImageIndex + 1 >= m_picureInfoList.Count)
{
m_ImageIndex = 0;
}
else
{
m_ImageIndex++;
}
m_picutureInfoViewModel.ImagePath = m_picureInfoList[m_ImageIndex].ImagePath;
ShowImage(m_picutureInfoViewModel.ImagePath);
}
} void Timer_Init()
{
m_timer.Tick += new EventHandler(Timer_Tick); //添加事件,定时到事件
m_timer.Interval = TimeSpan.FromMilliseconds(3000);//设置定时长
}
void Timer_Stop()
{
m_timer.Stop();
} void Timer_Start()
{
m_timer.Start();
}
private void InitMediaPlay()
{
mediaPlayer.LoadedBehavior = MediaState.Manual; //设置为手动控制
mediaPlayer.UnloadedBehavior = MediaState.Manual;
mediaPlayer.IsHitTestVisible = true;
mediaPlayer.MediaEnded += new RoutedEventHandler(me_MediaEnded);
gridCtr.Children.Add(mediaPlayer);
}
private void me_MediaEnded(object sender, RoutedEventArgs e)
{
StopMusic();
if (m_MusicIndex + 1 >= m_musicList.Count)
{
m_MusicIndex = 0;
}
else
{
m_MusicIndex++;
}
PlayMusic();
} private void PlayMusic()
{
Uri uri = new Uri(m_musicList[m_MusicIndex].MusicPath, UriKind.Relative);
mediaPlayer.Source = uri; musicListBox.Focus();
musicListBox.SelectedIndex = m_MusicIndex;
mediaPlayer.Play();
}
private void StopMusic()
{
mediaPlayer.Stop();
} private void SearchImage(string path)
{
m_picureInfoList.Clear();
DirectoryInfo folder = new DirectoryInfo(path); foreach (FileInfo file in folder.GetFiles("*.*"))
{
if (IsPhotoFile(file.Extension))
{
PicutureInfo Info = new PicutureInfo();
Info.ImagePath = file.FullName;
m_picureInfoList.Add(Info);
}
}
} private void SearchMusic(string path)
{
m_musicList.Clear();
DirectoryInfo folder = new DirectoryInfo(path); foreach (FileInfo file in folder.GetFiles("*.*"))
{
if (IsMusicFile(file.Extension))
{
MusicInfo Info = new MusicInfo();
Info.MusicPath = file.FullName;
Info.MusicTitle = file.Name;
m_musicList.Add(Info);
}
}
} private bool IsMusicFile(string extension)
{
string[] exArray = { ".MP3", ".WAVE", ".WMA", ".MIDI" };
foreach (string strExe in exArray)
{
if (extension.ToUpper().Equals(strExe))
{
return true;
}
}
return false;
} private bool IsPhotoFile(string extension)
{
string[] exArray = { ".PNG", ".JPG", ".BMP", ".GIF", ".JPEG"};
foreach(string strExe in exArray)
{
if (extension.ToUpper().Equals(strExe))
{
return true;
}
}
return false;
} private void bntSelectPhoto_Click(object sender, RoutedEventArgs e)
{
FolderBrowserDialog dialog = new FolderBrowserDialog();
dialog.Description = "请选择照片目录路径";
if (dialog.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
string foldPath = dialog.SelectedPath;
m_strPictureFolder = foldPath;
SearchImage(foldPath);
imageListBox.ItemsSource = m_picureInfoList;
if (m_picureInfoList.Count > 0)
{
m_picutureInfoViewModel.ImagePath = m_picureInfoList[0].ImagePath;
ShowImage(m_picutureInfoViewModel.ImagePath);
}
}
} private void bntSelectMusic_Click(object sender, RoutedEventArgs e)
{
FolderBrowserDialog dialog = new FolderBrowserDialog();
dialog.Description = "请选择音乐目录路径";
if (dialog.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
string foldPath = dialog.SelectedPath;
m_strMusicFolder = foldPath;
SearchMusic(foldPath);
musicListBox.ItemsSource = m_musicList;
}
}
private void bntViewPhotos_Click(object sender, RoutedEventArgs e)
{
if (m_musicList.Count > 0)
{
PlayMusic();
}
if (m_picureInfoList.Count> 0)
{
Timer_Start();
m_bPicturePlay = true;
}
} private void InitShowImageTimer()
{
m_imageRectTimer.Interval = TimeSpan.FromMilliseconds(1);
m_imageRectTimer.Tick += new EventHandler(ImageRectTimer_Tick);
} private void ShowImage(string strImagePath)
{
Bitmap pic = new Bitmap(m_picutureInfoViewModel.ImagePath); m_imageWidth = pic.Size.Width; // 图片的宽度
m_imageHeight = pic.Size.Height; // 图片的高度
// m_imageRectTimer.Stop();
m_bOnePictureFinished = false;
if (m_pathGeometry != null)
{
m_pathGeometry.Clear();
}
m_imageRectTimer.Start();
} private void ImageRectTimer_Tick(object sender, EventArgs e)
{
if (m_iCurRectSize <= m_iRectSize)
{
for (int i = 0; i < (int)Math.Ceiling(m_imageWidth /(double)m_iRectSize); i++)
{
RectangleGeometry rg = new RectangleGeometry(); //设置矩形区域大小
rg.Rect = new Rect(i * m_iRectSize, 0, m_iCurRectSize, m_imageHeight);
//合并几何图形
m_pathGeometry = Geometry.Combine(m_pathGeometry, rg, GeometryCombineMode.Union, null);
picShow.Clip = m_pathGeometry;
}
m_iCurRectSize++;
}
else
{
m_imageRectTimer.Stop();
m_iCurRectSize = 0;
m_bOnePictureFinished = true;
}
} private void HeaderedWindow_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
if (m_musicList.Count > 0)
{
StopMusic();
}
SaveXML();
} private void SaveXML()
{
try
{
string strPath = string.Format("{0}\\PictureMagic.xml", System.Windows.Forms.Application.StartupPath);
XDocument xDoc = new XDocument();
XElement xRoot = new XElement("Settings");
xDoc.Add(xRoot); XElement pf = new XElement("PictureFolder");
pf.Value = m_strPictureFolder; XElement mf = new XElement("MusicFolder");
mf.Value = m_strMusicFolder; xRoot.Add(pf, mf);
xDoc.Save(strPath);
}catch(Exception)
{ }
} private void ReadXML()
{
string strPath = string.Format("{0}\\PictureMagic.xml", System.Windows.Forms.Application.StartupPath);
try
{
XDocument xDoc = XDocument.Load(strPath); XElement pf = xDoc.Root.Element("PictureFolder");
m_strPictureFolder = pf.Value; XElement mf = xDoc.Root.Element("MusicFolder");
m_strMusicFolder = mf.Value;
}
catch (Exception)
{ }
} private void TextBlock_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
if (e.ClickCount>= 2)
{
int selectIndex = musicListBox.SelectedIndex;
if (selectIndex >= 0)
{
StopMusic();
m_MusicIndex = selectIndex;
PlayMusic(); if (!m_bPicturePlay)
{
Timer_Start();
m_bPicturePlay = true;
}
}
}
}
}
}
WPF 制作电子相册浏览器的更多相关文章
- Powerpoin怎么制作电子相册|PPT制作电子相册教程
Powerpoin怎么制作电子相册?你是不是也对这一问题颇感兴趣呢?下面小编就为大家带来PPT制作电子相册详细教程,赶紧准备好你的自拍照什么的,开启Powerpoin制作电子相册之旅吧! Powerp ...
- Swift - 使用UIWebView和UIToolbar制作一个浏览器
使用网页控件(UIWebView)与工具栏控件(UIToolbar),我们可以自制一个小型的浏览器,其功能如下: 1,输入网址,点击“Go”按钮加载网页 2,加载过程中有进度条,同时可以点击停止按钮取 ...
- WPF制作的小型笔记本
WPF制作的小型笔记本-仿有道云笔记 楼主所在的公司不允许下载外部资源, 不允许私自安装应用程序, 平时记录东西都是用记事本,时间久了很难找到以前记的东西. 平时在家都用有道笔记, 因此就模仿着做了一 ...
- WPF制作表示透明区域的马赛克画刷
最近在用WPF制作一款软件,需要像ps一样表示透明区域,于是制作了一个马赛克背景的style.实现比较简单,那么过程和思路就不表了,直接上代码 <DrawingBrush TileMode=&q ...
- C#制作ActiveX浏览器插件.net
开发环境:VS2008 第一步 创建项目 新建一个项目,选择“Windows窗体控件库”,创建一个用户控件项目“ActiveXDemo”(注意,这里起名不能用中文,否则后面会出问题),里面有个用户控件 ...
- WPF制作的小时钟
原文:WPF制作的小时钟 周末无事, 看到WEB QQ上的小时钟挺可爱的, 于是寻思着用WPF模仿着做一个. 先看下WEB QQ的图: 打开VS, 开始动工. 建立好项目后, 面对一个空荡荡的页面, ...
- WPF 使用 Edge 浏览器
原文:WPF 使用 Edge 浏览器 版权声明:博客已迁移到 http://lindexi.gitee.io 欢迎访问.如果当前博客图片看不到,请到 http://lindexi.gitee.io 访 ...
- WPF制作Logo,很爽,今后在应用程序中加入Logo轻松,省事!
原文:WPF制作Logo,很爽,今后在应用程序中加入Logo轻松,省事! 这是效果: XAML代码:<Viewbox Width="723.955078" Height=&q ...
- WPF制作的党旗
原文:WPF制作的党旗 --------------------------------------------------------------------------------引用或转载时请保 ...
随机推荐
- oracle中的常用函数1-------decode方法
DECODE函数是ORACLE PL/SQL是功能强大的函数之一,目前还只有ORACLE公司的SQL提供了此函数,其他数据库厂商的SQL实现还没有此功能.DECODE有什么用途呢? 先构造一个例子,假 ...
- linux的学习系列 5--环境变量
在Linux中,环境变量是一个很重要的概念.环境变量可以由系统.用户.Shell以及其他程序来设定. 变量就是一个可以被赋值的字符串,赋值范围包括数字.文本.文件名.设备以及其他类型的数据. 下面的例 ...
- 快学Scala-第九章 文件和正则表达式
知识点: 1.读取文件中的所有行,可以调用scala.io.Source对象的getLines方法: import scala.io.Source val source = Source.from(& ...
- PHP AJAX技术
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新.这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更 ...
- Spring注解基本解读
在一个类中使用Spring对象,办法如下: 使用注解的形式注入 从ApplicationContext中获取. T t = new ApplicationContext.getBean("x ...
- Codeforces Round #363 (Div. 2) B. One Bomb (水题)
B. One Bomb time limit per test 1 second memory limit per test 256 megabytes input standard input ou ...
- java集合框架list和set
为什么出现集合类? 面向对象语言对事物的体现都是以对象的形式,所以为了方便对多个对象的操作,就对对象进行存储,集合就是存储对象最常用的一中方式 数组和集合类同是容器,有何不同? 数组虽然也可以存储对象 ...
- Java 错误:找不到或无法加载主类
环境变量的配置有问题,你改改吧:HOME是 D:\Java\jdk1.8.0_11 Path是 %JAVA_HOME%\bin;%JAVA_HOME%\jre\bin CLASSPATH是 .;%JA ...
- Quartz 2D 初步
转载自:http://www.cofcool.net/development/2015/06/17/ios-study-note-six-Quartz2D/ Quartz 2D是一个二维绘图引擎,同时 ...
- [iOS]C语言技术视频-16-指针变量高级用法(堆栈内存)
下载地址: 链接: http://pan.baidu.com/s/1qWqWnGo 密码: igjc
