用XAML做网页!!—导航栏

这次要完成的是导航栏,这是页面中比较复杂的区域。
先在 Microsoft Expression Design 中绘制导航栏的背景图案:


导出为barback.xaml,增加其填充规则:

ViewportUnits="Absolute" Viewport="0,0,15,13.86" TileMode="Tile"
完成后的代码如下:
Code
<?xml version="1.0" encoding="utf-8"?> <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <DrawingBrush x:Key="barback" Stretch="Uniform" ViewportUnits="Absolute" Viewport="0,0,15,13.86" TileMode="Tile"> <DrawingBrush.Drawing> <DrawingGroup ClipGeometry="F1 M 0,0L 15,0L 15,13.8571L 0,13.8571L 0,0"> <DrawingGroup.Children> <GeometryDrawing Brush="#FF8E45" Geometry="F1 M 0,-3.05176e-005L 15,-3.05176e-005L 15,13.8571L 0,13.8571L 0,-3.05176e-005 Z "/> <GeometryDrawing Brush="#0D882900" Geometry="F1 M 3.02855,-3.05176e-005L 4.28571,-3.05176e-005L 4.28571,13.8571L 3.02855,13.8571L 3.02855,-3.05176e-005 Z "/> <GeometryDrawing Brush="#0D882900" Geometry="F1 M 1.52588e-005,7.65891L 15,7.65891L 15,9.07321L 1.52588e-005,9.07321L 1.52588e-005,7.65891 Z "/> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> </ResourceDictionary>
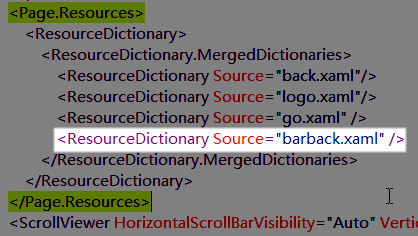
在Page资源中引用:

<ResourceDictionary Source="barback.xaml"/>
将Channel区块的背景改为“{StaticResource barback}”:

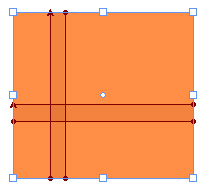
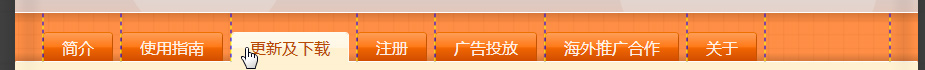
接下来要在Channel中添加一个Grid并实现如下布局:

代码如下:
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="28" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="28" /> </Grid.ColumnDefinitions> <Grid.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#26000000" Offset="0.95"/> <GradientStop Color="#00000000" Offset="0.8"/> <GradientStop Color="#00000000" Offset="0.2"/> <GradientStop Color="#26000000" Offset="0"/> </LinearGradientBrush> </Grid.Background> </Grid>
它的背景是不透明度很低的黑色渐变,用于实现上下边缘处的阴影效果。
现在我们要在Grid中加入的是一条横向填满整个Grid的1像素白线,它紧贴Grid底部:
<Path VerticalAlignment="Bottom" Grid.ColumnSpan="10" Height="1" Stretch="Fill" StrokeLineJoin="Round" Stroke="#FFFFFFFF" Data="F1 M 52,307L 252.003,307"/>
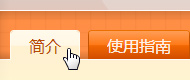
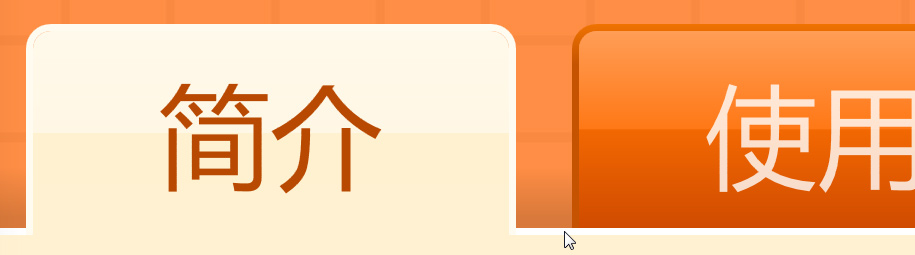
这是干什么用的呢?我们把画面放大到700%,看看我们将要实现的效果:

请看我鼠标所指的位置,这就是那条线,我们实现这个标签效果的原理就是:未选中的标签向下产生1像素外边距,从而使这条白线显示出来;而被选中的标签向下为0像素外边距,就盖住了这条白线,产生与页面中部内容区接合的效果。
OK,了解了原理先不着急实现,现在再加入两个矩形来产生左右边缘的阴影效果:
<Rectangle Opacity="0.7" Grid.Column="0" Width="28" Fill="{StaticResource ShadowLeft}"/>
<Rectangle Opacity="0.7" Grid.Column="9" Width="28" Fill="{StaticResource ShadowRight}"/>
然后我们就来做这个标签了,对于这种有状态的单选标签,我个人认为最合理的应该就是使用 RadioButton 来实现吧,虽然他们的长相大相径庭,但是WPF绝妙的样式定义功能就是可以这样化腐朽为神奇滴。
先来添加一堆 RadioButton :

<RadioButton IsChecked="True" VerticalAlignment="Bottom" Grid.Column="1">简介</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="2">使用指南</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="3">更新及下载</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="4">注册</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="5">广告投放</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="6">海外推广合作</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="7">关于</RadioButton>
每个RadioButton 占据一列,横向排开,现在的效果嘛...是这样:

嗯!简直太恶心了!火速进行样式定义:
Code
<Grid.Resources> <Style TargetType="RadioButton"> <Setter Property="VerticalAlignment" Value="Bottom"/> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Foreground" Value="#CFFF"/> <Setter Property="FontSize" Value="16"/> <Setter Property="Margin" Value="0,0,8,0"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="RadioButton"> <Border x:Name="tag" Margin="0,0,0,1" BorderThickness="1,1,1,0" CornerRadius="3,3,0,0" Padding="18,4,18,3"> <Border.BorderBrush> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#FFEF7300" Offset="0"/> <GradientStop Color="#FFC55300" Offset="0.2" /> </LinearGradientBrush> </Border.BorderBrush> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFD04B00" Offset="1"/> <GradientStop Color="#FFFF7816" Offset="0.5"/> <GradientStop Color="#FFF26802" Offset="0.5"/> <GradientStop Color="#FFFF9D56" Offset="0"/> </LinearGradientBrush> </Border.Background> <TextBlock Text="{TemplateBinding Content}"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter Property="Foreground" Value="#B84901"/> <Setter TargetName="tag" Property="Margin" Value="0"/> <Setter TargetName="tag" Property="Padding" Value="18,4"/> <Setter TargetName="tag" Property="Background"> <Setter.Value> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFF1D1" Offset="1"/> <GradientStop Color="#FFF7E5" Offset="0.5"/> <GradientStop Color="#FFF1D0" Offset="0.5"/> <GradientStop Color="#FFF9EA" Offset="0"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="tag" Property="BorderBrush" Value="#FFFBF0"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Grid.Resources>
简单说,上面这些就是一个上面圆角下面直角的Border,里面嵌入文字,并在被选中后改变一下颜色和向下的外边距(Margin),且为了保持高度不变,内边距(Padding)也随之进行了调整。

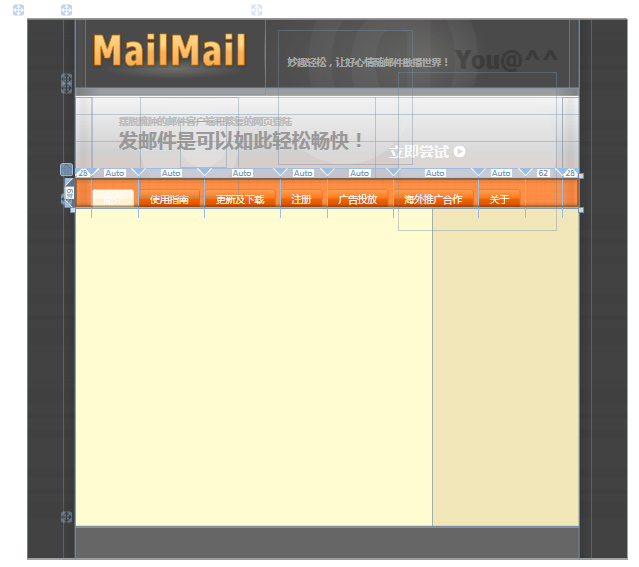
现在的设计视图完整效果:

至此,主页面完整代码:
Code
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowTitle="MailMail" FontFamily="微软雅黑" Background="#FF424242" SnapsToDevicePixels="True"> <Page.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="back.xaml"/> <ResourceDictionary Source="logo.xaml"/> <ResourceDictionary Source="go.xaml" /> <ResourceDictionary Source="barback.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Page.Resources> <ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto"> <Grid MinHeight="900" MinWidth="1000" Background="{StaticResource back}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="8*"/> <ColumnDefinition Width="84*"/> <ColumnDefinition Width="8*"/> </Grid.ColumnDefinitions> <Grid.Resources> <LinearGradientBrush x:Key="LightLeft" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#00FFFFFF" Offset="0.1" /> <GradientStop Color="#08FFFFFF" Offset="0.4" /> <GradientStop Color="#08FFFFFF" Offset="0.6" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="LightRight" StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00FFFFFF" Offset="0.1" /> <GradientStop Color="#08FFFFFF" Offset="0.4" /> <GradientStop Color="#08FFFFFF" Offset="0.6" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="ShadowLeft" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#00000000" Offset="0.1" /> <GradientStop Color="#18000000" Offset="0.4" /> <GradientStop Color="#18000000" Offset="0.6" /> <GradientStop Color="#00000000" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="ShadowRight" StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="0.1" /> <GradientStop Color="#18000000" Offset="0.4" /> <GradientStop Color="#18000000" Offset="0.6" /> <GradientStop Color="#00000000" Offset="1" /> </LinearGradientBrush> </Grid.Resources> <Rectangle Width="20" Grid.Column="0" HorizontalAlignment="Right" Margin="0,0,0,0"> <Rectangle.Fill> <LinearGradientBrush StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="1" /> <GradientStop Color="#20000000" Offset="0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="20" Grid.Column="3" HorizontalAlignment="Left" Margin="0,0,0,0"> <Rectangle.Fill> <LinearGradientBrush StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="0" /> <GradientStop Color="#20000000" Offset="1" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <DockPanel Background="#FFF" Grid.Column="1"> <DockPanel x:Name="Head" DockPanel.Dock="Top" Background="#FF4A4A4A" Height="115"> <Rectangle DockPanel.Dock="Left" Width="16" Fill="{StaticResource LightLeft}"/> <Rectangle DockPanel.Dock="Right" Width="16" Fill="{StaticResource LightRight}"/> <Rectangle Fill="{StaticResource logo}" Margin="0" Width="300" Height="125" DockPanel.Dock="Left" /> <Rectangle Height="75" Width="1" DockPanel.Dock="Left"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#03FFFFFF" Offset="0" /> <GradientStop Color="#5DFFFFFF" Offset="0.5" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Canvas ClipToBounds="True"> <Canvas.Background> <RadialGradientBrush RadiusX="0.395548" RadiusY="0.952428" Center="0.343334,0.578031" GradientOrigin="0.543334,0.578031"> <RadialGradientBrush.GradientStops> <GradientStop Color="#23FFFCE5" Offset="0" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </RadialGradientBrush.GradientStops> <RadialGradientBrush.RelativeTransform> <TransformGroup> <SkewTransform CenterX="0.343334" CenterY="0.578031" AngleX="-6.15299" AngleY="0" /> <RotateTransform CenterX="0.343334" CenterY="0.578031" Angle="-6.59875" /> </TransformGroup> </RadialGradientBrush.RelativeTransform> </RadialGradientBrush> </Canvas.Background> <Label Margin="52,-177,0,0" Foreground="#09FFFFFF" FontFamily="Nina" FontWeight="Bold" FontSize="354"> <Label.RenderTransform> <RotateTransform Angle="0" CenterX="172" CenterY="240" /> </Label.RenderTransform> <Label.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <DoubleAnimation To="360" Duration="0:0:10" RepeatBehavior="Forever" Storyboard.TargetProperty="(Label.RenderTransform).(RotateTransform.Angle)" /> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Label.Triggers> @ </Label> <Label Margin="312,35,0,0" Foreground="#61000000" FontFamily="Nina" FontWeight="Bold" FontSize="44">You@^^</Label> <Label Margin="32,57,0,0" Foreground="#AFC3C3C3" FontWeight="Bold" FontSize="16"> 妙趣轻松,让好心情随邮件散播世界! </Label> </Canvas> </DockPanel> <Border x:Name="HeadLine" BorderThickness="0,1" DockPanel.Dock="Top" Height="15"> <Border.BorderBrush> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#D81B1B1B" Offset="0" /> <GradientStop Color="#FFF" Offset="1" /> </LinearGradientBrush> </Border.BorderBrush> <Border.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#FF9D9D9D" Offset="0" /> <GradientStop Color="#FF808080" Offset="0.005" /> <GradientStop Color="#FF9D9D9D" Offset="0.05" /> <GradientStop Color="#FF9D9D9D" Offset="0.95" /> <GradientStop Color="#FF808080" Offset="0.995" /> <GradientStop Color="#FF9D9D9D" Offset="1" /> </LinearGradientBrush> </Border.Background> </Border> <Grid x:Name="Show" DockPanel.Dock="Top" Height="135" ClipToBounds="True"> <Grid.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#FFE2C7BC" Offset="1" /> <GradientStop Color="#FFD0D0D0" Offset="0.7" /> <GradientStop Color="#FFF5F5F5" Offset="0" /> </LinearGradientBrush> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="28" /> <ColumnDefinition Width="5*" /> <ColumnDefinition Width="4*" /> <ColumnDefinition Width="28" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="2*" /> <RowDefinition Height="3*" /> <RowDefinition Height="4*" /> </Grid.RowDefinitions> <Rectangle Opacity="0.5" Fill="{StaticResource ShadowLeft}" Grid.Column="0" Grid.RowSpan="3" /> <Rectangle Opacity="0.5" Fill="{StaticResource ShadowRight}" Grid.Column="3" Grid.RowSpan="3" /> <Ellipse Margin="80,1,0,0" Height="164" Width="164" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Left" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:1.8" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:1.7" Value="#5FFF" /> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse> <Ellipse Margin="310,-111,0,0" Height="224" Width="224" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Left" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:1.5" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:1.1" Value="#5FFF" /> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse> <Ellipse Margin="0,41,560,0" Height="77" Width="77" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Right" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:1" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:0.7" Value="#5FFF" /> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse> <Ellipse Margin="0,-41,10,0" Height="264" Width="264" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Right" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:2" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:1.8" Value="#5FFF" /> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse> <TextBlock Margin="45,0,0,0" FontWeight="Bold" Grid.Column="1" Grid.Row="1" Grid.RowSpan="2"> <Run Foreground="#FFBCBCBC" FontSize="16">摆脱臃肿的邮件客户端和繁复的网页登陆</Run> <LineBreak /> <Run Foreground="#FF9A9A9A" FontSize="32">发邮件是可以如此轻松畅快!</Run> </TextBlock> <TextBlock Margin="15,0,0,0" Grid.Column="2" Grid.Row="2" Grid.RowSpan="2"> <Hyperlink ToolTip="打开下载页面" TargetName="_blank" NavigateUri="http://www.cnblogs.com/SkyD/articles/1264080.html" FontSize="25" FontWeight="Bold" Foreground="#D0FFFFFF"> <Hyperlink.Style> <Style TargetType="Hyperlink"> <Setter Property="TextBlock.TextDecorations" Value="{x:Null}" /> </Style> </Hyperlink.Style> <Run>立即尝试</Run><Rectangle VerticalAlignment="Center" Margin="5,0,0,0" Fill="{StaticResource go}" Height="20" Width="25" /> </Hyperlink> </TextBlock> </Grid> <Border x:Name="Channel" DockPanel.Dock="Top" Height="50" Background="{StaticResource barback}" BorderThickness="0,1,0,0" BorderBrush="#FFF"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="28" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="28" /> </Grid.ColumnDefinitions> <Grid.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#26000000" Offset="0.95" /> <GradientStop Color="#00000000" Offset="0.8" /> <GradientStop Color="#00000000" Offset="0.2" /> <GradientStop Color="#26000000" Offset="0" /> </LinearGradientBrush> </Grid.Background> <Grid.Resources> <Style TargetType="RadioButton"> <Setter Property="VerticalAlignment" Value="Bottom" /> <Setter Property="Cursor" Value="Hand" /> <Setter Property="Foreground" Value="#CFFF" /> <Setter Property="FontSize" Value="16" /> <Setter Property="Margin" Value="0,0,8,0" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="RadioButton"> <Border x:Name="tag" Margin="0,0,0,1" BorderThickness="1,1,1,0" CornerRadius="3,3,0,0" Padding="18,4,18,3"> <Border.BorderBrush> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#FFEF7300" Offset="0" /> <GradientStop Color="#FFC55300" Offset="0.2" /> </LinearGradientBrush> </Border.BorderBrush> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFD04B00" Offset="1" /> <GradientStop Color="#FFFF7816" Offset="0.5" /> <GradientStop Color="#FFF26802" Offset="0.5" /> <GradientStop Color="#FFFF9D56" Offset="0" /> </LinearGradientBrush> </Border.Background> <TextBlock Text="{TemplateBinding Content}" /> </Border> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter Property="Foreground" Value="#B84901" /> <Setter TargetName="tag" Property="Margin" Value="0" /> <Setter TargetName="tag" Property="Padding" Value="18,4" /> <Setter TargetName="tag" Property="Background"> <Setter.Value> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFF1D1" Offset="1" /> <GradientStop Color="#FFF7E5" Offset="0.5" /> <GradientStop Color="#FFF1D0" Offset="0.5" /> <GradientStop Color="#FFF9EA" Offset="0" /> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="tag" Property="BorderBrush" Value="#FFFBF0" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Grid.Resources> <Path VerticalAlignment="Bottom" Grid.ColumnSpan="10" Height="1" Stretch="Fill" StrokeLineJoin="Round" Stroke="#FFFFFFFF" Data="F1 M 52,307L 252.003,307" /> <Rectangle Opacity="0.7" Grid.Column="0" Width="28" Fill="{StaticResource ShadowLeft}" /> <Rectangle Opacity="0.7" Grid.Column="9" Width="28" Fill="{StaticResource ShadowRight}" /> <RadioButton IsChecked="True" VerticalAlignment="Bottom" Grid.Column="1">简介</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="2">使用指南</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="3">更新及下载</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="4">注册</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="5">广告投放</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="6">海外推广合作</RadioButton> <RadioButton VerticalAlignment="Bottom" Grid.Column="7">关于</RadioButton> </Grid> </Border> <Border x:Name="Footer" Background="#666" BorderBrush="#888" BorderThickness="0,4,0,0" DockPanel.Dock="Bottom" Height="55"></Border> <DockPanel x:Name="Body" Background="#FFFFFCD1"> <DockPanel x:Name="Side" Background="#1E874900" DockPanel.Dock="Right" Width="245"></DockPanel> <StackPanel x:Name="Content"></StackPanel> </DockPanel> </DockPanel> </Grid> </ScrollViewer> </Page>
用XAML做网页!!—导航栏的更多相关文章
- 用XAML做网页!!—边栏与页脚
原文:用XAML做网页!!-边栏与页脚 此次我们来设计边栏和页脚,首先从页脚开始,其代码很简单: <Border x:Name="Footer" BorderBrush=&q ...
- 用XAML做网页!!—广告展示区
原文:用XAML做网页!!-广告展示区 此次我们来进行广告展示区块的制作. 首先在Show区块中去掉原来设置的背景色,加入新的渐变背景设定: <Grid.Background> <L ...
- 用XAML做网页!!—框架
原文:用XAML做网页!!-框架 上一篇中我进行了一下效果展示和概述,此篇开始将重现我此次尝试的步骤,我想大家通过阅读这些步骤,可以了解到XAML网页排版的方法. 下面就开始编写XAML,首先来定义一 ...
- 用XAML做网页!!—开篇
原文:用XAML做网页!!-开篇 这几日一直没发表新文章,一来是因为事比较多,二来就是我在研究使用XAML挑战传统HTML来做网页,这很可能是在全球的首次尝试,至少我从未找到任何可供参考的相关资料. ...
- 用XAML做网页!!—终结篇
原文:用XAML做网页!!-终结篇 迄今为止的设计都很顺利,但这次就不得不接触我前面所说的非常糟糕的流文档了,但在此之前先来把标题弄好: <Border BorderBrush="#6 ...
- 网页导航栏 html + css的代码实现
一般来讲,我们的网页导航栏是这么个模式来构建在结构上:1.首先我们需要给导航栏的div 给个类名 一般为nav2.然后就是一个无序表格 3.由于导航栏的文字一般都是链接用来跳转页面 要在li里面包含一 ...
- 用XAML做网页!!—页头
原文:用XAML做网页!!-页头 接续上次进度,我们此次来制作页头. 首先要实现两侧边缘的美化,如下图所示: 在边缘处有一层朦胧的亮度反光效果,这也是通过简单的渐变实现的,而且我们在后面的每个区块中都 ...
- 如何做一个导航栏————浮动跟伪类(hover)事件的应用
我们先说一下伪类选择器的写法: 写法:选择器名称:伪类状态{}4 常见伪类状态: 未访问:link 鼠标移上去:hover 激活选定:active 已访问:visited 获得焦点的时候触发:focu ...
- css3中做3D导航栏
看别人做的一个3D导航栏,觉得很厉害,这里先保存下来,后面有时间好好分析一下: <!doctype html> <html lang="en"> <h ...
随机推荐
- Codeforces Round #216 (Div. 2) D. Valera and Fools
题目链接:http://codeforces.com/contest/369/problem/D 注意题意:所有fools都向编号最小的fool开枪:但每个fool都不会笨到想自己开枪,所以编号最小的 ...
- 每日一帖示例程序(使用TWebBrowser基于HTML做)
最近在程序中增加了每日一帖的功能,搜索一下网站的程序,发现大部分是用Memo实现,而我用的是TWebBrowser基于HTML做,故帖出来共享一下. PAS源码: unit Unit1; interf ...
- 【ASP.NET Web API教程】2.3.4 创建Admin视图
原文:[ASP.NET Web API教程]2.3.4 创建Admin视图 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本博客文章,请先看前面的内容. Part 4: ...
- Complete Guide for Spring Boot Actuator
You are here to learn about Spring Boot Actuator for collecting metrics about your production grade ...
- mysql 创建函数
<pre name="code" class="html">root 用户创建函数: delimiter $$ CREATE FUNCTION `l ...
- 随想录(移动app下的生活)
[ 声明:版权全部,欢迎转载,请勿用于商业用途. 联系信箱:feixiaoxing @163.com] 我算不上非常潮的人,使用移动app的时间也非常短.换成android手机也是近期一年的事情,可 ...
- MFC 对话框中动态创建N级菜单以及响应事件
创建一个基于对话框的工程,工程名为CreateMenu 为该对话框增加一个文件菜单项和测试菜单项,如下图所示 测试菜单项至少要有一个子菜单项 在对话框属性中关联该菜单 在resource.h中增加 ...
- Ext图表的精彩
最近做了几个Ext的图表,觉得效果还不错,分享一下 1.Chart[饼图.折线图.柱状图.堆状图]: 2.Grid: 3.最大化:
- golang使用pprof检查goroutine泄露
有一段时间,我们的推送服务socket占用非常不正常,我们自己统计的同一时候在线就10w的用户,可是占用的socket居然达到30w,然后查看goroutine的数量,发现已经60w+. 每一个用户占 ...
- 三次握手wireshark抓包分析,成功握手和失败握手
启动 点击start出现下面的对话框 wireshark是捕获机器上的 某一块网卡的网络包,当机器上有多块网卡的时候,需要选择一个网卡进行捕获操作. 选择网卡 >主页面上,直接点击选中后star ...
