IceMx.Mvc 我的js MVC 框架六、完善植物大战僵尸(向日葵登场)
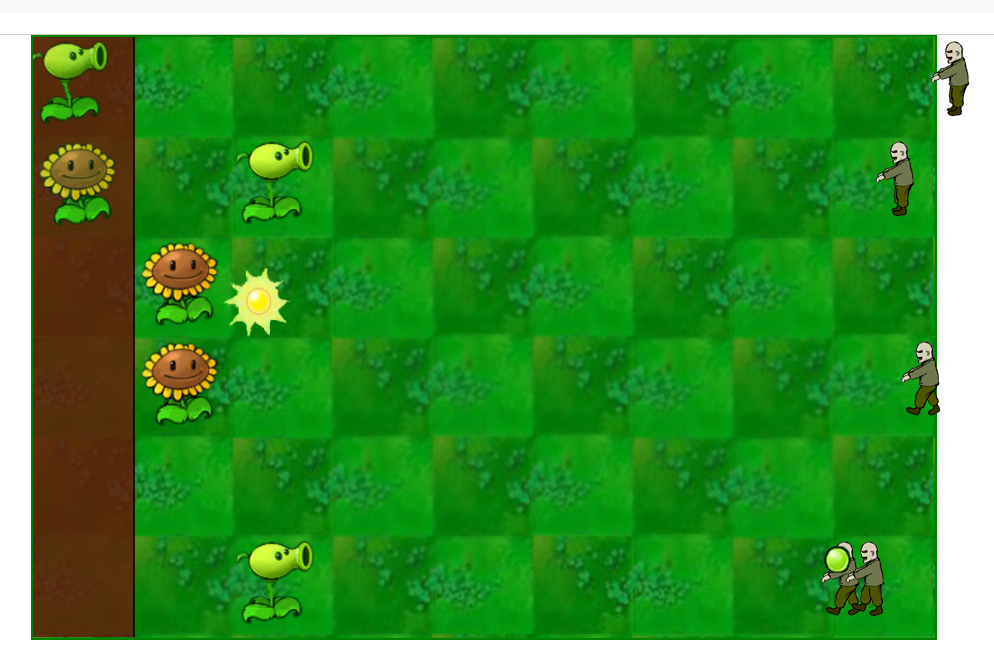
有图有真相,废话不多说上图

看到园友的支持很受鼓舞,更觉得应该做下去,虽然自己是个菜鸟,但也应该共享自己的心得,只要有人获益那就是值得的。
我的下载需要csdn论坛的1个积分,之所以不完全免费出去是因为我觉得一件东西如果得到的太容易往往不会珍惜,哪怕只是象征性的一点点代价,我也希望能付出一点再得到。
如果你实在没有csdn积分,给文章评论或推荐、或者联系我,都可以得到代码,只要付出1点点的努力,感谢你的支持。
ok,接入正题
期待已久的向日葵终于要登场了,掌声有请。
向日葵其实很简单,他的作用就是产生阳光,只要设定一个timer ,以指定的时间生成阳光就ok了。
function XiangRiKui(config) {
this.body = config.body.clone();
this.id = 1;
this.x = config.x;
this.y = config.y;
var _self = this;
//制造阳光
setInterval(function () {
//给阳光注册几个事件
var myYangGuang = $yangGuang.clone();
myYangGuang.mouseover(function () {
$(this).find("img").attr("src", "/img/game/yangGuang2.png");
})
myYangGuang.mouseout(function () {
$(this).find("img").attr("src", "/img/game/yangGuang.png");
})
myYangGuang.click(function () {
$i.Ui.tip("阳光+1");
myYangGuang.remove();
})
myYangGuang.appendTo($zhanChang).css({ "left": _self.x * 100, "top": _self.y * 100 }).animate({ top: "+=20", "left": "+=80" }, 500);
},10000)
}
这里给阳光注册了一个点击事件,点击的时候回收阳光增加积分,是不是很简单啊。
以前只有一个植物,现在多了一个,看来得写个工厂生产植物喽,在javascript中工厂模式是非常的简单。
//植物工厂
function MakeZhiWu(id, config) {
switch (id) {
case 0:
//豌豆射手
config.body = $wanDou;
return new WanDou(config);
break;
case 1:
//向日葵
config.body = $xiangRiKui;
return new XiangRiKui(config);
break;
default:
break;
}
}
界面左边的部分我把它叫做图标,每一个图标对应一个id,图标点击的时候把图标的id交给工厂,这样就有植物了。
子弹也是一个类,子弹的功能是攻击、碰撞检测、展示击中动画、通知僵尸你被击中了。代码如下。
function ZiDan(config) {
this.body = $ziDan.clone();
this.speed = 10;
this.y = config.gameY;
this.timer = 0;
var _self = this;
var nowLine = _self.y + 1;
//var p = $i.Game.IntPointToWebPoint(config.x, config.y, $stemp, $body);
this.body.css({ "left": config.x, "top": config.y });
this.Run = function () {
this.timer = setInterval(function () {
var left = $i.Game.MoveRight(_self.body, 4);
var line = [];
switch (nowLine) {
case 1:
line = $listJiangShi1;
break;
case 2:
line = $listJiangShi2;
break;
case 3:
line = $listJiangShi3;
break;
case 4:
line = $listJiangShi4;
break;
case 5:
line = $listJiangShi5;
break;
case 6:
line = $listJiangShi6;
break;
}
//碰撞检测
for (var i = 0; i < line.length; i++) {
if (left >= line[i].body.position().left) {
//var nowLine = i + 1;
//击中处理
clearInterval(_self.timer);
//子弹击中的动画
$i.Game.Play(_self.body.find("img"), ["/img/game/zidan2.png", "/img/game/zidan3.png"], 60, function () {
_self.body.remove();
delete _self;
});
//僵尸血量减少
line[i].OnFire(function () {
line.splice(i, 1);
});
if (line.length == 0) {
$i.Event.FireEvent("Line" + nowLine + "Clear");
}
break;
}
}
//边界检测
if (left > 800) {
clearInterval(_self.timer);
_self.body.remove();
delete _self;
}
}, this.speed);
}
}
对于子弹我还没有写工厂,下次增加其他植物的时候可能就要写工厂了,因为有些植物的子弹属性是不一样的。看了这些不知道你有什么感觉,是否想评头论足一番,来吧欢迎点评。
总结
如果觉得本文对您有帮助,请支持一下。如果你有好的想法,诚请指教。
如果对Js 的三层结构有兴趣,请关注本分类下其他文章。
下载地址
本下载需要1点csdn积分,不付出1点代价换来的东西是不会珍惜的,so 点击下载吧
IceMx.Mvc 我的js MVC 框架六、完善植物大战僵尸(向日葵登场)的更多相关文章
- IceMx.Mvc 我的js MVC 框架 三、动手来写一个评论模块儿
介绍 本人菜鸟,一些自己的浅薄见解,望各位大神指正. 本框架有以下优点 1.简单(调用简单.实现简单.不过度设计) 2.视图.控制器.模型分离(分离对于维护十分有必要) 3.组件化(每一个mvc模块儿 ...
- IceMx.Mvc 我的js MVC 框架 开篇
开篇 这篇文章是后补的,前端时间想写一些对于js开发的一些理解,就直接写了,后来发现很唐突,所以今天在这里补一个开篇. 我的js Mvc 框架 基于实用设计,过分设计等于没设计.本着简单的原则,它只实 ...
- IceMx.Mvc 我的js MVC 框架五、完善植物大战僵尸(雏形版增加动画)
有图有真相 说明 实在找不到僵尸的素材,从网上扒了一个山寨的僵尸,只有4张的一个连续图片,所以动作有点僵硬,植物的图片是自己处理的,非专业所以……咳咳!. 背景是自己抠下来2块儿拼接的,看在这么辛苦的 ...
- IceMx.Mvc 我的js MVC 框架 一、html代码的分离(视图)
介绍 本人菜鸟,一些自己的浅薄见解,望各位大神指正. 本框架有以下优点 1.简单(调用简单.实现简单.不过度设计) 2.视图.控制器.模型分离(分离对于维护十分有必要) 3.组件化(每一个mvc模块儿 ...
- IceMx.Mvc 我的js MVC 框架 二、视图的数据绑定
介绍 本人菜鸟,一些自己的浅薄见解,望各位大神指正. 本框架有以下优点 1.简单(调用简单.实现简单.不过度设计) 2.视图.控制器.模型分离(分离对于维护十分有必要) 3.组件化(每一个mvc模块儿 ...
- IceMx.Mvc 我的js MVC 框架四、试水植物大战僵尸(雏形版)
有图有真相 开始 最近老婆在家迷上了植物大战僵尸,每天回去躺床上就玩,有一天居然跟我说冰箱后边爬着好几只僵尸,当时我就惊呆了,后来才知道她是在说蟑螂,我去. 闲言少叙,书归正传,这是一个雏形,没有在界 ...
- IceMx.Mvc 我的js MVC 框架七、完善植物大战僵尸(增加阳光的消费和获得)
话不多说,先上图 这次增加了阳光的消费和获得,增加了阳光的点击动画 重新排布了布局 有兴趣的话就研究下吧. 上一篇有朋友说让我把项目放到github上面维护,本人没用过这个,肯请朋友们帮小弟科普一下放 ...
- 全端开发必备!10个最好的 Node.js MVC 框架
Node.js 是最流行的 JavaScript 服务端平台,它允许建立可扩展的 Web 应用程序.Node.js 包含不同类型的框架,如 MVC 框架.全栈框架.REST API 以及大量的服 ...
- Mithril – 构建杰出 Web 应用的 JS MVC 框架
Mithril 是一个客户端的 Javascript MVC 框架.它是一个工具,使应用程序代码分为数据层,UI 层和粘合层.提供了一个模板引擎与一个虚拟的 DOM diff 实现,用于高性能渲染,支 ...
随机推荐
- 前端学习笔记(zepto或jquery)—— 布局技巧(一)
html5中有一些标签我们很难改变其样式,例如input=file,select等.这个时候我们需要改变一下思路,将原有透明度置为0,借助于div或span等以控制样式的标签来代替. 效果图: < ...
- 用fcntl()设置堵塞函数的堵塞性质
#include <stdio.h> #include <stdlib.h> #include <string.h> #include <sys/types. ...
- 【C语言的日常实践(十六)】字符串输出功能puts、fputs和printf
C有三个标准库函数的输出字符串puts().fputs()和printf(). 1.puts()函数仅仅须要给出字符串參数的地址. #include <stdio.h> int puts( ...
- STL该反应堆运行
首先来看全然二叉树的定义: 若设二叉树的深度为h,除第 h 层外,其他各层 (1-h-1) 的结点数都达到最大个数,第 h 层全部的结点都连续集中在最左边,这就是全然二叉树.而将一维数组视为全然二叉树 ...
- C---数组名作函数参数
数组名可以作函数的实参和形参.如: #include<stdio.h> int main(void) { ]; f(array,); } f(int arr[],int n) { } ar ...
- wget一个小技巧
今天在装一个东西的时候,在网上看到了这样的命令 wget http://xxxx.sh -o - | sh 的用法 不太明白-o -的用法于是乎man wget,看到了下面的一段话 -O fil ...
- 关于webbrowser控件自动登陆的问题
原文:关于webbrowser控件自动登陆的问题 楼主dtb(陈少)2004-03-04 22:16:55 在 VB / 网络编程 提问 请问怎么用webbrowser自动登陆www.jp168.co ...
- youcompleteme install and configure
三四年前我配置vim插件的时候还都是手动配置,还没有听说vundle这个vim插件管理工具,现在配置vim插件的时候基本上都用vundle,这个插件也确实是方便快捷,只不过这东西时能话了就不清楚里面的 ...
- IOS科研IOS开发笔记学习基础知识
这篇文章是我的IOS学习笔记,他们是知识的基础,在这里,根据记录的查询后的条款. 1,UIScrollView能完毕滚动的功能. 示比例如以下: UIScrollView *tableScrollVi ...
- 如何把一个c语言程序做成windows服务开机自启动
原文:如何把一个c语言程序做成windows服务开机自启动 目前写的程序是一个用c语言实现socket侦听的,那么如何把这个程序做成开机自启动呢? 我们是通过vs6.0,编译后生成了.exe文件,然后 ...
