Spring 4 使用Freemarker模板发送邮件&添加附件
前言
Spring对Java的邮件发送提供了很好的支持,提供了超级简单的API,大大简化了Java邮件发送功能的开发。
Spring对Email的支持是基于JavaMail API开发的,所以,我们在使用Spring开发Java邮件发送功能时,需要引入javax.mail-api和其实现类mail包,如下:
<!-- JavaMail -->
<dependency>
<groupId>javax.mail</groupId>
<artifactId>javax.mail-api</artifactId>
<version>1.5.5</version>
</dependency>
<dependency>
<groupId>javax.mail</groupId>
<artifactId>mail</artifactId>
<version>1.4.7</version>
</dependency>
另外,如果打算使用freemarker作为邮件主题的模板的话,还需引入freemarker:
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
最后,添加其它依赖spring-context-support、spring-context等;
Bean配置——JavaMailSenderImpl
Spring提供了两个基础接口用于发送邮件:
MailSender:发送简单的邮件信息,提供基本功能,如‘from’, ’to’, ’cc’, ’bcc’, ’subject’ 以及其它邮件属性。
JavaMailSender:对MailSender进行扩展,提供专业的JavaMail特性,如对MIME消息的支持。
JavaMailSenderImpl是JavaMailSender接口的实现,一般我们都会使用它来进行邮件发送,如下是javaMailSender bean的配置:
比较简单,就不细说了,注意下端口的配置,密码是邮件账号的密码,我这里改成了XXXXXX。
<bean id="javaMailSender" class="org.springframework.mail.javamail.JavaMailSenderImpl">
<property name="host" value="smtp.qq.com"></property>
<property name="port" value="25"></property>
<property name="username" value="928651551@qq.com"></property>
<property name="password" value="XXXXXX"></property>
<property name="defaultEncoding" value="UTF-8"></property>
<property name="javaMailProperties">
<props>
<prop key="mail.transport.protocol">smtp</prop>
<prop key="mail.smtp.auth">true</prop>
<!-- true for Gamil
<prop key="mail.smtp.starttls.enable">false</prop>
<prop key="mail.debug">true</prop>-->
</props>
</property>
</bean>
Bean配置——FreeMarkerConfigurationFactoryBean
因为我们使用了freemarker作为邮件主体的模板,所以这里对freeMarker做了下配置
<bean id="freeMarkerConfiguration" class="org.springframework.ui.freemarker.FreeMarkerConfigurationFactoryBean">
<property name="templateLoaderPath" value="classpath:emailtemplates" />
</bean>
另外,我们使用的freeMarker模板如下:
<html>
<body>
<h3>User name: ${user.name} has been deleted.</h3>
<h6>Detail:</h6>
<div>
<p>user id : ${user.id}.</p>
<p>user address : ${user.address}.</p>
</div>
<span>Sent using FreeMarker Template</span>
</body>
</html>
编写邮件发送Service
主要工作落在组装MIME消息,使用Freemarker模板生成邮件主体,另外我们还给邮件添加了一张图片作为附件,
package cn.edu.hdu.webbf.service.mail.impl; import java.util.HashMap;
import java.util.Map; import javax.mail.internet.MimeMessage; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.core.io.ClassPathResource;
import org.springframework.mail.MailException;
import org.springframework.mail.javamail.JavaMailSender;
import org.springframework.mail.javamail.MimeMessageHelper;
import org.springframework.mail.javamail.MimeMessagePreparator;
import org.springframework.stereotype.Service;
import org.springframework.ui.freemarker.FreeMarkerTemplateUtils; import cn.edu.hdu.webbf.common.log.Logger;
import cn.edu.hdu.webbf.service.mail.IMailService;
import freemarker.template.Configuration; @Service("mailService")
public class MailServiceImpl implements IMailService
{ protected Logger logger = Logger.getLogger(this.getClass()); @Autowired
JavaMailSender mailSender; @Autowired
Configuration freemarkerConfiguration; @Override
public void sendEmail(Object obj)
{ MimeMessagePreparator preparator = getMessagePreparator(obj); try
{
mailSender.send(preparator);
logger.info("mail send sesuccss.");
}
catch (MailException ex)
{
logger.error(ex.getMessage(), ex);
}
} private MimeMessagePreparator getMessagePreparator(final Object obj)
{ MimeMessagePreparator preparator = new MimeMessagePreparator()
{ @Override
public void prepare(MimeMessage mimeMessage) throws Exception
{
MimeMessageHelper helper = new MimeMessageHelper(mimeMessage, true);
helper.setFrom("928651551@qq.com");
helper.setTo("928651551@qq.com");
helper.setSubject("mail test.");
Map<String, Object> model = new HashMap<String, Object>();
model.put("user", obj);
String text = geFreeMarkerTemplateContent(model);//Use Freemarker
helper.setText(text, true);
helper.addAttachment("userdel.png", new ClassPathResource("imgs/userdel.png"));
}
};
return preparator;
} public String geFreeMarkerTemplateContent(Map<String, Object> model)
{
StringBuffer content = new StringBuffer();
try
{
content.append(FreeMarkerTemplateUtils.processTemplateIntoString(
freemarkerConfiguration.getTemplate("fm_userDeleted.txt"), model));
return content.toString();
}
catch (Exception e)
{
logger.error("Exception occured while processing fmtemplate:" + e.getMessage(), e);
}
return "";
} }
Controller调用
删除用户的时候,发送一封通知邮件,说明那个用户被删除了。
@RequestMapping(value = "/{id}", method = RequestMethod.DELETE, produces = "application/json; charset=utf-8")
public ResponseEntity<User> deleteUser(@PathVariable Long id)
{
User user = userService.findById(id);
if (user == null)
{
return new ResponseEntity<User>(HttpStatus.NOT_FOUND);
}
userService.deleteUser(id);
mailService.sendEmail(user);
return new ResponseEntity<User>(HttpStatus.NO_CONTENT);
}
结果验证
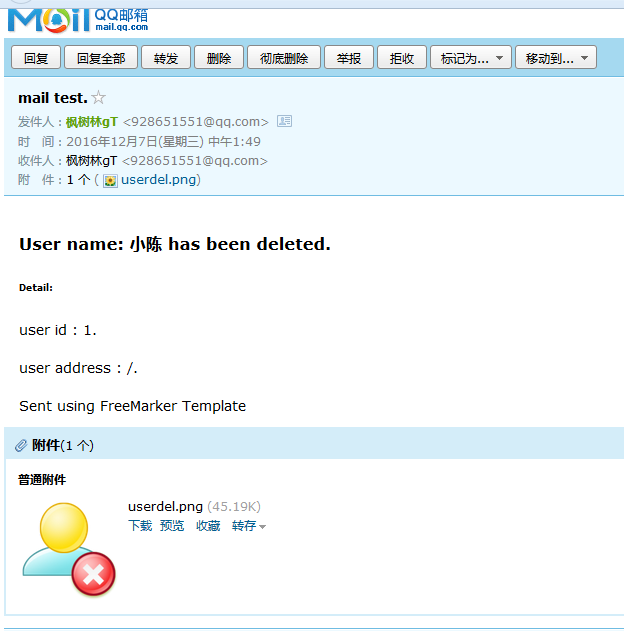
访问用户管理,并删除一个用户,然后查看邮件,结果如下:

源码参考
https://github.com/peterchenhdu/webbf
参考资料
http://websystique.com/spring/spring-4-email-integration-tutorial/
http://websystique.com/spring/spring-4-email-using-velocity-freemaker-template-library/
Spring 4 使用Freemarker模板发送邮件&添加附件的更多相关文章
- Spring发送基于freemarker模板的邮件
在项目开发过程中,我们经常会遇到需要发送邮件的场景,比如:用户验证邮箱的时候,有活动通知或者提醒通知的时候……有些时候我们可能只需要发送一些简单文本内容即可,但是大多数情况下我们更希望邮件的内容是丰富 ...
- spring mvc 集成freemarker模板
主要使用到的jar 文件:spring mvc +freemarker.jar 第一步:spring mvc 集成 freemarker <!-- 定义跳转的文件的前后缀 ,视图模式配置--&g ...
- Spring Boot☞ 使用freemarker模板引擎渲染web视图
效果图 代码 package com.wls.integrateplugs.hello.controller; /** * Created by wls on 2017/8/24. */ import ...
- idea 使用spring boot 搭建freemarker模板
一丶新建maven spring boot 项目 新建好了开始使用模板 先看一个目录结构 二丶配置pox.xml <?xml version="1.0" encoding ...
- python3 发送邮件添加附件
from email.header import Headerfrom email.mime.application import MIMEApplicationfrom email.mime.mul ...
- Spring框架集成FreeMarker
一.Spring in Action (转自:http://blog.163.com/zhang-_-jie/blog/static/16178437820105821120822/ ) FreeMa ...
- Spring MVC 学习总结(七)——FreeMarker模板引擎与动态页面静态化
模板引擎可以让程序实现界面与数据分离,业务代码与逻辑代码的分离,这就提升了开发效率,良好的设计也使得代码复用变得更加容易.一般的模板引擎都包含一个模板解析器和一套标记语言,好的模板引擎有简洁的语法规则 ...
- Spring Boot 系列(五)web开发-Thymeleaf、FreeMarker模板引擎
前面几篇介绍了返回json数据提供良好的RESTful api,下面我们介绍如何把处理完的数据渲染到页面上. Spring Boot 使用模板引擎 Spring Boot 推荐使用Thymeleaf. ...
- Spring Boot 2.0 整合 FreeMarker 模板引擎
本篇博文将和大家一起使用Spring Boot 2.0 和FreeMarker 模板引擎整合实战. 1. 创建新的项目 2. 填写项目配置信息 3. 勾选web 模块 4. 勾选freemarker模 ...
随机推荐
- Nodejs之MEAN栈开发(八)---- 用户认证与会话管理详解
用户认证与会话管理基本上是每个网站必备的一个功能.在Asp.net下做的比较多,大体的思路都是先根据用户提供的用户名和密码到数据库找到用户信息,然后校验,校验成功之后记住用户的姓名和相关信息,这个信息 ...
- 深入浅出Struts2+Spring+Hibernate框架
一.深入浅出Struts2 什么是Struts2? struts2是一种基于MVC的轻量级的WEB应用框架.有了这个框架我们就可以在这个框架的基础上做起,这样就大大的提高了我们的开发效率和质量,为公司 ...
- iOS 4s-6Plus屏幕自动适配及颜色转换为十六进制
iOS各种屏幕自动适配及颜色转换为十六进制 ★★★XLJMatchScreen自动适配屏幕★★★ 支持pod导入 pod 'XLJScreenMatching', '~> 1.0.3' 如果发现 ...
- Bucket不为空,请检查该Bucket是否包含未删除的Object或者未成功的Multipart碎片
异常处理汇总 ~ 修正果带着你的Net飞奔吧!http://www.cnblogs.com/dunitian/p/4599258.html 图示解决==>详细如下:
- Log4net入门(帮助类篇)
在前几篇Log4net入门文件的讲述过程中,我们在使用log4net的类中都要编写如下一行代码: private static log4net.ILog log = log4net.LogManage ...
- Elinq+Oracle
这份工作一直以来都用Oracle数据库,先前都是直接用的ADO.NET但是写包跟存储过程是一个很头疼的事情,满足不了快速开发的需求. 一直常识找比较好用的ORM,先前用的Entity Framewor ...
- spring boot(五):spring data jpa的使用
在上篇文章springboot(二):web综合开发中简单介绍了一下spring data jpa的基础性使用,这篇文章将更加全面的介绍spring data jpa 常见用法以及注意事项 使用spr ...
- 读书笔记--SQL必知必会13--创建高级联结
13.1 使用表别名 SQL可以对列名.计算字段和表名起别名. 缩短SQL语句 允许在一条SELECT语句中多次使用相同的表. 注意:表别名只在查询执行中使用,不返回到客户端. MariaDB [sq ...
- Solr Facet 默认值
前言 今天在用Solr Facet遇到了默认值的问题,我用Facet.field查询发现数据总共100条,刚开始没有注意,发现少个别数据,但是用这几个个别的id查询又能查出来数据.才发现是Facet默 ...
- 1.C#WinForm基础制作简单计算器
利用c#语言编写简单计算器: 核心知识点: MessageBox.Show(Convert.ToString(comboBox1.SelectedIndex));//下拉序号 MessageBox.S ...
