强大的Js树型控件Dtree使用详解
http://www.lmwlove.com/ac/ID868
在学习文章之前,要学会看官方网站http://destroydrop.com/javascripts/tree。从官方页面你能知道:dtree是什么、它的特性、它的源代码、它的帮助文档以及它的版本历史等等
常用方法
add(parameters):添加节点信息
| Index | Name | Type | Discription |
| 1 | id | Number | 当前节点的ID |
| 2 | preId | Number | 当前节点的父节点ID,根节点的值为 -1 |
| 3 | name | String | 当前节点要显示的文字 |
| 4 | url | String | 点击当前节点跳转到的URL |
| 5 | title | String | 鼠标移至该节点时节点显示的标题提示 |
| 6 | target | String | 节点链接所打开的目标frame |
| 7 | icon | String | 节点显示的图标,无设置则使用默认图标 |
| 8 | iconOpen | String | 打开该节点后显示的图标,无设置则使用默认图标 |
| 9 | open | Boolean | 指定当前节点是否打开 |
【例】mytree.add(1, 0, 'My node', 'node.html', 'node title', 'mainframe', 'img/musicfolder.gif');
【注】dtree.js文件中约87-113行是一些默认图片的路径,可以自己配置图片
openAll():打开所有节点,可在树被创建以前或以后调用
【例】mytree.openAll();
closeAll():关闭所有节点,可在树被创建以前或以后调用
【例】mytree.closeAll();
oAll(bool):打开或关闭所有节点参数为true则打开所有节点,false则关闭所有节点
isOpen(id):指定节点是否处于打开状态如果处于打开状态则返回true,反之false
openTo(parameters)打开指定节点可在树被创建以前或以后调用
| Index | Name | Type | Description |
| 1 | id | Number | 需要打开的节点的ID号 |
| 2 | select | Boolean | 判断节点是否被选择 |
o(index) 打开/关闭指定节点,如果节点处于关闭状态则打开,反之则关闭
openTo()方法体内调用的就是o()方法
OPENTO(ID)和O(ID)比较
| 方法名 | 相同点 | 缺点 | 优势 |
| openTo(id) | 都是打开某个节点 | isOpen方法不能判断该节点是否打开 | 子节点打开的话,父节点也会相应打开 |
| O(index) | 除根节点外,其余id必须从1开始而且不能空缺,反正少用 | 1)能实现打开/关闭操作 2)ipOpen方法能判断该节点是否打开 |
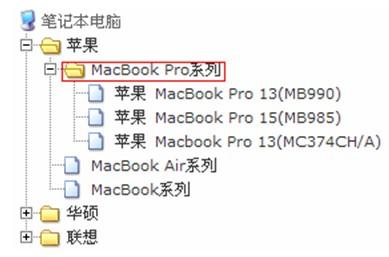
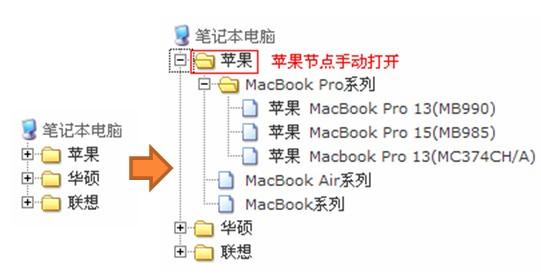
下面分别用两种方法打开’MacBookPro系列’节点
1,openTo()直接打开
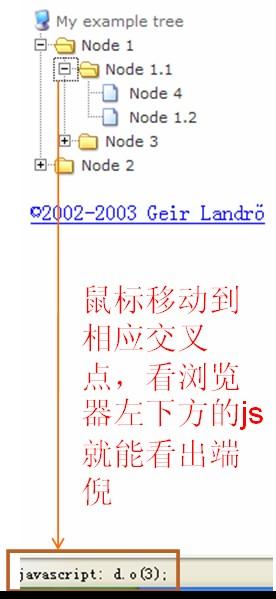
2,o()表面看起来没反应,只有点开“苹果”节点才能看到
dtree的配置CONFIG
配置干嘛用的?其实配置就是在树初始化时对某些效果进行一些必要的设置,比如config.useIcons=false
意思就是所有节点不显示图片了;
| 变量 | 类型 | 默认值 | 描述 |
| target | String | true | 所有节点的target |
| folderLinks | Boolean | true | 文件夹可链接 |
| useSelection | Boolean | true | 节点可被选择(高亮) |
| useCookies | Boolean | true | 树可以使用cookies记住状态 |
| useLines | Boolean | true | 创建带线的树 |
| useIcons | Boolean | true | 创建带有图标的树 |
| useStatusText | Boolean | false | 用节点名替代显示在状态栏的节点url |
| closeSameLevel | Boolean | false | 只有一个有父级的节点可以被展开,当这个函数可用时openAll() 和 closeAll() 函数将不可用 |
| inOrder | Boolean | false | 如果父级节点总是添加在子级节点之前,使用这个参数可以加速菜单显示 |
【例子】mytree.config.target = "mytarget";
页面中的书写规范
1,参数可以不写完,有默认值(从左至右,依次省略),例tree.add(id,pid,name,url);后面5个参数就可以省略
2,有间隔时的默认值(如存在第6个参数,但第5个参数想用默认值),即tree.add(id,pid,name,url,"",target);必须这样写tree.add(id,pid,name,url,"","","","",true);
3,特殊:如果需要显示title(参数5)必须设定相应链接地址(参数4),tree.add(2,0,‘照明控制系统’,‘a.jsp’,‘这是第四个参数title’);?//如果第四个参数为空则无法显示
高手进阶
1,JS创建类对象
JS对象是一种复合类型,它允许你通过变量名存储和访问,换一种思路,对象是一个无序的属性集合,集合中的每一项都由名称和值组成(听起来是不是很像我们常听说的HASH表、字典、健/值对?),而其中的值类型可能是内置类型(如number,string),也可能是对象。
2,Js的prototype(原型)是什么
用来返回对象类型原型的引用,我们使用prototype属性提供对象的类的一组基本功能。并且对象的新实例会"继承"赋予该对象原型的操作。
3,了解一些DTRR.JS内的属性
Node类:
1,this._io = open || false;? //is open?
2, this._is = false;? //is selected?
3, this._ls = false;? //last sibling?
4, this._hc = false;? //has child?
dtree类:
1, this.obj = objName; //对象别名,new dtree时可用
2, this.aNodes = []; //节点数组,每个下标存一个节点
一些可能使用的方法
1,closeLevel(node)关闭当前node节点同级的节点,假设与a节点同级的有b和c节点,而且a、b、c节点都打开了子节点,此时调用closeLevel(a),b、c节点会收拢起来,但a节点不会收拢。例:closeLevel(tree.aNodes[1]) –假设下标1是a
2,getSelected()返回你选择的节点的信息,返回的是一个node对象。例:getSelected().id就能返回选择的节点的id
3,setCS(node)查看节点是否有子节点或者是最后一个节点,方法体内存有’_hc’表示是否有子节点,而’_ls’表示最后的叶子节点
特别注意:aNodes[1]和o(1)等这里的下标绝对不是指add(id,pid..)里的节点id,而是根据整个树形结构按层次递加分配的。
O(2)以后结果会怎么样?
强大的Js树型控件Dtree使用详解的更多相关文章
- Js树型控件Dtree使用
dtree地址:http://destroydrop.com/javascripts/tree/ Key features Unlimited number of levels 无限级 Can be ...
- VC中实现带有背景位图的树型控件
当前许多应用程序都在使用树型控件时为其添加了背景位图,增强的控件的魅力,然而对于Visual C++编程爱好者来说,使用Visual C++MFC提供的树型控件(CTreeCtrl)本身就是一个难点, ...
- 《手把手教你》系列技巧篇(三十八)-java+ selenium自动化测试-日历时间控件-下篇(详解教程)
1.简介 理想很丰满现实很骨感,在应用selenium实现web自动化时,经常会遇到处理日期控件点击问题,手工很简单,可以一个个点击日期控件选择需要的日期,但自动化执行过程中,完全复制手工这样的操作就 ...
- javascript遍历控件(实例详解)
js遍历页面控件, 代码如下 复制代码 var inputArr = document.forms[0]; for( var i = 0; i < inputArr.length; i++ ...
- delphi控件属性大全-详解-简介
http://blog.csdn.net/u011096030/article/details/18716713 button 组件: CAPTION 属性 :用于在按钮上显示文本内容 Cancel ...
- AnyCAD三维控件场景节点详解
SceneNode是AnyCAD三维图形平台的AnyViz显示引擎的核心对象之一,只有放在场景管理器(SceneManager)里的节点才能被显示引擎所显示. 1. 节点分类 SceneNode是 ...
- iOS:选择器控件UIPickerView的详解和演示
选择器控件UIPickerView: 功能:它能够创建一个类似于密码锁式的单列或多列的选择菜单,用户可以通过它设置的代理来选择需要菜单中的任意的数据.例如创建日历.字体表(类型.大小.颜色).图库等. ...
- 【VB技巧】VB ListView 控件功能使用详解
来源:http://lcx.cc/?i=494 ListView控件 在工具箱上击鼠标右键,选择快捷菜单的Components(部件)项,在控件列表中选择Microsoft Windows Commo ...
- Webbrowser控件execcommand参数详解
2D-Position 允许通过拖曳移动绝对定位的对象.AbsolutePosition 设定元素的 position 属性为“absolute”(绝对).BackColor 设置或获取当前选中区的背 ...
随机推荐
- A1049. Counting Ones
The task is simple: given any positive integer N, you are supposed to count the total number of 1's ...
- [luogu1655][小朋友的球]
luogu1665 思路 一道第二类斯特兰数的模板题.只不过需要写个高精. f[i][j]表示前i个球放到j个盒子里的方案数.第i个球可以单独一个盒子,所以f[i][j]+=f[i-1][j-1].还 ...
- bug6 项目检出JRE问题(Unbound classpath container: 'JRE System Library [JavaSE-1.7]' in project 'idweb')
项目从SVN检出到工作空间后报了很多错误,其中很明显就是一些jar的问题,没有相关的jar或版本问题,看到最后的错误Unbound classpath Container: 'JRE System L ...
- PHP去调用jenkins
背景说明:目前公司用到 jenkins(持续集成开源工具)更多情况下,通过配置,可以在gitlab上通过webhooks去调度jenkins 或者通过 jenkins管理后台,去手动执行“立即构建”去 ...
- Apache HTTP Server应用的几个场景
Apache HTTP Server应用的几个场景 前言 尽管Apache具有重量级.耗资源.低性能(相比其它的WebServer)的特点,但是同时它也具有兼容性强.稳定性高.模块丰富等特点,且处理动 ...
- Swing的特性
1.Swing组件的多样化 2.MVC(model-view-controller)体系结构 3.可存取性支持 4.支持键盘代替鼠标的操作 5.设置边框 6.使用图标 ———————————————— ...
- P4315 月下“毛景树”
P4315 月下"毛景树" 题目描述 毛毛虫经过及时的变形,最终逃过的一劫,离开了菜妈的菜园. 毛毛虫经过千山万水,历尽千辛万苦,最后来到了小小的绍兴一中的校园里. 爬啊爬~爬啊爬 ...
- Database in BioInformation
很多数据库都可以通过下面的网站下载:http://annovar.openbioinformatics.org/en/latest/user-guide/download/ 一.NHLBI-ESP(E ...
- Hadoop基础-HDFS安全管家之Kerberos实战篇
Hadoop基础-HDFS安全管家之Kerberos实战篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 我们都知道hadoop有很多不同的发行版,比如:Apache Hadoop ...
- Elasticsearch入门篇
推荐博客: 阮一峰大神:http://www.ruanyifeng.com/blog/2017/08/elasticsearch.html ElasticSearch 权威指南(中文版):https: ...
