【python011--数组2】
一、从列表中获取元素
*跟数组一样,我们可以通过元素的索引值(index)从列表获取单个元素,注意,列表索引值是从0开始的
>>> member= ['尘封','冰点','无名','泪无痕','化蝶','战鲨']
>>> member[1]
'冰点'
*互换数组数据(通过列表索引来交换)
>>> member= ['尘封','冰点','无名','泪无痕','化蝶','战鲨']
>>> temp = member[0]
>>> member[0]=member[1]
>>> member[1]=temp
>>> member
['冰点', '尘封', '无名', '泪无痕', '化蝶', '战鲨']
二、从列表删除元素
1、方法:remove()
['冰点', '尘封', '无名', '泪无痕', '化蝶', '战鲨']
>>> member.remove('战鲨')
>>> member
['冰点', '尘封', '无名', '泪无痕', '化蝶']
2、语句:del (del是个语句,用于删除)
['冰点', '尘封', '无名', '泪无痕', '化蝶']
>>> del member[0]
>>> member
['尘封', '无名', '泪无痕', '化蝶']
3、pop():从列表中取出最后一个数组内容,并把最后一个数组内容返回
pop(index):删除数组内对应索引的数组内容
['尘封', '无名', '泪无痕', '化蝶']
>>> member.pop()
'化蝶'
>>> member
['尘封', '无名', '泪无痕']
*****************************************
['尘封', '无名', '泪无痕']
>>> member.pop(1)
'无名'
>>> member
['尘封', '泪无痕']
三、列表分片:
*利用索引值,每次我们都可以冲列表获取一个元素,但是我们总是很贪心的,如果一次性需要获取多个元素,没有没有办法实现呢?利用列表分片,我们可以简单的实现这个要求
>>> member= ['尘封','冰点','无名','泪无痕','化蝶','战鲨']
>>> member[1:3]
['冰点', '无名']
---解释:左闭右开,1是获取片段的第二个数开始,3是获取片段的第四个数,包含第二个但是不包含第四个
>>> member
['尘封', '冰点', '无名', '泪无痕', '化蝶', '战鲨']
>>> member[:3]
['尘封', '冰点', '无名']
>>> member[2:]
['无名', '泪无痕', '化蝶', '战鲨']
---解释:member[:3]:前面从第一个开始,到第四个结束
---解释:member[2:]:前面从第三个开始,到最后一个结束
四、练习题:
1、list[0]和list[0:1]的区别:
list[0]:返回的是第0个元素的值,list[0:1]:返回的是含有第0个元素的列表
2、从列表的末尾取出一个元素,并将这个元素插入到列表的最前边
>>> member= ['尘封','冰点','无名','泪无痕','化蝶','战鲨']
>>> member.pop()
'战鲨'
>>> member.insert(0,'战鲨')
>>> member
['战鲨', '尘封', '冰点', '无名', '泪无痕', '化蝶']
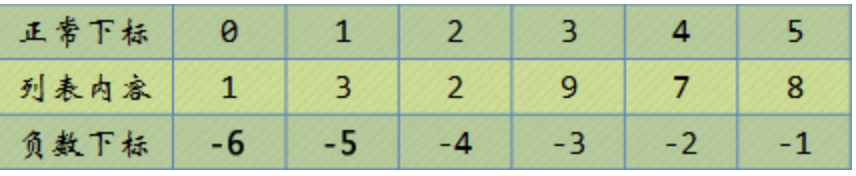
3、正常索引是从左到右索引,负数索引是从右到左

4、数组从小到达排序:sort()
>>> list = [1,3,2,8,7,9]
>>> list.sort()
>>> list
[1, 2, 3, 7, 8, 9]
5、数组从大到小排序:reverse()
>>> list = [1,3,2,8,7,9]
>>> list.reverse()
>>> list
[9, 7, 8, 2, 3, 1]
五、数组函数总结
1、列表内添加元素:
append():只能添加一个元素,并且是在列表的最后添加
expend([]):添加多个元素,也是在列表的最后添加
insert():在列表的固定位置添加元素
2、从列表中获取元素:
remove():从列表中删除某个元素
del list[1]:del是个语句,需要删除的是list的第x个元素
pop():从列表中取出最后一个数组内容,并把最后一个数组内容返回
pop(index):从列表中取出对应索引的数组内容
3、列表分片:
list[1:3]:取出第一个数据,一共只能取两个,对应的是左闭又开
4、列表排序:
sort():列表升序
reverse():列表降序
【python011--数组2】的更多相关文章
- 列表:一个打了激素的数组2 - 零基础入门学习Python011
列表:一个打了激素的数组2 让编程改变世界 Change the world by program 从列表中获取元素 跟数组一样,我们可以通过元素的索引值(index)从列表获取单个元素,注意,列表索 ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 编写高质量代码:改善Java程序的151个建议(第5章:数组和集合___建议75~78)
建议75:集合中的元素必须做到compareTo和equals同步 实现了Comparable接口的元素就可以排序,compareTo方法是Comparable接口要求必须实现的,它与equals方法 ...
- 了解PHP中的Array数组和foreach
1. 了解数组 PHP 中的数组实际上是一个有序映射.映射是一种把 values 关联到 keys 的类型.详细的解释可参见:PHP.net中的Array数组 . 2.例子:一般的数组 这里,我 ...
- JavaScript权威指南 - 数组
JavaScript数组是一种特殊类型的对象. JavaScript数组元素可以为任意类型,最大容纳232-1个元素. JavaScript数组是动态的,有新元素添加时,自动更新length属性. J ...
- JavaScript常见的五种数组去重的方式
▓▓▓▓▓▓ 大致介绍 JavaScript的数组去重问题在许多面试中都会遇到,现在做个总结 先来建立一个数组 var arr = [1,2,3,3,2,'我','我',34,'我的',NaN,NaN ...
- js:给定两个数组,如何判断他们的相对应下标的元素类型是一样的
题目: 给Array对象原型上添加一个sameStructureAs方法,该方法接收一个任意类型的参数,要求返回当前数组与传入参数数组(假定是)相对应下标的元素类型是否一致. 假设已经写好了Array ...
- javascript数组查重方法总结
文章参考地址:http://blog.csdn.net/chengxuyuan20100425/article/details/8497277 题目 对下列数组去重: var arr = ['aa', ...
- 掌握javascript中的最基础数据结构-----数组
这是一篇<数据结构与算法javascript描述>的读书笔记.主要梳理了关于数组的知识.部分内容及源码来自原作. 书中第一章介绍了如何配置javascript运行环境:javascript ...
随机推荐
- react-redux 使用后台数据初始化(渲染)界面
注:首先在redux中改变state只能通过action操作,reducers改变state 在组件中 store.js import { createStore } from "redux ...
- 000-js判断电脑或手机登录
<script type="text/javascript"> try{ if(/Android|webOS|iPhone|iPod|BlackBerry/i.test ...
- linux小倒腾
1.vim安装,sudo apt-get install vim-gtk,于是vim就安装好了.当然在我电脑上还出现了gvim,简单的vim配置(etc/vim/vimrc): "我的设置 ...
- Marlin 溫度 sensor 校正
Marlin 溫度 sensor 校正 使用 Type-K 溫度計 將探針綑綁在加熱頭側面 開啟Marlin-Marlin_v1\Marlin\thermistortables.h 要修改的溫度對應表 ...
- Helter Skelter (扫描线 + 离散化 + 树状数组)
扫描线:按照其中一个区间的标记为pos,然后左区间标记d为正影响,有区间标记d为负影响,然后根据所有的pos排序.pos从小扫到大,那么对于某一个区间一定会被扫过2次,那么经过2次之后就只剩下中间那一 ...
- Applegate 方法使用
1. - (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotif ...
- 原型设计模式 Prototype
参考1 http://www.cnblogs.com/libingql/p/3633377.html http://www.cnblogs.com/promise-7/archive/2012/06/ ...
- 连接远程数据库时出现 SSH: expected key exchange group packet from server / 2003 - Can't connect to MySQL server on 'XXX' (10038) / 1130 - Host 'XXX' is not allowed to connect to this MySQL server
昨天在自己的远程服务器上玩,把系统重装了.新装了MySQL,在本地用navicat连接的时候出了几个小问题. 问题一:SSH: expected key exchange group packet f ...
- Dirichlet分布深入理解
Dirichlet分布 我们把Beta分布推广到高维的场景,就是Dirichlet分布.Dirichlet分布定义如下 Dirichlet分布与多项式分布共轭.多项式分布定义如下 共轭关系表示如下 D ...
- win10 +python3.6环境下安装opencv以及pycharm导入cv2有问题的解决办法
一.安装opencv 借鉴的这篇博客已经写得很清楚了--------https://blog.csdn.net/u011321546/article/details/79499598 ,这 ...
