准备MyBatis
MyBatis下载:https://github.com/mybatis/mybatis-3/releases

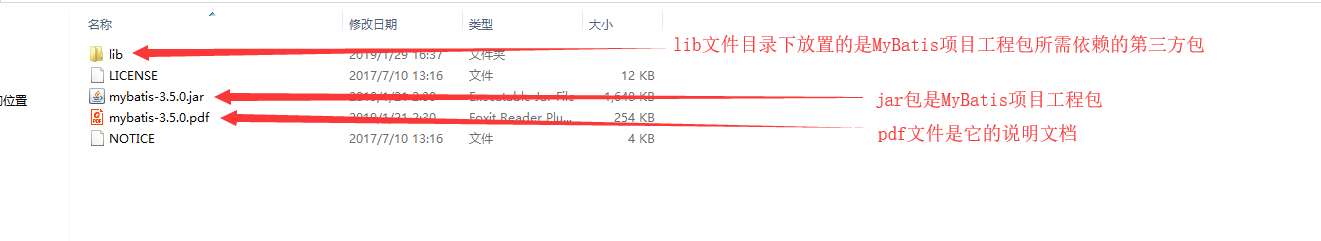
MyBatis文件目录:

中文参考文档:http://www.mybatis.org/mybatis-3/zh/getting-started.html
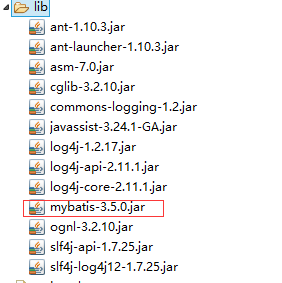
lib下的jar包:

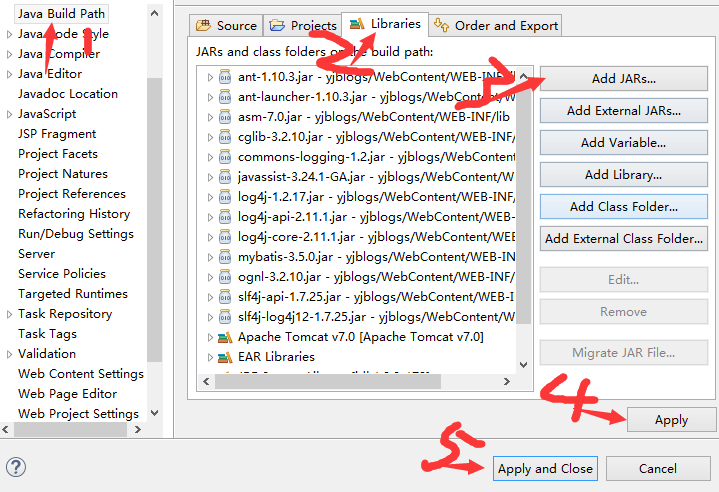
导入包:


准备MyBatis的更多相关文章
- 【分享】标准springMVC+mybatis项目maven搭建最精简教程
文章由来:公司有个实习同学需要做毕业设计,不会搭建环境,我就代劳了,顺便分享给刚入门的小伙伴,我是自学的JAVA,所以我懂的.... (大图直接观看显示很模糊,请在图片上点击右键然后在新窗口打开看) ...
- Java MyBatis 插入数据库返回主键
最近在搞一个电商系统中由于业务需求,需要在插入一条产品信息后返回产品Id,刚开始遇到一些坑,这里做下笔记,以防今后忘记. 类似下面这段代码一样获取插入后的主键 User user = new User ...
- [原创]mybatis中整合ehcache缓存框架的使用
mybatis整合ehcache缓存框架的使用 mybaits的二级缓存是mapper范围级别,除了在SqlMapConfig.xml设置二级缓存的总开关,还要在具体的mapper.xml中开启二级缓 ...
- 【SSM框架】Spring + Springmvc + Mybatis 基本框架搭建集成教程
本文将讲解SSM框架的基本搭建集成,并有一个简单demo案例 说明:1.本文暂未使用maven集成,jar包需要手动导入. 2.本文为基础教程,大神切勿见笑. 3.如果对您学习有帮助,欢迎各种转载,注 ...
- mybatis plugins实现项目【全局】读写分离
在之前的文章中讲述过数据库主从同步和通过注解来为部分方法切换数据源实现读写分离 注解实现读写分离: http://www.cnblogs.com/xiaochangwei/p/4961807.html ...
- MyBatis基础入门--知识点总结
对原生态jdbc程序的问题总结 下面是一个传统的jdbc连接oracle数据库的标准代码: public static void main(String[] args) throws Exceptio ...
- Mybatis XML配置
Mybatis常用带有禁用缓存的XML配置 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE ...
- MyBatis源码分析(一)开篇
源码学习的好处不用多说,Mybatis源码量少.逻辑简单,将写个系列文章来学习. SqlSession Mybatis的使用入口位于org.apache.ibatis.session包中的SqlSes ...
- (整理)MyBatis入门教程(一)
本文转载: http://www.cnblogs.com/hellokitty1/p/5216025.html#3591383 本人文笔不行,根据上面博客内容引导,自己整理了一些东西 首先给大家推荐几 ...
- MyBatis6:MyBatis集成Spring事物管理(下篇)
前言 前一篇文章<MyBatis5:MyBatis集成Spring事物管理(上篇)>复习了MyBatis的基本使用以及使用Spring管理MyBatis的事物的做法,本文的目的是在这个的基 ...
随机推荐
- ORA-00054:resource busy and acquire with nowait specified解决方法
1.用dba权限的用户查看数据库都有哪些锁 SELECT T2.USERNAME,T2.SID,T2.SERIAL#,T2.LOGON_TIME FROM V$LOCKED_OBJECT ...
- 使用@import导入实现了ImportBeanDefinitionRegistrar接口的类,不能被注册为bean
今天在调试公司spring项目的时候发现了这样一个问题,由于我们的项目使用的是springboot就以springboot为例,代码如下: @Import({DataSourceRegister.cl ...
- 图书管理(Loj0034)+浅谈哈希表
图书管理 题目描述 图书管理是一件十分繁杂的工作,在一个图书馆中每天都会有许多新书加入.为了更方便的管理图书(以便于帮助想要借书的客人快速查找他们是否有他们所需要的书),我们需要设计一个图书查找系统. ...
- (4.21)sql server中复制查询结果集
在查询结果窗口中复制列标题似乎是一项简单的任务,但对于业余爱好者来说,这可能是一场噩梦. 没有可见的指令/链接/按钮,其中一个可以使用列标题单击和复制所选数据.让我们看看如何在SQL Server M ...
- Jmeter测试实践:文件下载接口
一 Jmeter步骤 1.打开jmeter4.0,新建测试计划,添加线程组.根据实际情况配置线程属性. 2.添加HTTP请求.根据接口文档进行配置. Basic部分修改如下,Advanced部分保持默 ...
- [django]cbv方式
cbv的方式 1.简单的url from django.views.generic import TemplateView path('', TemplateView.as_view(template ...
- Python 数据结构 链表
什么是时间复杂度 时间频度:一个算法执行所耗费的时间,从理论上是不能算出来的,必须上机运行测试才知道.但是我们不可能也没有必要对每一个算法都进行上机测试,只需要知道那个算法花费的时间多,那个算法花费得 ...
- [LeetCode] 240. Search a 2D Matrix II_Medium tag: Binary Search
Write an efficient algorithm that searches for a value in an m x n matrix. This matrix has the follo ...
- 20165321 实验三 敏捷开发与XP实践
任务1: 要求: 参考 http://www.cnblogs.com/rocedu/p/6371315.html#SECCODESTANDARD 安装alibaba 插件,解决代码中的规范问题. 在I ...
- .NET拾忆:FormData文件上传
方法1.FormData简单实现 后端: using System; using System.Collections.Generic; using System.IO; using System.L ...
