JavaScript , js 上下文(this 的指代)
上下文 代表 this 变量的值, 以及 它的 指代;
它决定一个函数怎么被调用;
当一个函数作为一个对象的方法被调用的时候, this总是指向 调用这个方法的对象.
-----
1 ,情况一: 字面量对象中的this
var pet = {
words: '...',
speak: function(){
console.log(this.words);
console.log(this === pet);
}
}
pet.speak();

pet对象调用 speak方法, this 指向 pet对象; 因此 this.words 等于 '...';
this === pet ,正确.
2.情况二: 普通函数中的 this
//2: 普通函数中的this function pet(words)
{
this.words = words; console.log(this.words);
console.log(this === global);
} pet('test,test');

可见,在 作为普通函数使用的时候, this 是 指代 最顶级的全局变量的, 在 浏览器中是 window对象 ; 在node中 是 global.
---------------------------------------------------------------
输出 global对象.
//2: 普通函数中的this function pet(words)
{
this.words = words; console.log(this.words);
console.log(this === global);
console.log(global);
} pet('test,test');
D:\node>node context.js
test,test
true
{ DTRACE_NET_SERVER_CONNECTION: [Function],
DTRACE_NET_STREAM_END: [Function],
DTRACE_HTTP_SERVER_REQUEST: [Function],
DTRACE_HTTP_SERVER_RESPONSE: [Function],
DTRACE_HTTP_CLIENT_REQUEST: [Function],
DTRACE_HTTP_CLIENT_RESPONSE: [Function],
COUNTER_NET_SERVER_CONNECTION: [Function],
COUNTER_NET_SERVER_CONNECTION_CLOSE: [Function],
COUNTER_HTTP_SERVER_REQUEST: [Function],
COUNTER_HTTP_SERVER_RESPONSE: [Function],
COUNTER_HTTP_CLIENT_REQUEST: [Function],
COUNTER_HTTP_CLIENT_RESPONSE: [Function],
global: [Circular],
process:
process {
title: 'C:\\WINDOWS\\system32\\cmd.exe - node context.js',
version: 'v4.5.0',
moduleLoadList:
[ 'Binding contextify',
'Binding natives',
'NativeModule events',
'NativeModule buffer',
'Binding buffer',
'NativeModule internal/util',
'Binding util',
'NativeModule timers',
'Binding timer_wrap',
'NativeModule _linklist',
'NativeModule assert',
'NativeModule util',
'Binding uv',
'NativeModule path',
'NativeModule module',
'NativeModule internal/module',
'NativeModule vm',
'NativeModule fs',
'Binding fs',
'NativeModule constants',
'Binding constants',
'NativeModule stream',
'NativeModule _stream_readable',
'NativeModule _stream_writable',
'NativeModule _stream_duplex',
'NativeModule _stream_transform',
'NativeModule _stream_passthrough',
'Binding fs_event_wrap',
'NativeModule console',
'Binding tty_wrap',
'NativeModule tty',
'NativeModule net',
'NativeModule internal/net',
'Binding cares_wrap',
'Binding tcp_wrap',
'Binding pipe_wrap',
'Binding stream_wrap',
'Binding signal_wrap' ],
versions:
{ http_parser: '2.7.0',
node: '4.5.0',
v8: '4.5.103.37',
uv: '1.9.1',
zlib: '1.2.8',
ares: '1.10.1-DEV',
icu: '56.1',
modules: '46',
openssl: '1.0.2h' },
arch: 'x64',
platform: 'win32',
release:
{ name: 'node',
lts: 'Argon',
sourceUrl: 'https://nodejs.org/download/release/v4.5.0/node-v4.5.0.tar.gz',
headersUrl: 'https://nodejs.org/download/release/v4.5.0/node-v4.5.0-headers.tar.gz',
libUrl: 'https://nodejs.org/download/release/v4.5.0/win-x64/node.lib' },
argv:
[ 'D:\\Program Files\\nodejs\\node.exe',
'D:\\node\\context.js' ],
execArgv: [],
env:
{ ALLUSERSPROFILE: 'C:\\ProgramData',
APPDATA: 'C:\\Users\\dc5yy\\AppData\\Roaming',
CommonProgramFiles: 'C:\\Program Files\\Common Files',
'CommonProgramFiles(x86)': 'C:\\Program Files (x86)\\Common Files',
CommonProgramW6432: 'C:\\Program Files\\Common Files',
COMPUTERNAME: 'DESKTOP-2I328NT',
ComSpec: 'C:\\WINDOWS\\system32\\cmd.exe',
configsetroot: 'C:\\WINDOWS\\ConfigSetRoot',
FPS_BROWSER_APP_PROFILE_STRING: 'Internet Explorer',
FPS_BROWSER_USER_PROFILE_STRING: 'Default',
HOMEDRIVE: 'C:',
HOMEPATH: '\\Users\\dc5yy',
LOCALAPPDATA: 'C:\\Users\\dc5yy\\AppData\\Local',
LOGONSERVER: '\\\\DESKTOP-2I328NT',
MOZ_PLUGIN_PATH: 'C:\\Program Files (x86)\\Foxit Software\\Foxit Reader\\plugins\\',
NUMBER_OF_PROCESSORS: '4',
OneDrive: 'C:\\Users\\dc5yy\\OneDrive',
OS: 'Windows_NT',
Path: 'C:\\Program Files (x86)\\Intel\\iCLS Client\\;C:\\Program Files\\Intel\\iCLS Client\\;C:\\WINDOWS\\system32;C:\\WINDOWS;C:\\WINDOWS\\System32\\Wbem;C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\;C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\IPT;C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;D:\\Program Files\\TortoiseSVN\\bin;C:\\Program Files (x86)\\VisualSVN Server\\bin;D:\\Program Files\\nodejs\\;C:\\Users\\dc5yy\\AppData\\Roaming\\npm;C:\\Users\\dc5yy\\AppData\\Local\\Microsoft\\WindowsApps;D:\\xampp\\apache\\bin',
PATHEXT: '.COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC',
PROCESSOR_ARCHITECTURE: 'AMD64',
PROCESSOR_IDENTIFIER: 'Intel64 Family 6 Model 60 Stepping 3, GenuineIntel',
PROCESSOR_LEVEL: '6',
PROCESSOR_REVISION: '3c03',
ProgramData: 'C:\\ProgramData',
ProgramFiles: 'C:\\Program Files',
'ProgramFiles(x86)': 'C:\\Program Files (x86)',
ProgramW6432: 'C:\\Program Files',
PROMPT: '$P$G',
PSModulePath: 'C:\\Program Files\\WindowsPowerShell\\Modules;C:\\WINDOWS\\system32\\WindowsPowerShell\\v1.0\\Modules',
PUBLIC: 'C:\\Users\\Public',
SESSIONNAME: 'Console',
SystemDrive: 'C:',
SystemRoot: 'C:\\WINDOWS',
TEMP: 'C:\\Users\\dc5yy\\AppData\\Local\\Temp',
TMP: 'C:\\Users\\dc5yy\\AppData\\Local\\Temp',
USERDOMAIN: 'DESKTOP-2I328NT',
USERDOMAIN_ROAMINGPROFILE: 'DESKTOP-2I328NT',
USERNAME: 'admin',
USERPROFILE: 'C:\\Users\\dc5yy',
VISUALSVN_SERVER: 'C:\\Program Files (x86)\\VisualSVN Server\\',
windir: 'C:\\WINDOWS' },
pid: 7292,
features:
{ debug: false,
uv: true,
ipv6: true,
tls_npn: true,
tls_sni: true,
tls_ocsp: true,
tls: true },
_needImmediateCallback: false,
execPath: 'D:\\Program Files\\nodejs\\node.exe',
debugPort: 5858,
_startProfilerIdleNotifier: [Function: _startProfilerIdleNotifier],
_stopProfilerIdleNotifier: [Function: _stopProfilerIdleNotifier],
_getActiveRequests: [Function: _getActiveRequests],
_getActiveHandles: [Function: _getActiveHandles],
reallyExit: [Function: reallyExit],
abort: [Function: abort],
chdir: [Function: chdir],
cwd: [Function: cwd],
umask: [Function: umask],
_kill: [Function: _kill],
_debugProcess: [Function: _debugProcess],
_debugPause: [Function: _debugPause],
_debugEnd: [Function: _debugEnd],
hrtime: [Function: hrtime],
dlopen: [Function: dlopen],
uptime: [Function: uptime],
memoryUsage: [Function: memoryUsage],
binding: [Function: binding],
_linkedBinding: [Function: _linkedBinding],
_setupDomainUse: [Function: _setupDomainUse],
_events:
{ newListener: [Function],
removeListener: [Function],
SIGWINCH: [Object] },
_rawDebug: [Function],
_eventsCount: 3,
domain: null,
_maxListeners: undefined,
EventEmitter:
{ [Function: EventEmitter]
EventEmitter: [Circular],
usingDomains: false,
defaultMaxListeners: 10,
init: [Function],
listenerCount: [Function] },
_fatalException: [Function],
_exiting: false,
assert: [Function],
config: { target_defaults: [Object], variables: [Object] },
nextTick: [Function: nextTick],
_tickCallback: [Function: _tickCallback],
_tickDomainCallback: [Function: _tickDomainCallback],
stdout: [Getter],
stderr: [Getter],
stdin: [Getter],
openStdin: [Function],
exit: [Function],
kill: [Function],
mainModule:
Module {
id: '.',
exports: {},
parent: null,
filename: 'D:\\node\\context.js',
loaded: false,
children: [],
paths: [Object] } },
GLOBAL: [Circular],
root: [Circular],
Buffer:
{ [Function: Buffer]
poolSize: 8192,
from: [Function],
alloc: [Function],
allocUnsafe: [Function],
allocUnsafeSlow: [Function],
isBuffer: [Function: isBuffer],
compare: [Function: compare],
isEncoding: [Function],
concat: [Function],
byteLength: [Function: byteLength] },
clearImmediate: [Function],
clearInterval: [Function],
clearTimeout: [Function],
setImmediate: [Function],
setInterval: [Function],
setTimeout: [Function],
console: [Getter],
words: 'test,test' }
看 215行, global对象中存在一个属性: words ; 这是因为我们执行了赋值操作 this.words = words.
--------------------------------------------------------------
如果不执行 this.words = words;
//2: 普通函数中的this function pet(words)
{
// this.words = words; console.log(this.words);
console.log(this === global);
console.log(global);
} pet('test,test');
输出结果:

D:\node>node context.js
undefined
true
{ DTRACE_NET_SERVER_CONNECTION: [Function],
DTRACE_NET_STREAM_END: [Function],
DTRACE_HTTP_SERVER_REQUEST: [Function],
DTRACE_HTTP_SERVER_RESPONSE: [Function],
DTRACE_HTTP_CLIENT_REQUEST: [Function],
DTRACE_HTTP_CLIENT_RESPONSE: [Function],
COUNTER_NET_SERVER_CONNECTION: [Function],
COUNTER_NET_SERVER_CONNECTION_CLOSE: [Function],
COUNTER_HTTP_SERVER_REQUEST: [Function],
COUNTER_HTTP_SERVER_RESPONSE: [Function],
COUNTER_HTTP_CLIENT_REQUEST: [Function],
COUNTER_HTTP_CLIENT_RESPONSE: [Function],
global: [Circular],
process:
process {
title: 'C:\\WINDOWS\\system32\\cmd.exe - node context.js',
version: 'v4.5.0',
moduleLoadList:
[ 'Binding contextify',
'Binding natives',
'NativeModule events',
'NativeModule buffer',
'Binding buffer',
'NativeModule internal/util',
'Binding util',
'NativeModule timers',
'Binding timer_wrap',
'NativeModule _linklist',
'NativeModule assert',
'NativeModule util',
'Binding uv',
'NativeModule path',
'NativeModule module',
'NativeModule internal/module',
'NativeModule vm',
'NativeModule fs',
'Binding fs',
'NativeModule constants',
'Binding constants',
'NativeModule stream',
'NativeModule _stream_readable',
'NativeModule _stream_writable',
'NativeModule _stream_duplex',
'NativeModule _stream_transform',
'NativeModule _stream_passthrough',
'Binding fs_event_wrap',
'NativeModule console',
'Binding tty_wrap',
'NativeModule tty',
'NativeModule net',
'NativeModule internal/net',
'Binding cares_wrap',
'Binding tcp_wrap',
'Binding pipe_wrap',
'Binding stream_wrap',
'Binding signal_wrap' ],
versions:
{ http_parser: '2.7.0',
node: '4.5.0',
v8: '4.5.103.37',
uv: '1.9.1',
zlib: '1.2.8',
ares: '1.10.1-DEV',
icu: '56.1',
modules: '46',
openssl: '1.0.2h' },
arch: 'x64',
platform: 'win32',
release:
{ name: 'node',
lts: 'Argon',
sourceUrl: 'https://nodejs.org/download/release/v4.5.0/node-v4.5.0.tar.gz',
headersUrl: 'https://nodejs.org/download/release/v4.5.0/node-v4.5.0-headers.tar.gz',
libUrl: 'https://nodejs.org/download/release/v4.5.0/win-x64/node.lib' },
argv:
[ 'D:\\Program Files\\nodejs\\node.exe',
'D:\\node\\context.js' ],
execArgv: [],
env:
{ ALLUSERSPROFILE: 'C:\\ProgramData',
APPDATA: 'C:\\Users\\dc5yy\\AppData\\Roaming',
CommonProgramFiles: 'C:\\Program Files\\Common Files',
'CommonProgramFiles(x86)': 'C:\\Program Files (x86)\\Common Files',
CommonProgramW6432: 'C:\\Program Files\\Common Files',
COMPUTERNAME: 'DESKTOP-2I328NT',
ComSpec: 'C:\\WINDOWS\\system32\\cmd.exe',
configsetroot: 'C:\\WINDOWS\\ConfigSetRoot',
FPS_BROWSER_APP_PROFILE_STRING: 'Internet Explorer',
FPS_BROWSER_USER_PROFILE_STRING: 'Default',
HOMEDRIVE: 'C:',
HOMEPATH: '\\Users\\dc5yy',
LOCALAPPDATA: 'C:\\Users\\dc5yy\\AppData\\Local',
LOGONSERVER: '\\\\DESKTOP-2I328NT',
MOZ_PLUGIN_PATH: 'C:\\Program Files (x86)\\Foxit Software\\Foxit Reader\\plugins\\',
NUMBER_OF_PROCESSORS: '4',
OneDrive: 'C:\\Users\\dc5yy\\OneDrive',
OS: 'Windows_NT',
Path: 'C:\\Program Files (x86)\\Intel\\iCLS Client\\;C:\\Program Files\\Intel\\iCLS Client\\;C:\\WINDOWS\\system32;C:\\WINDOWS;C:\\WINDOWS\\System32\\Wbem;C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\;C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\IPT;C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;D:\\Program Files\\TortoiseSVN\\bin;C:\\Program Files (x86)\\VisualSVN Server\\bin;D:\\Program Files\\nodejs\\;C:\\Users\\dc5yy\\AppData\\Roaming\\npm;C:\\Users\\dc5yy\\AppData\\Local\\Microsoft\\WindowsApps;D:\\xampp\\apache\\bin',
PATHEXT: '.COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC',
PROCESSOR_ARCHITECTURE: 'AMD64',
PROCESSOR_IDENTIFIER: 'Intel64 Family 6 Model 60 Stepping 3, GenuineIntel',
PROCESSOR_LEVEL: '6',
PROCESSOR_REVISION: '3c03',
ProgramData: 'C:\\ProgramData',
ProgramFiles: 'C:\\Program Files',
'ProgramFiles(x86)': 'C:\\Program Files (x86)',
ProgramW6432: 'C:\\Program Files',
PROMPT: '$P$G',
PSModulePath: 'C:\\Program Files\\WindowsPowerShell\\Modules;C:\\WINDOWS\\system32\\WindowsPowerShell\\v1.0\\Modules',
PUBLIC: 'C:\\Users\\Public',
SESSIONNAME: 'Console',
SystemDrive: 'C:',
SystemRoot: 'C:\\WINDOWS',
TEMP: 'C:\\Users\\dc5yy\\AppData\\Local\\Temp',
TMP: 'C:\\Users\\dc5yy\\AppData\\Local\\Temp',
USERDOMAIN: 'DESKTOP-2I328NT',
USERDOMAIN_ROAMINGPROFILE: 'DESKTOP-2I328NT',
USERNAME: 'admin',
USERPROFILE: 'C:\\Users\\dc5yy',
VISUALSVN_SERVER: 'C:\\Program Files (x86)\\VisualSVN Server\\',
windir: 'C:\\WINDOWS' },
pid: 3864,
features:
{ debug: false,
uv: true,
ipv6: true,
tls_npn: true,
tls_sni: true,
tls_ocsp: true,
tls: true },
_needImmediateCallback: false,
execPath: 'D:\\Program Files\\nodejs\\node.exe',
debugPort: 5858,
_startProfilerIdleNotifier: [Function: _startProfilerIdleNotifier],
_stopProfilerIdleNotifier: [Function: _stopProfilerIdleNotifier],
_getActiveRequests: [Function: _getActiveRequests],
_getActiveHandles: [Function: _getActiveHandles],
reallyExit: [Function: reallyExit],
abort: [Function: abort],
chdir: [Function: chdir],
cwd: [Function: cwd],
umask: [Function: umask],
_kill: [Function: _kill],
_debugProcess: [Function: _debugProcess],
_debugPause: [Function: _debugPause],
_debugEnd: [Function: _debugEnd],
hrtime: [Function: hrtime],
dlopen: [Function: dlopen],
uptime: [Function: uptime],
memoryUsage: [Function: memoryUsage],
binding: [Function: binding],
_linkedBinding: [Function: _linkedBinding],
_setupDomainUse: [Function: _setupDomainUse],
_events:
{ newListener: [Function],
removeListener: [Function],
SIGWINCH: [Object] },
_rawDebug: [Function],
_eventsCount: 3,
domain: null,
_maxListeners: undefined,
EventEmitter:
{ [Function: EventEmitter]
EventEmitter: [Circular],
usingDomains: false,
defaultMaxListeners: 10,
init: [Function],
listenerCount: [Function] },
_fatalException: [Function],
_exiting: false,
assert: [Function],
config: { target_defaults: [Object], variables: [Object] },
nextTick: [Function: nextTick],
_tickCallback: [Function: _tickCallback],
_tickDomainCallback: [Function: _tickDomainCallback],
stdout: [Getter],
stderr: [Getter],
stdin: [Getter],
openStdin: [Function],
exit: [Function],
kill: [Function],
mainModule:
Module {
id: '.',
exports: {},
parent: null,
filename: 'D:\\node\\context.js',
loaded: false,
children: [],
paths: [Object] } },
GLOBAL: [Circular],
root: [Circular],
Buffer:
{ [Function: Buffer]
poolSize: 8192,
from: [Function],
alloc: [Function],
allocUnsafe: [Function],
allocUnsafeSlow: [Function],
isBuffer: [Function: isBuffer],
compare: [Function: compare],
isEncoding: [Function],
concat: [Function],
byteLength: [Function: byteLength] },
clearImmediate: [Function],
clearInterval: [Function],
clearTimeout: [Function],
setImmediate: [Function],
setInterval: [Function],
setTimeout: [Function],
console: [Getter] } D:\node>
可见,此时 global对象中没有 words属性, 因此 输出 this.words 是 undefined.
--------------------------------------
3. 情况三: 构造函数中的this .
//3: 构造函数中的this function Pet(words)
{
this.words = words;
this.speak = function(){
console.log(this.words);
console.log(this);
console.log(this === cat);
}
} var cat = new Pet("miao,miao");
cat.speak();

构造函数中的this 指的是 这个构造函数的 一个 实例.
4: 通过 call 改变一个 函数中的this 的指代.
4-1: 字面量对象:
//1: call : 改变一个函数中的this的指代:
var pet = {
words: '...',
speak: function(say){
console.log(say + ' ' + this.words);
}
};
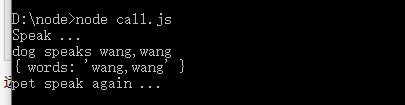
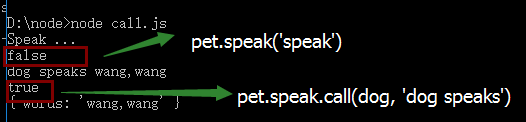
pet.speak('Speak');
var dog = {
words: 'wang,wang'
};
pet.speak.call(dog, 'dog speaks');
console.log(dog);
pet.speak('pet speak again');
运行:

pet.speak.call(dog, 'dog speaks');
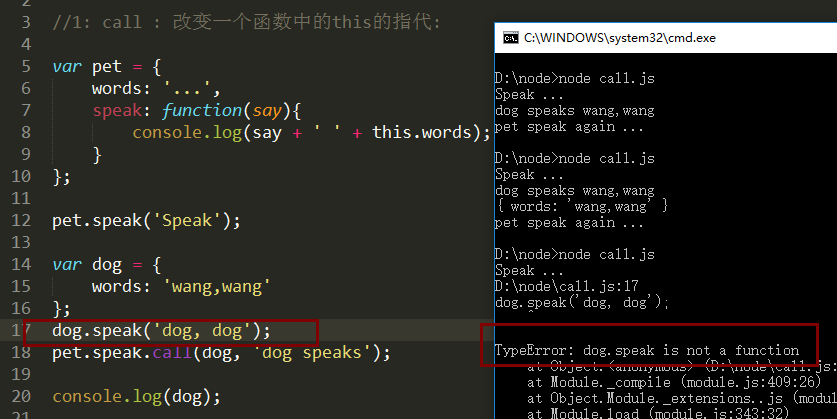
显然:
1. dog 对象 没有 speak方法, 如果使用 dog.speak()报错.

2.pet.speak.call(dog, 'dog speaks');
这句话的意思是 pet.speak 方法 的 this 指代发生变更, 从 pet 对象, 改为 dog 对象;
同时 'dog speaks' 是给 pet.speak方法传递的参数.
3. 这里 pet.speak.call(dog, 'dog speaks'); 是 一次性的.
3-1: 从第 20行 ,可以看出this 又 指向了pet对象.
3-2: 从 18行可以看出, 使用call 将 pet.speak 中的this改变,从pet对象改为 dog 对象后.
dog对象 自己 并没有 增加 speak 方法.
仅仅只是 对象 可以 通过 call 调用 其他对象的方法, 同时将该方法中的this 指代 自己.
格式: 其他对象 . 方法 . call(当前对象, 传递给方法的参数);
------------------------------------------
//1: call : 改变一个函数中的this的指代:
var pet = {
words: '...',
speak: function(say){
console.log(say + ' ' + this.words);
console.log(this === dog);
}
};
pet.speak('Speak');
var dog = {
words: 'wang,wang'
};
// dog.speak('dog, dog');
pet.speak.call(dog, 'dog speaks');
console.log(dog);
// pet.speak('pet speak again');

4-2: 构造函数:
//1: call : 改变一个函数中的this的指代: //1-1: 字面量对象:
// var pet = {
// words: '...',
// speak: function(say){
// console.log(say + ' ' + this.words);
// console.log(this === dog);
// }
// }; // pet.speak('Speak'); // var dog = {
// words: 'wang,wang'
// };
// // dog.speak('dog, dog');
// pet.speak.call(dog, 'dog speaks'); // console.log(dog); // pet.speak('pet speak again'); //1-2: 构造函数
function Pet(words){
this.words = words;
this.speak = function(say){
console.log(say + ' : '+ this.words);
console.log(this === dog01);
};
} var pet01 = new Pet('this is pet');
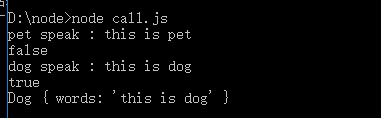
pet01.speak('pet speak'); function Dog(words){
this.words = words;
} var dog01 = new Dog('this is dog'); pet01.speak.call(dog01, 'dog speak');
console.log(dog01);

5. 通过 call 实现继承.
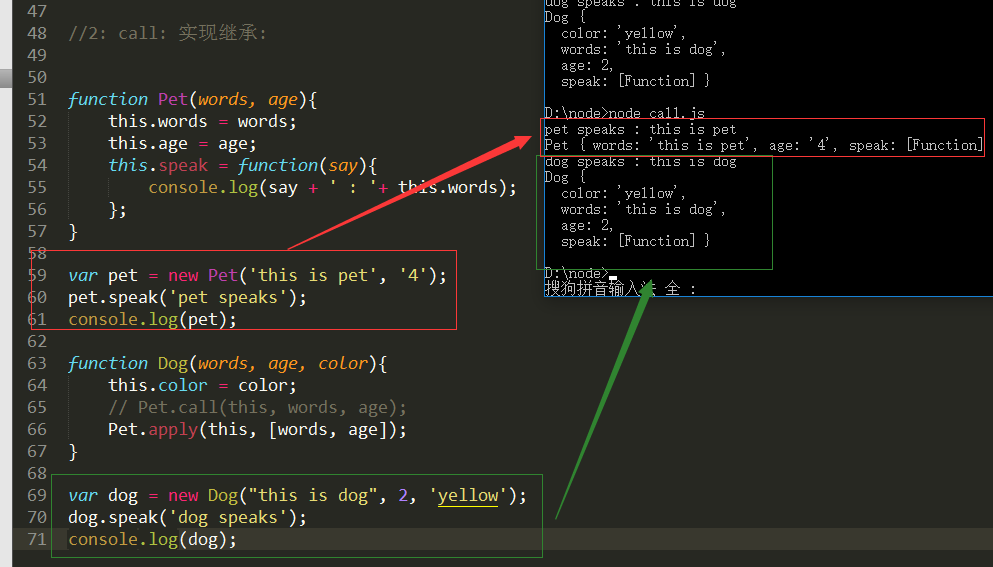
//2: call: 实现继承:
function Pet(words, age){
this.words = words;
this.age = age;
this.speak = function(say){
console.log(say + ' : '+ this.words);
};
}
var pet = new Pet('this is pet', '4');
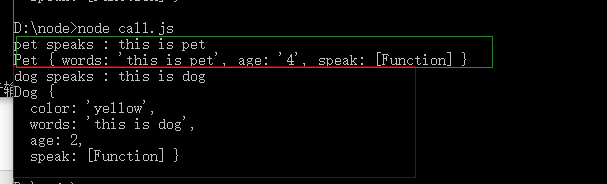
pet.speak('pet speaks');
console.log(pet);
function Dog(words, age, color){
this.color = color;
Pet.call(this, words, age);
// Pet.apply(this, [words, age]);
}
var dog = new Dog("this is dog", 2, 'yellow');
dog.speak('dog speaks');
console.log(dog);
运行:

注意:
1.Pet.call(this, words, age); 格式是 : 其他构造函数(被继承的构造函数) . call (this当前构造函数, 传递给 被继承的构造函数的参数).
2. call 和 apply的区别是 call 的参数是字符串, 多个, ; apply的参数是 一个数组.

3.通过 被继承构造函数 . call (继承的构造函数, 参数) 后 ,
继承的构造函数 就会 具有 被继承的构造函数中的 属性 和 方法.
参考链接:
JavaScript , js 上下文(this 的指代)的更多相关文章
- javascript(js)小数精度丢失的解决方案
原因:js按照2进制来处理小数的加减乘除,在arg1的基础上 将arg2的精度进行扩展或逆扩展匹配,所以会出现如下情况. javascript(js)的小数点加减乘除问题,是一个js的bug如0.3* ...
- 【转】关于URL编码/javascript/js url 编码/url的三个js编码函数
来源:http://www.cnblogs.com/huzi007/p/4174519.html 关于URL编码/javascript/js url 编码/url的三个js编码函数escape(),e ...
- paip.java 以及JavaScript (js) 的关系以及区别
paip.java 以及JavaScript (js) 的关系以及区别 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http:// ...
- 关于URL编码/javascript/js url 编码/url的三个js编码函数
关于URL编码/javascript/js url 编码/url的三个js编码函数escape(),encodeURI(),encodeURIComponent() 本文为您讲述关于js(javasc ...
- JavaScript js无间断滚动效果 scrollLeft方法 使用模板
JavaScript js无间断滚动效果 scrollLeft方法 使用模板 <!DOCTYPE HTML><html><head><meta charset ...
- JavaScript(js)/上
JavaScript(js) ECMA-----定义的基础语法 DOM------document object model BOM------Browser object model Jav ...
- 【HANA系列】SAP HANA XS使用JavaScript(JS)调用存储过程(Procedures)
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS使用Jav ...
- Atitit. Java script 多重多重catch语句的实现and Javascript js 异常机制
Atitit. Java script 多重多重catch语句的实现and Javascript js 异常机制 1. 语法错误(ERROR)和运行期错误(Exception) 1 2. 错误类型判断 ...
- atitit.javascript js 上传文件的本地预览
atitit.javascript js 上传文件的本地预览 1. .URL.createObjectURL 1 1.1. 吊销所有使用 URL.createObjectURL 而创建的 URL,以 ...
随机推荐
- CCF-CSP 201312-5 I'm stuck !
I'm stuck 试题编号: 201312-5 试题名称: I’m stuck! 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 给定一个R行C列的地图,地图的每一个方格可能 ...
- WEB环境相关技术、配置
一.简介(基本概念) web开发中基本概念和用到的技术: A — AJAX AJAX 全称为“ Asynchronous JavaScript and XML ”(异步 JavaScript 和 XM ...
- 详解Oracle数据字典
Oracle通过数据字典来管理和展现数据库信息,数据字典通常储存数据库的元数据,是数据库的“数据库”.通常说的数据字典由4部分组成:内部RDBMS(X$)表.数据字典表.动态性能视图(V$)和(静态) ...
- python中eval()和json.dumps的使用
在python中通过requests.get(url)获取json数据,此时可能需要eval进行解析. # -*- coding: utf-8 -*- import requests r = requ ...
- Guarding Bananas
Guarding Bananas Once there was a lazy monkey in a forest. But he loved banana too much. One day the ...
- dubbo 自定义 Filter
通过自定义 Filter,可以在 dubbo 调用链中加入特定的逻辑,比如埋点分析调用链. 1. 新建 Filter 类 // @Activate(group = {Constants.CONSUME ...
- sqlmap sql注入工具
下载地址: https://github.com/sqlmapproject/sqlmap 参数可以在sqlmap.conf里指定 url = http://localhost:55556/crm/u ...
- Talend 数据转换
2个系统都有客户信息,产品信息. 要从一个系统a导出数据给另一个系统b用. 有2个方法. 1.在a系统的客户表,产品表加一个字段,记录b系统对应的ID,导出时直接用sql转换了. 2. 用ETL工具转 ...
- laravel创建新的提交数据
public function store() { $this->validate(request(),[ 'title'=>'required|string|max:100|min:10 ...
- VS Code 常用快捷键
VS Code 常用快捷键 1.注释: 单行注释:ctrl+/, 注释后再按取消 取消单行注释:alt+shift+A 注释后再按取消 2.移动行 向上移动一行:alt+up 向下移动一行:alt+d ...
