vue-router配合vue-cli的实例
前面在说到vue-router的时候,都是用最简单的方式说明用法的,但是在实际项目中可能会有所出入,所以,今天就结合vue脚手架来展示项目中的vue-router的用法。
创建项目
首先需要使用脚手架创建一个项目,这里选择的是webpack-simple这个模板。
1,执行命令:vue init webpack-simple cli-router就可以
2,npm install 下载相关依赖
3,npm run dev运行项目。
此时我们可以看到浏览器中自动新开的页面:

新建组件
和前面例子一样,我们需要新建两个组件用于路由跳转,按照习惯,这里在src文件夹下面新建一个用于存放组件的文件夹components,在这个文件夹下面新建两个个组件Home.vue和News.vue,并添加基本信息。



安装并配置路由
在以前是直接引入js包的,现在则是通过npm来下载,只需要在项目的根目录执行命令:npm install vue-router --save即可。

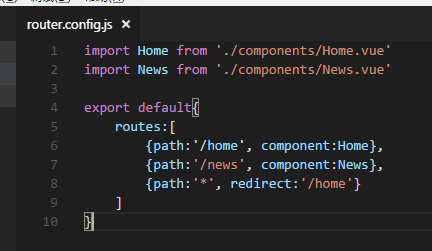
下载完毕后,需要进行路由配置,在实际项目中,路由会比较多,所有通常的做法是将路由配置单独提出来,所以这里先在src文件夹下面新建一个文router.config.js进行路由配置:

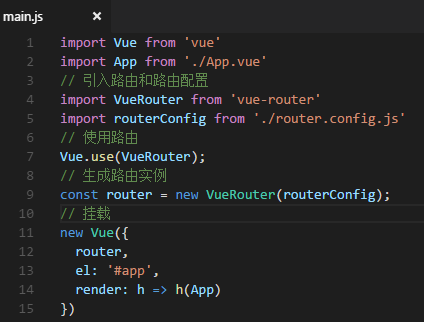
这里是将配置的路由放置在一个数组里面,然后需要在入口文件main.js中引入这个数组。在引入前,先需要引入上面下载的路由,

页面渲染
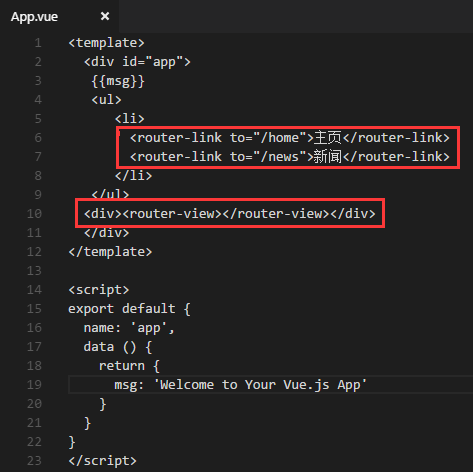
在完成前面的步骤后,我们需要将匹配的路由进行渲染,在App.vue页面中,先将之前默认生成的内容删掉,然后再使用<router-link>标签,和前面的用法基本一样。

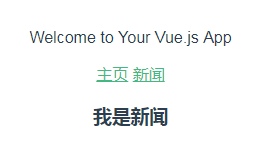
完成后,重新运行项目。


使用动画
前面在过渡中使用过一个角animate.css的动画库,其实,在路由中也可以使用,使用前需要先将资源引入进来,
首先在src文件夹下面的assets这个文件夹下面新建一个文件css文件,然后将前面下载的animate.css放在css文件夹下面。
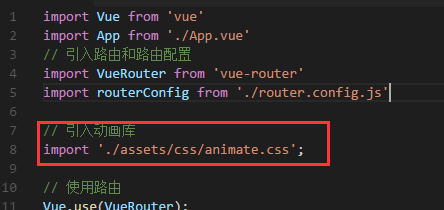
然后在main.js中引入这个样式文件

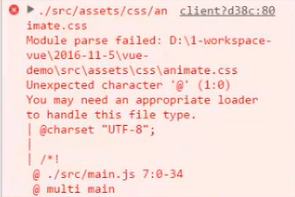
有的版本中直接这样引入外部样式的时候会报下面的这样的错误

这是因为项目中缺少css-loader和style-loader,所以需要在项目跟目录中执行命令 npm intsall css-loader style-loader --save-dev来下载相关依赖,然后在webpack.config.js中进行配置。

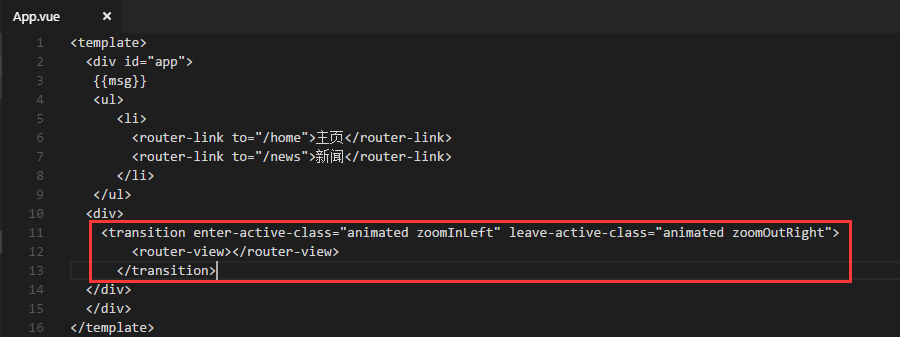
如果上面的不报错,再继续在需要使用动画的位置进行添加动画组件和动画样式就可以了。

此时就实现了最基本的路由配合脚手架和动画的项目了。
完整代码下载:点这里
vue-router配合vue-cli的实例的更多相关文章
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- vue router 配合transition 切换动画
把<router-view>嵌套在<transition>里,路由变化的时候,vue会为包裹页面的div增加动画样式,我们要做的就是监听路由变化.定义这些动画样式,以规定页面到 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- 「进阶篇」Vue Router 核心原理解析
前言 此篇为进阶篇,希望读者有 Vue.js,Vue Router 的使用经验,并对 Vue.js 核心原理有简单了解: 不会大篇幅手撕源码,会贴最核心的源码,对应的官方仓库源码地址会放到超上,可以配 ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件.它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌. 基本概念: 路由:是一种映射关系,是 “pa ...
- Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数. ...
- [Vue 牛刀小试]:第十三章 - Vue Router 基础使用再探(命名路由、命名视图、路由传参)
一.前言 在上一章的学习中,我们简单介绍了前端路由的概念,以及如何在 Vue 中通过使用 Vue Router 来实现我们的前端路由.但是在实际使用中,我们经常会遇到路由传参.或者一个页面是由多个组件 ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- Vue Router路由管理器介绍
参考博客:https://www.cnblogs.com/avon/p/5943008.html 安装介绍:Vue Router 版本说明 对于 TypeScript 用户来说,vue-router@ ...
随机推荐
- Python-random 随机数模块
random 随机数模块格式: import random 引入随机模块文件 1 import random 2 3 print(random.random())#(0,1)----float 大于0 ...
- LeetCode – Lemonade Change
At a lemonade stand, each lemonade costs $5. Customers are standing in a queue to buy from you, and ...
- 我的vim(持续更新)
保存并退出:wq 退出但不保存修改:q! 不退出vi使用shell(bash)命令:!bash (如果想回到vi,bash下输入exit回车) 设置行号 :set nu 取消行号:set nonu 设 ...
- Cassandra--设置数据保留时间
在Cassandra中,可以设置列的保留时间(Time To Live),当该列超过保留时间后,会下一次读取中被墓碑(Tombstone)标记,然后保留一个垃圾回收周期(表属性gc_grace_sec ...
- MySQL Cursor Demo
-- 使用cursor的demo -- ==============================## -- 删除存储过程 DROP PROCEDURE USP_TestCursor; DELIMI ...
- 关于kafka的新的group无法订阅到topic中历史消息的问题
今天在写kafka的java api例子时候,遇到一个问题,比如我创建了一个test主题,往里面写了1,2,3,4,5条消息,在这个时候,我用一个新的group启动了一个消费者,发现该消费者只能读到5 ...
- Babelfish 基本试用
测试使用docker 部署 docker-compose文件 注意网络模型选择的host,同时配置了opentracing 服务 version: "3" services: b ...
- HDOJ 1297 Children’s Queue
版权声明:来自: 码代码的猿猿的AC之路 http://blog.csdn.net/ck_boss https://blog.csdn.net/u012797220/article/details/3 ...
- MySQL中视图
视图是指计算机数据库中的视图,是一个虚拟表,其内容由查询定义.同真实的表一样,视图包含一系列带有名称的列和行数据.但是,视图并不在数据库中以存储的数据值集形式存在.行和列数据来自由定义视图的查询所引用 ...
- spring-IOC容器(二)
一.bean配置里面使用外部属性文件: <bean>中添加context Schema定义,Spring 提供了一个<property-placeholder>元素,可以在be ...
