wordpress用Elementor拖拽生成酷炫页面
很多朋友看到wordpress网站做得很高大上,想知道是怎么做到的,其实很简单,用Elementor就能拖拽生成酷炫页面,ytkah就直接上干货了。
1.安装Elementor,到wordpress后台的插件安装页面搜索elementor,点击直接安装然后启用就ok了
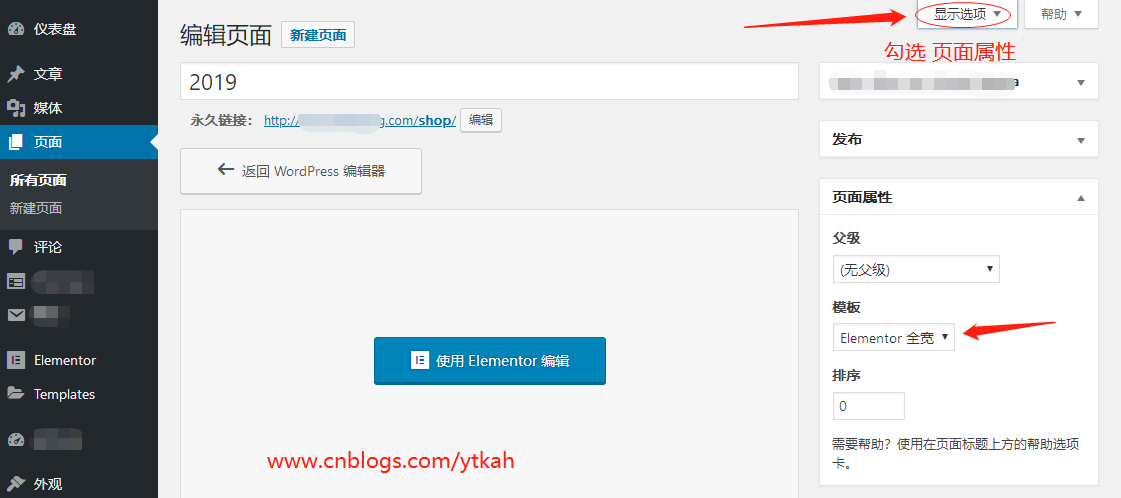
2.创建一个新页面,比如2019,在右侧栏的页面属性 - 模板 - 选 Elementor全宽,这样做出来的版面是全屏的。
如果右侧栏没找到页面属性模块,那就点击右上角的显示选项,勾选页面属性单选框

3.点击 使用Elementor编辑 ,选择左侧具体的模块进行拖拽编辑。当然有很多模板可以选,看中漂亮的模板,然后点击导入,再适当修改图片和文字
一个简单大方的页面就做好了,小伙伴也去试试吧!
wordpress用Elementor拖拽生成酷炫页面的更多相关文章
- wordpress模块无法拖拽/显示选项点击无反应
问题:wordpress模块无法拖拽/显示选项点击无反应,还有编辑器的全屏什么的都用不了,按F12查看了console,提示很多jQuery is not defined... 解决方法:把wp-in ...
- 快速开发 HTML5 WebGL 的 3D 斜面拖拽生成模型
前言 3D 场景中的面不只有水平面这一个,空间是由无数个面组成的,所以我们有可能会在任意一个面上放置物体,而空间中的面如何确定呢?我们知道,空间中的面可以由一个点和一条法线组成.这个 Demo 左侧为 ...
- php编写生成酷炫验证码
<?php $im=imagecreate(200,100);//生成画布 imagecolorallocate($im,0,0,0);//背景色 $white=imagecoloralloca ...
- the7主题 一个强大的wordpress 主题 html5拖拽式建站系统
演示地址 http://the7.net The7汉化主题.可视化编辑器和终极交互式模块插件完全无缝集成,可以让你完全自由的布局或者创意实现你的网站,真正的建站仿站利器. The7的750+个主题设置 ...
- [转]人人网首页拖拽上传详解(HTML5 Drag&Drop、FileReader API、formdata)
人人网首页拖拽上传详解(HTML5 Drag&Drop.FileReader API.formdata) 2011年12月11日 | 彬Go 上一篇:给力的 Google HTML5 训练营( ...
- js拖拽原理及简单实现(渣渣自学)
第一步 首先简单分析下需求吧,我们就是想实现鼠标拖拽带颜色的方块时,让方块停留在鼠标松开的位置,需要计算的就是拖拽前的坐标和拖拽后的坐标,鼠标移动后相对于原位置的偏移量=目标元素的偏移量,根据这个等式 ...
- HTML5中的对象的拖拽
拖拽: draggable="true"页面上就能实现拖拽事件: ondragstart 拖拽开始事件 ondrag 拖拽中 ondragend 拖拽结束事件 投放区事件: ond ...
- HTML5应用之文件拖拽上传
使用HTML5的文件API,可以将操作系统中的文件拖放到浏览器的指定区域,实现文件上传到服务器.本文将结合实例讲解HTML5+jQuery+PHP实现拖拽上传图片的过程,来看下HTML5的魅力吧. H ...
- 前端笔记之JavaScript(十一)event&BOM&鼠标/盒子位置&拖拽/滚轮
一.事件对象event 1.1 preventdefault()和returnValue阻止默认事件 通知浏览器不要执行与事件关联的默认动作. preventdefault() 支持Chrome等高 ...
随机推荐
- Ubuntu下安装和使用zookeeper和kafka
1.在清华镜像站下载kafka_2.10-0.10.0.0.tgz 和 zookeeper-3.4.10.tar.gz 分别解压到/usr/local目录下 2.进入zookeeper目录,在conf ...
- 树莓派motion监控安装配置相关事情
个人配置树莓派监控Motion相关的事情 from:http://www.cnblogs.com/zhaocundang/p/8870083.html 安装:apt-get install motio ...
- QT 窗口拖拽移动实现
我们知道,要实现窗口移动可以直接鼠标点住窗口的标题栏实现拖拽移动,这是窗口默认的行为,在QT中的事件响应函数为moveEvent. 但是现实中经常需要鼠标点住窗口客户区域实现窗口的拖拽移动,代码实现如 ...
- 4、一、Introduction(入门):3、System Permissions(系统权限)
3.System Permissions(系统权限) Android is a privilege-separated operating system, in which each applic ...
- 8 -- 深入使用Spring -- 6... Spring的事务
8.6 Spring 的事务 8.6.1 Spring支持的事务策略 8.6.2 使用XML Schema配置事务策略 8.6.3 使用@Transactional 参考1. 啦啦啦 我早就肯定我的身 ...
- 【黑金原创教程】【FPGA那些事儿-驱动篇I 】实验二:按键模块① - 消抖
实验二:按键模块① - 消抖 按键消抖实验可谓是经典中的经典,按键消抖实验虽曾在<建模篇>出现过,而且还惹来一堆麻烦.事实上,笔者这是在刁难各位同学,好让对方的惯性思维短路一下,但是惨遭口 ...
- zope.interface 库学习一
由于python没有接口概念,所以zope 提供了个第三方库开源使用,下面简单介绍zope.interface.implementer的使用 直接看例子,下面例子是在twisted里摘录的 接口IRe ...
- linux下安装svn出现configure: error: We require OpenSSL; try --with-openssl
linux下安装svn出现configure: error: We require OpenSSL; try --with-openssl http://blog.csdn.net/woshixion ...
- 洛谷P1057 传球游戏【dp】
题目:https://www.luogu.org/problemnew/show/P1057 题意: n个人围成一个圈,传球只能传给左边或是右边. 从第一个人开始传起,经过m次之后回到第一个人的传球方 ...
- 省一行是一行:在if语句中使用C# 7.0的模式匹配
C# 7.0的模式匹配(Pattern Mathing)不仅可以节省代码,而且可以让代码更流畅(Fluent),今天又在实际开发中体会了一下. 不用模式匹配的代码,需要先获取返回值,然后用if进行判断 ...
