Vue.js常用指令:v-show和v-if
一、v-show指令
v-show指令可以用来动态的控制DOM元素的显示或隐藏。v-show后面跟的是判断条件,语法如下:
v-show="判断变量"
例如:
v-show="true",表示显示DOM元素。
v-show="false", 表示隐藏DOM元素。
看下面的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-show指令</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 构建vue实例
new Vue({
el:"#my",
data:{
flag:true,//布尔型
imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"]
},
// 方法
methods:{ }
})
}
</script>
</head>
<body>
<div id="my">
<ul>
<li v-for="list in imgList">
<img :src="list" v-show="flag" style="height:100px;width:300px;">
</li>
</ul>
</div>
</body>
</html>
运行效果:

将flag变量改为false,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-show指令</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 构建vue实例
new Vue({
el:"#my",
data:{
/* flag:true,//布尔型 */
flag:false,//布尔型
imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"]
},
// 方法
methods:{ }
})
}
</script>
</head>
<body>
<div id="my">
<ul>
<li v-for="list in imgList">
<img :src="list" v-show="flag" style="height:100px;width:300px;">
</li>
</ul>
</div>
</body>
</html>
运行效果:

这里只会显示三个<li元素>,但不会显示img元素。
二、v-if指令
v-if指令的用法和v-show指令的用法相同,都是用来控制DOM元素的显示或隐藏。代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-if指令</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 构建vue实例
new Vue({
el:"#my",
data:{
flag:true,//布尔型
imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"]
},
// 方法
methods:{ }
})
}
</script>
</head>
<body>
<div id="my">
<ul>
<li v-for="list in imgList">
<img :src="list" v-if="flag" style="height:100px;width:300px;">
</li>
</ul>
</div>
</body>
</html>
运行效果:

三、v-show和v-if的区别
v-show和v-if都可以用来控制DOM元素的显示或隐藏,那么这两个指令有什么区别呢?
v-show和v-if指令的区别主要在于设置DOM元素隐藏的时候:
v-show指令设置隐藏是为该元素添加css样式--display:none,但DOM元素还存在
v-if指令设置隐藏是将DOM元素整个删除,DOM元素不在存在
看下面的示例:
v-show设置隐藏:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-show指令</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 构建vue实例
new Vue({
el:"#my",
data:{
/* flag:true,//布尔型 */
flag:false,//布尔型
imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"]
},
// 方法
methods:{ }
})
}
</script>
</head>
<body>
<div id="my">
<ul>
<li v-for="(list,index) in imgList">
<!-- <img :src="list" v-show="flag" style="height:100px;width:300px;"> -->
<!--索引等于1的时候显示,索引不等于1的时候隐藏-->
<img :src="list" v-show="index==1" style="height:100px;width:300px;">
</li>
</ul>
</div>
</body>
</html>
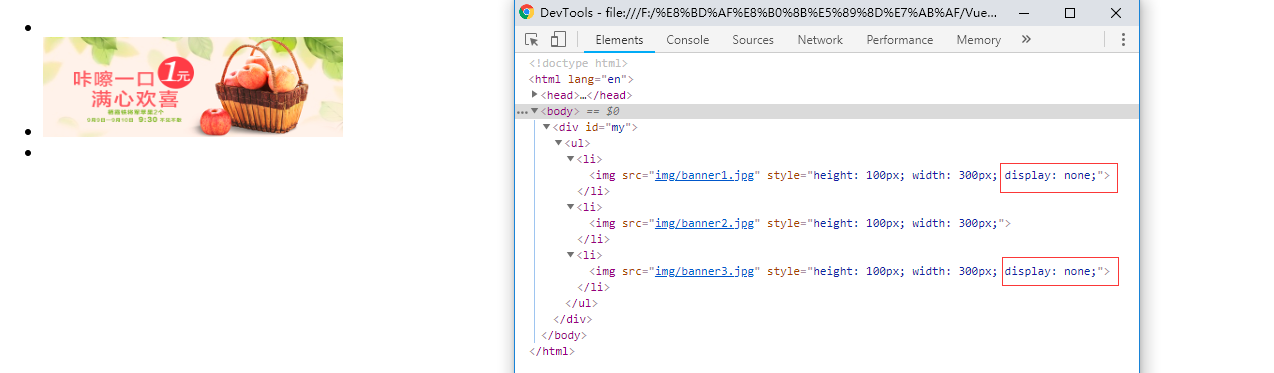
检查元素:

从生成的HTML结构中可以看出,索引不等于的元素被隐藏了,只是添加了CSS样式:display:node,但是该元素还存在。下面看看v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-if指令</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 构建vue实例
new Vue({
el:"#my",
data:{
flag:true,//布尔型
imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"]
},
// 方法
methods:{ }
})
}
</script>
</head>
<body>
<div id="my">
<ul>
<li v-for="(list,index) in imgList">
<!-- <img :src="list" v-if="flag" style="height:100px;width:300px;"> -->
<!--索引等于1的时候显示,索引不等于1的时候隐藏-->
<img :src="list" v-if="index==1" style="height:100px;width:300px;">
</li>
</ul>
</div>
</body>
</html>
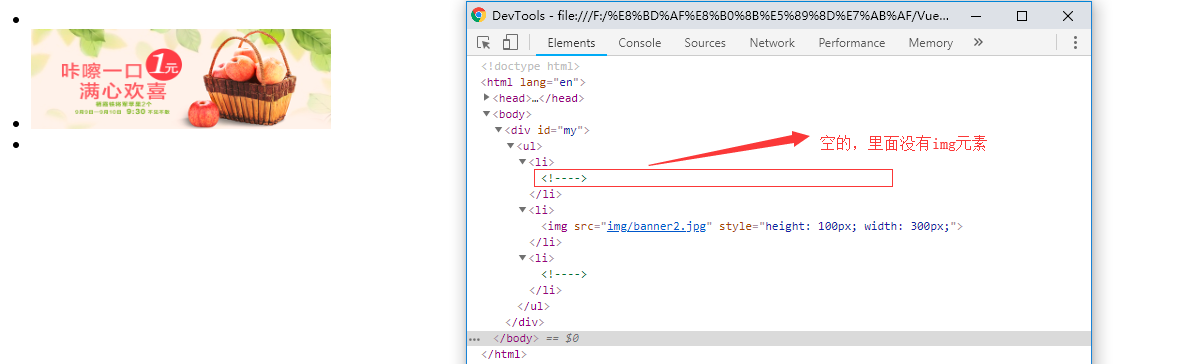
检查元素:

从生成的HTML结构中可以看出,索引不等于1的元素被隐藏了,这里是直接删除了img元素,不占用位置。
更详细的区别:(借鉴别人博客内容,博客地址:https://www.cnblogs.com/wmhuang/p/5420344.html)
三、v-else指令
v-else指令不需要表达式,但有一个限制条件:前一兄弟元素必须有v-if或者v-else-if指令。
用法:为 v-if 或者 v-else-if 添加“else 块”。
看下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue指令:v-if v-else</title>
<!--引入vue.js-->
<script src="./js/vue.js"></script> </head>
<body>
<div id="app">
<h1>num值:{{num}}</h1>
<div v-if="num > 5" id="div1">
Now you see me
</div>
<!--v-else指令不需要表达式,配合前面的v-if使用-->
<div v-else>
Now you don't
</div>
</div>
<script>
// 实例化Vue对象
var vm = new Vue({
// 挂载元素
el:"#app",
data:{
num:Math.random()
},
methods:{ }
});
</script>
</body>
</html>
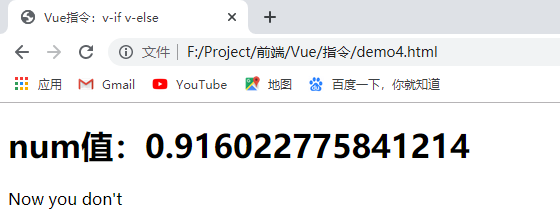
浏览器运行结果:

可以看到:num的值不大于5,所以v-if表达式的值为false,所以会显示v-else指令所在标签。
四、v-else-if
v-else-if使用限制:前一兄弟元素必须有v-if或者v-else-if。
用法:v-else-if表示v-if的“else-if”块,可以链式调用。
看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue指令:v-if v-else</title>
<!--引入vue.js-->
<script src="./js/vue.js"></script> </head>
<body>
<div id="app">
<!-- <h1>num值:{{num}}</h1>
<div v-if="num > 5" id="div1">
Now you see me
</div> -->
<!--v-else指令不需要表达式,配合前面的v-if使用-->
<!-- <div v-else>
Now you don't
</div> --> <div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
</div>
<script>
// 实例化Vue对象
var vm = new Vue({
// 挂载元素
el:"#app",
data:{
num:Math.random(),
type: 'B'
},
methods:{ }
});
</script>
</body>
</html>
浏览器运行结果:

Vue.js常用指令:v-show和v-if的更多相关文章
- 02: vue.js常用指令
目录:Vue其他篇 01: vue.js安装 02: vue.js常用指令 目录: 1.1 vuejs简介 1.2 选择器:根据id.class等查找 1.3 静态绑定数据 data 1.4 插值 { ...
- Vue - vue.js 常用指令
Vue - vue.js 常用指令 目录: 一. vuejs模板语法之常用指令 1. 常用指令: v-html 2. 常用指令: v-text 3. 常用指令: v-for 4. 常用指令: v-if ...
- vue.js常用指令
本文摘自:http://www.cnblogs.com/rik28/p/6024425.html Vue.js的常用指令 上面用到的v-model是Vue.js常用的一个指令,那么指令是什么呢? Vu ...
- 【Vue】vue.js常用指令
http://www.cnblogs.com/rik28/p/6024425.html Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会 ...
- Vue.js常用指令:v-for
一.什么是v-for指令 在Vue.js中,我们可以使用v-for指令基于源数据重复渲染元素.也就是说可以使用v-for指令实现遍历功能,包括遍历数组.对象.数组对象等. 二.遍历数组 代码示例如下: ...
- 新人成长之入门Vue.js常用指令介绍(一)
写在前面 作为一个刚步入职场工作的新人,对于公司中所用的技术和框架基本上不懂,只能从最基础的开始做起,进入公司接触的第一个框架就是前端框架Vue.js,几个功能做下来,觉得Vue.js首先学习起来真的 ...
- Vue.js常用指令:v-model
一.v-model指令 v-model 用来获取表单元素的值.对应input输入框获取的是输入的值,单选按钮.复选框.下拉框获取的是选择的状态. 代码示例如下: <!DOCTYPE html&g ...
- Vue.js常用指令:v-on
一.v-on指令 v-on指令在Vue.js中用来处理对应的事件.用法: v-on:事件类型="函数体" 例如:点击按钮的时候执行play事件 <button v-on:cl ...
- Vue.js常用指令:v-bind
一.什么是v-bind指令 v-bind指令用于响应更新HTML特性,允许将一个或多个属性动态绑定到表达式.v-bind是应用在动态属性上面的. 二.语法 v-bind语法如下: v-bind:动态属 ...
随机推荐
- OpenStack-Zun 使用
Zun组件简介 Zun是Openstack中提供容器管理服务的组件,于2016年6月建立.Zun的目标是提供统一的Openstack API用于启动和管理容器,支持多种容器技术.Zun原来称为Higg ...
- DataGridView 使用精华
DataGridView控件用法合集 1. 当前的单元格属性取得.变更 [C#] //显示当前单元格的值 Console.WriteLine(DataGridView1.CurrentCell.Val ...
- loj#2013. 「SCOI2016」幸运数字 点分治/线性基
题目链接 loj#2013. 「SCOI2016」幸运数字 题解 和树上路径有管...点分治吧 把询问挂到点上 求出重心后,求出重心到每个点路径上的数的线性基 对于重心为lca的合并寻味,否则标记下传 ...
- Android studio 3.0以上版本无法引入,找不到v4,v7包方案解决
Android studio 3.0以上版本无法引入v4.v7包报红,即找不到v4.v7包,解决方案如下: 步骤: 1,Close Object,点击左上角的关闭工程. 2,点击x,删除项目. 3,重 ...
- 移动端tap与click的区别 && 点透事件
移动端的问题 移动端的主要问题是click会有300ms的延迟,主要原因是苹果手机在设计时,考虑到用户在浏览网页时需要放大,所以,在用户点击的300ms之后,才触发click,如果300ms之内还有c ...
- db2系统表相应功能
SYSIBM: 基本系统编目,不建议直接访问SYSCAT: 默认授权给Public组.只读编目视图,一般通过这个来获取编目信息SYSSTAT: 可更新编目视图,会影响优化器的优化策略SYSFUN: 用 ...
- java三大特性--多态(1)
定义 对象具有多种形态 类型 引用的多态: 父类的引用指向自身对象 父类的引用指向子类对象 TrafficTool traffictool=new TrafficTool();//父类的引用指向本身类 ...
- android: LayoutInflater使用
1. 题外话 相信大家对LayoutInflate都不陌生,特别在ListView的Adapter的getView方法中基本都会出现,使用inflate方法去加载一个布局,用于ListView的每个I ...
- ES6 js中const,var,let区别 今天第一次遇到const定义的变量
今天第一次遇到const定义的变量,查阅了相关资料整理了这篇文章.主要内容是:js中三种定义变量的方式const, var, let的区别. 1.const定义的变量不可以修改,而且必须初始化. 1 ...
- Go语言之高级篇beego框架之model设计构造查询
一.model设计构造查询 QueryBuilder 提供了一个简便,流畅的 SQL 查询构造器.在不影响代码可读性的前提下用来快速的建立 SQL 语句. QueryBuilder 在功能上与 ORM ...
