reac-native环境搭建
转载链接:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/react-native%E7%8E%AF%E5%A2%83%E6%90%AD%E5%BB%BA/
一、开始:
环境需求:
1.OS X-本向导假设您的操作系统是OS X,因为这是开发IOS所必须的
2.推荐使用Homebrew(http://brew.sh/)来安装Watchman和Flow
3.安装Node.js 4.0或者更新的版本(https://nodejs.org/en/),然后直接使用brew install node安装即可,不必按照下面的步骤即可
(1)安装nvm ,然后运行nvm install node && nvm alias default node,这将会默认安装最新的版本的Node.js并且设置好命令行的环境变量,这样你可以输入node命令来启动Node.js的环境
4.在命令行中输入brew install watchman,我们推荐安装watchman,否则你可能会遇到一个Node.js监视文件的系统Bug
5.如果你希望使用flow来为你的JS代码加上类型检查,那么在命令行中输入brew install flow来安装flow
我们推荐您定期运行brew update && brew upgrade来保持几个程序为最新版本
I二、Ios 开发环境的准备:你需要Xcode7.0或者更高的版本
1.进入终端
2.执行命令 npm install -g react-native-cli
3.react-native init AwesomeProject (这个生成文件需要等很久时间)
官方文档上说这样环境是可以配置成功的。但是实际上我在执行第2步的时候出现了
一大堆npm error (如下图所示)

刚开始我以为是我没有挂VPN但是看了下,我挂了VPN但是还是出错。
注释:由于众所周知的网络原因,react-native命令从npm官方源拖代码时会遇到麻烦,所以
我们需要将npm替换为国内的镜像(我用的淘宝镜像然后就成功了)
npm config set registry https://registry.npm.taobao.org npm config set disturl https://npm.taobao.org/dist
另外执行init的时候千万不养加上sudo,否则会导致一系列的权限问题。
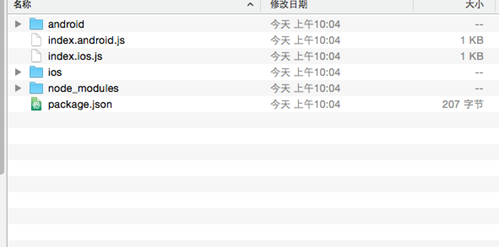
生成的空项目如下图所示(如果是这样的文件结构说明你的环境是搭配成功的):

三、运行iOS应用
- 1.$ cd AwesomeProject
- 2.用XCode打开ios/AwesomeProject.xcodeproj并点击Run按钮。
- 3.使用你喜欢的文本编辑器打开index.ios.js并随便改上几行。
- 4.在iOS Emulator中按下⌘-R就可以刷新APP并看到你的最新修改!
5.在终端下运行adb logcat *:S ReactNative:V ReactNativeJS:V可以看到你的应用的日志。
四、安卓环境的搭建(这里只说在Mac上的,windows的为实践)
1. mac上如果已经安装了Xcode,那么Git也就会随之安装了,否则请使用homebrew进行安装 (命令: brew install git)
2.安装Android SDK (MAC终端上的命令:brew install android-sdk)
3.定义安卓环境变量
3.1 MAC,往你的~/.bashrc,~/.bash_profile或者你终端所用的其他配置文件增加以下的内容(注释:~表示用户的目录,即/User/你的用户名/,而小数点开头的文件是在Finder中的隐藏文件,并且这两个文件有可能没被创建。请在终端下使用sudo vi ~/.bashrc命令创建或者编辑。如果不熟悉vi操作,请参考http://www.eepw.com.cn/article/48018.htm)
#如果你是通过Homebrew安装的,则加入下列的路径
export ANDROID_HOME=/usr/local/opt/android-sk
#否则可能是(具体视你的sdK放在哪里)
export ANDROID_HOME=~/Library/Android/sdk
注意:是你的android-sdk的安装路径,但是有人会问我不知道我android sdk (大神请直接绕过)路径在哪里,那你进入终端输入android 就会弹出路径了(SDK path:)
3.2设置SDK
3.21打开Android SDK Manager(Mac用户在终端输入android)
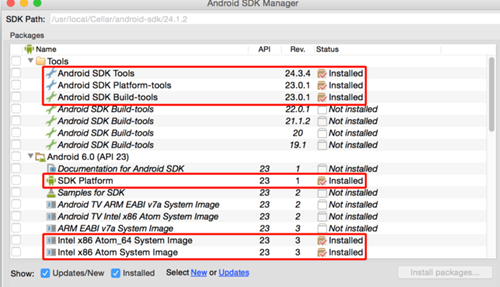
3.22选择以下的项目
Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
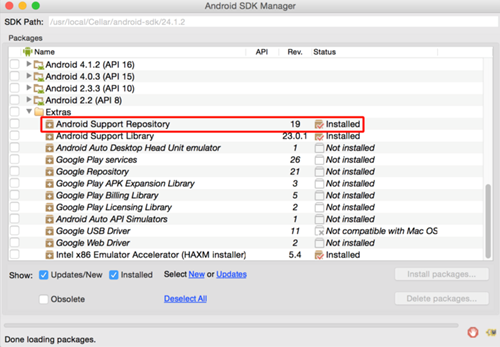
- Android Support Repository
3.23点击Install Packges (国内的用户推荐使用淘宝镜像)


3.3使用google官方模拟器
1.打开Android SDK Manager(参见"设置SDK"一步)
- 选中以下项目:
- Intel x86 Atom System Image (for Android 5.1.1 - API 22)
- Intel x86 Emulator Accelerator (HAXM installer)
- 点击"Install Packages"
- 配置硬件加速(HAXM),否则模拟器会运行的相当缓慢。
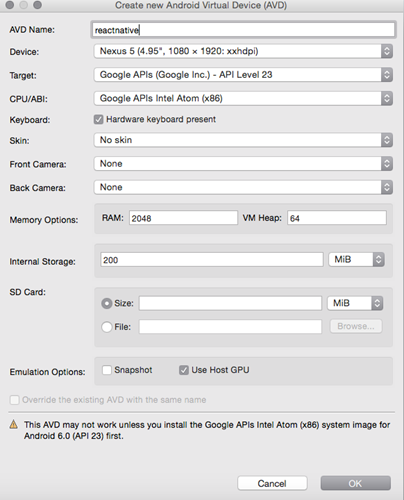
- 创建Android虚拟设备(AVD):
- 运行android avd并且点击Create... (译注:在Windows系统下,android.bat在Android SDK的tools文件夹下,请注意设置PATH环境变量以便于使用)

五、运行成功截图

reac-native环境搭建的更多相关文章
- Ubuntu17.10 React Native 环境搭建
React Native 环境搭建 环境:ubuntu17.10 安装依赖 必须安装的依赖有:Node.React Native 命令行工具以及 JDK 和 Andriod Studio. 安装nod ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- 逻辑性最强的React Native环境搭建与调试
React Native(以下简称RN),已经“火”了好一段时间了,网上的资料相对也很丰富,只是一直迟迟没有发布1.0,不过出身豪门(Facebook)的RN和国内顶级互联网公司对于RN的实践与应用, ...
- react Native环境 搭建
react Native的优点:跨平台 低投入高回报 性能高 支持动态更新.一才两用(ios和Android) 开发成本第 代码复用率高.windows环境搭建react Native开发环境1.安装 ...
- React Native 环境搭建踩坑
React Native (web Android)环境搭建踩坑(真的是一个艰辛的过程,大概所有坑都被我踩了 官方文档地址 : https://facebook.github.io/react-nat ...
- 初学 React native | 环境搭建(在模拟器上运行)
我的电脑是windows 所以就以 windows上+Android 配置React native 环境 网上的安装教程非常多,我总结了一下,配置环境时出错原因主要是node java python ...
- Mac系统下React Native环境搭建
这里记录一下在Mac系统下搭建React Native开发环境的过程: 1. 安装HomeBrew: /usr/bin/ruby -e "$(curl -fsSL https://raw.g ...
- React-Native(一):React Native环境搭建
第一步:安装jdk 从java官网下载jdk8 配置环境变量: JAVA_HOME:D:\Program Files\Java\jdk1.8.0_111 Path中追加:%JAVA_HOME%\bin ...
- react native环境搭建与生命周期
1.搭建开发环境 英文文档:http://facebook.github.io/react-native/docs/getting-started.html 中文文档:https://reactnat ...
- react native环境搭建(含错误处理)
1. Python 2 注意,不要选择3.0及以上的,还不成熟 安装过程中一直 next就可以了,但是注意下图,勾选添加到系统环境变量 安装完之后cmd输入 python 查看是否安装成功. 补充 ...
随机推荐
- windows系统实现mysql数据库数据库主从复制
环境: master mysql服务器 192.168.8.201 slave mysql服务器 192.168.8.89 目标: 实现主从复制 1.将MySQL5.5安装文件分别拷贝到两台机器的c盘 ...
- 大道至简、大智若愚—GO语言最佳详解实践
导读:2007年,受够了C++煎熬的Google首席软件工程师Rob Pike纠集Robert Griesemer和Ken Thompson两位牛人,决定创造一种新语言来取代C++, 这就是Gol ...
- 为什么js中0.1+0.2不等于0.3,怎样处理使之相等?(转载)
为什么js中0.1+0.2不等于0.3,怎样处理使之相等? console.log(0.1+0.2===0.3)// true or false?? 在正常的数学逻辑思维中,0.1+0.2=0.3这个 ...
- C++ code:prime decision
1 判断一个数是否为素数 对于判断一个数m是否为素数,最朴素的方式是按照素数的定义,试除以从2开始到m-1的整数,倘若无一例外地不能整除,则该数必为素数. #include<iostream&g ...
- 并发之synchronized关键字的应用
并发之synchronized关键字的应用 synchronized关键字理论基础 前两章我们学习了下java内存模型的相关知识, 现在我们来讲讲逢并发必出现的synchronized关键字. 作用 ...
- eclipse 更换主题
更换系统自带主题 依次点击 window->preferences->General->Appearance->Theme 选择主题 下载eclipse marketplace ...
- HDU2873 Bomb Game(二维SG函数)
Bomb Game Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total ...
- poj 1321 棋盘问题(n行中放任意k行)
n*n的棋盘摆K的棋子,任意两个棋子不能在同一行同一列 Sample Input 2 1#. //# 可放.#4 4...#..#..#..#...-1 -1Sample Output 21 # i ...
- 【CSS3】响应式布局
准备工作1:设置Meta标签 首先我们在使用Media的时候需要先设置下面这段代码,来兼容移动设备的展示效果: 1 <meta name="viewport" content ...
- BZOJ1090 [SCOI2003]字符串折叠 区间动态规划 字符串
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目传送门 - BZOJ1090 题意概括 折叠的定义如下: 1. 一个字符串可以看成它自身的折叠.记作S 2. X(S)是X ...
