easyui---修改删除查询
修改:在toolsbar 修改工具中
{
text:"编辑用户",
iconCls:"icon-edit",
handler:function(){
var selectdata=$("#tableid").datagrid("getSelections");
if(selectdata.length!=1){ //判断一下长度是否为1
$.messager.show({ //多选不选提示用户
title:"用户提示",
msg:"请选择一条记录进行修改"
});
}else{
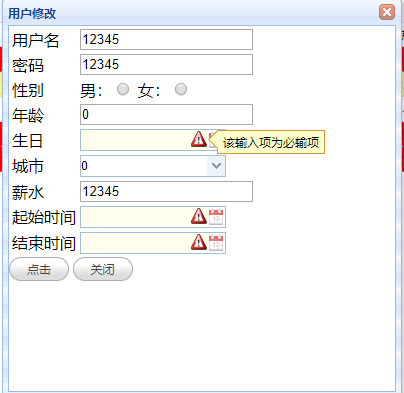
$("#dd").dialog({
title:"用户修改"
});
flag="update";
$("#userform").form("clear");
$("#dd").dialog("open");
$("#userform").form("load",{
id:selectdata[0].id,
username:selectdata[0].username,
age:selectdata[0].age,
city:selectdata[0].city,
password:selectdata[0].password,
starttime:selectdata[0].startTime,
endtime:selectdata[0].endTime,
description:selectdata[0].description,
salary:selectdata[0].salary,
birthday:selectdata[0].birthday,
sex:selectdata[0].sex
});
}
}
}
html:
<div id="dd" title="用户新增" class="easyui-dialog" style="width:400px;height:400px;" closed=true>
<form id="userform" method="post">
<input type="hidden" name="id" >
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username" id="username"
required="true" class="easyui-validatebox" validType="namerules"
missingMessage="用户名不能为空"
></td>
</tr>
<tr>
<td>密码</td>
<td><input type="text" name="password" required="true"
id="password" class="easyui-validatebox" validType="minLength[5,8]" missingMessage="密码不能为空" invalidMessage="密码在5到8位之间"
></td>
</tr>
<tr>
<td>性别</td>
<td>男:<input type="radio" name="sex" value="1"> 女:<input
type="radio" name="sex" value="0"></td>
</tr>
<tr>
<td>年龄</td>
<td><input type="text" name="age" id="age"></td>
</tr>
<tr>
<td>生日</td>
<td><input type="text" name="birthday" id="birthday"></td>
</tr>
<tr>
<td>城市</td>
<td><input type="text" name="city" id="city" class="easyui-combobox" url="servlet1/userServlet1?method=getcity" valueField="id" textField="name"></td>
</tr>
<tr>
<td>薪水</td>
<td><input type="text" name="salary" id="salary" validType="salrules[1000,20500]" invalidMessage="薪水在1000到20500之间" class="easyui-validatebox" required=true missingMessage="薪水不能为空"></td>
</tr>
<tr>
<td>起始时间</td>
<td><input type="text" name="starttime" id="starttime"></td>
</tr>
<tr>
<td>结束时间</td>
<td><input type="text" name="endtime" id="endtime"></td>
</tr>
</table>
<tr colspan="2" align="center">
<td colspan="2"><a class="easyui-linkbutton" id="btn">点击</a></td>
<td colspan="2"><a class="easyui-linkbutton" id="btn1">关闭</a></td>
</tr>
</form>
</div>
第一步:调用datagrid 的getSelection方法,确定复选框选中情况,该方法返回数组,没有选中就会返回null,控制修改只有一个,判断一下长度是否为1,防止多选不选,给用户一个提示,
修改之前清空一下form表单,因为第一次修改之后,关闭第二次再点修改,仍有第一次修改数据,所以在弹出修改表单之前,清空一下数据,这里的清空可以form的clear,也可以reset,radio和checkbox没有影响,因为接下来就是回显所有数据,easyui不需要在后台通过id查询一次,因为datagrid就是数据表格,保存了所有行记录,直接加载记录填充表单,调用form的load方法,
|
load |
data |
加载记录来填充表单。 |
参数是个data对象,里面是要加载的记录,这记录是直接从datagrid中取,不用再次到后台查
$("#userform").form("load",{
id:selectdata[].id,
username:selectdata[].username,
age:selectdata[].age,
city:selectdata[].city,
password:selectdata[].password,
starttime:selectdata[].startTime,
endtime:selectdata[].endTime,
description:selectdata[].description,
salary:selectdata[].salary,
birthday:selectdata[].birthday,
sex:selectdata[].sex
});
修改完之后,提交确定按钮,因为增加和修改调用的是同一个dialog,修改时候titile要变成修改
并且点击 点击按钮,分别是新增和修改,必须做一个全局变量flag标记。在新增的toolsbar中标记新增,在修改标记修改,然后再点击同一个按钮时,
判断来确定url,来执行不同的方法


$("#btn").click(function() {
$("#userform").form("submit", {
url : "${pageContext.request.contextPath}/servlet1/userServlet1?"+(flag=="add"?"method=save":"method=update"),
onSubmit : function() {
if (!$("#userform").form("validate")) {
$.messager.show({
type : "post",
title : "提示信息",
msg : "验证没有通过,请重新提交表单"
})
return false
}
},
success : function(data) {
var data = $.parseJSON(data);
$("#dd").dialog("close");
$("#tableid").datagrid("reload");
$.messager.show({
title : data.status,
msg : data.message
})
},
error : function(data) {
var data = $.parseJSON(data);
$.messager.show({
title : data.status,
msg : data.message
})
}
})
})
var flag;
$("#tableid").datagrid({
url:"servlet1/userServlet1?method=getList",
height:,
// width:1000,
fit:true,
fitColumns:true,
toolbar:[
{text:"新增用户",
iconCls:"icon-add",
handler:function(){
$("#dd").dialog({
title:"用户新增"
});
$("#userform").get().reset();
$("#dd").dialog("open");
flag="add";
}
},
{
text:"编辑用户",
iconCls:"icon-edit",
handler:function(){
var selectdata=$("#tableid").datagrid("getSelections");
if(selectdata.length!=){
$.messager.show({
title:"用户提示",
msg:"请选择一条记录进行修改"
});
}else{
$("#dd").dialog({
title:"用户修改"
});
flag="update";
$("#userform").form("clear");
$("#dd").dialog("open");
$("#userform").form("load",{
id:selectdata[].id,
username:selectdata[].username,
age:selectdata[].age,
city:selectdata[].city,
password:selectdata[].password,
starttime:selectdata[].startTime,
endtime:selectdata[].endTime,
description:selectdata[].description,
salary:selectdata[].salary,
birthday:selectdata[].birthday,
sex:selectdata[].sex
});
}
}
}, {text:"查询用户",
iconCls:"icon-search",
handler:function(){
$("#mylayout").layout("expand","north");
}
}, {text:"删除用户",
iconCls:"icon-remove",
handler:function(){
var selectdata=$("#tableid").datagrid("getSelections"); //选择的复选框个数
if(selectdata<=){
$.messager.show({ //至少有一个选上
title:"友好提示",
msg:"请至少选择一条记录"
})
}else{
$.messager.confirm("提示信息","确认删除",function(t){
if(t){
var ids=""; //封装成id字符串发送到后台,像这种"1,2,3,4",这种方式表单提交相同name值,浏览器就是这么封装的,后台只要将这个字符串通过request.getparameter获得,split转化维数组,然后
在数组遍历中一个个删除
for(var i=;i<selectdata.length;i++){
ids=ids+selectdata[i].id+",";
}
ids=ids.substring(,ids.length-);
$.post("servlet1/userServlet1?method=delete",{
ids:ids
},function(data){
data= $.parseJSON(data);
$("#tableid").datagrid("reload");
$.messager.show({
title:data.status,
msg:data.message
})
});
}else{
return false;
}
});
}
}
}
],
columns:[[ {title:"复选框",
checkbox:true
},
{
field:"age",
title:"年龄",
width:,
sortable:true
},
{field:"username",
title:"姓名",
width:
},
{
field:"city",
title:"城市",
width:,
formatter:function(value,rdata,rowindex){
cityarray.forEach(function(dom,index){
for(var key in dom){
if(key==value){
name=dom[key];
}
}
})
return name;
}
},
{field:"password",
title:"密码",
width:
},
{field:"sex",
title:"性别",
width:
},
{field:"birthday",
title:"生日",
width:
},
{field:"salary",
title:"薪水",
width:,
sortable:true
},{field:"startTime",
title:"起始时间",
width:
},{field:"endTime",
title:"结束时间",
width:
}
,{field:"description",
title:"描述",
width:
}
]],
striped:true,
loadMsg:"正在加载...",
rownumbers:true,
//singleSelect:true ,
//sortName:"age",
// sortOrder:"desc",
//remoteSort:false,
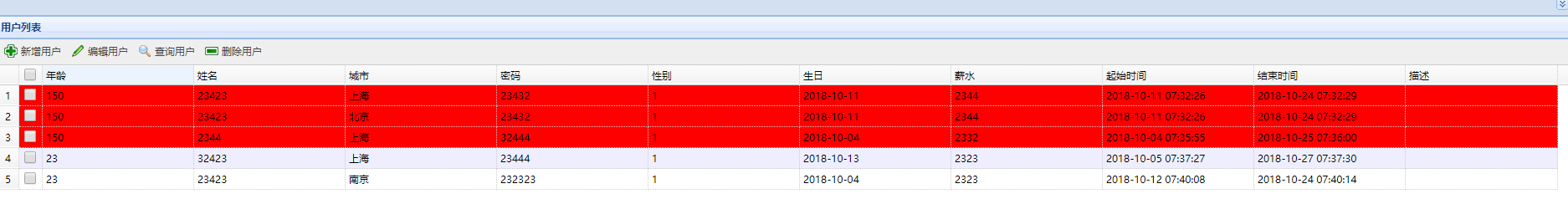
rowStyler:function(rowIndex,rowData){
// console.info(rowIndex);
// console.info(rowData);
if(rowData.age===){
return "background:red";
}
},
pagination:true,
pageSize:,
pageList:[,,,,,],
//
//fitColumns:false
})
查询:

当我点击查询用户,上面就会展开用户查询,
一开始是这样的

这时要用到easyui layout布局,分两大块,上面是north,下面是center,center一定要有,因为center是其他分区计算得到的
有个layout有个特性collapsed=true,默认就是折叠起来的
<div class="easyui-layout" style="width:100%;height:100%;" id="mylayout">
<div region="north" title="用户查询" style="width:100%;height:100px" collapsed=true>
<form id="searchUser" method="post" >
用户名:<input type="text" class="easyui-validatebox" validType="namerules" name="username">
起始时间:<input type="text" class="easyui-datetimebox" editable=false name="starttime">
结束时间:<input type="text" class="easyui-datetimebox" editable=false name="endtime">
<a class="easyui-linkbutton" id="searchbtn">查询</a>
<a class="easyui-linkbutton" id="clearbtn">清除</a>
</form>
</div>
<div region="center" title="用户列表">
<table id="tableid"></table>
</div>
</div>
在查询的toolbar中
{text:"查询用户",
iconCls:"icon-search",
handler:function(){
$("#mylayout").layout("expand","north"); //回调函数,点击查询用户工具时,就会将layout的region=north展开,调用layout的expand方法
}
}
接着就是点击查询按钮,按多条件查询,easyui做了简化,
直接调用datagrid的load方法
|
load |
param |
加载并显示第一页的行,如果指定 param 参数,它将替换 queryParams 特性。 |
可以携带参数再次向后端发送请求加载,
注意这里的param就是json对象{key:value,key:value} formData,不是queryString形式,过去在序列化随笔中已经详细说明
$("#searchbtn").click(function(){
$("#tableid").datagrid("load",serializeForm($("#searchUser")));
})
});
//js方法:序列化表单
function serializeForm(form){
var obj = {};
console.log(form.serializeArray());
$.each(form.serializeArray(),function(index){
if(obj[this['name']]){
obj[this['name']] = obj[this['name']] + ','+this['value'];
} else {
obj[this['name']] =this['value'];
}
});
console.log(obj);
return obj;
}
这种按条件查询的,后台可以map接收,因为条件是变化的, 以后可以再map中put,可扩展
这里查询的时间实体类和数据库都是字符串类型,数据库中可以进行>= <=判断日期来查询数据
排序:(可不是仅仅只有一列排序,其他列不动,要查询数据库,是整个数据表按照某个字段排序)

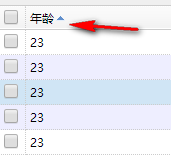
可以点击标题栏进行升序降序
需要关闭本地排序,本地排序是初始化不按照服务端返回的数据顺序排序而是按照指定的字段排序
//sortName:"age",
// sortOrder:"desc",
//remoteSort:false,
注释掉本地排序, 然后自定义排序,在columns特性中,columns是哪些字段展示数据
在需要自定义排序字段中加上sorttable:true,这是columns特性,不是datagrid特性
columns:[[ {title:"复选框",
checkbox:true
},
{
field:"age",
title:"年龄",
width:,
sortable:true
},
{field:"username",
title:"姓名",
width:
},
{
field:"city",
title:"城市",
width:,
formatter:function(value,rdata,rowindex){
cityarray.forEach(function(dom,index){
for(var key in dom){
if(key==value){
name=dom[key];
}
}
})
return name;
}
},
{field:"password",
title:"密码",
width:
},
{field:"sex",
title:"性别",
width:
},
{field:"birthday",
title:"生日",
width:
},
{field:"salary",
title:"薪水",
width:,
sortable:true
},{field:"startTime",
title:"起始时间",
width:
},{field:"endTime",
title:"结束时间",
width:
}
,{field:"description",
title:"描述",
width:
}
然后就可以看到箭头,点击箭头就会发现它会发送请求到后端,并携带sort ,order排序字段和排序规则asc desc,在后端需要获取这些字段然后拼接sql查询数据库即可,这里就可以发现map好处,可以put到map中,然后再dao层从数据库取map中的数据,拼接

easyui---修改删除查询的更多相关文章
- Hibernate 插入,修改,删除,查询语句
/* *具体操作hibernate的类 *增加,删除,修改,按ID查询,模糊查询,查询全部 **/ public class PersonOperate { //在hibernate中所有操作都是由S ...
- ado.net c#基本的增加,修改,删除,查询
自己初次学习用的,各种不规范,注释没写 class AdoDemo { static string strConn = @"Data Source=server1;Initial Catal ...
- spring-data-jpa 新增 修改 删除 查询 分页
1.查询所有数据 findAll() 2.分页查询 findAll(new PageRequest(0, 2)) 3.根据id查询 findOne() 4.根据实体类属性查询: findByPro ...
- Xamarin.Android 入门实例(4)之实现对 SQLLite 进行添加/修改/删除/查询操作
1.Main.axml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns: ...
- mysql 数据库 添加查询 修改 删除
cmd 命令行模式操作数据库 添加查询 修改 删除 ( 表 字段 数据) 一 查看数据库.表.数据字段.数据 1 首先配置环境变量 进入mysql 或者通过一键集成工具 打开mysql命令行 ...
- JavaWeb_day03_员工信息添加修改删除
day03员工的添加,修改,删除 修改功能 思路 : 点击修改员工数据之后,跳转到单行文本,查询要修改的员工id的全部信息,主键id设置为readonly,其余的都可以修改, 修改之后,提交按钮,提交 ...
- 9_13学习完整修改和查询&&实体类,数据访问类
完整修改和查询:中间变量运用. 1.先查 2.执行操作 ---------------------------------------------------- namespace ADO.NET_小 ...
- ADO.NET(完整修改和查询、实体类,数据访问类)
一.完整修改和查询 在编写c#语句时需考虑到用户体验,例如在编写修改语句时,需要考虑到输入的内容在数据库中是否能够找到. 中间变量运用. 1.先查 2.执行操作 完整修改语句: bool has = ...
- Web 1三级联动 下拉框 2添加修改删除 弹框
Web 三级联动 下拉框 using System; using System.Collections.Generic; using System.Linq; using System.Web; u ...
- Linux创建修改删除用户和组
Linux 创建修改删除用户和组 介绍 在日常的维护过程中创建用户操作用的相对会多一些,但是在这个过程中涉及到的知识点就不单单就是useradd了,接下来就来详细了解账号管理的相关信息. 用户信息 先 ...
随机推荐
- ubuntu crontab 在时间段内随机执行一次
crontab 在linux下做定时任务的命令, 1. 基本格式 * * * * * cmd 第一个表示:分钟 1-59, 每分钟用 */1 第二个表示:小时 023 第三个表示:日期1-31 第四个 ...
- 微软BI 之SSAS 系列 - 多维数据集维度用法之一 引用维度 Referenced Dimension
在 CUBE 设计过程中有一个非常重要的点就是定义维度与度量值组关系,维度的创建一般在前,而度量值组一般来源于一个事实表.当维度和度量值组在 CUBE 中定义完成之后,下一个最重要的动作就是定义两者之 ...
- armeabi和armeabi-v7a(转)
在ANE中如果SDK调用了so库,则需要把so库放到ANE下Android-ARM/lib/armeabi (调试模式)或者 armeabi-v7a(发行模式)下. 可以贴个ADT代码说明问题: // ...
- pycharm修改快捷键
1.keymap 2.找到需要修改的功能 3.鼠标右键选择——选择“add keyboard shortcut” 4.直接按需要设置的快捷键位,如F6 5.确定
- Codeforces Round #277.5 (Div. 2)C——Given Length and Sum of Digits...
C. Given Length and Sum of Digits... time limit per test 1 second memory limit per test 256 megabyte ...
- 鱼缸的启示:Scale-out和Scale-up架构
提到Scale-out和Scale-up,初看到可能会有点晕.其实我认为Scale-out和Scale-up的概念可以用一个简单的例子来解释. 不知您有没有养过鱼?当你只有六七条鱼的时候,一个小型鱼缸 ...
- Linux使用过程中常见问题及其解决方法
“我不怕问题的出现,相反,我喜欢问题,因为我知道这是一种成长............” 1,ubuntu中文输入法的安装: 今天重装了英文版的ubuntu,而发现中文输入法并没有自动安装好,于是搜了 ...
- ES 安装 head安装
https://www.elastic.co/downloads/elasticsearch http://www.cnblogs.com/xuxy03/p/6039999.html https:// ...
- JEECG中表单提交的中断
JEECG平台中基于form表单封装了<t:formvalid>标签,对应实现的类为FormValidationTag.java文件. 很多时候在正式向后台提交数据前想要做判断处理,若通过 ...
- 详解shell编程中2>&1用法
在使用 linux 命令或者 shell 编程时,这个用法常会遇到 2>&1 下面看一个命令示例,然后分析下他是如何工作的: ls foo > /dev/null 2>&am ...
