Selenium 获取文本信息方法+select(定位)
1.通过先定位到具体的元素然后通过text方法获取文本信息,如获取控件名称等
driver.find_element_by_xpath("//div[/h1").text
2.直接通过定位到的元素的属性直接获取属性名称,如输入框提示信息等
driver.find_element_by_id("XXX").get_attribute(YYY)
启发:元素的定位可以先定位到大的颗粒度,在向小的颗粒度定位,例如先定位到table,在定位到table中的行和列
代码如下:
此处为写的获取第一列元素的list的方法
- def listcontent(driver, path):
- table = driver.find_element_by_xpath(path)
- rows = table.find_elements_by_tag_name("tr")
- rowname = []
- for row in rows[1:]:
- col = row.find_element_by_xpath("td[1]/a")
- rowname.append(col)
如果得到的文本只为空,而非我们期望的baidu,那么当前定位的元素可能被隐藏了。
1.判断是否被隐藏 。 driver.find_element_by_xx().is_displayed()
打印结果,如果得到 false的结果.那就说明被隐藏了
2.怎么解决?
方法一: 修改页面当前定位元素,或者当前元素父元素的CSS,使元素的is_displayed() 值为true.
方法二: is_displayed() 为false的元素,依然可以通过getAttribute()方法获取元素的属性.
由于
webdriver spec的定义,Selenium WebDriver 只会与可见元素交互,所以获取隐藏元素的文本总是会返回空字符串。
可是,在某些情况下,我们需要获取隐藏元素的文本。这些内容可以使用element.attribute('attributeName'), 通过textContent,innerText,innerHTML等属性获 取。(划重点)innerHTML会返回元素的内部 HTML, 包含所有的HTML标签。
例如,<div>Hello <p>World!</p></div>的innerHTML会得到Hello <p>World!</p>textContent和innerText只会得到文本内容,而不会包含 HTML 标签。textContent是 W3C 兼容的文字内容属性,但是 IE 不支持innerText不是 W3C DOM 的指定内容,FireFox不支持
1、Select元素
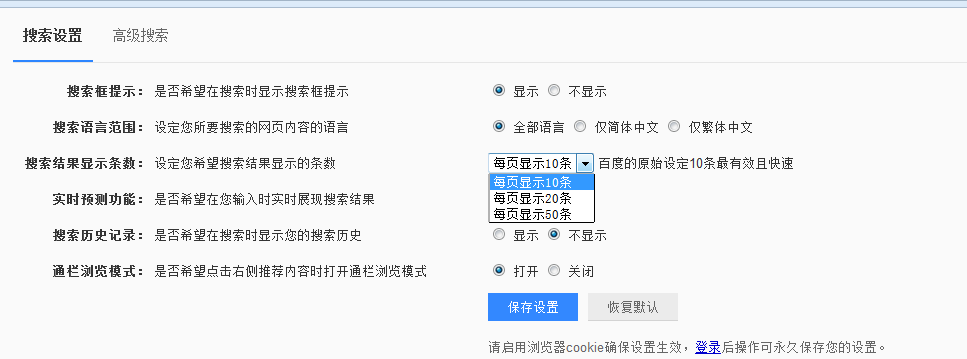
1.打开百度-设置-搜索设置界面,如下图所示

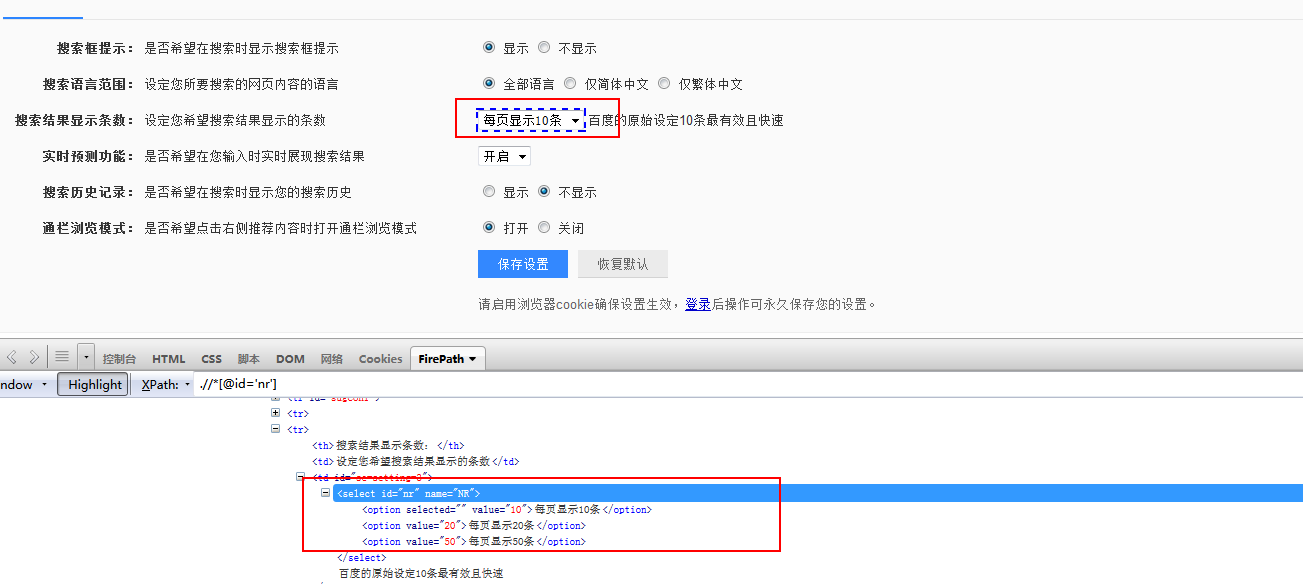
2.箭头所指位置,就是 select 选项框,打开页面元素定位,下方红色框框区域,可以看到 select 标签属性:
<select id="nr" name="NR">
3.选项有三个
<option selected="" value="10">每页显示 10 条</option>
<option value="20">每页显示 20 条</option>
<option value="50">每页显示 50 条</option>2、定位select
定位select有多种方法,下面进行一一介绍
2.1 二次定位
1.定位 select 里的选项有多种方式,这里先介绍一种简单的方法:二次定位
2.基本思路,先定位 select 框,再定位 select 里的选项完整代码如下:
123456789101112131415# coding:utf-8fromseleniumimportwebdriverfromselenium.webdriver.common.action_chainsimportActionChainsdriver=webdriver.Firefox()driver.get("https://www.baidu.com/")driver.implicitly_wait(20)mouse=driver.find_element_by_link_text("设置")ActionChains(driver).move_to_element(mouse).perform()driver.find_element_by_link_text("搜索设置").click()s=driver.find_element_by_id("nr")s.find_element_by_xpath("//option[@value='50']").click()# 二次定位另外一种写法driver.find_element_by_id("nr").find_element_by_xpath("//option[@value='50']").click()3.还有另外一种写法也是可以的,把最下面两步合并成为一步:
driver.find_element_by_id("nr").find_element_by_xpath("//option[@value='50']").click()
2.2 直接定位
1.有很多小伙伴说 firebug 只能定位到 select 框,还能定位里面的选项。
2.用 direbug 定位到 select 后,下方查看元素属性地方,点 select 标签前面的+号,就可以展开里面的选项内容了。
3.然后自己写 xpath 定位或者 css,一次性直接定位到 option 上的内容。
完整代码如下:
12345678910111213# coding:utf-8fromseleniumimportwebdriverfromselenium.webdriver.common.action_chainsimportActionChainsdriver=webdriver.Firefox()driver.get("https://www.baidu.com/")driver.implicitly_wait(20)mouse=driver.find_element_by_link_text("设置")ActionChains(driver).move_to_element(mouse).perform()driver.find_element_by_link_text("搜索设置").click()# 直接点位driver.find_element_by_xpath(".//*[@id='nr']/option[2]").click()2.3 Select 模块(index)点位
1.除了上面介绍的两种简单的方法定位到 select 选项,selenium 还提供了更高级的玩法,导入 Select 模块。直接根据属性或索引定位。
2.先要导入 select 方法:
from selenium.webdriver.support.select import Select
3.然后通过 select 选项的索引来定位选择对应选项(从 0 开始计数),如选择第三个选项:select_by_index(2)
完整代码如下:123456789101112131415# coding:utf-8fromseleniumimportwebdriverfromselenium.webdriver.common.action_chainsimportActionChainsfromselenium.webdriver.support.selectimportSelectdriver=webdriver.Firefox()driver.get("https://www.baidu.com/")driver.implicitly_wait(20)mouse=driver.find_element_by_link_text("设置")ActionChains(driver).move_to_element(mouse).perform()driver.find_element_by_link_text("搜索设置").click()# 通过索引:select_by_index()s=driver.find_element_by_id("nr")Select(s).select_by_index(2)2.4 Select 模块(value)定位
1.Select 模块里面除了 index 的方法,还有一个方法,通过选项的 value值来定位。每个选项,都有对应的 value 值,如
<select id="nr" name="NR">
<option selected="" value="10">每页显示 10 条</option>
<option value="20">每页显示 20 条</option>
<option value="50">每页显示 50 条</option>
2.第二个选项对应的 value 值就是“20”:select_by_value(2)完整代码如下:
123456789101112131415# coding:utf-8fromseleniumimportwebdriverfromselenium.webdriver.common.action_chainsimportActionChainsfromselenium.webdriver.support.selectimportSelectdriver=webdriver.Firefox()driver.get("https://www.baidu.com/")driver.implicitly_wait(20)mouse=driver.find_element_by_link_text("设置")ActionChains(driver).move_to_element(mouse).perform()driver.find_element_by_link_text("搜索设置").click()# 通过value定位:select_by_value()s=driver.find_element_by_id("nr")Select(s).select_by_value(20)2.5 Select 模块(text)定位
1.Select 模块里面还有一个更加高级的功能,可以直接通过选项的文本内容来定位。
2.定位“每页显示 50 条”:select_by_visible_text("每页显示 50 条")完整代码如下:
123456789101112131415# coding:utf-8fromseleniumimportwebdriverfromselenium.webdriver.common.action_chainsimportActionChainsfromselenium.webdriver.support.selectimportSelectdriver=webdriver.Firefox()driver.get("https://www.baidu.com/")driver.implicitly_wait(20)mouse=driver.find_element_by_link_text("设置")ActionChains(driver).move_to_element(mouse).perform()driver.find_element_by_link_text("搜索设置").click()# 通过select_by_visible_text定位s=driver.find_element_by_id("nr")Select(s).select_by_visible_text("每页显示50条")3.Select 模块其它方法
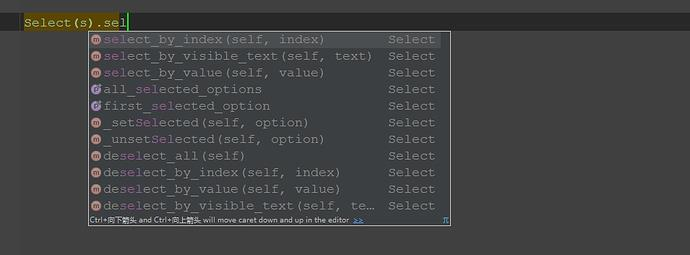
1.select 里面方法除了上面介绍的三种,还有更多的功能如下

select_by_index() :通过索引定位
select_by_value() :通过 value 值定位
select_by_visible_text() :通过文本值定位
deselect_all() :取消所有选项
deselect_by_index() :取消对应 index 选项
deselect_by_value() :取消对应 value 选项
deselect_by_visible_text() :取消对应文本选项
first_selected_option() :返回第一个选项
all_selected_options() :返回所有的选项------------------------------------------签名---------------------------------------心简单,世界就简单,幸福才会生长;心自由,生活就自由,到哪都有快乐。 -------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------
Selenium 获取文本信息方法+select(定位)的更多相关文章
- selenium获取元素信息方法(转载)
1.获取当前页面的Url函数 方法:current_url 实例: driver.current_url 2.获取元素坐标 方法:location 解释:首先查找到你要获取元素的,然后调用locati ...
- selenium+xpath 文本信息定位
selenium中根据父子.兄弟.相邻节点定位的方法,很多人在实际应用中会遇到想定位的节点无法直接定位,需要通过附近节点来相对定位的问题,但从父节点定位子节点容易,从子节点定位父节点.定位一个节点的哥 ...
- selenium获取文本
# 标题list_title = driver.find_elements_by_xpath('//*[@id="share-content"]/div/div[1]/ul/li/ ...
- selenium - 获取断言信息
断言:通过脚本提取相应元素的数值,将实际结果与预期结果进行比较.通常获取title,URL,text等信息进行断言. from selenium import webdriver from time ...
- ORACLE获取表信息方法
获取表: select table_name from user_tables; //当前用户的表 select table_name from all_tables; //所有用户的表 select ...
- Selenium 获取节点信息
Selenium 可以通过 find_element() 找到指定的节点,Selenium 也提供了相关的方法和属性来直接提取节点信息,如属性.文本等 from selenium import web ...
- 史上最全Linux提权后获取敏感信息方法
http://www.freebuf.com/articles/system/23993.html 在本文开始之前,我想指出我不是专家.据我所知,在这个庞大的区域,没有一个“神奇”的答案.分享,共享( ...
- js获取浏览器信息及版本(兼容IE)
获取浏览器信息方法有很多种,但是要是兼容ie旧版本就有点麻烦了,因为很多方法在旧版本ie是不支持的,所以ie我做了单独处理,但是目前还有小问题,就是想显示QQ浏览器,搜狗浏览器..这样的,这样还实现不 ...
- webdriervAPI(获取验证信息)
from selenium import webdriver driver = webdriver.Chorme() driver.get("http://www.baidu.co ...
随机推荐
- [HAOI2018]奇怪的背包 (DP,数论)
[HAOI2018]奇怪的背包 \(solution:\) 首先,这一道题目的描述很像完全背包,但它所说的背包总重量是在模P意义下的,所以肯定会用到数论.我们先分析一下,每一个物品可以放无数次,可以达 ...
- ubuntu12.04+cuda6.0+caffe(新版)的安装
参照两位的博客 http://caffe.berkeleyvision.org/ 官网 http://blog.csdn.net/u013476464/article/details/38071 ...
- 【Linux】VMware虚拟机中如何配置静态IP
此处详解如何在VMware虚拟机中配置静态IP. 上图是一个草图,大致说明下VMware网络情况.网段指某个IP范围,例如一栋小区楼和另一栋小区楼就不是一个网段 如果你在A小区,你女朋友在B小区,你想 ...
- ROS Kinetic Install on Debian 9
Not Succesed! 1. 配置源$ sudo sh -c 'echo "deb http://packages.ros.org/ros/ubuntu $(lsb_release - ...
- 【比赛游记】FJOI2019瞎打记
\(\mathrm{day}\) \(-4\) 又是睡到中午才起来,这样下去省选会睡迟的. 然后下午在补 WF2019 的题目,很快就能补完的(大雾). \(\mathrm{day}\) \(-3\) ...
- SpringBoot使用外置的Servlet容器
SpringBoot默认使用嵌入式的Servlet容器,应用打包成可执行的jar包 优点:简单.便携 缺点:默认不支持jsp,优化定制比较复杂(使用定制器serverProperties.自定义Emb ...
- java中网络设置代理
三种方式: 1.JVM启动时加参数设置代理 在系统启动时,使用-D项来设置代理. 例如: java -Dhttp.ProxyHost="proxyUrl" -Dhttp.Proxy ...
- UML和模式应用4:初始阶段(5)--用例编写的准则
1.前言 本文主要介绍用例编写时所遵循的几条基本准则. 2.用例编写的准则 2.1 以本质的风格编写用例 如系统认证,而不要说 需要输入ID进行认证等 2.2 编写简洁的用例 如系统认证,不要说 这个 ...
- phantomjs 下拉滚动条获取网页的全部源码
//codes.js var system = require('system'); var fs = require("fs"); //console.log('Loading ...
- 001_ansible通过堡垒机登录
一. 之前一直通过跳板机登录线上服务器,ssh可以的,如下图所示 vim ~/.ssh/config ssh xx.xx.xx.xx线上服务器是可以的,但是ansible执行显示目标主机不可达,其实a ...
