element的form表单中如何一行显示多el-form-item标签
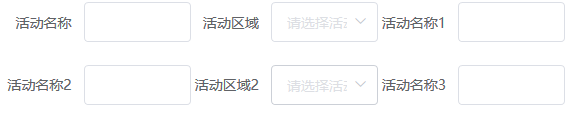
效果图:

HTML代码:
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.4.3/lib/index.js"></script>
<div id="app">
<el-form ref="form" :model="form" label-width="80px">
<el-row>
<el-col :span="8">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动名称1">
<el-input v-model="form.name1"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-form-item label="活动名称2">
<el-input v-model="form.name2"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动区域2">
<el-select v-model="form.region2" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动名称3">
<el-input v-model="form.name3"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
Babel + JSX + No-Library (pure JS)代码:
var Main = {
data() {
return {
form: {
name: '',
region: '',
name2: '',
name3: '',
region2: '',
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
element的form表单中如何一行显示多el-form-item标签的更多相关文章
- Form表单中的action路径问题,form表单action路径《jsp--->Servlet路劲问题》这个和上一个《jsp--->Servlet》文章有关
Form表单中的action路径问题,form表单action路径 热度5 评论 50 www.BkJia.Com 网友分享于: 2014-08-14 08:08:01 浏览数44525次 ...
- Form表单中的action提交路径问题
Form表单中的action提交路径问题 Form表单action属性和method属性的一些问题: 我遇到的是Form表单提交到servelet处理时遇到的问题:(1)<form name=& ...
- javascript将form表单中的元素值封装成json格式
把form表单中的元素值封装成json function toJSON(form)//form是要进行封装的form表单对象,dom对象,可以通过document.mainForm获得,mainFor ...
- form表单中的id 与name的区别
以前经常写form表单时,不写id和name,总觉得没有什么用.后来一看后台套完的页面发现,他们都补上name,不知道所以然,就查了一下资料,吓我一跳,要是照我那样写根本不会有数据传到服务器.原来表单 ...
- bootstrap中模态框如果放入form表单中会存在的问题
bootstrap中模态框如果放入form表单中会存在的问题:当模态框显示时,点回车会出现表单自动提交!!!所以在使用模态框的时候要特别注意!
- form表单中id与name的区别
以前经常写form表单时,不写id和name,总觉得没有什么用.后来一看后台套完的页面发现,他们都补上name,不知道所以然,就查了一下资料,吓我一跳,要是照我那样写根本不会有数据传到服务器.原来表单 ...
- jQuery中设置form表单中action的值的方法
下面介绍在jQuery中设置form表单中action的值的方法. $("#myFormId").attr("action", "userinfo.s ...
- jQuery中设置form表单中action值与js有什么不同。。。。
jQuery中设置form表单中action值与js有什么不同.... HTML代码如下: <form action="" method="post" i ...
- jsp中的form表单中的 id和name有什么区别了
<form action="./system/WebServer_webServerLogin" method="post" id="login ...
随机推荐
- 在iOS端如何使用Charles用作http调试
转:http://blog.csdn.net/messageloop3/article/details/9966727 在iOS端如何使用Charles用作http调试 After noticing ...
- 如何用 async 控制流程
来自: http://larry850806.github.io/2016/05/31/async/ [Javascript] 如何用 async 控制流程 (一) 31 May 2016 async ...
- WIN10平板 如何修改网络IP地址为固定
右击网络,属性,更改适配器设置,然后可以找到当前的无线网络 然后依次点开即可修改IP地址
- OpenGL核心技术之HDR
笔者介绍:姜雪伟.IT公司技术合伙人,IT高级讲师,CSDN社区专家.特邀编辑,畅销书作者.国家专利发明人;已出版书籍:<手把手教你架构3D游戏引擎>电子工业出版社和<Unity3D ...
- from String value ('{}'); no single-String constructor/factory
需要为类增加一个接受String的构造函数: 例如: public class B { private String name; public B(String b) { } public Strin ...
- java.util.WeakHashMap
http://mikewang.blog.51cto.com/3826268/880775 http://mzlly999.iteye.com/blog/1126049 java.util.WeakH ...
- Adobe Photoshop CC2019中文破解版
今天突发兴致玩PS, 之前安装的是CS6, 下载安装色相环插件后 先采用拷贝文件夹的方式将Coolorus放到plug-in下, 重启发现窗口>扩展程序 这项是灰色的. 于是采用安装coolor ...
- SessionFactory 执行原生态的SQL语句
public List<User> getPageIndex(int pageIndex,int topNum){ String hql = "select top(" ...
- dd测试硬盘性能
下面直接介绍几种常见的DD命令,先看一下他的区别~ dd bs=64k count=4k if=/dev/zero of=testdd bs=64k count=4k if=/dev/zero of= ...
- openssl命令行工具简介 - 指令x509
原文链接: http://blog.csdn.net/allwtg/article/details/4982507 openssl命令行工具简介 - 指令x509 用法: open ...
