关于事件循环机制event loop
setTimeout(()=> {
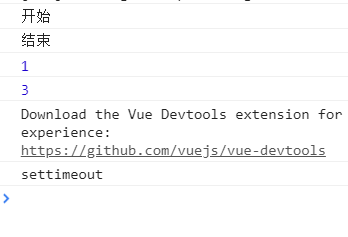
console.log('settimeout')
},100)
console.log('开始')
console.log('结束')
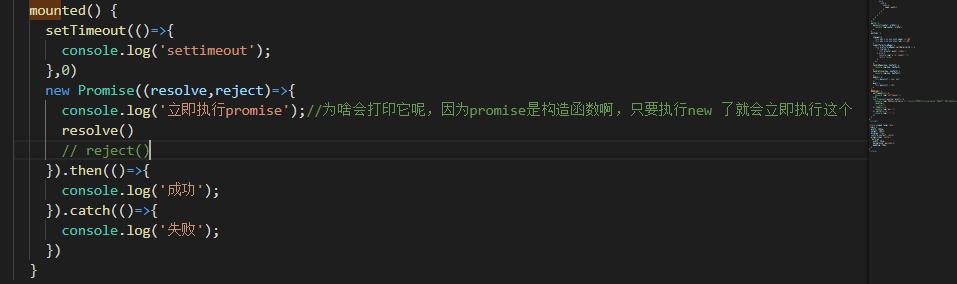
new Promise(resolve => {
resolve()
// 实例化这里是同步
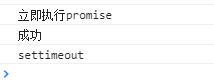
console.log(1)
}).then(() => {
// 回调才是异步
console.log(3)
})

为啥呢,因为setTimeout一类的是宏任务(主任务),promise,awit等是微任务,你可以这么理解,银行排队那号,一个一个排队就是主任务 ,当叫我的号时,我去办了张卡,然后存了现金(这个理解为微任务,)然后我又要买理财产品(这又是一个微任务),直到我全部都办完之后,柜台才会喊下一个号,这么理解就好理解了哈
哪个优先级高呢?
微任务高


可以看出微任务的优先级更高,
Promise构造函数接受一个参数(此参数是函数),只有一种状态,resolve就调用成功回调,失败就掉失败回调,两个一起写谁在前面谁先执行
关于事件循环机制event loop的更多相关文章
- 一篇文章图文并茂地带你轻松学完 JavaScript 事件循环机制(event loop)
JavaScript 事件循环机制 (event loop) 本篇文章已经默认你有了基础的 ES6 和 javascript语法 知识. 本篇文章比较细致,如果已经对同步异步,单线程等概念比较熟悉的读 ...
- js事件循环机制(Event Loop)
javascript从诞生之日起就是一门 单线程的 非阻塞的 脚本语言,单线程意味着,javascript代码在执行的任何时候,都只有一个主线程来处理所有的任务,非阻塞靠的就是 event lo ...
- 初探nodejs事件循环机制event loop
nodejs的特点 nodejs 具有事件驱动和非阻塞I/O的特点. 事件驱动是指nodejs把每一个任务当成事件来处理. 非阻塞I/O是指nodejs遇到I/O任务时,会从线程池调度单独的线程处理I ...
- js高级-浏览器事件循环机制Event Loop
JavaScript 是队列的形式一个个执行的 同一时间只能执行一段代码,单线程的 (队列的数据结构) 浏览器是多线程的 JavaScript执行线程负责执行js代码 UI线程负责UI展示的 Jav ...
- Node.js 事件循环(Event Loop)介绍
Node.js 事件循环(Event Loop)介绍 JavaScript是一种单线程运行但又绝不会阻塞的语言,其实现非阻塞的关键是“事件循环”和“回调机制”.Node.js在JavaScript的基 ...
- 深入理解JavaScript的事件循环(Event Loop)
一.什么是事件循环 JS的代码执行是基于一种事件循环的机制,之所以称作事件循环,MDN给出的解释为 因为它经常被用于类似如下的方式来实现 while (queue.waitForMessage()) ...
- js 彻底搞懂事件循环机制 Event Loop
我们都知道javascript是单线程语言,就是因为单线程的特性,就不得不提js中的同步和异步 一.同步和异步 所谓单线程,无非就是同步队列和异步队列,js代码是自上向下执行的,在主线程中立即执行的就 ...
- 消息队列和事件循环(Event Loop)
产生原因 为什么会有消息队列和事件循环呢?首先最关键的一点在于JS是个单线程,并且主线程非常繁忙,既要处理 DOM,又要计算样式,还要处理布局,同时还需要处理 JavaScript 任务以及各种输入事 ...
- 理解js事件循环(event loop)
队列:先进先出 栈:后进先出 javascript的Event Loop 和 Node.js的Event Loop 区别: js(运行在浏览器),有主线程.异步任务队列的概念: node.js使用li ...
随机推荐
- Maven、SpringBoot框架结构优化
一.创建maven项目,名为test-parent,pom文件如下: ... <artifactId>test-parent</artifactId> <version& ...
- 如何将sql查询出的结果,用符号隔开
晚饭过后,打开QQ圈子,发现QQ群里有人提问了一个问题↓ 数据表中有这样的数据 如何转换为 ,, , 知道写存储过程或者函数可以解决,但是想想能不能用一条sql语句解决...未果... 还是去搜索了下 ...
- centos 断网
不知道为什么.....开启服务后就是断线 查询 ip addr 故障状态 正常状态 配置中关闭网络管理 命令:chkconfig NetworkManager off 配置中开启网络管理 命令: ch ...
- 【单调栈】hdu 6319 杭电多校Problem A. Ascending Rating
http://acm.hdu.edu.cn/showproblem.php?pid=6319 从后往前更新,维护一个递减单调栈(队列) 最近很多题都是单调栈... #define _CRT_SECUR ...
- 石子合并 区间dp模板
题意:中文题 Description 在操场上沿一直线排列着 n堆石子.现要将石子有次序地合并成一堆.规定每次只能选相邻的两堆石子合并成新的一堆, 并将新的一堆石子数记为该次合并的得分.允许在第一次合 ...
- 查看ElasticSearch服务状态和结果的URL
1,查看es集群状态 http://ip:port/_cat/health?v 2,集群节点健康查看 http://ip:port/_cat/nodes?v 3,列出集群索引 http://ip:po ...
- centos7上安装nagios及增加监控服务器
参考博客 http://blog.csdn.net/firstar521/article/details/52848393 当配置了linux.cfg和Windows.cfg文件,重启nagios后发 ...
- PHP 正则表达式---匹配模式
1.PHP 正则表达式 正则表达式贪婪匹配,非贪婪匹配. 默认是贪婪匹配, 例如 ①.贪婪匹配, $str = ' 香肠 月饼 '; preg_match('/ (.)</td>/',$s ...
- Appium入门(6)__appium-desktop安装
部分摘自:http://www.testclass.net/appium/appium-base-desktop/ Appium-Server主要用来监听移动设备,然后将不同编程语言编写的 appiu ...
- java 网络编程(一)InetAddress
package cn.sasa.net; import java.net.InetAddress; import java.net.UnknownHostException; public class ...
