2.4 CSS定位
前言
大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求。css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁。
这一篇css的定位方法,主要是对比上一篇的xpath来的,基本上xpath能完成的,css也可以做到。两篇对比学习,更容易理解。
2.4.1 css:属性定位
1.css可以通过元素的id、class、标签这三个常规属性直接定位到
2.如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>
3.css用#号表示id属性,如:#kw
4.css用.表示class属性,如:.s_ipt
5.css直接用标签名称,无任何标示符,如:input

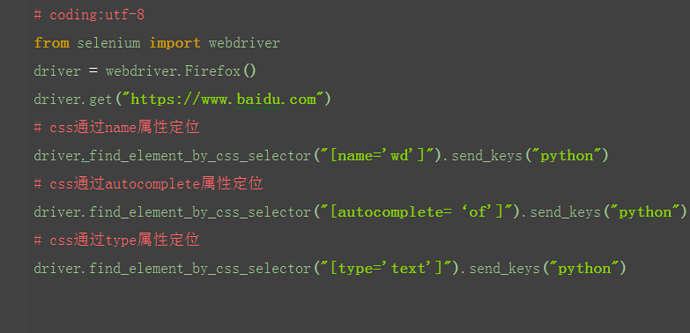
2.4.2 css:其它属性
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位
2.以下是定位其它属性的格式

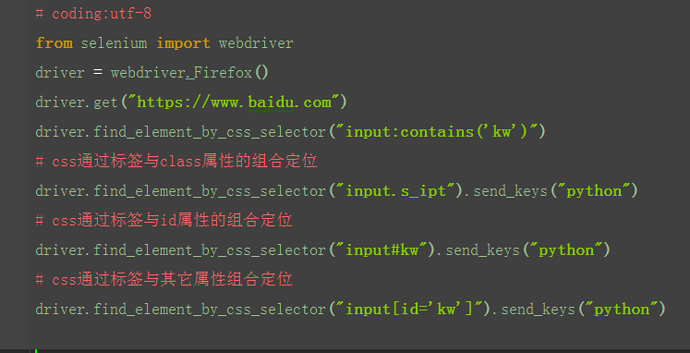
2.4.3 css:标签
1.css页可以通过标签与属性的组合来定位元素

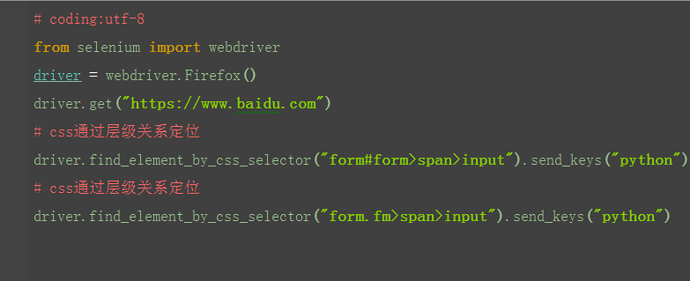
2.4.4 css:层级关系
1.在前面一篇xpath中讲到层级关系定位,这里css也可以达到同样的效果
2.如xpath:
//form[@id='form']/span/input和
//form[@class='fm']/span/input也可以用css实现

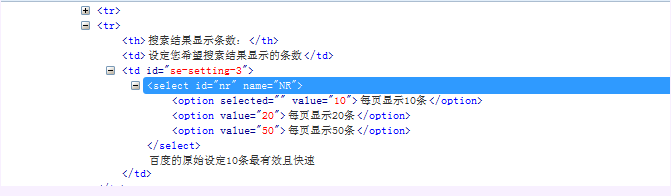
2.4.5 css:索引
1.以下图为例,跟上一篇一样:

2.css也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩。

2.4.6 css:逻辑运算
1.css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字

2.4.7 css:模糊匹配
1.css的模糊匹配contains('xxx'),网上虽然用各种资料显示能用,但是小编亲自试验了下,一直报错。
2.在各种百度后找到了答案:you
can't do this withCSS selectors, because there is no such thing
as:contains() in CSS. It was a proposal that was abandoned years ago.
非常遗憾,这个语法已经被抛弃了,所以这里就不用管这个语法了。
css语法远远不止上面提到的,还有更多更强大定位策略,有兴趣的可以继续深入研究。官方说法,css定位更快,语法更简洁,但是xpath更直观,更好理解一些。
2.4 CSS定位的更多相关文章
- css定位
文档流 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版 ...
- 常用的CSS定位,XPath定位和JPath定位
CSS定位 举例 描述 div#menu id为menu的div元素 div.action-btn.ok-btn class为action-btn和ok-btn的div元素 table#emailLi ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- CSS 定位
一.CSS 定位和浮动 它们代替了多年来的表格布局. 定位的思想很简单,相对于正常位置.相对于父元素.另一个元素甚至是浏览器窗口的位置. 浮动在 CSS1 中被首次提出.浮动不完全是定位, ...
- Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析
加速IE浏览器自动化执行效率:Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析 1.技术背景 在Web应用中,用户通过键盘在输入框中输入值和鼠标点击按钮,链 ...
- CSS定位小技巧
CSS定位Static 默认定位Relative 相对定位:left 和topposition: relative;/*相对定位*/ left:40px;/*在原来的位置向右移动*/ top:100p ...
- (七)CSS定位(Positioning)
CSS定位属性允许对元素进行定位. 一切皆为框: div.h1或p元素常被称为块级元素,而span和strong等元素成为行内元素,但是可是使用 display 属性改变框的类型,将display设置 ...
- CSS定位(CSS定位概述、相对定位、绝对定位、浮动)
CSS 定位属性 CSS 定位属性允许你对元素进行定位. 属性 描述 position 把元素放置到一个静态的.相对的.绝对的.或固定的位置中. top 定义了一个定位元素的上外边距边界与其包含块上边 ...
- CSS定位(postion)和移动(float)
5.定位和移动:Positioning(定位)CSS定位属性允许你为一个元素定位.它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么. 元素可以使用的顶部,底部,左侧和右侧 ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
随机推荐
- 【转】JavaScript => TypeScript 入门
几个月前把 ES6 的特性都过了一遍,收获颇丰.现在继续来看看 TypesScript(下文简称为 “TS”).限于经验,本文一些总结如有不当,欢迎指正. 官网有这样一段描述: TypeScript ...
- SpringBoot鸡汤(注解集合二)
1.@NotNull :属性值不为空 2.@Profiles @Configuration @Profile("production") public class Producti ...
- win7 忘记密码
你可以找个PE来修改密码,用光盘或U盘做PE都行,现在很多PE都支持密码修改的!不过下面这个方法还是要用到PE:1. 进入pe2.进入c:\windows\system32下 更改magnify.ex ...
- suffix word cy dom faction ful fold form out1
1★cy ﹎﹎﹎﹎性质,状态 2★ dom ﹎﹎﹎﹎领域,范围 1★ faction ﹎﹎﹎﹎达到什么样的状态 2★ ful ﹎﹎﹎﹎满,量 *******有~的 3★ fold ﹎﹎﹎﹎双, ...
- Oracle 当前日期如何添加指定年数、月数、天数、时数、分钟数、秒数
Oracle 当前时间如何添加指定数,来获取指定的年数.月份或其他的时间日期 --当前时间(2018-10-19 16:51:22)--- select sysdate nowDate from du ...
- 洛谷 P4515 [COCI2009-2010#6] XOR
题意 平面直角坐标系中有一些等腰直角三角形,且直角边平行于坐标轴,直角顶点在右下方,求奇数次被覆盖的面积.N<=10.输入为x,y,r,分别表示三角形顶点的坐标与三角形的边长. 如: 总面积为0 ...
- 顺便谈谈对于Java程序猿学习当中各个阶段的建议
引言 其实本来真的没打算写这篇文章,主要是LZ得记忆力不是很好,不像一些记忆力强的人,面试完以后,几乎能把自己和面试官的对话都给记下来.LZ自己当初面试完以后,除了记住一些聊过的知识点以外,具体的内容 ...
- Flatten Nested List Iterator
Given a nested list of integers, implement an iterator to flatten it. Each element is either an inte ...
- Linux关闭防火墙步骤
1 先查询防火墙状态 [root@old-09 ~]# /etc/init.d/iptables status Table: filter Chain INPUT (policy ACCEPT) ...
- SQL-20 查找员工编号emp_no为10001其自入职以来的薪水salary涨幅值growth
题目描述 查找员工编号emp_no为10001其自入职以来的薪水salary涨幅值growthCREATE TABLE `salaries` (`emp_no` int(11) NOT NULL,`s ...
