vue组件生命周期详解
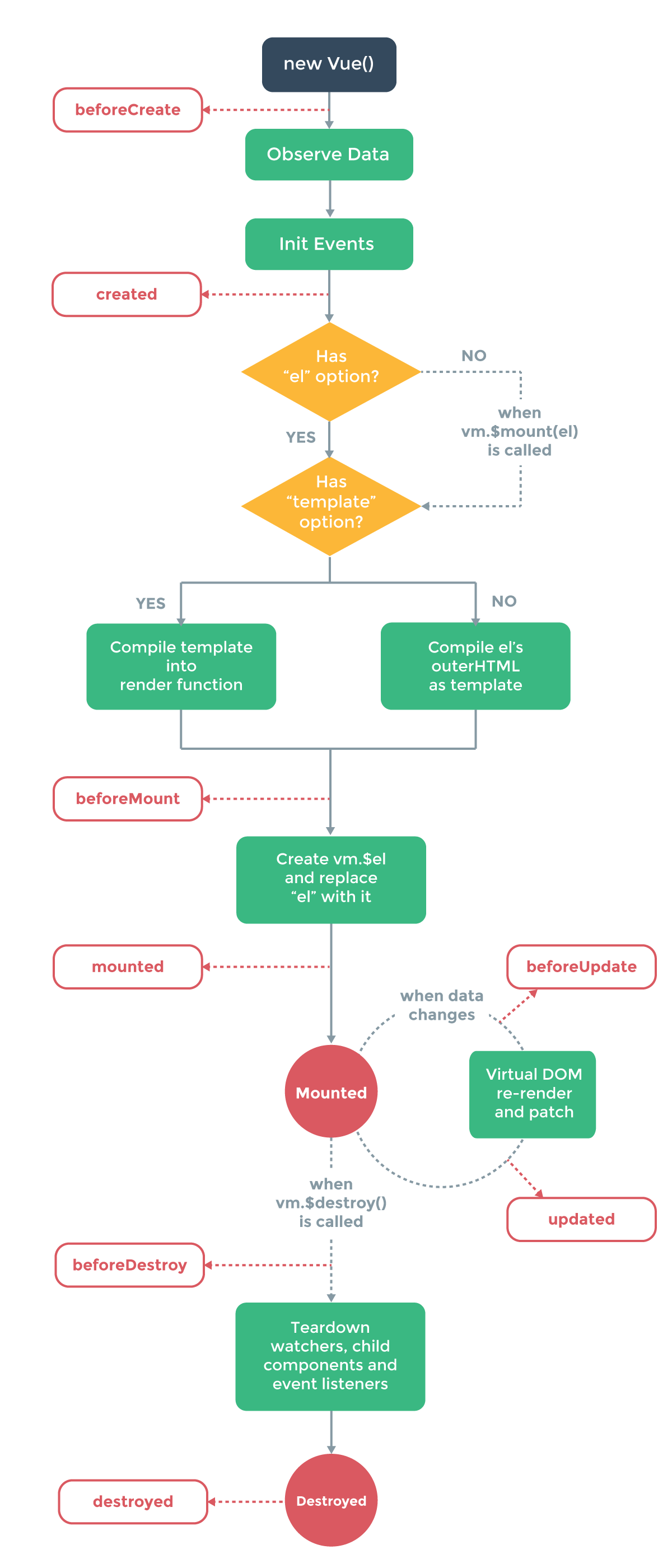
- 、beforeCreate
- 在实例初始化之后,数据观测和event/watcher时间配置之前被调用。
- 、created
- 实例已经创建完成之后被调用。在这一步,实例已经完成以下的配置:数据观测,属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。
- 、beforeMount
- 在挂载开始之前被调用:相关的render函数首次被调用。
- 该钩子在服务器端渲染期间不被调用。
- 、mounted
- el被新创建的vm.$el替换,并挂在到实例上去之后调用该钩子函数。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
- 该钩子在服务端渲染期间不被调用。
- 、beforeUpdate
- 数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前。
- 你可以在这个钩子中进一步第更改状态,这不会触发附加的重渲染过程。
- 该钩子在服务端渲染期间不被调用。
- 、updated
- 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
- 当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
- 该钩子在服务端渲染期间不被调用。
- 、activated
- keep-alive组件激活时调用。
- 该钩子在服务器端渲染期间不被调用。
- 、deactivated
- keep-alive组件停用时调用。
- 该钩子在服务端渲染期间不被调用。
- 、beforeDestroy 【类似于React生命周期的componentWillUnmount】
- 路由跳转加载的时候会调用。(有时用到eventBus事件总线事件不触发的时候,放到此生命周期里问题就解决了。)
- 实例销毁之间调用。在这一步,实例仍然完全可用。
- 该钩子在服务端渲染期间不被调用。
- 需要注意的是当组件使用了<keep-alive>进行缓存组件数据时,beforeDestroy生命周期也不会执行。
- 、destroyed
- Vue实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
- 该钩子在服务端渲染不会被调用。

vue组件生命周期详解的更多相关文章
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- VUE二 生命周期详解
vue官网对vue生命周期的介绍 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实 ...
- vue实例生命周期详解
每个 Vue 实例在被创建之前都要经过一系列的初始化过程. 例如,实例需要配置数据观测(data observer).编译模版.挂载实例到 DOM ,然后在数据变化时更新 DOM . 在这个过程中,实 ...
- Vue组件通信方式全面详解
vue组件通信方式全面详解 众所周知,Vue主要思想就是组件化开发.因为,在实际的项目开发中,肯定会以组件的开发模式进行.形如页面和页面之间需要通信一样,Vue 组件和组件之间肯定也需要互通有无.共享 ...
- ASP.NET生命周期详解
最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多处理流程,如管道事件等 ...
- ASP.NET生命周期详解 [转]
最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多处理流程,如管道事件等 ...
- ASP.NET生命周期详解(转)
看到好文章需要分享. 最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多 ...
- ASP.NT运行原理和页面生命周期详解及其应用
ASP.NT运行原理和页面生命周期详解及其应用 1. 下面是我画的一张关于asp.net运行原理和页面生命周期的一张详解图.如果你对具体不太了解,请参照博客园其他帖子.在这里我主要讲解它的实际应用. ...
- Vue 组件生命周期钩子
Vue 组件生命周期钩子 # 1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期 # 2)在组件创建到销毁的过程中,会出现众多关键的时间节点, 如: 组件要创建了.组件创建完毕了.组件数据渲染 ...
随机推荐
- WebStorm破解方法
http://www.jianshu.com/p/85266fa16639 http://idea.lanyus.com/ webstorm 入门指南 破解方法 1. 下载的WebStorm http ...
- np.split()和np.array_split()
来自:爱抠脚的coder np.split(): 该函数的参数要么按照数字划分(int),要么是按列表list划分:如果仅是输入一个int类型的数字,你的数组必须是均等的分割,否则会报错. np.ar ...
- django Admin文档生成器
Django的admindocs应用可以从模型.视图.模板标签等地方获得文档内容. 一.概览 要激活admindocs,请按下面的步骤操作: 在INSTALLED_APPS内添加django.cont ...
- SQL Server DATEADD() 函数及实际项目应用注意事项
1. DATEADD() 函数的解释和语法分析 DATEADD() 函数在日期中添加或减去指定的时间间隔. 语法: DATEADD(datepart,number,date) date 参数是合法的日 ...
- pytorch-1.0 踩坑记录
参加百度的一个竞赛,官方要求把提交的代码测试环境pyorch1.0,于是将自己计算机pytorch升级到1.0. 在ubuntu下用conda install pytorch 命令安装时,效果很差,解 ...
- Codeforces 1006 F - Xor-Paths
F - Xor-Path 思路: 双向搜索dfs 如果普通的搜索复杂度是n 那么双向搜索复杂度是√n 代码: #include<bits/stdc++.h> using namespace ...
- Inception网络
2018-12-09 19:39:38 一.1 * 1卷积 pooling可以对feature map的height,width进行修改,但是对通道数目无法修改. 1 * 1卷积可以在不改变图像大小的 ...
- Ubuntu更改源和搜狗输入法安装卸载
安装完Ubuntu 16.04后,要更换为国内的软件源: sudo gedit /etc/apt/sources.list #用文本编辑器打开源列表 在文件开头添加下面的阿里云的软件源: deb ...
- wpf 使用DocumentViewer打印
https://blog.csdn.net/duanzi_peng/article/details/14118937?locationNum=15 https://www.cnblogs.com/zl ...
- You Don't Know JS: Scope & Closures (第3章: 函数 vs 块作用域)
第二章,作用域由一系列的bubbles组成.每一个都代表了一个container或bucket,装着被声明的identifiers(variables, functions).这些bubbles相互嵌 ...
