unity DoTween使用
- 先说插件获取,DoTween是一个开源的插件,它的代码托管在Github上[https://github.com/Demigiant/dotween]。若只是单纯项目需要是可以去AssetStore获取,亦可以去插件官网http://dotween.demigiant.com/。
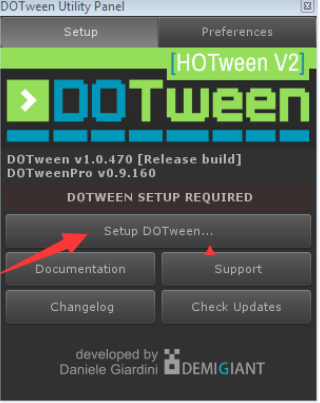
- 下载完成后直接导入插件,若是新的项目初次导入该插件,或弹出提示框初始化该插件;

点击之后,完成配置。
- 或者是导入插件之后基本操作: 导入----> Tools ----> DOTween Utility Panel点击打开----> 点击SetupDoTween即可;[注:该步操作大都是为了版本的问题,若导入的时候提醒版本更新等的,点击更新确认即可]
- 前提说明:
- Tweener:一个持有值的控制并使值起作用的tween ;
- Sequence:一个特殊的tween,控制其它tweens和将它们当成一个组;
- Tween:一个通用的词,表名包括Tweener和Sequence Nested ;
- tween : 一个包含在Sequence内的tween;
- 方法前缀:对于编辑器代码感应很重要,所以了解:
- DO开头:操作所有已知对象,也是DOTween类的前缀。例子:transform.DOMoveX(X,X); transform.DORestart(); DOTween.Play();
- Set: 可以返回tween的设置。(除了From之外,尽管把它当作一个设置来用)
- On: 所有可链式返回tween的回调;
二、可视化编程详解
1.添加组件:DoTweenAnimation[作用:做补间动画]
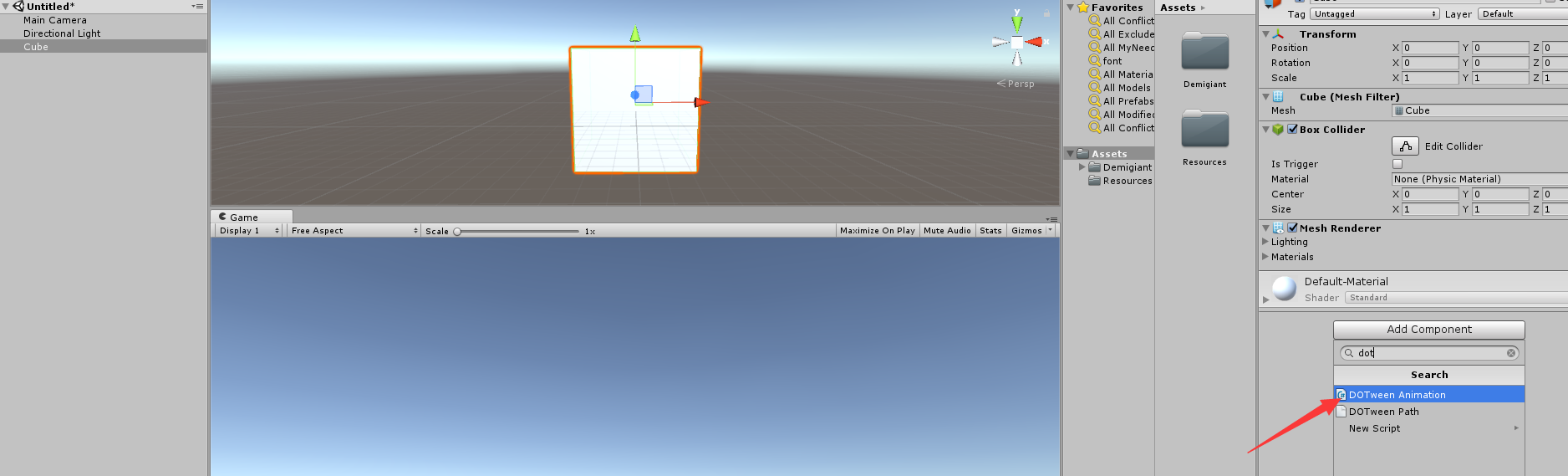
选择3D对象或者2D对象,直接在AddComponent处,搜索DoTween 就可以看到DoTween Animation和DoTweenPatch;栗子在下:

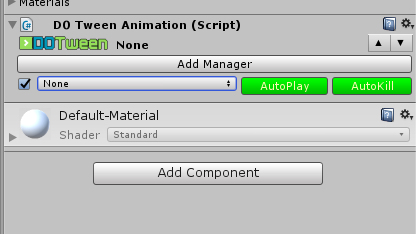
2.添加组件之后,AutoPlay[自动播放]和AutoKill[动画播放完成后,是否自动删除该动画]都是可以在初始化的面板里设置初始值的,若有需要是可以“点击”,取消掉。

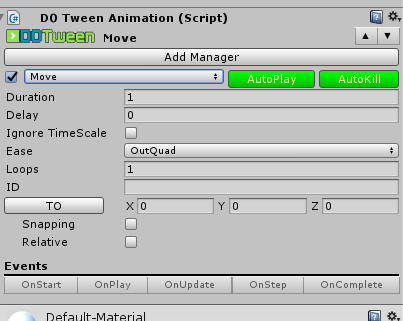
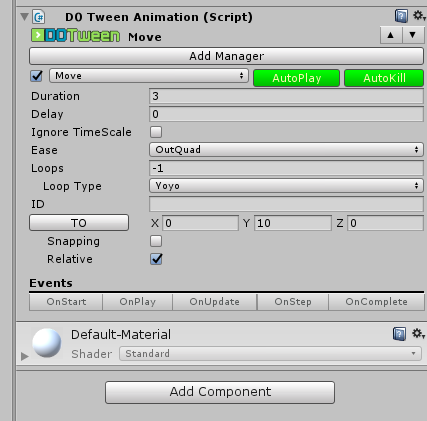
3.举个栗子:以Move为例。

注:在DoTween中是没有速度V这个概念的,只可以通过该动画执行所用的时间(Duration)和路径进行估量;
先说一下一些公共的属性:
- Duration:持续的时间;
- Ignorer TimeScale:忽略时间表;
- Ease:减缓,是动画的过程曲线,是枚举类型;
- loops:循环次数。0和1代表一次,-1代表无限次数的循环,大于等于2都是设定固定的循环次数;
- ID:动画的ID,通过ID可以直接用代码控制;
- To:到达的目标位置,可设置XYZ的值或者设置物体对象最为目标位置;[可点击“To”设置Form从哪里]
- Snapping:强烈,尖锐的;勾选后,动画稍显突兀,建议默认不勾选;
- Relative:相对的。
注意:若loops的值是-1,此时会在选项下方出现循环样式[Loop Type]的选项,默认是Restart[即重新开始],样式还有Yoyo[溜溜球]和Incremental[递增的,是在对象动画结束位置为起始点开始执行动画]
事件:OnStart:初始化的时候,第一次运行时
OnPlay:运行开始的时候,每次运行开始
OnUpdate:运行时候的每一帧
OnStep:运行时候的每一个步骤
OnComplete:动画结束的时候
此处的Move[移动]是相对于世界坐标来说的,栗子:向(0,10,0)的位置来回运动,用时3秒

若是需要添加事件,只需要点击对应的On-方法添加即可。LocalMove同Move,唯一区别就是LocalMove是自身的坐标,相对于父物体来说。
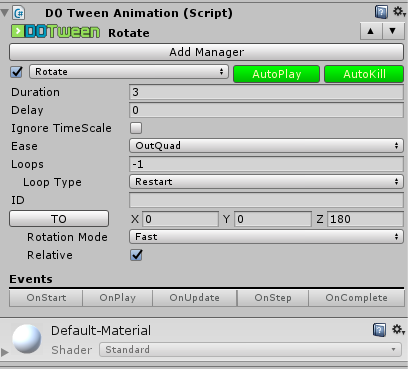
4.Rotate:[以世界轴位旋转中心]
- To:目的旋转角度;同样点击可设置From--
- Rotation Mode:旋转模式,默认是Fast[快速]。有Fast Beyond 360[快速超过360]、World Axis Add [世界轴的正方向]、Local Axis Add[自身轴的正方向]
栗子:


localRotate同上类似,唯一区别就是LocalRotate是相对于自身轴;
5.Scale:缩放比例;
- To:到达设置的比例(可通过“点击”,设置From-)
- Uniform:统一调节(XYZ一起改变,若不勾选的话,可以对三个轴进行单一调节);
最后,最好的素材资料就是,官网提供的文档,地址:http://dotween.demigiant.com/documentation.php
unity DoTween使用的更多相关文章
- unity Dotween插件的简单介绍及示例代码
unity里面做插值动画的插件有许多,比较常见的有itween.hotween.dotween.根据大家的反馈和实际体验来说,dotween插件在灵活性.稳定性.易用性上都十分突出.这里简单介绍下它的 ...
- Unity Dotween官方案例学习
本文只涉及一些案例,具体查看 DoTween 官方文档. 一. Basics public class Basics : MonoBehaviour { public Transform redCub ...
- Unity Dotween build error
unity这东西感觉挺坑 在mac上build的时候遇到error IL2CPP error for method 'System.Void DG.Tweening.DOTweenPath::DORe ...
- Unity DoTween 动画使用案例
这边我就直接放一个标准的Dotween动画的使用demo吧. 这个案例满足应该可以完成你所想实现的几乎所有复杂动画. void PlayTween() { //set tween data float ...
- unity DOTween Pro的使用--简化流程--自动播放
当gameobject setActive(true)的时候自动播放动画 1) 添加DoTween Animation. 设置动画效果, 略 选中 AutoPlay, 取消 AutoKill 2) 在 ...
- DOTween实现缓动变值动效
DOTween.To(getter, setter, to, float duration) 是常用的一个变值方法(一定时间将某变量从起始值到终点值进行变化),可以便捷实现 滚分.涨进度条 等功能 但 ...
- 时光煮雨 Unity3D让物体动起来③—UGUI DoTween&Unity Native2D实现
本文首发蛮牛,次发博客园.接系列 第一篇,第二篇,本文为第三篇,再次感谢“武装三藏”在前两篇无私且精彩的问题解答 写在最前,时光煮雨,为了怀念 以下引用曾今读过的一些教程文章 其实这3种动画都有它特定 ...
- [Unity插件]DOTween基础
官方文档链接:http://dotween.demigiant.com/documentation.PHP#globalSettings 普通版下载地址:http://dotween.demigian ...
- unity缓动插件DOTween Pro v0.9.680
DoTween Pro是一款unity插件,是unity中最好用的tween插件,比起Dotween的免费版要多很多功能,实现脚本和视觉脚本的新功能,支持包括移动,淡出,颜色,旋转,缩放,打孔,摇动, ...
随机推荐
- zabbix系列(六)zabbix添加对ubuntu系统的监控
在ubuntu os上安装agent,使用如下命令: wget http://mirrors.aliyun.com/zabbix/zabbix/3.0/ubuntu/pool/main/z/zabbi ...
- 转载:分布式文件系统 - FastDFS 在 CentOS 下配置安装部署(1)
原文:http://blog.mayongfa.cn/192.html 一.安装 libfastcommon 和 FastDFS 1.下载安装 libfastcommon ,这里是通过wget下载(我 ...
- javascript NaN注意事项
NaN直译是Not a number NaN是个特殊的number,它和任何值相比都不相等,甚至和它自己. NaN === NaN 这个表达式是false 唯一能判断NaN的方法是 IsNaN(NaN ...
- Gradient Domain Guided Image Filtering(梯度域导向滤波)
作者提出了一种新的梯度域引导图像滤波器,通过将明确的一阶边缘感知约束结合到现有的引导图像滤波器中. matlab代码实现 转载至:https://blog.csdn.net/majinlei121/a ...
- VSCode配置python调试环境
VSCode配置python调试环境 很久之前的一个东东,翻出来看看 VSCode配置python调试环境 * 1.下载python解释器 * 2.在VSCode市场中安装Python插件 * 4.在 ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
- StackOverflowError的原因
package chapter04; /** 如果两个方法出现互相调用的时候会出现StackOverflowError*/ public class C06_Method { public stati ...
- 2018-2019-2 网络对抗技术 20165333 Exp1 PC平台逆向破解
1 逆向及Bof基础实践说明 1.1 实践目标 本次实践的对象是一个名为pwn1的linux可执行文件.该程序正常执行流程是:main调用foo函数,foo函数会简单回显任何用户输入的字符串.该程序同 ...
- Javascript中的反射机制(五)
一: 什么是反射机制 反射机制指的是程序在运行时能够获取自身的信息.例如一个对象能够在运行时知道自己有哪些方法和属性. 二: 在JavaScript中利用for(…in…)语句实现反射 在JavaSc ...
- GItlab作CI/CD时,想快点,有啥招?
如果希望.m2文件有存缓,或是不要每次从dockerhub上找镜像(有的是本地镜像,远程没有的) 那么,gitlab-runner的config.toml初步优化文件如下: concurrent = ...
