lumerical中DEVICE和MODE模块的交互使用(真的很干货!!可以自信的说网上绝对找不到比我更详细的步骤了)
几个脚本文件很重要!
Lumerical仿真流程:
一、DEVICE:
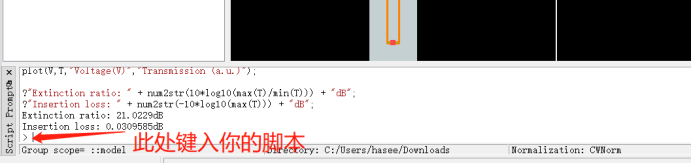
(1).建模并且运行完之后,在脚本提示符下键入以下脚本行以运行plotDopingProfile.lsf如图1(文件名如果索引不到的话就可以把文件直接用notepad++打开,然后把代码直接输入到device中script脚本中 如图2)脚本文件并生成下图 如图3:
(图2)

(图1)

(图3)

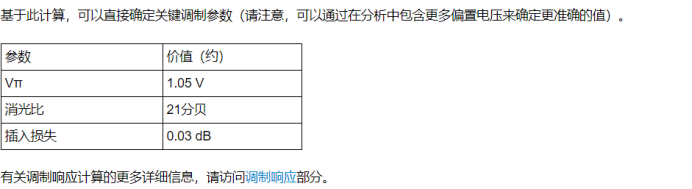
(2).仿真结束后,设置为以21个步骤施加0.5 V至1.2 V的电压扫描。运行模拟后,可以通过从CHARGE对象上下文菜单中选择“Visualize> anode”来绘制当前响应**。如图**

(3)、最关键的一步,这是用device的意义:设置charge监视器(monitor_wg),以便它自动将n和p分布保存到“pin_charge.mat”文件中,以便稍后导出到MODE。如图

二、Mode
(1)、打开 MODE Solutions中的模型(此模型和device中的模型要一样),导入从device导出来的mat文件

(2)、接下来,可以运行本征模求解器以计算不同电压下的光学模式。为了扫描所施加的偏置电压的范围,使用参数扫描。选择参数扫描“电压”,然后单击“运行”。(请注意,扫描需要一段时间才能扫过所有偏置点)

紧接着,扫描完之后,在设置模式

紧接着就可以点击运行了,运行结束之后就进行下一步
(3)可以使用提供的voltageMODEsweep_mzi.lsf脚本文件(文件名如果索引不到的话就可以把文件直接用notepad++打开,然后把代码直接输入到device中script脚本中)。打开并运行此脚本文件。

应从脚本生成以下图表。最后你要的结果全部都可以出来,恭喜!!左图显示了光学模式的有效折射率相对于施加的偏压的变化,右图显示了由于材料吸收引起的波导中的传播损耗[dB / cm]随偏置电压的变化。


lumerical中DEVICE和MODE模块的交互使用(真的很干货!!可以自信的说网上绝对找不到比我更详细的步骤了)的更多相关文章
- Fabric2.2中的Raft共识模块源码分析
引言 Hyperledger Fabric是当前比较流行的一种联盟链系统,它隶属于Linux基金会在2015年创建的超级账本项目且是这个项目最重要的一个子项目.目前,与Hyperledger的另外几个 ...
- 系统中异常公共处理模块 in spring boot
最近在用spring boot 做微服务,所以对于异常信息的 [友好展示]有要求,我设计了两点: 一. 在业务逻辑代码中,异常的抛出 我做了限定,一般只会是三种: 1. OmcException // ...
- iOS中使用UIWebView与JS进行交互
iOS中使用UIWebView与JS进行交互 前一段忙着面试和复习,这两天终于考完试了,下学期的实习也有了着落,把最近学的东西更新一下,首先是使用UIWebView与JS进行交互 在webView中我 ...
- Dojo初探之2:设置dojoConfig详解,dojoConfig参数详解+Dojo中预置自定义AMD模块的四种方式(基于dojo1.11.2)
Dojo中想要加载自定义的AMD模块,需要先设置好这个模块对应的路径,模块的路径就是这个模块的唯一标识符. 一.dojoConfig参数设置详解 var dojoConfig = { baseUrl: ...
- Python中os和shutil模块实用方法集…
Python中os和shutil模块实用方法集锦 类型:转载 时间:2014-05-13 这篇文章主要介绍了Python中os和shutil模块实用方法集锦,需要的朋友可以参考下 复制代码代码如下: ...
- Python中os和shutil模块实用方法集锦
Python中os和shutil模块实用方法集锦 类型:转载 时间:2014-05-13 这篇文章主要介绍了Python中os和shutil模块实用方法集锦,需要的朋友可以参考下 复制代码代码如下: ...
- RequireJS中的require返回模块
requirejs中定义AMD模块规则如下: define(function(){ var ProductManager={ Create:function(){ console.log(" ...
- JSON(五)——同步请求中使用JSON格式字符串进行交互(不太常见的用法)
在同步请求中使用JSON格式进行数据交互的场景并不多,同步请求是浏览器直接与服务器进行数据交互的大多是用jsp的标签jstl和el表达式对请求中的数据进行数据的渲染.我也是在一次开发中要从其它服务器提 ...
- Vue在MVC中的进行前后端的交互
Vue在MVC中的进行前后端的交互 Preface: 由于最近在研究前端相关的技术,作为前端非常优秀的框架Vue,个人在学习的过程中遇到一些问题,网上相关资料有限,所以在这这里总结一下个人使用Vue的 ...
随机推荐
- phpstorm中设置代码上传到github
参考: https://blog.csdn.net/Knight_quan/article/details/54894691 https://www.300168.com/biancheng/show ...
- linux下 GCC编译链接静态库&动态库
静态库 有时候需要把一组代码编译成一个库,这个库在很多项目中都要用到,例如libc就是这样一个库, 我们在不同的程序中都会用到libc中的库函数(例如printf),也会用到libc中的变量(例如以后 ...
- rpm command
rpm 实现程序管理 安装:-ivh ,--nodeps ,--replacepkgs 卸载: -e, --nodeps 升级: -Uvh -Fvh , --nodeps, --oldpackag ...
- python脚本解析json文件
python脚本解析json文件 没写完.但是有效果.初次尝试,写的比较不简洁... 比较烦的地方在于: 1,中文编码: pSpecs.decode('raw_unicode_escape') 2,花 ...
- HDU 4638 Group(莫队)题解
题意:n个数,每个数有一个值,每次询问一个区间,问你这个区间能分成连续的几段(比如7 1 2 8 就是两端 1 2 和 7 8) 思路:莫队.因为L.R移动顺序wa了20发...问了一下别人,都是先扩 ...
- 快速理解Java中的七种单例模式
饿汉式(推荐) package concurencyv2.chapter1; public class SingletonV2 { private static final SingletonV2 i ...
- MPU6050可以读取ID值,温度值和原始数据值为零问题解决
MPU6050可以读取ID值是0x68,但是读取到的原始数据为零(下面虚拟示波器图中温度值是36.529是单位转换公式中的值被打印出来了,实际值也是零).经论坛搜寻,发现MPU6050出现问题的原因有 ...
- 【Hadoop 分布式部署 十:配置HDFS 的HA、启动HA中的各个守护进程】
官方参考 配置 地址 :http://hadoop.apache.org/docs/r2.5.2/hadoop-project-dist/hadoop-hdfs/HDFSHighAvailabili ...
- pom.xml中build标签
1.分类 (1)全局配置(project build) 针对整个项目的所有情况都有效 (2)配置(profile build) 针对不同的profile配置 <project xmlns=&qu ...
- Echarts 地图上显示数值
Echarts 地图上展示数值,效果如下: 上代码:关键代码用红色 series: [ { //name: '香港18区人口密度', type: 'map', mapType: 'jiangsu', ...
