h5调用手机相册摄像头以及文件夹
在之前一家公司的时候要做一个app里面有上传头像的功能,当时研究了好久,找到了一篇文章关于h5摄像头以及相册的调用的,所以就解决了这个问题了!!我这里记录一下以便后面有人需要,可以参考一下!!!!
下面是完整的一个HTML页面内容,放在服务器上然后浏览就可以了,只支持Chrome和Safari核的浏览器,QQ浏览器,Chrome,Safari浏览器都可以。在不同的手机和浏览器上面展现的方式不一样。
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>上传图片</title>
- <meta charset="utf-8">
- </head>
- <body>
- <iframe name="uploadfrm" id="uploadfrm" style="display: none;"></iframe>
- <form name="formHead" method="post" action="" id="formHead" enctype="multipart/form-data" target="uploadfrm">
- <div>
- <div>
- <input type="file" name="file_head" id="file_head" onchange="javascript:setImagePreview();" />
- </div>
- <div>
- <div id="DivUp" style="display: none">
- <input type="submit" data-inline="true" id="BtnUp" value="确认上传" data-mini="true" />
- </div>
- </div>
- </div>
- </form>
- <div data-role="fieldcontain">
- <div id="localImag">
- <img id="preview" width="-1" height="-1" style="display: none" />
- </div>
- </div>
- <script type="text/javascript">
- function setImagePreview() {
- var preview, img_txt, localImag, file_head = document.getElementById("file_head"),
- picture = file_head.value;
- if (!picture.match(/.jpg|.gif|.png|.bmp/i)) return alert("您上传的图片格式不正确,请重新选择!"),
- !1;
- if (preview = document.getElementById("preview"), file_head.files && file_head.files[0]) preview.style.display = "block",
- preview.style.width = "63px",
- preview.style.height = "63px",
- preview.src = window.navigator.userAgent.indexOf("Chrome") >= 1 || window.navigator.userAgent.indexOf("Safari") >= 1 ? window.webkitURL.createObjectURL(file_head.files[0]) : window.URL.createObjectURL(file_head.files[0]);
- else {
- file_head.select(),
- file_head.blur(),
- img_txt = document.selection.createRange().text,
- localImag = document.getElementById("localImag"),
- localImag.style.width = "63px",
- localImag.style.height = "63px";
- try {
- localImag.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)",
- localImag.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = img_txt
- } catch(f) {
- return alert("您上传的图片格式不正确,请重新选择!"),
- !1
- }
- preview.style.display = "none",
- document.selection.empty()
- }
- return document.getElementById("DivUp").style.display = "block",
- !0
- }
- </script>
- </body>
- </html>
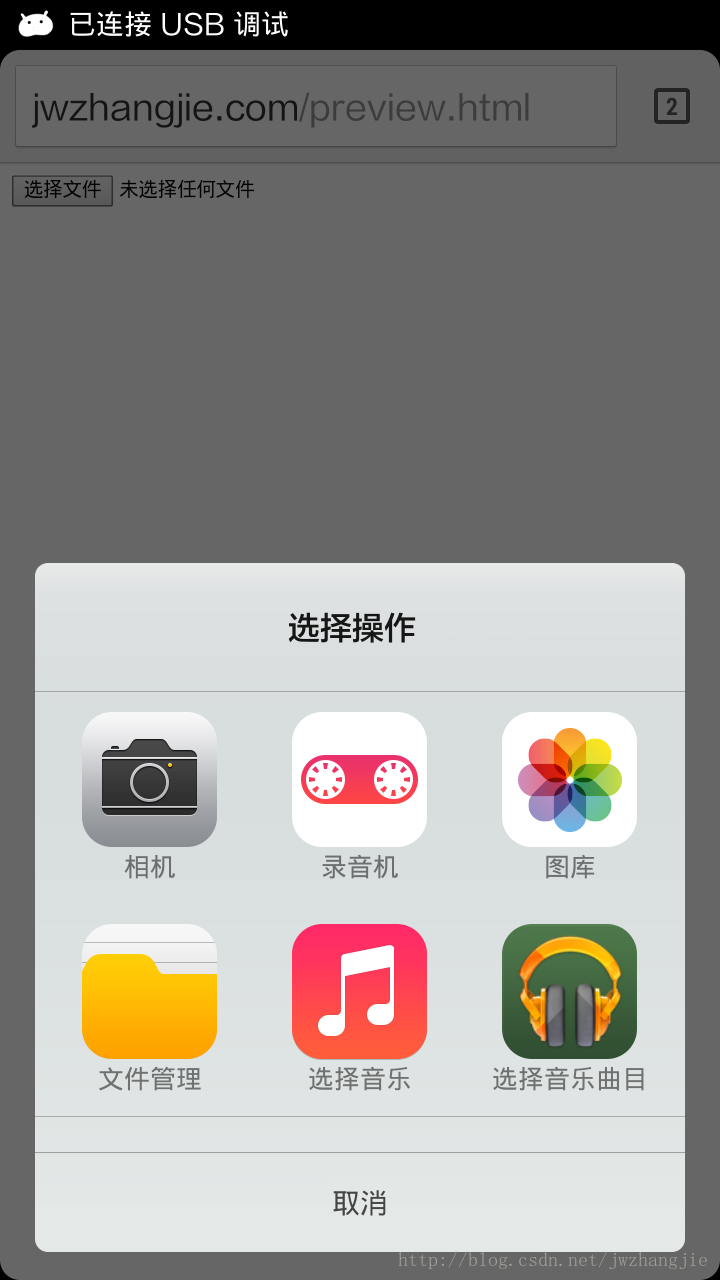
下面是几个效果图:
Chrome浏览器效果:

QQ浏览器效果:

拍照效果:

参考文献:http://blog.csdn.net/jwzhangjie/article/details/40391537#comments
h5调用手机相册摄像头以及文件夹的更多相关文章
- h5调用手机前后摄像头,拍照
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="pacam.aspx.cs& ...
- WebApp调用手机相册或摄像头、拨打电话
WebApp调用手机相册或摄像头.拨打电话 一.总结 一句话总结:input标签,指定type为file,选择好对应的accept即可.camera——相机,相应的accept为image : cam ...
- vue实现PC端调用摄像头拍照人脸录入、移动端调用手机前置摄像头人脸录入、及图片旋转矫正、压缩上传base64格式/文件格式
进入正题 1. PC端调用摄像头拍照上传base64格式到后台,这个没什么花里胡哨的骚操作,直接看代码 (canvas + video) <template> <div> &l ...
- ios最新调用手机相册选取头像(UIActionSheet过期)
由于 UIActionSheet过期所以可以使用如下调用手机相册 前提不要忘记添加代理如下两个 UIImagePickerControllerDelegate,UINavigationControll ...
- Unity调用windows系统dialog 选择文件夹
#region 调用windows系统dialog 选择文件夹 [StructLayout(LayoutKind.Sequential, CharSet = CharSet.Auto)] public ...
- 使用JS调用手机本地摄像头或者相册图片识别二维码/条形码
接着昨天的需求,不过这次不依赖微信,使用纯js唤醒手机本地摄像头或者选择手机相册图片,识别其中的二维码或者是条形码.昨天,我使用微信扫一扫识别,效果超棒的.不过如果依赖微信的话,又怎么实现呢,这里介绍 ...
- H5 调用 手机设备的功能
1.调用 邮件 : 参考 https://blog.csdn.net/github_38516987/article/details/77637546 (亲测有效) <a href=" ...
- 【Android】14.3 浏览手机中的所有文件夹和文件
分类:C#.Android.VS2015: 创建日期:2016-02-27 一.简介 前面我们了解了内部存储.外部存储的含义,用一句话说,内部存储实际上是保存在"data"文件夹下 ...
- web调用手机相册,并实现动态增加图片功能
注:经测试h5调用相册效果有兼容性问题,安卓仅能调用拍照功能(部分安卓可能会调不起来,所以建议用app原生调用),ios可调起拍照和相册功能. <html xmlns="http:// ...
随机推荐
- JavaWeb创建的文件夹默认在tomcat/bin中
系统项目中需要设置缓存目录,原本项目中的目录设置为D:/cache目录,这怎么成?于是手动改成了cache目录,原本想使用了相对路径,web项目能够把缓存路径设置到tomcat的webapp的具体项目 ...
- cscope for golang
从 https://gist.github.com/bopjiang/11146574 下载, 做了修改. cscope-go.sh #!/bin/bash # generate cscope ind ...
- 头像上传uploadPreview插件
原文链接:https://blog.csdn.net/Alisa_L/article/details/52923953 uploadPreview 今天写头像上传,使用到uploadPreview插件 ...
- Python3 tkinter基础 Listbox Scrollbar 创建垂直滚动条
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Flask学习【第4篇】:用Flask的扩展实现的简单的页面登录
from flask import Flask,render_template,request,redirect,session app = Flask(__name__,template_folde ...
- codevs1048石子归并
codevs1048 石子归并 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 传送门 http://codevs.cn/problem/1048/ 题目描述 ...
- pyqt5 eric6 pyqt5-tools
他们都可以通过pip安装,pyqt5-tool提供了qtdesigner,
- hihoCoder 1515 分数调查(带权并查集)
http://hihocoder.com/problemset/problem/1515 题意: 思路: 带权并查集的简单题,计算的时候利用向量法则即可. #include<iostream&g ...
- JavaScript运行机制详解
JavaScript运行机制详解 var test = function(){ alert("test"); } var test2 = function(){ alert(& ...
- JS定时器时间日期钟表
window.onload=function(){ setTime(); setInterval('setTime()',1000); } function checkTime(n){ if(n< ...
