[转载]localStorage使用总结
一、什么是localStorage、sessionStorage
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
二、localStorage的优势与局限
localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
这里我们以localStorage来分析
三、localStorage的使用
localStorage的浏览器支持情况:

这里要特别声明一下,如果是使用IE浏览器的话,那么就要UserData来作为存储,这里主要讲解的是localStorage的内容,所以userData不做过多的解释,而且以博主个人的看法,也是没有必要去学习UserData的使用来的,因为目前的IE6/IE7属于淘汰的位置上,而且在如今的很多页面开发都会涉及到HTML5\CSS3等新兴的技术,所以在使用上面一般我们不会去对其进行兼容
首先在使用localStorage的时候,我们需要判断浏览器是否支持localStorage这个属性

if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}

localStorage的写入,localStorage的写入有三种方法,这里就一一介绍一下

if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.a=1;
//写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
}

运行后的结果如下:

这里要特别说明一下localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage
最后在控制台上面打印出来的结果是:

不知道各位读者有没有注意到,刚刚存储进去的是int类型,但是打印出来却是string类型,这个与localStorage本身的特点有关,localStorage只支持string类型的存储。
localStorage的读取

if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.a=1;
//写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
//第一种方法读取
var a=storage.a;
console.log(a);
//第二种方法读取
var b=storage["b"];
console.log(b);
//第三种方法读取
var c=storage.getItem("c");
console.log(c);
}

这里面是三种对localStorage的读取,其中官方推荐的是getItem\setItem这两种方法对其进行存取,不要问我这个为什么,因为这个我也不知道
我之前说过localStorage就是相当于一个前端的数据库的东西,数据库主要是增删查改这四个步骤,这里的读取和写入就相当于增、查的这两个步骤
下面我们就来说一说localStorage的删、改这两个步骤
改这个步骤比较好理解,思路跟重新更改全局变量的值一样,这里我们就以一个为例来简单的说明一下

if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=1;
//写入c字段
storage.setItem("c",3);
console.log(storage.a);
// console.log(typeof storage["a"]);
// console.log(typeof storage["b"]);
// console.log(typeof storage["c"]);
/*分割线*/
storage.a=4;
console.log(storage.a);
}

这个在控制台上面我们就可以看到已经a键已经被更改为4了
localStorage的删除
1、将localStorage的所有内容清除

var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.clear();
console.log(storage);

2、 将localStorage中的某个键值对删除

var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.removeItem("a");
console.log(storage.a);

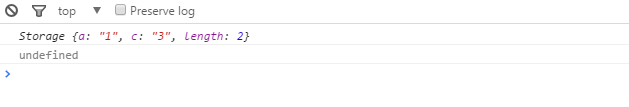
控制台查看结果

localStorage的键获取

var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
for(var i=0;i<storage.length;i++){
var key=storage.key(i);
console.log(key);
}

使用key()方法,向其中出入索引即可获取对应的键
四、localStorage其他注意事项
一般我们会将JSON存入localStorage中,但是在localStorage会自动将localStorage转换成为字符串形式
这个时候我们可以使用JSON.stringify()这个方法,来将JSON转换成为JSON字符串
示例:

if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
console.log(storage.data);
}

读取之后要将JSON字符串转换成为JSON对象,使用JSON.parse()方法

var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
//将JSON字符串转换成为JSON对象输出
var json=storage.getItem("data");
var jsonObj=JSON.parse(json);
console.log(typeof jsonObj);


打印出来是Object对象
另外还有一点要注意的是,其他类型读取出来也要进行转换
[转载]localStorage使用总结的更多相关文章
- localStorage使用总结(转载)
localStorage使用总结 本文转载自:https://www.cnblogs.com/st-leslie/p/5617130.html(点击标题可跳转至原文) 一.什么是localStora ...
- (转载)HTML5 LocalStorage 本地存储
原文地址:http://www.cnblogs.com/xiaowei0705/archive/2011/04/19/2021372.html HTML5 LocalStorage 本地存储 说到本地 ...
- 转载请注明出处: https://github.com/qiu-deqing/FE-interview
转载请注明出处: https://github.com/qiu-deqing/FE-interview Table of Contents generated with DocToc FE-inter ...
- 使用Modernizr探测HTML5/CSS3新特性(转载)
转载地址:http://www.cnblogs.com/TomXu/archive/2011/11/18/detecting-html5-css3-features-using-modernizr.h ...
- HTML5 localStorage and sessionStorage
转载至:http://blog.csdn.net/fdipzone/article/details/25517615 HTML5 提供两种web存储方法,localStorage 与 sessionS ...
- (转)HTML5开发学习(2):本地存储之localStorage 、sessionStorage、globalStorage
原文:http://www.cnblogs.com/xumingxiang/archive/2012/03/25/2416386.html HTML5开发学习(2):本地存储之localStorage ...
- localStorage变更事件当前页响应新解
html5的localStorage相信大家都是很熟悉了,但是在chrome等支持该对象的浏览器中(ie10除外),如果你监听 storage变更事件你就会发现,当数据发生变化时本页是监听不到stor ...
- 使用cookie解决微信不能存储localStorage的问题
最近在开发基于微信的Web页面时,发现有些机型不能存储信息到localStorage中,或者是页面一旦关闭,存储的信息也失效了. 于是想到用cookie来替代localStorage,存储一些简单的数 ...
- 用cookie实现localstorage功能
在项目中需要利用到html5的localstorage.但在利用这个属性的时候却发现无法达到预定目标.经过不断的检查及排除,最后发现原因所在: 项目中使用的浏览器是支持localstorage的,但是 ...
随机推荐
- LigerUI子父窗口之间传参问题
在父窗口自定义一个参数,该参数为一个方法,然后在子窗口使用 var dialog = frameElement.dialog; //调用页面的dialog对象(ligerui对象)该对象,取得父窗口定 ...
- Java学习路径及练手项目合集
Java 在编程语言排行榜中一直位列前排,可知 Java 语言的受欢迎程度了. 实验楼上的[Java 学习路径]中将首先完成 Java基础.JDK.JDBC.正则表达式等基础实验,然后进阶到 J2SE ...
- 产品设计教程:wireframe,prototype,mockup到底有何不同?
wireframe,prototype,mockup 三者经常被混用,很多人把三者都叫原型,真的是这样吗? 我们来看看三者到底有何不同.先来做一道选择题: 从这张图可以看出,prototype 和其他 ...
- AsssetBunlder打包
unity3d,资源过多的话.可以压缩成一个资源包.加载出来后.可以解压.找到自己需要的资源 就想.net网站.很多图标都是放一个大图片上.而不是一个图标就是一个图片 因为是在项目编辑时候给资源打包. ...
- 用URLRewriter重写url
用url重新一般都是使用URLRewriter库,基本上都是一些配置,在webconfig中 首先配置configuration节点 <configSections> <sectio ...
- Linux 服务器配置网站以及绑定域名
Linux 服务器如何配置网站以及绑定域名 转载来源:http://www.xinnet.com/service/cjwt/idc/guanli/1424.html 以下列举一些 主机上常见的 Web ...
- Mysql自增ID起始值修改
在mysql中很多朋友都认为字段为AUTO_INCREMENT类型自增ID值是无法修改,其实这样理解是错误的,下面介绍mysql自增ID的起始值修改与设置方法.通常的设置自增字段的方法:创建表格时添加 ...
- 强势龙头股的 VOLM5/35/135 走势,可作为逃顶参考
强势龙头股的 VOLM5/35/135 走势,可作为逃顶参考
- SpringMVC.入门篇《二》form表单
SpringMVC.入门篇<二>form表单 项目工程结构: 在<springmvc入门篇一.HelloWorld>基础上继续添加代码,新增:FormController.ja ...
- webpack打包二进制文件报错
错误示例,如下图所示: 修改webpack的module部分的rules,在其中添加一下代码: { test: /\.woff[0-9]{0,}$/, loader: "url-loader ...
