使用Flask-CKEditor集成富文本编辑框
使用Flask-CKEditor集成富文本编辑框
富文本编辑器即所见即所得编辑器,类似于文本编辑软件。它提供一系列按钮和下拉列表来为文本设置格式,编辑状态的文本样式即最终呈现出来的样式。在Web程序中,这种编辑器也称为HTML富文本编辑器,因为它使用HTML标签来为文本定义样式。
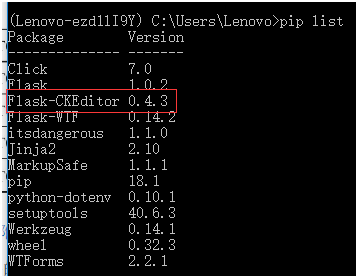
CKEditor是一个开源的富文本编辑器,它包含丰富的配置选项,而且有大量第三方插件。扩展Flask-CKEditor简化了在Flask程序中使用CKEditor的过程,我们使用它来继承CKEditor。首先使用pipenv安装:
$ pipenv install fflask-ckeditor

然后实例化Flask-CKEditor提供的CKEditor类,传入程序实例:
from flask_ckeditor import CKEditor ckeditor = CKEditor(app)
配置富文本编辑器
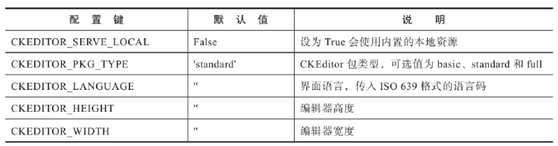
Flask-CKEditor提供了许多配置变量来对编辑器进行设置,常用的设置如下:

在实例程序中,为了方便开发,使用了内置的本地资源:
app.config['CKEDITOR_SERVE_LOCAL'] = True
CKEDITOR_SERVE_LOCAL和CKEDITOR_PKG_TYPE配置变量仅限于使用Flask-CKEditor提供的方法加载资源时有效,手动引入资源时可以忽略。
配置变量CKEDITOR_LANGUAGE用来固定界面的显示语言(简体中文和繁体中文对应的配置分别是zh-cn和zh),如果不设置,默认CKEditor会自动探测用户浏览器的语言偏好,然后匹配对应的语言,匹配失败则默认使用英文。
Flask-CKEditor内置了对常用第三方CKEditor插件的支持,你可以轻松地为编辑器添加图片上传与插入、插入语法高亮代码片段、MarkDown编辑模式等功能,要使用这些功能,需要在CKEditor包中安装对应的插件,Flask-CKEditor内置的资源已经包含了这些插件。
渲染富文本编辑器
富文本编辑器在HTML中通过文本区域字段表示,即<textarea><//textarea>。Flask-CKEditor通过包装WTForms提供的TextAreaField字段类型实现了一个CKEditorField字段类,我们使用它来构建富文本编辑框字段,如下示例中的RichTextForm表单包含了一个标题字段和一个正文字段。
forms.py:
from flask_wtf import FlaskForm
from wtforms import StringField, SubmitField ,TextAreaField
from wtforms.validators import DataRequired, Length
from flask_ckeditor import CKEditorField #从flask_ckeditor包导入 class RichTextForm(FlaskForm):
title = StringField('Title', validators=[DataRequired(),Length(1,50)])
body = CKEditorField('Body', validators=[DataRequired()])
submit = SubmitField('Publish')
文章正文字段(body)使用的CKEditorField字段类型从Flask-CKEditor导入。我们可以像其他字段一样定义标签、验证器和默认值。在使用上,这个字段和WTForms内置的其他字段完全相同。比如,在提交表单时,同样使用data属性获取数据。
在模板中,渲染这个body字段的方式和其他字段也完全相同,在示例程序中,我们在模板ckeditor.html渲染了这个表单,如下所示:
{% extends 'base.html' %}
{% from 'macros.html' import form_field %}
{% block content %}
<hi>Integrate CKEditor with Flask-CKEditor </hi>
<form method="post">
{{ form.csrf_token }}
{{ form_field(form.title) }}
{{ form_field(form.body) }}
{{ form.submit }}
</form>
{% endblock %}
{% block scripts %}
{{ super() }}
{{ ckeditor.load() }}
{% endblock %}
渲染CKEditor编辑器需要加载相应的JavaScript脚本。在开发时,为了方便开发,可以使用Flask-CKEditor在模板中提供的ckeditor.load()方法加载资源,它默认从CDN加载资源,将CKEDITOR_SERVE_LOCAL设为True会使用扩展内置的本地资源,内置的本地资源包含了几个常用的插件和语言包。ckeditor.load()方法支持通过pkg_type参数传入包类型,这会覆盖配置CKEDITOR_PKG_TYPE的值,额外的 version参数可以设置从CDN加载的CKEditor版本。
作为替换,你可以访问CKEditor官网提供的构建工具构建自己的CKEditor包,下载后放到static目录下,然后在需要显示文本编辑器的模板中加载包目录下的ckeditor.js文件,替换掉ckeditor.load()调用。
如果你使用配置变量设置了编辑器的高度、宽度和语言或是其他插件配置,需要使用ckeditor.config()方法加载配置,传入对应表单字段的name属性值,即对应表单类属性名。这个方法需要在加载CKEditor资源后调用:
{{ ckeditor.config(name=’body’) }}
为了支持为不同页面上的编辑器字段或单个页面上的多个编辑器字段使用不同的配置,大多数配置键都可以通过相应的关键字在ckeditor.config()方法中传入,比如language、height、width等,这些参数会覆盖对应的全局配置。另外,Flask-CKEditor也允许你传入自定义配置字符串。
app.py中加入视图函数:
from flask_ckeditor import CKEditor
from forms import RichTextForm ckeditor = CKEditor(app)
app.config['CKEDITOR_SERVE_LOCAL'] = True @app.route('/ckeditor')
def ckeditor():
form = RichTextForm()
return render_template('ckeditor.html',form = form)
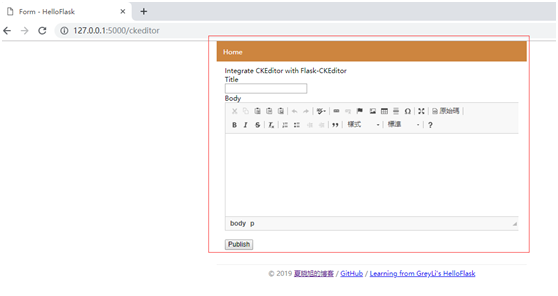
访问127.0.0.1:5000/ckeditor,可以看到渲染后的编辑器页面:

使用Flask-CKEditor集成富文本编辑框的更多相关文章
- Jeesite富文本编辑框ckeditor显示错误
Jeesite富文本编辑框ckeditor显示错误 原文链接:https://www.toutiao.com/i6485135618190869005/ Jeesite中Control都会继承一个Ba ...
- Django文件上传下载与富文本编辑框
django文件上传下载 上传 配置settings.py # 设定文件的访问路径,如:访问http://127.0.0.1:8000/media/就可以获取文件 MEDIA_URL = '/medi ...
- UEditor富文本编辑框学习
1.首先需要引入CSS.JS <!--富文本编辑框--> <link href="${pageContext.request.contextPath}/css/plugin ...
- 第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框
第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框 首先安装DjangoUeditor3模块 Ueditor HTML编辑器是百度开源的HTML编辑器 下载 ...
- KindEditor富文本编辑框和BeautifulSoup的基本使用
KindEditor富文本编辑框 1.进入官网 2.下载 官网下载:http://kindeditor.net/down.php 本地下载:http://files.cnblogs.com/files ...
- java-selenium(二)富文本编辑框的处理
首先先看一下什么是富文本编辑框 HTML源码 思路:首先先进入到iframe中,再用js写,最后切出iframe 如果想要换行可以在换行的地方加上<br> 如果添加的文本中包含单引号.双引 ...
- node.js+express+jade系列七:富文本编辑框的使用
下载nicEdit富文本编辑框, 把nicEdit.js文件放到public/javascripts/下 新建jade文件:代码如下 doctype htmlhtml head t ...
- 百度ueditor新增的将word内容导入到富文本编辑框的功能.
如何做到 ueditor批量上传word图片? 1.前端引用代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- 请教下关于CKEditor富文本编辑框设置字体颜色的问题
CKEDITOR.editorConfig = function( config ){ config.plugins = 'about,a11yhelp,basicstyles,bidi,blockq ...
随机推荐
- zabbix宏(macro)使用:自定义监控阈值
一.简单应用场景 zabbix在监控cpu load时并没有考虑客户端cpu的个数和核心数量,当平均5分钟的负载达到5时zabbix执行报警动作,这样是非常不合理的,笔者的被监控机器有四核和单核,现在 ...
- 帝国cms修改栏目后文章列表的url错误怎么解决
修改了某个栏目的目录地址,原本是/abc/,现在改成了/ab/,重新生成了栏目页面/ab/和文章页面/ab/*.html,但是栏目页的列表文章url还是/abc/*.html(正确的url应该是/ab ...
- 报错解决——Failed to load resource: the server responded with a status of 404 (Not Found) favicon.ico文件找不到
Django项目开发完成后在本地运行没问题,但在推到服务器上后出现报错Failed to load resource: the server responded with a status of 40 ...
- Mysql索引基础原理
索引的概念 索引是特殊数据结构: 定义在查找时作为查找条件的字段 索引实现在存储引擎 功能: 1.约束数据 2.加速查询 优点: 索引可以降低服务需要扫描的数据量,减少了IO次数 索引可以帮助服务器 ...
- mac 安装yarn失败
转载:https://www.jianshu.com/p/d4298239e1e4, yarn 下载一些包的时候总是报错,在控制台执行下面的语句后可以下载,具体原因尚未清楚待研究 git config ...
- 如何给EOS账户设置自定义权限
https://bihu.com/article/1508858 EOS从上线以后,不断有传出token被盗的消息,安全无小事,我们一定要重视,今天从EOS帐户自己定义权限的角度来谈谈如何做好账户的安 ...
- PHP递归方法实现前序、中序、后序遍历二叉树
二叉树是每个节点最多有两个子树的树结构.通常子树被称作“左子树”(left subtree)和“右子树”(right subtree). class Node { public $value; pub ...
- PHP策略模式2
<?php /** PHP 策略模式 * 策略模式是对象的行为模式,用意是对一组算法的封装.动态的选择需要的算法并使用. * 策略模式指的是程序中涉及决策控制的一种模式.策略模式功能非常强大,因 ...
- [sh]shift参数左移用法
shift概述 https://blog.csdn.net/wangjianno2/article/details/48879641 1.shell脚本中的位置参数 shell脚本中的位置参数有两种: ...
- 分词、词性标注POS等学习【转载】
转自:https://cloud.tencent.com/developer/article/1091815 1. 分词(Word Cut) 英文:单词组成句子,单词之间由空格隔开 中文:字.词.句. ...
