移动端点击返回时强制页面刷新解决办法(pageshow)
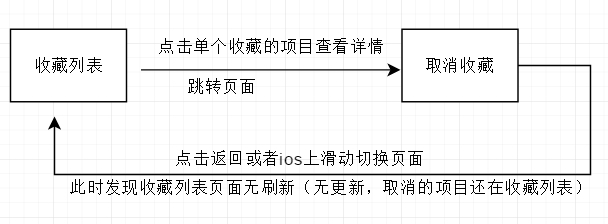
在做移动端项目的时候经常遇到这样一个功能比如:
返回后页面不刷新,一些失效的信息依然显示在页面上。这个问题在iphone手机上会出现,在Android手机上返回时会自动刷新(由于手机机器种类不多,无法做更多测试,欢迎补充)。
为了解决这个问题实验了很多解决办法用计时器呀onload呀都不行,后来找到了一个方法pageshow。
onpageshow 事件在用户浏览网页时触发。
onpageshow 事件类似于 onload 事件,onload 事件在页面第一次加载时触发, onpageshow 事件在每次加载页面时触发,即 onload 事件在页面从浏览器缓存中读取时不触发,此外还有pagehide在不显示的时候触发。
为了查看页面是直接从服务器上载入还是从缓存中读取,可以使用 PageTransitionEvent 对象的 persisted 属性来判断。
window.addEventListener('pageshow', function(event) {
console.log("PageShow Event " + event.persisted);
console.log(event)
})
如果页面从浏览器的缓存中读取该属性返回 ture,否则返回 false。然后在根据true或false在执行相应的页面刷新动作或者直接ajax请求接口更新数据。这一点有个缺陷就是,无论是不是需要更新数据这个页面都会刷新,我们要做的只是数据变化了才需要更新。于是想到另一个办法在可能会出现数据变化的页面设置缓存,即为只要页面数据变化了就写缓存一条记录,在返回页面后检测到这条记录就说明需要页面刷新或调用接口刷新。
处理方法为:

// a.html 设置刷新 检测缓存是否有标志 要是有就说明数据有变化 a.html跳转到b.html页面
window.addEventListener("pageshow", function(){
if(sessionStorage.getItem("need-refresh")){
location.reload();
sessionStorage.removeItem("need-refresh");
}
}); // b.html 如果是数据变化了就写一条缓存 b.html返回到a.html页面
sessionStorage.setItem("need-refresh", true);

下面给出测试pageshow等的测试代码:地址http://www.ofoyou.com/blog/pageshow.html


<!DOCTYPE html>
<html>
<head>
<title>页面显示与隐藏</title>
<meta charset="utf-8">
<meta http-equiv="Pragma" content="no-cache">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.js"></script>
</head>
<body>
<a href="http://www.baidu.com">前往百度</a>
<input type="button" id="btnSetColor" value="变色" />
<ul id="list"></ul>
<script>
function dispLog(msg) {
var d = new Date();
$("<li />").text(d.toISOString().substr(14, 9) + " " + msg).appendTo("#list");
}
//PageTransitionEvent 的persisted属性检测是不是从缓存中拿的页面true是,false不是
window.addEventListener('load', function(event) {
dispLog("Load Event ");
})
$(window).ready(function() {
dispLog("Ready Event");
});
$("#btnSetColor").click(function() {
$("#btnSetColor").css("background", "red");
})
window.addEventListener('pageshow', function(event) {
dispLog("PageShow Event " + event.persisted);
console.log(event)
})
window.addEventListener('pagehide', function(event) {
dispLog("Pagehide Event " + event.persisted);
})
</script>
</body> </html>

移动端点击返回时强制页面刷新解决办法(pageshow)的更多相关文章
- iOS 12 tabbar 从二级页面返回时,出现跳动解决办法
APP push一个界面,返回的时候,tabBar上的图标和文字出现一个从上往下的神奇动画 经过测试发现,如果使用系统OS12.1 UINavigationController + UITabBarC ...
- 小程序wx.previewImage查看图片再次点击返回时重新加载页面问题
wx.previewImage预览图片这个过程到底发生了什么? 首先我们点击图片预览,附上查看图片代码: <image class="headImg" data-src=&q ...
- [转]delphi 防止刷新时闪烁的终极解决办法
{ 防止刷新时闪烁的终极解决办法(对付双缓冲无效时) }Perform($000B, 0, 0); //锁屏幕 防止闪烁 // 做一些会发生严重闪烁的事情.. //解锁屏幕并重画Perform($00 ...
- (转载)js(jquery)的on绑定点击事件执行两次的解决办法
js(jquery)的on绑定点击事件执行两次的解决办法—不是事件绑定而是事件冒泡 遇到的问题:jquery中用.on()给页面中新加的元素添加点击事件时,点击事件源,绑定的事件执行两次,这里的ale ...
- Eclipse编辑jsp、js文件时卡死现象的解决办法汇总
使用Eclipse编辑jsp.js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲.将所有用过的方法罗列如下: 1.取消验证 windo ...
- Redis 3.0版本启动时出现警告的解决办法
原文:http://m.blog.csdn.net/article/details?id=50864933 Redis 3.0.7版本启动时出现警告的解决办法 发表于2016/3/12 12:52:4 ...
- dedecms添加文章时提示标题为空,编辑文章时编辑器空白的解决办法
dedecms添加文章时提示标题为空,编辑文章时编辑器空白的解决办法 dedecms出现这个问题与代码无关,主要是和PHP的版本有关,用的PHP5.4,更换成PHP5.2之后就不会有这个问题了. 问题 ...
- PHPmailer发送邮件时的常见问题及解决办法
来源:http://www.chinastor.com/a/jishu/mailserver/0G392262014.html 使用PHPmailer发送邮件时的常见问题总结: 一,没有定义发送邮箱$ ...
- jquery 的ajax无刷新上传文件之后,页面还是会莫名的刷新-----解决办法
文件上传用到全局数组: $_FILES 只需要把下面的 <button onclick="post()">提交</button> 改为 <input ...
随机推荐
- linux根文件系统制作,busybox启动流程分析
分析 busybox-1.1.6 启动流程,并 制作一个小的根文件系统 源码百度云链接:https://pan.baidu.com/s/1tJhwctqj4VB4IpuKCA9m1g 提取码 :l10 ...
- 前端 HTML form表单标签 input标签 type属性 checkbox 多选框
多选框 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- UIImage常用封装
根据颜色返回图片,根据str返回颜色,压缩UIImage不大于300k .h代码: #import <Foundation/Foundation.h> @interface ImageSe ...
- IE无法安装Activex控件
由于无法验证发行者,所以windows已经阻止此软件,如要安装未签名的activex控件,按如下步骤: 1.打开Internet Explorer---菜单栏点“工具”---Internet选项--安 ...
- 20165236 2017-2018-2《Java程序设计》课程总结
20165236 2017-2018-2<Java程序设计>课程总结 一.每周作业链接汇总: 1.我期望的师生关系 2.学习基础和C语言基础调查 3.20165236郭金涛 预备作业3 L ...
- 【EatBook】-NO.3.EatBook.3.JavaArchitecture.2.001-《架构探险:从零开始写Java Web框架》-
1.0.0 Summary Tittle:[EatBook]-NO.3.EatBook.3.JavaArchitecture.2.001-<架构探险:从零开始写Java Web框架>- S ...
- GIt 修改上一次的提交(保持Change-Id不变即可)
背景: 代码提交到gerrit以后,发现提交不对或者缺少了某个文件的改动. 解决: 比如发现test.txt 文件忘记修改了 step1. vim test.txt 修改 step2. git add ...
- 移动开发--移动web特别样式处理
高清图片:100px*200px的图片 设置100px*100px的大小,会被拉大,变模糊,应该用100dp*100dp(物理像素)去渲染. 一像素边框: 相对单位rem: 多行文本溢出.
- c++类成员变量初始化相关问题
对于内置变量的自动初始化 代码1 1 #include<stdio.h> 2 #define CONST 100 3 int *p1; 4 int a[2]; 5 int b; 6 sta ...
- java基础(四) -变量类型
在Java语言中,所有的变量在使用前必须声明.声明变量的基本格式如下: type identifier [ = value][, identifier [= value] ...] ; 格式说明:ty ...
