D3.js学习(五)
上一节我们已经学习了如何设置填充区域,其实理解了他的实现原理还是非常简单了。这一节中, 我们主要学习多条曲线的绘制,以及给不同的曲线指定不同的纵坐标。
新的数据
由于我们要画两条曲线,所以我们要在原来的基础上新增一组测试数据,现在我们的数据是这样的:
date close open
1-May-12 58.13 3.41
30-Apr-12 53.98 4.55
27-Apr-12 67.00 6.78
26-Apr-12 89.70 7.85
25-Apr-12 99.00 8.92
24-Apr-12 130.28 9.92
23-Apr-12 166.70 10.13
20-Apr-12 234.98 12.23
19-Apr-12 345.44 13.45
18-Apr-12 443.34 16.04
17-Apr-12 543.70 18.03
16-Apr-12 580.13 21.02
13-Apr-12 605.23 22.34
12-Apr-12 622.77 20.15
11-Apr-12 626.20 21.26
10-Apr-12 628.44 31.04
9-Apr-12 636.23 35.04
5-Apr-12 633.68 41.02
4-Apr-12 624.31 43.05
3-Apr-12 629.32 46.03
2-Apr-12 618.63 51.03
30-Mar-12 599.55 53.42
29-Mar-12 609.86 57.82
28-Mar-12 617.62 59.01
27-Mar-12 614.48 56.03
26-Mar-12 606.98 58.01
//Get the data
d3.tsv("../data/data2.tsv", function(error, data){
data.forEach(function(d){
d.date = parseDate(d.date);
d.close = +d.close;
d.open = +d.open;
});
定义新的曲线
像前面定义曲线一样,我们定义第二天曲线的时候完全可以按照定义第一条曲线的方法进行定义:
//定义线条2
var valueline2 = d3.svg.line()
.interpolate("basis")
.x(function(d){ return x(d.date) })
.y(function(d){ return y(d.open) });
绘制新的曲线
为了区别于第一条曲线,我们给新的曲线添加一个样式,把它变成抢眼的红色:
//绘制线条2
svg.append("path")
.attr("class", "line")
.style("stroke", "red")
.attr("d", valueline2(data));
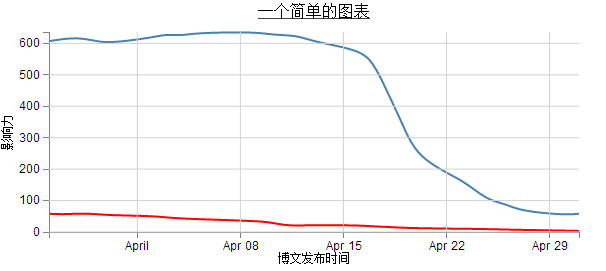
这样,我们的曲线就绘制成功啦,效果如下:
改进
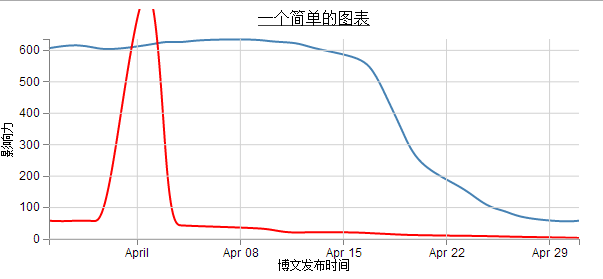
虽然我们已经把图形绘制出来,但是,我们的代码还是不完善的,比方说,如果我的d.open有个值非常非常大,他比d.close中的任何一个值都要大很多,那么我们图形绘制出来会变成什么效果呢?
红色线条是不是跑到画布外面去了!也就是说我们的画布已经无法容纳这个最大的d.open值了,因为我们之前设置y轴的规模(domain)时用的是d.close的最大值:
y.domain([0, d3.max(data, function(d){
return d.close;
})]);
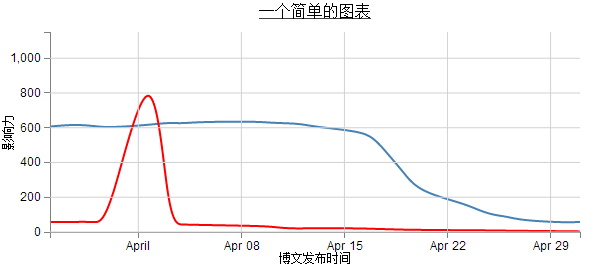
所以,我们要对它进行一个改进,我们要取两组值中的最大值:
y.domain([0, d3.max(data, function(d){
return Math.max(d.close, d.open);
})]);

两条纵坐标轴
仔细观察原来的数据,我们会发现,d.open的值相对于d.close的取发展趋势更加平稳。但是,如果我们要更好的体现它的细节(也就是把趋势放大)的话改怎么做呢?很简单,给他们设置不同的坐标轴!
//定义坐标轴的范围
var x = d3.time.scale().range([0, width]);
var y = d3.scale.linear().range([height, 0]);
var y2 = d3.scale.linear().range([height, 0]);
y跟y2的范围(也就是像素高)应该是一样的。我们把y2的tick标签放在右边,这样看起来会更对称:
//定义坐标轴
var xAxis = d3.svg.axis().scale(x).orient("bottom").ticks(5);
var yAxis = d3.svg.axis().scale(y).orient("left").ticks(5);
var y2Axis = d3.svg.axis().scale(y2).orient("right").ticks(5);
现在,我们还需要修改一下我们的valueline,让valueline2使用y2作为纵轴方向的基准:
//定义线条1
var valueline = d3.svg.line()
.interpolate("basis")
.x(function(d){return x(d.date);})
.y(function(d){return y(d.close);});
//定义线条2
var valueline2 = d3.svg.line()
.interpolate("basis")
.x(function(d){ return x(d.date) })
.y(function(d){ return y2(d.open) });
同时,我们还要给他们设置不同的规模:
//Scale(规模) the range of the data
x.domain(d3.extent(data, function(d){
return d.date;
}));
y.domain([0, d3.max(data, function(d){
return d.close;
})]);
y2.domain([0, d3.max(data, function(d){
return d.open;
})]);
最后,我们再来绘制它们!
//绘制x坐标轴
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
//绘制y坐标轴
svg.append("g")
.attr("class", "y axis")
.call(yAxis);
//绘制y2坐标轴
svg.append("g")
.attr("class", "y axis")
.attr("transform", "translate(" + width + ", 0)")
.style("fill", "red")
.call(y2Axis);
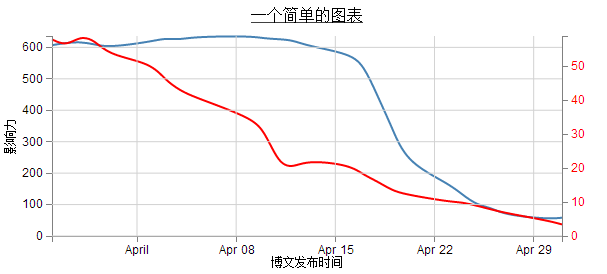
最后的效果如下:
下一节,我们将学习如何x轴的tick标签很多的情况下,如何旋转标签,使他们更便于阅读!
D3.js学习(五)的更多相关文章
- 数据可视化的优秀入门书籍有哪些,D3.js 学习资源汇总
习·D3.js 学习资源汇总 除了D3.js自身以外,许多可视化工具包都是基于D3开发的,所以对D3的学习就显得很重要了,当然如果已经有了Javascript的经验,学起来也会不费力些. Github ...
- d3.js学习笔记(五)——将数据结构化为D3.js可处理的
目标 在这一章,你将会理解如何对数据进行结构化,来更好的使用D3.js. 我们将会回顾我们之前已经学习的,学习D3.js如何使用选集(selections),JavaScript对象基础,以及如何最优 ...
- D3.js学习(一)
从今天开始我将和大家一起学习D3.js(Data-Driven Documents),由于国内关于D3的学习资料少之又少,所以我觉得很有必要把自己学习过程记录下来,供同学们参考,如果文章有有哪些表达有 ...
- D3.js学习记录【转】【新】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- D3.js学习笔记(一)——DOM上的数据绑定
开始学习D3.js,网上没有找到很满意的中文教程,但是发现了一个很好的英文教程,讲解的非常详细.从一个初始简单的HTML网页开始,逐步加入D3.js的应用,几乎是逐句讲解.学习的时候,就顺便翻译成中文 ...
- D3.js学习(七)
上一节中我们学会了如何旋转x轴标签以及自定义标签内容,在这一节中,我们将接触动画(transition) 首先,我们要在页面上添加一个按钮,当我们点击这个按钮时,调用我们的动画.所以,我们还需要在原来 ...
- D3.js学习记录
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- D3.js学习笔记(四)—— 使用SVG坐标空间
目标 在这一章,你将要使用D3.js基于一些数据把SVG元素添加到你想要的坐标位置上. 我们的目标就是使用下面的数据集: var spaceCircles = [30,70,110]; 并使用D3.j ...
- D3.js学习笔记(三)——创建基于数据的SVG元素
目标 在这一章,你将会使用D3.js,基于我们的数据来把SVG元素添加到网页中.这一过程包括:把数据绑定到元素上,然后在使用这些元素来可视化我们的数据. 注意:不同于前几章,我们从一个完整的代码开始, ...
随机推荐
- MyBatis源码分析-IDEA新建MyBatis源码工程
MyBatis 是支持定制化 SQL.存储过程以及高级映射的优秀的持久层框架.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.MyBatis 可以对配置和原生Map使用简 ...
- python学习4
1.python中的函数的参数,这个参数的设置比起C比较特殊的地方就是参数可以预保留的.这个意思就是可以保留下来不填写,然后需要的时候再传入. 这个调用之后结果如下,另外可以看出python比起C来一 ...
- 前端之web上传文件的方式
前端之web上传文件的方式 本节内容 web上传文件方式介绍 form上传文件 原生js实现ajax上传文件 jquery实现ajax上传文件 form+iframe构造请求上传文件 1. web上传 ...
- 极路由2(极贰)在OpenWrt下定制自己的ss服务
默认刷入的OpenWrt带的ss, 只有ss-redir服务, 但是在实际使用中, 很多时候还是希望访问直接通过正常网关, 只有少部分访问需要通过ss, 所以希望能配置成为ss-local服务. 在保 ...
- codevs 3110 二叉堆练习3
3110 二叉堆练习3 http://codevs.cn/problem/3110/ 题目描述 Description 给定N(N≤500,000)和N个整数(较有序),将其排序后输出. 输入描述 I ...
- Docker 简介
1.什么是Docker Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux 机器上.使用Docker可以让每个应用彼此相 ...
- 在.NET中把项目从类库转为Web应用程序
我们知道,在.NET中所有的项目文件以.csproj为扩展名.内容是xml格式. 类库项目文件.csproj: <Project DefaultTargets="Build" ...
- java.io.IOException: mark/reset not supported
java.io.IOException: mark/reset not supported at java.io.InputStream.reset(InputStream.java:348) at ...
- ViewPager实现引导页
1. 要使用ViewPager,必须要创建 PagerAdapter. 这里创建一个 ViewPagerAdapter来继承PagerAdapter public class ViewPagerAda ...
- 好用的wget命令从下载添加环境变量到各参数详解
本文是因为(笔者使用的windows系统)使用过好几次wget后,始终存在各种细节问题,于是下定决定细致的研究一下,并记录下其中细节. 下载与安装 第一步:下载wget,网络地址:http://dow ...
