(转)在javascript中关于submit和button提交表单区别
submit默认为form提交,可以提交表单(form).
button则响应用户自定义的事件,如果不指定onclick等事件处理函数,它是不做任何事情.当然,button也可以完成表单提交的工作.
===============submit 和 button的详细对比===================================
submit:特殊的button,会自动将表单的数据提交,onClick方法不加return 会自动提交,并不会起到约束的作用,
所以,使用submit时需要验证请加 return true或false.
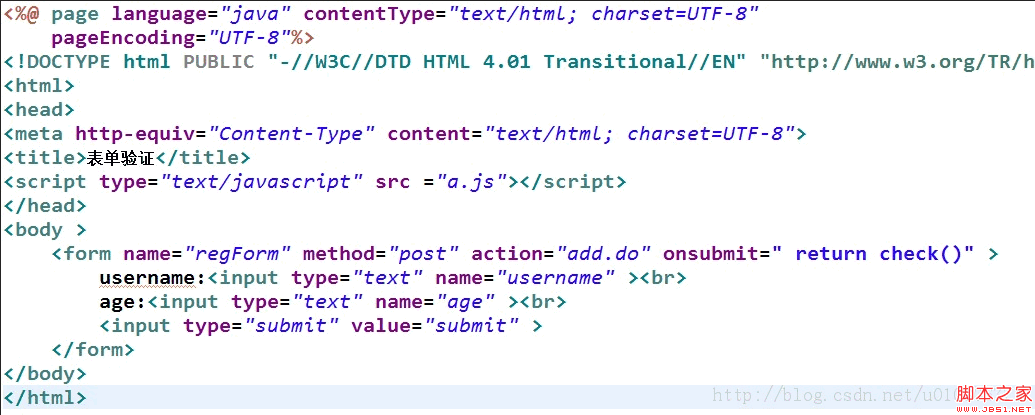
例:<input type="submit" name="Submit" value="注 册" onClick=" return check();">,在JS中判断的时候 写return true; 或者 return false;
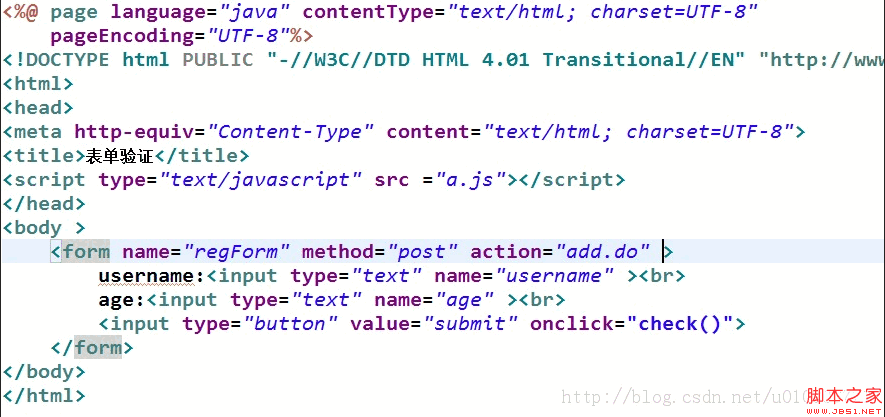
提交的按钮也是HTML组件,所以也可以通过 getParameter()来得到,那么getParameter()的参数也需要固定下来
参数就是所有的表单的提交按钮的name,当然提交
附代码:
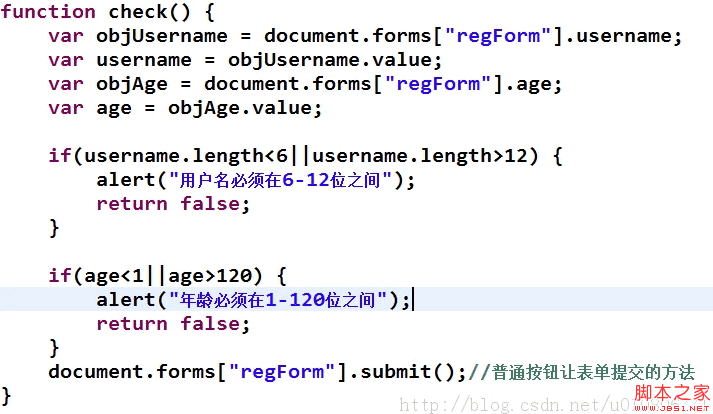
js文件 
用submit的时候,jsp页面


(转)在javascript中关于submit和button提交表单区别的更多相关文章
- 在javascript中关于submit和button提交表单区别
submit是button的一个特例,也是button的一种,它把提交这个动作自动集成了,submit和button,二者都以按钮的形式展现,看起来都是按钮,所不同的是type属性和处发响应的事件上. ...
- FORM中使用onSubmit="return false"防止表单自动提交,以及submit和button提交表单的区别
在页面中有多个input type="text"的文本输入框的情况下没有问题,但是当页面中有只有一个文本框的情况下(),就会出现此问题. 后来在form 中添加:onsubmit= ...
- Html 中表单提交的一些知识总结——防止表单自动提交,以及submit和button提交表单的区别
转自:http://jackaudrey.blog.163.com/blog/static/1314217882010590041833/ 在页面中有多个input type="text&q ...
- submit和button提交表单的区别
<html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
- jquery通过submit()和serialize()提交表单
<script type="text/javascript"> $(function() { $('#form1').submit(function() { //当提交 ...
- JavaScript基础3——使用Button提交表单
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 如何不使用 submit 按钮来提交表单?
如果我们不想用 submit 按钮来提交表单,我们也可以用超链接来提交,我们可以这样写代码: <a href=”javascript: document.myform.submit ();” ...
- JavaScript使用button提交表单
<form action="test.html" method="POST"> <input type="button" ...
- 详解JavaScript中的Url编码/解码,表单提交中网址编码
本文主要针对URI编解码的相关问题做了介绍,对Url编码中哪些字符需要编码.为什么需要编码做了详细的说明,并对比分析了Javascript 中和 编解码相关的几对函数escape / unescape ...
随机推荐
- 四句话总结JavaScript作用域
上一篇文章中简单介绍了一下JS作用域,本篇将作进一步探究和总结. 前言:JavaScript的作用域一直以来都是前端开发中比较难以理解的知识点,JavaScript6中新引入了 let 关键字,用于指 ...
- linux常用命令搜索
解压tar - xzvf webcmp.tar.gz /目的目录 压缩tar - czvf webcmp.tar.gz /压缩源文件 发包命令 cd /cap/sc_bossdata_20140516 ...
- asp.net管道模型
查了很多资料,终于大概弄懂管道模型(注意并非指定是asp.net范畴)是个什么概念了,其实就是从Unix移植过来的一种概念,也可以说是一种模式吧(只允许一头读,一头写,并且读完了就会自动消失). as ...
- Nexus 7 跳过网络验证
本文从著名安卓论坛 xda-developers 搬运而来,原文链接 http://forum.xda-developers.com/showthread.php?t=1909602 由于众所周知的 ...
- 机器学习10大经典算法.doc
详见 F:\工程硕士\d电子书\26 数据挖掘 小结: 1. C4.5 C4.5算法是机器学习算法中的一种分类决策树算法,其核心算法是ID3算法. C4.5算法继承了ID3算法的优点,并在以下几方面 ...
- iOS -view横向变成竖向
-------
- C#功能扩张方式
有时候,为了完成一些window的一些操作,需要引入一些dll进行操作 1) 引入系统api进行操作,形如[DllImport("urlmon.dll", CharSet = C ...
- Is the Information Reliable?(差分约束)
Description The galaxy war between the Empire Draco and the Commonwealth of Zibu broke out 3 years a ...
- 数据库设主键以及where的应用
二.第二课 create table teacher ( tno int primary key identity(1,1), --将tno设为主键(primary key identity(1,1 ...
- c#中使用SESSION需要注意的几个问题
C#的SESSION和其它程序中的SESSSION可能有一点的不同,下面讲下哪飞网程序员遇到的一个地方使用SESSION的问题.希望对大家有所帮助 一.在页面中用SESSION,存值session[& ...
