UI控件切圆角
1.
xib下设置View圆角
|
1
2
3
4
5
6
|
- (void)drawRect:(CGRect)rect{ [super drawRect:rect]; self.imgView.layer.cornerRadius = 20; self.imgView.clipsToBounds = YES;} |
2.在xib或storyboard中为UIView添加边框或圆角
先看图:

view的圆角半径和边框宽度可以按上图设置,但是默认情况下边框的颜色是不能设置的。
链接http://stackoverflow.com/a/17993890里给了一份category代码来增加设置边框颜色
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
CALayer+XibConfiguration.h:#import <QuartzCore/QuartzCore.h>#import <UIKit/UIKit.h>@interface CALayer(XibConfiguration)// This assigns a CGColor to borderColor.@property(nonatomic, assign) UIColor* borderUIColor;@endCALayer+XibConfiguration.m:#import "CALayer+XibConfiguration.h"@implementation CALayer(XibConfiguration)-(void)setBorderUIColor:(UIColor*)color{ self.borderColor = color.CGColor;}-(UIColor*)borderUIColor{ return [UIColor colorWithCGColor:self.borderColor];}@end |
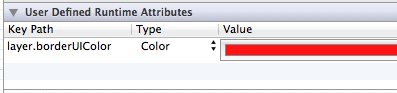
然后按这个图就可以设置边框颜色了:

经验证,可以成功。
还有一个另外的方案,见这里,不过用的是swift代码。
还可以利用layer.cornerRadius实现一个圆形的view,将layer.cornerRadius设为一个正方形view宽度的一半,就可以显示为圆形。经测试,还需要设置layer.masksToBounds为YES才行,不行的话测试一下将layer.shouldRasterize设置为YES是否可以。参考了这里。
参考:
三十而立,从零开始学ios开发(十七):Storyboards(上)
几个Xcode Tip
http://spin.atomicobject.com/2014/05/30/xcode-runtime-attributes/
UI控件切圆角的更多相关文章
- 设置UI控件的Layer属性(边框可见,边框颜色,边框宽度,边框圆角)
设置UI控件的Layer属性 #import "ViewController.h" @interface ViewController () @property (strong, ...
- Swift UI控件详细介绍(上)
UI控件 首先介绍一下AppDelegate.swift@UIApplicationMain 调用了OC中的UIApplicationMain函数:UIApplicationMain是iOS应用程序的 ...
- ANDROID L——Material Design详解(UI控件)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! Android L: Google已经确认Android L就是Android Lolli ...
- AppleWatch___学习笔记(二)UI布局和UI控件
1.UI布局 直接开发,你会发现Apple Watch并不支持AutoLayout,WatchKit里有个类叫做WKInterfaceGroup,乍一看像是UIView,但是这货其实是用来布局的.从 ...
- C#程序员整理的Unity 3D笔记(十五):Unity 3D UI控件至尊–NGUI
目前,UGUI问世不过半年(其随着Unity 4.6发布问世),而市面上商用的产品,UI控件的至尊为NGUI:影响力和广度(可搜索公司招聘Unity 3D,常常能看到对NGUI关键词). NGUI虽然 ...
- iOS之用xib给控件设置圆角、边框效果
xib中为各种控件设置圆角 通过代码的方式设置 @interface ViewController () @property (weak, nonatomic) IBOutlet UIView *my ...
- 【iOS 开发】基本 UI 控件详解 (UIButton | UITextField | UITextView | UISwitch)
博客地址 : http://blog.csdn.net/shulianghan/article/details/50051499 ; 一. UI 控件简介 1. UI 控件分类 UI 控件分类 : 活 ...
- WinForm/Silverlight多线程编程中如何更新UI控件的值
单线程的winfom程序中,设置一个控件的值是很easy的事情,直接 this.TextBox1.value = "Hello World!";就搞定了,但是如果在一个新线程中这么 ...
- 富客户端 wpf, Winform 多线程更新UI控件
前言 在富客户端的app中,如果在主线程中运行一些长时间的任务,那么应用程序的UI就不能正常相应.因为主线程要负责消息循环,相应鼠标等事件还有展现UI. 因此我们可以开启一个线程来格外处理需要长时间的 ...
随机推荐
- .Net程序猿玩转Android开发---(8)表格布局TableLayout
表格布局TableLayout是Android中比較经常使用的一个布局控件,既然是表格,肯定有行和列,TableLayout中的行有TableRow组成.列依据每行控件的数量来确定 假如第一行有3个控 ...
- PHP【第一篇】安装
一.准备 1.环境 系统平台:Red Hat Enterprise Linux Server release 7.3 (Maipo) 内核版本:3.10.0-514.el7.x86_64 2.下载安装 ...
- Android5.0之CoordinatorLayout的使用
CoordinatorLayout,中文译作协调者布局,光听这名字你可能很难判断出协调者布局有什么特点,那么我们来看看下面一张图片: 由于CSDN对图片大小的要求,我只能录制一个快速播放的动画,请大家 ...
- hysdk代码解析
navigator 1. navigator.userAgent 浏览器的用户代理字符串 2. navigator.platform 浏览器所在的系统平台 window 1. window.devic ...
- Flex学习教程网站地址
http://www.985school.com/flex/complex_controls.html
- iframe父子窗口取值
父窗口中操作iframe:window.frames["iframeChild"].document //假如iframe的id为iframeChild 在子窗口中操作父窗口:wi ...
- MVC Filter自定义异常(拦截)
// ----------------------------------------------------------------------- // <copyright file=&qu ...
- centos 6.4 安装firefox使用的flashplayer插件
1.centos安装完后居然没flash-plugin,去官网下载居然告诉已经安装了,可是firefox又的确放不出来flash视频. 2.google一下,去官网下载个tar.gz格式文件.把lib ...
- java中collection、map、set、list简介 (转)
Collection接口 Collection是最基本的集合接口,一个Collection代表一组Object,即Collection的元素(Elements).一些Collection允许相同的元 ...
- onConfigurationChanged与OnCreate,究竟谁被调用的问题
在以前的版本中只要在AndroidManifest.xml文件中对activity指定android:configChanges="keyboardHidden|orientation&qu ...
