百度UEditor(富文本编辑器)的基础用法
百度的这个编辑器挺强大的,这里只是用他的文本功能,没有介绍上传图片视频的。
我用是的SSH来写的项目。
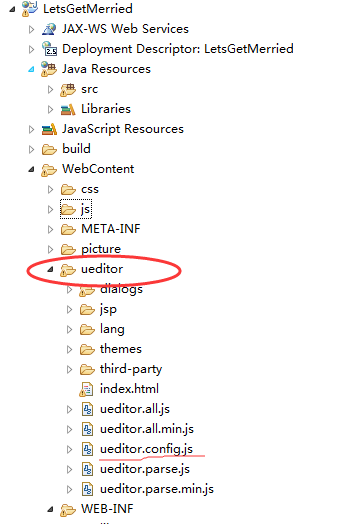
1. 把下载的UEditor(ueditor1_4_3_1-utf8-jsp)解压后全部复制到WebContent目录下,如下图:

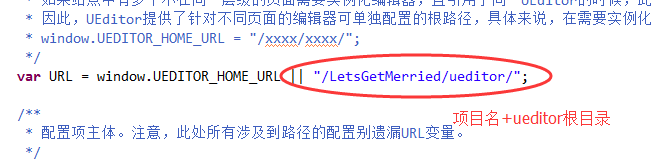
2.修改ueditor/ueditor.config.js里的路径 如下图:

3. 将ueditor/jsp/lib下的所有Jar文件复制到项目的/WEB-INF/lib中;
4.修改ueditor/ueditor.config.js里面的toolbars的内容来减少不想要的图标:
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的从新定义
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink','|',
'emotion', 'pagebreak', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', '|',
'inserttable', 'deletetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'charts', '|',
'preview', 'searchreplace', 'help'
]]
4.新建自己的jsp页面,把自带的index.html中需要的复制进去
一定要引入以下三个js,否则没有效果
<script type="text/javascript" charset="utf-8" src="js/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="js/ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="js/ueditor/zh-cn.js"></script>
5. 内容中可以换成 <textarea name="content" id="editor" style="height: 400px;"></textarea>
<form action="article_addArticle" method="post">
//换成自己自己需要的
<input type="text" name="userId" value="<s:property value="#session.user.userId" />">
<textarea name="content" id="editor" style="height: 400px;"></textarea>
<script type="text/javascript">
//实例化实例化编辑器
var ue = UE.getEditor('editor');
function getContent() {
var arr = [];
arr.push("使用editor.getContent()方法可以获得编辑器的内容");
arr.push("内容为:");
arr.push(UE.getEditor('editor').getContent());
alert(arr.join("\n"));
}
</script>
<button type="submit" value="提交">提交</button>
</form>
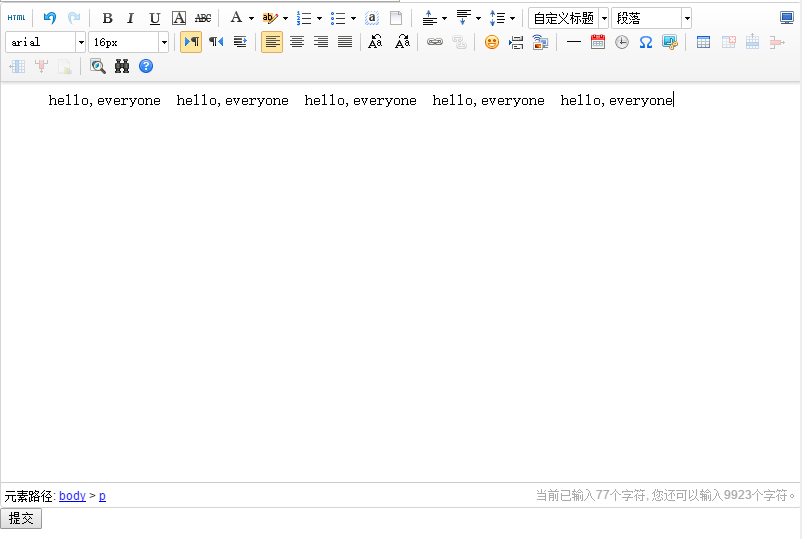
效果:

6. 编辑文本的时候,只需要把内容带回来就行了
<form action="article_updateArticle" method="post" >
<input type="text" name = "articleId" value="<s:property value="articleInfo.articleId" />">
<br/>
<input type="text" name="title" value="<s:property value="articleInfo.artTitle" />" style="width:400px;height:30px;">
<!-- <textarea name="content" id="editor" style="height:400px;"></textarea> -->
<script type="text/plain" id="editor" name="content" style="height:400px;">
<s:property value="articleInfo.artContent" escape="false"/>
</script> <script type="text/javascript">
var ue = UE.getEditor('editor');
function getContent() {
var arr = [];
arr.push("使用editor.getContent()方法可以获得编辑器的内容");
arr.push("内容为:");
arr.push(UE.getEditor('editor').getContent());
alert(arr.join("\n"));
} </script> <button type="submit" value="提交">提交</button>
</form>
7.说一下,保存到数据库的时候会把格式都保存进去,所以输出的时候会把html格式都输出来,只需要加上(escape = "false")即解析html代码
<s:property value="articleInfo.artContent" escape="false"/> 就ok了,这样保存到数据库的html就会起作用了。
这是自己学习过程中的记录,方便自己回顾,好记性不如烂笔头。
作者:艺至
百度UEditor(富文本编辑器)的基础用法的更多相关文章
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
- vue集成百度UEditor富文本编辑器
在前端开发的项目中.难免会遇到需要在页面上集成一个富文本编辑器.那么.如果你有这个需求.希望可以帮助到你 vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简.于是 ...
- 百度UEditor富文本编辑器去除过滤div等标签
将设计排版好的页面html代码上传到数据库,再读取出来的时候发现所有的div都被替换成了p标签. 解决方法: 首先在ueditor.all.js文件内搜索allowDivTransToP,找到如下的代 ...
- 百度UEditor富文本编辑器去除自动追加p标签
本篇文章还原了我在遇到这个问题时的解决过程: 找到ueditor.all.js文件,搜索 me.addInputRule(function(root){ 或者直接搜索 //进入编辑器的li要套p标签 ...
- vue2.x结合百度UEditor富文本编辑器
1.首先下载UEditor源码(https://ueditor.baidu.com/website/),将整个文件放到static文件夹中 2.在src/components文件夹下创建公共组件UEd ...
- 百度Ueditor富文本编辑器 .net版本 任意文件上传执行漏掉修复
问题描述: 借由上传网络图片功能中可传递可执行文件.后台代码中只做了文件类型的检测未能正确的拦截掉非法文件. 只需将上传地址改为 XXXXXX.jpg?.aspx最终服务上最终存储的文件会变为XXXX ...
随机推荐
- 问题-RZ安装后报错“RzBorder.pas”
错误象现:[Error] RzBorder.pas(1429): Number of elements differs from declaration [Fatal Error] RzEdit.pa ...
- Android完美解决输入框EditText隐藏密码打勾显示密码问题
长话短说,一共有两种方法.首先你需要在布局文件里面给EditText设置一个android:inputType="numberPassword"属性.我这里默认规定密码只能是数字了 ...
- Java通过JDBC连接Oracle之后查询结果和在sqlplus查询结果不一样
问题描述: 在sqlplus 下 orcl数据库中创建一张表后,使用insert语句插入几条数据 然后用java查询数据,发现在终端中输出的结果和在sqlplus中查询结果不一样. 在sqlplus中 ...
- 百亿级别数据量,又需要秒级响应的案例,需要什么系统支持呢?下面介绍下大数据实时分析工具Yonghong Z-Suite
Yonghong Z-Suite 除了提供优秀的前端BI工具之外,Yonghong Z-Suite让用户可以选购分布式数据集市来支持实时大数据分析. 对于这种百亿级的大数据案例,Yonghong Z- ...
- github创建tag
最近在使用github给新的jQuery插件:滚动高亮 添加版本库的时候,看到很多github上的项目都有这个标签,可以清晰快速的找到每个不同的版本,非常方便以后查找以及使用.于是我就在继上一次的:将 ...
- ubuntu13.04 Thinkpad W520安装nvidia显卡驱动
Ubuntu13.04 amd64 Thinkpad W520安装Nvidia显卡驱动 曾经在ubuntu11.10上成功安装Nvidia显卡驱动.但是自从机器(Thinkpad W520)更新到13 ...
- Data Structure导论的导论
DataStructure是一组互相之间存在一种或多种特定关系的数据的组织方式和它们在计算机内的存储方式,以及定义在该数据上的一组操作. 从以上定义可知,数据结构是研究数据的组织.存储方式及其操作的学 ...
- Project interpreter not specified(eclipse+pydev)
[小记] 近期由于想配置Android的开发环境,把原来的MyEclipse5.5删了,下载了最新的Eclipse3.7版本号,由于之前在进行Python开发,就下载了最新的Pydev2.4版本号,安 ...
- Android 系统状态栏一体化
Android4.4新特性,系统状态栏一体化. 实现的步骤主要有以下几点: 1.android4.4 以上版本 2.设置app全屏: 方法:在AndroidManifest.xml中设置android ...
- Java加密算法 AES
版权声明:本文为博主原创文章,转载请注明出处. [java] view plain copy print?在CODE上查看代码片派生到我的代码片 package com.stone.security; ...
