margin负值 – 一个秘密武器

CSS盒模型中,margin是我们老熟悉的一个属性了, 它的负值你用过吗? 你知道
margin负值的秘密武器吗?我们一起看看吧!
1、带竖线分隔的横向列表(例如:网站底部栏目)

传统的分隔符是使用 “|” 来实现的,弊端显而易见,不利于表现与结构的分离,同时
增加了后台输出时的判断工作。所以我们采用border-left 左边框来模拟分割线,然后通
过margin-left:-1px隐藏掉第一个列表项的边框,父元素设置 overflow:hidden 来
隐藏溢出部分,这样完美达到首尾无分割线的要求。
实际测试中发现 iphone safari 设置margin负值=border-widht 并不能很好的隐藏,
还有约0.5px的细线,iPad没测不知道如何?修复方法如下:
/* 修复iphone safari 不能完全隐藏边框的bug */
@media screen and (max-device-width: 480px){
.nav-list-item { margin-left:-2px; }
.ui-tab-trigger-item { margin-bottom:-2px; }
}
2、带底部分割线的竖向列表(例如:新闻列表)

原理同横向列表相同,需要注意的是 margin 负值在 IE 中的层级bug,详细参见:
IE6 IE7 IE8(Q) 负边距 (margin) 导致元素溢出 hasLayout 容器时显示异常,得到的
最终解决方案是用 zoom:1确保触发hasLayout,然后设置position:relative。
3、两栏、三栏自适应布局

曾经有这样一个经典的需求:
1)两栏抑或三栏布局,主体自适应宽度;
2)一个或两个侧边栏固定宽度;
3)主体部分xhtml结构在最前面(网速慢时可以优先显示,对SEO有利)
4)自适应高度,且不影响等高;
5)兼容IE6+,firefox,chrome,opera。
于是乎margin负值便大放光彩,首先是国外出现的圣杯布局,掀起一股margin负值热
潮。紧接着在栅格化布局大行其道的淘宝,玉伯大湿进一步利用margin负值,创造了同
一种xhtml结构,两栏或三栏位置通过css任意调整的布局,玉伯美其名曰:双飞翼布
局--比翼双飞,像鸟儿翱翔蓝天一样自由。(双飞翼布局完整demo) 至此,margin负值
在布局之路上配合float妹子,已经发挥得淋漓尽致。
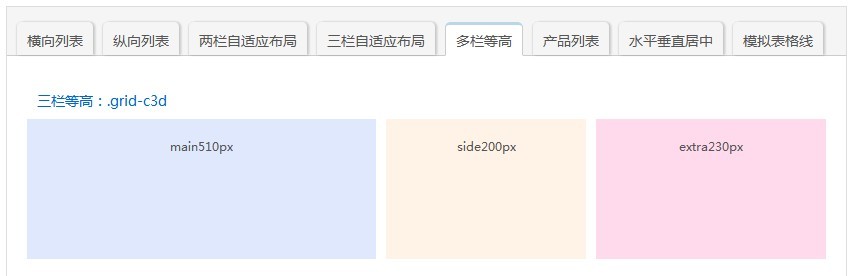
4、多栏等高

正如上面所说,有时候我们还希望多栏等高,使页面看起来更美。于是便有了经典的
padding-bottom:9999px;margin-bottom:-9999px;先通过padding把盒子
扩展到足够高,然后通过margin伪娘把它给拉回来,最后父元素设置overflow:
hidden隐藏溢出,这样多栏布局中就会以最高栏为其他栏的视觉高度。
当然万物没有完美的,这种等高方法的弊端如下:
1)当高度超过9999px时候失效,当然一般高度不会超过这个,也可以设置为最大值
32767px(为啥,因为int的最大值就是32767,超过这个数值会以最大值计算)
2)无法设置底部边框
其他的就不多说了,以后会专门写一篇多栏等高的文章,详细介绍各种方法的利弊,大
家按需使用。
5、产品列表

有时候会要求一行产品列表左右两边是没有空隙的,中间有一定的间距;比如我们设置
了li { margin-right:20px;} 那么最后一个肯定也是有20px的间距的,怎么办?我们
可以通过设置父元素(比如ul)margin-right:-20px; 来扩展容器的宽度,然后把整
体的宽度加在最外层的元素上,此处如果把宽度加在了父元素上(比如ul)会导致此
方法失效,因为宽度定死了,margin负值便无法扩展容器的宽度了。
6、已知高宽元素水平垂直居中

对于水平居中当然我们有更好的方法,块级元素设置 margin-left:auto; margin-
right:auto; 行内元素可以使用 text-align:center 。垂直居中就不多说了,深入研究
又是一篇文章了!
7、模拟表格线

上面的布局通过表格当然很好实现,但是前几天点点老兄说这个结构要用 ul无序列表来
写,第一时间便想到了用 inline-block 和margin负值来做了。实际中问题还是挺多的,
遇到了IE宽度奇偶BUG。国外大神的解决方法是 body{margin-left:1px; },但是发
现治标不治本,IE6和7还是坑爹。于是想到了把li的宽度设置为小数 width:49.99%;
虽然IE6-7右边框还是有一点点错位,但是视觉上基本可以了,无需刻意追求1px的差
异。然后点点老兄又说了:如果用CSS3 如何写呢?那么自然想到了 columns 属性,
研究发现这爷们居然也有IE的奇偶癖好了,两列的时候,li 如果是奇数除了chrome,其
他现代浏览器都越好似的,一起错位了。
这个问题我们下回分解,margin负值能很好的解决这样的需求了,兼容性也不错。
8、tab选项卡最后说说demo中的整体结构选项卡中同样用到了 margin 负值,选中状
态下,我们需要隐藏掉底部边框。
在选项卡中,遇到了 firefox box-shadow 导致 outline 扩展的bug,解决方案见
demo。
margin负值 – 一个秘密武器的更多相关文章
- 第一章-第七题( 有人认为,“中文编程”, 是解决中国程序员编程效率一个秘密武器,请问它是一个 “银弹” 么? )--By 侯伟婷
首先,“银弹”在百度百科中的解释是银色的子弹,我们更熟知的“银弹”一词,应该是在<人月神话>中提到的.银弹原本应该是指某种策略.技术或者技巧可以极大地提高程序员的生产力[1].此题目中关于 ...
- TypeScript: Angular 2 的秘密武器(译)
本文整理自Dan Wahlin在ng-conf上的talk.原视频地址: https://www.youtube.com/watch?v=e3djIqAGqZo 开场白 开场白主要分为三部分: 感谢了 ...
- 深入理解CSS中的margin负值
前面的话 margin属性在实际中非常常用,也是平时踩坑较多的地方.margin折叠部分相信不少人都因为这样那样的原因中过招.margin负值也是很常用的功能,很多特殊的布局方法都依赖于它.它看似简单 ...
- 几个常见的布局的多种实现方式及margin负值总结
第一部分:几个常见的布局实现方式 一.左右两边固定, center中间自适应未知 html代码中 center 部分首先要放在box的最前部分.然后是left,right 圣杯布局: <div ...
- 微吧里的各种margin负值
直在做各种项目接各种需求,但你的代码能力得到提高了吗?不停的项目经历虽然能够增加你的代码行数,但不一定能提升你的代码质量,所以除了构建阶段的代码细扣,项目之后的代码总结是至关重要的. 微吧中除了模块化 ...
- C#秘密武器之扩展方法
原文:C#秘密武器之扩展方法 为何要用扩展方法? 作为一个.NET程序猿,我们经常要跟.net自带类库或者第三方dll类库打交道,有时候我们未必能够通过反编译来查看它们的代码,但是我们通常需要给它们扩 ...
- margin负值的相关应用
1.页面上实现css sprite背景定位效果 其实margin:-40px 0 0 -160px;与background-position:-160px -40px;实现的原理是一致的,而差别就 ...
- 初探Margin负值(转)
相对而言,margin 负值的使用机率在布局中似乎很少,但是我相信一旦你开始掌握就会着迷,接下来我们看看关于margin负值的一些资料: 它是一个有效的属性,至少w3c中明确描述如下:”Negativ ...
- 双飞翼布局的改造 box-sizing和margin负值的应用
box-sizing + margin负值 升级双飞翼布局 一.box-sizing属性 .content-size, .border-size{ width: 200px; height: 100p ...
随机推荐
- [原]Unity3d中奇怪的编译错误
整理项目,重新build时出现一些问题,这些代码在原项目中都是可以运行的. 错误信息如下: Assets/XXXXX.cs(79,35): error CS0103: The name `NNNNNN ...
- job interview
一 , 7series clock 二, SDRAM comtroller (DDR) 4.熟悉DDR2/3协议或Ethernet相关协议,并有实际项目经验者优先: 三,AXI bus(AMBA) 四 ...
- INSTALLING QUARTUS II V.13.1 64 BIT ON RHEL/CENTOS 6 64 BIT
http://www.digitalsolutionslab.com/installing-quartus-ii-v-13-1-64-bit-on-rhelcentos-6-64-bit/ I hav ...
- yii2 ./yii command : No such file or directory
git clone下来的yii2后台项目,由于需要执行 ./yii migrate命令.执行之后,提示 No such file or directory 我从同样为yii2 basic的./yii ...
- 如何提高jQuery的性能
缓存变量DOM遍历是昂贵的,所以尽量将会重用的元素缓存. // 糟糕 h = $('#element').height(); $('#element').css('height',h-20); // ...
- 20160510--hibernate懒加载问题
懒加载 通过asm和cglib二个包实现:Domain是非final的. 1.session.load懒加载. 2.one-to-one(元素)懒加载: 必需同时满足下面三个条件时才能实现懒加载 (主 ...
- js 金额格式化
//格式化金额 function fmoney(s, n) { n = n > 0 && n <= 20 ? n : 2; s = parseFloat((s + &quo ...
- Windows Forms(二)
导读 1.用VS创建一个Windows Forms程序 2.分析上面的程序 3.Mediator pattern(中介者模式) 4.卡UI怎么办——BackgroundWorker组件 用VS创建一个 ...
- Colored Linux Man pages
Colored Linux Man pages 一.什么是Linux Man 参考: 二.如何高效率地使用Man 三.给Linux Man命令添加点颜色. 1.Unix / Linux: Displa ...
- Windows 键盘操作快捷方式积累
复制.粘贴: CTRL+C 复制被选择的项目到剪贴板 CTRL+V 粘贴剪贴板中的内容到当前位置 CTRL+X 剪切被选择的项目到剪贴板 Alt+ space + E + P CMD 窗口快速粘贴 关 ...
