利用 Task\Query 实现定位 , FeatureLayer 的属性查询
放纵了几天,又有了学习的动力。今天实现了利用对 FeatureLayer 进行属性查询在地图上进行跳转。
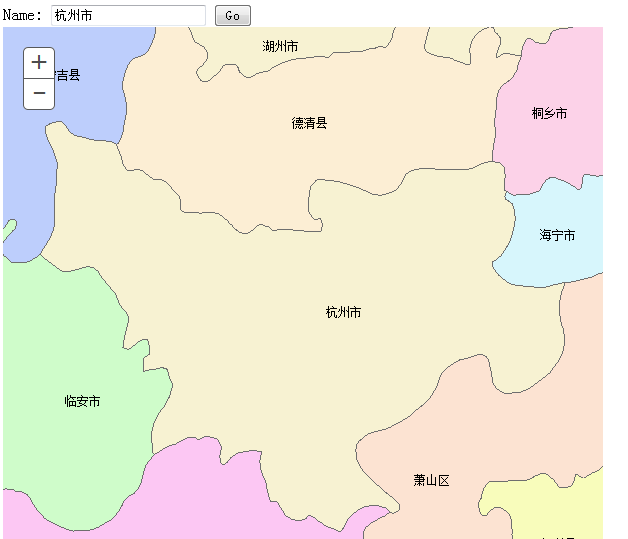
一、我下载了一幅浙江省的县界面地图,存在NAME字段,利用Name就能进行查询了:
- var name = tb.value;
- if(name!="")
- {
- var query = new esri.tasks.Query();
- query.where = "NAME = '"+name+"'";
- fl.queryFeatures(query, function (featureset) {
- var a =featureset.features[0].geometry.getExtent();
- map.setExtent(a);
- });
- }
备注:FeatureLayer.queryFeatures 返回的不是 Feature 的一个集合,需要注意的是它本身就是单独的一个 Object ,而不是单纯的 Arry[] ,一开始没仔细看,半天取不出数据。不知道能不能进行模糊查询,希望可以,不然真的不方便啊。再试试...
二、很简单的例子给大家看看:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Query Demo</title>
- <link rel="stylesheet" href="http://js.arcgis.com/3.10/js/dojo/dijit/themes/tundra/tundra.css">
- <link rel="stylesheet" href="http://js.arcgis.com/3.10/js/esri/css/esri.css">
- <script type="text/javascript" charset="utf-8" src="http://js.arcgis.com/3.10/"></script>
- <script type="text/javascript" charset="utf-8" src="js/dojo.js"></script>
- <script type="text/javascript" charset="utf-8">
- require([
- "esri/map", "esri/layers/FeatureLayer",
- "esri/tasks/query", "esri/TimeExtent","esri/tasks/query",
- "dojo/number", "dojo/date/locale", "dojo/dom","dojo/on",
- "dojo/_base/array", "dojo/store/Memory",
- "dgrid/OnDemandGrid", "dojo/domReady!"
- ], function()
- {
- //初始化地图控件
- var map = new esri.Map("mapdiv");
- map.setBasemap("osm");
- var bounds = new esri.geometry.Extent({
- "xmin":118.363523,"ymin":29.219302,"xmax":119.508848,"ymax":30.073848,
- "spatialReference":{"wkid":4326}});
- map.setExtent(bounds);
- //初始化图层
- var durl = "http...MapServer";
- var dl = new esri.layers.ArcGISDynamicMapServiceLayer(durl);
- var furl = "http...MapServer/0";
- var fl = new esri.layers.FeatureLayer(furl,{outFields: ["*"],opacity: 0});
- map.addLayer(dl);
- map.addLayer(fl);
- //注册Go点击事件
- var btn = document.getElementById("query");
- btn.onclick = function(){
- var tb = document.getElementById("val");
- var name = tb.value;
- if(name!="")
- {
- var query = new esri.tasks.Query();
- query.where = "NAME = '"+name+"'";
- fl.queryFeatures(query, function (featureset) {
- var a =featureset.features[0].geometry.getExtent();
- map.setExtent(a);
- });
- }
- }
- });
- </script>
- </head>
- <body>
- <div id="tolbox">
- Name:
- <input type="text" name="val" id="val" />
- <input type="button" name="query" id="query" value="Go" />
- </div>
- <div id="mapdiv" style="width: 600px; height: 600px; background-color: #FF8F8F;"></div>
- </body>
- </html>
效果:
利用 Task\Query 实现定位 , FeatureLayer 的属性查询的更多相关文章
- html利用锚点实现定位代码实例
本章节介绍介绍一下如何利用锚点实现定位,使用锚点实现定位是html固有的功能,当然比较简单,也实现了基本的功能,但是功能相对简单一些,如果想要实现平滑的定位可以参阅jquery实现的点击页面动画方式平 ...
- 利用media query让背景图适应不同分辨率的设备
随着上网方式的多样化,用户选择上网的工具不再仅是PC,而可以是手机,或者平板电脑.随之而来的问题是如何让网页适应不同分辨率,这给前端工程师们带来了新的挑战,其中重要的一点是如何让图片能在不同的分辨率下 ...
- Arcgis for Js之featurelayer实现空间查询和属性查询
空间查询和属性查询是常用的两种对数据的检索与查询方式,在本节,将讲述Arcgis for Js下如何实现featurelayer的这两种查询方式,先贴图给大家看看: 实现界面 属性查询 空间查询 看完 ...
- 【框架】利用Spring的BeanPostProcessor来修改bean属性
一.BeanPostProcessor是什么?什么时候触发?可以用来做什么? 1.它是什么? 首先它是一个接口,定义了两个方法: public interface BeanPostProcessor ...
- 利用flashback query 恢复表数据
flashback query可以查询过去某个时间点对象的状态,从而可以利用此来进行恢复数据 1 准备测试数据 用普通用户创建一个表,表中插入部分数据: SQL> show user USER ...
- C#利用反射来判断对象是否包含某个属性的实现方法
本文实例展示了C#利用反射来判断对象是否包含某个属性的实现方法,对于C#程序设计人员来说有一定的学习借鉴价值. 具体实现代码如下: /// <summary> /// 利用反射来判断对象是 ...
- AE开发—利用IQueryFilter接口进行属性查询
在ArcGis Engine二次开发过程中,经常会需要用到查询统计的功能,而IQueryFilter是最常见的属性字段查询接口,可以用来做一些简单的查询工作. 现在有一些公交站点和公交路线的数据,可视 ...
- ArcGIS Engine开发之属性查询
属性查询即基于空间数据的属性数据的查询,通过用户提交SQL语言中的where语句定义的查询条件,对属性数据进行搜索,从而得到查询结果的操作. 相关的类与接口 与属性查询功能相关的类主要有QureyFi ...
- <五>JDBC_利用反射及JDBC元数据编写通用的查询方法
此类针对javaBean类写了一个通用的查询方法,List<javaBean> 通用查询更新中...:通过学习,深刻体会到学会反射就等于掌握了java基础的半壁江山! 一.使用JDBC驱动 ...
随机推荐
- 虚拟立方体调用非共享维度的时候需要指定cubeName,否则Schema无效
但是,即使把非共享维度放上去,会出现一种情况. 一旦放入资产负债的非公共维度进去后,报表的度量值只能出现资产负债的度量值,不能出现损益的度量值了!
- java FastJSON的使用
1.JSON介绍 JSON(javaScript Object Notation)是一种轻量级的数据交换格式.主要采用键值对({"name": "json"}) ...
- L1-1 天梯赛座位分配
天梯赛每年有大量参赛队员,要保证同一所学校的所有队员都不能相邻,分配座位就成为一件比较麻烦的事情.为此我们制定如下策略:假设某赛场有 N 所学校参赛,第 i 所学校有 M[i] 支队伍,每队 10 位 ...
- CTF<密码学> writeup 传统知识+古典密码
小明某一天收到一封密信,信中写了几个不同的年份 辛卯,癸巳,丙戌,辛未,庚辰,癸酉,己卯,癸巳. 信的背面还写有“+甲子”,请解出这段密文. key值:CTF{XXX} 百度可以查到 ...
- docker 把镜像打包成文件
保存镜像为文件 docker save -o 要保存的文件名 要保存的镜像 举例: [root@iZbp16cdvzk4rhl0vn1gedZ ~]# ls aaa.cap install.sh mo ...
- 转 rman 恢复报错
###sample 1 原因是新库起了FRA 区,FRA 区的旧文件属于之前的归档日志文件产生,这样会导致无法识别的问题. 解决办法,清空FRA或者恢复时候不启用FRA. RMAN RESTORE ...
- nodejs之socket.io 私发消息和选择群组发消息
写在前面:其实有的时候忙碌是好的,比如忙碌起来的自己手机可以一天耗费掉只有20%的电,忙碌的自己很专心于一件事情,但是忙碌不等于过度疲劳,本周忙碌有点上脑,迷糊了一天,都在补觉,还是要去平衡下自己一天 ...
- cordova 更改app的图标
写在前面:cordova 使一个前端开发者成为一个“假”的android开发人员,不得不说提供给我们巨大的方便~,cordova打包生成的apk的默认样式和启动的名字真的是需要我们字更改的:本文将记录 ...
- iview 怎样屏蔽掉账户框自动显示账户名和密码(root,***)
用iview框架做出的登录页面,账户名和密码显示框,会自动有占位信息(root,****) 后来解决问题发现,只要在真正的输入框下面添加这样的一行隐藏的代码,占位信息会自动填充到隐藏的input框内, ...
- 安卓与windows
windows phone 还是PC啊?windows PC的话,应该就是你现在用的电脑系统吧,PC系统和安卓是不一样的,安卓是移动设备系统,基于的构架也不同,意思就是电脑上装不上安卓,移动设备也装不 ...