web页面实时更新页面的原理--WebSocket
原文:https://www.jianshu.com/p/8f956cd4d42b
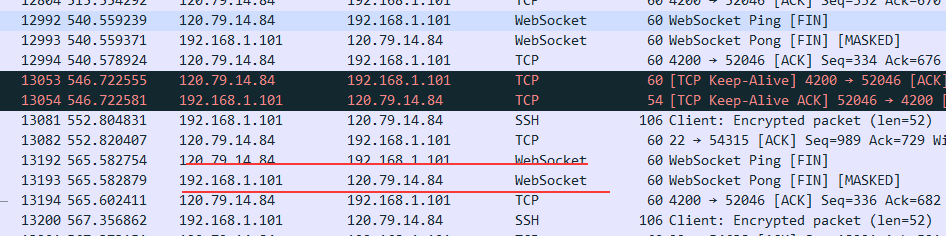
angular-cli启动的项目也可以自动刷新,底下应该也是应用的websocket的原理。



----------------------------------------------------------------------
Weex实时更新页面的原理--WebSocket
Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用。
在上一篇Weex环境搭建与体验最后提到,当修改服务端修改js文件后,手机端的界面自动就会更新,那这到底是如何实现的呢?通过分析WeexPlayGround的源码,发现其中HotRefreshManager类负责检查服务端的js文件有没有更新,如果有更新便会重新加载js文件,从而实现了实时更新。其中HotRefreshManager内部是使用WebSocket实现的。
下面我们来介绍一下WebSocket的相关概念。
WebSocket
WebSocket是一种全双工的计算机通信协议,它建立在TCP的基础之上。它可以在服务器与浏览器之间建立一个长连接,然后进行实时的数据传输。而我们比较熟悉的HTTP,它一般也是建立在TCP之上的,不同的是,它不是全双工的,而是请求-相应式的,每次通信都需要发起新的请求,而且每次发起请求,都需要重新建立连接。
WebSocket与HTTP的关系
WebSocket和HTTP其实是有关系的,我们可以从OkHttp的源码中看到WebSocket的具体实现。
OkHttp的WebSocketCall类中,有下面的代码。
request = request.newBuilder()
.url(httpUrl)
.header("Upgrade", "websocket")
.header("Connection", "Upgrade")
.header("Sec-WebSocket-Key", key)
.header("Sec-WebSocket-Version", "13")
.build();
WebSocket连接的建立利用了HTTP,只不过在HTTP请求的Header中添加了一些特殊的参数,用来标识这是一个WebSocket请求。服务端收到请求后,如果它支持WebSocket,则在Response的Header中添加相应的字段告诉客户端。当客户端收到响应后,做了什么呢?我们继续看代码。
Connection connection = Internal.instance.callEngineGetConnection(call);
// TODO if (!connection.clearOwner()) {
if (!Internal.instance.clearOwner(connection)) {
throw new IllegalStateException("Unable to take ownership of connection.");
}
Socket socket = connection.getSocket();
BufferedSource source = Okio.buffer(Okio.source(socket));
BufferedSink sink = Okio.buffer(Okio.sink(socket));
final RealWebSocket webSocket =
ConnectionWebSocket.create(response, connection, source, sink, random, listener);
// Start a dedicated thread for reading the web socket.
new Thread(new NamedRunnable("OkHttp WebSocket reader %s", request.urlString()) {
@Override protected void execute() {
while (webSocket.readMessage()) {
}
}
}).start();
// TODO connection.setOwner(webSocket);
Internal.instance.connectionSetOwner(connection, webSocket);
listener.onOpen(webSocket, request, response);
上面的过程可以总结如下:
- 首先通过callEngineGetConnection函数,获得这个HTTP底层的TCP连接。
- 然后调用clearOwner清除掉该连接原来的拥有者。
- 接下来使用该连接的Socket和输入输出,创建真正的WebSocket。
- 最后将该连接的拥有者设为该WebSocket。
从上面的过程可以看出,WebSocket的原理,就是先使用HTTP协议建立连接,然后使用底层的TCP连接继续通信。
web页面实时更新页面的原理--WebSocket的更多相关文章
- 基于node的前端页面实时更新。呦吼~
学习了gulp,webpack后越发觉得前端开发万分的有趣,首当其冲的就是解决了狂按f5的尴尬. 当我们按下ctrl+s保存后页面自动更新了,我就觉得我f5键在隐隐的发笑. 1.node_npm_li ...
- echarts3.0 实例容器不实时更新页面的问题
var instanceId = document.getElementById(option.echartId).getAttribute('_echarts3_instance_'); if (i ...
- 基于HTTP协议之WEB消息实时推送技术原理及实现
很早就想写一些关于网页消息实时推送技术方面的文章,但是由于最近实在忙,没有时间去写文章.本文主要讲解基于 HTTP1.1 协议的 WEB 推送的技术原理及实现.本人曾经在工作的时候也有做过一些用到网页 ...
- sphinx增量索引和主索引来实现索引的实时更新
项目中文章的信息内容因为持续有新增,而文章总量的基数又比较大,所以做搜索的时候,用了主索引+增量索引这种方式来实现索引的实时更新. 实现原理: 1. 新建一张表,记录一下上一次已经创建好索引的最后一条 ...
- websocket实现数据库更新时前端页面实时刷新
websocket实现数据库更新时前端页面实时刷新 javaweb 目录(?)[+] userjsp ManagerServletjava 如题,实现以上功能,我知道主要有两大种思路: 轮询:轮询的原 ...
- WebSocket 实时更新mysql数据到页面
使用websocket的初衷是,要实时更新mysql中的报警信息到web页面显示 没怎么碰过web,代码写的是真烂,不过也算是功能实现了,放在这里也是鞭策自己,web也要多下些功夫 准备 引入依赖 & ...
- IDEA 修改JSP和后端数据后,页面刷新可以实时更新
情况:刚开始使用IDEA进行开发时,发现修改JSP页面或者后端数据后,再刷新浏览器页面,发现没有变化,页面无更新. 这样就导致不得不频繁重启tomcat服务器.非常麻烦 解决方法: 步骤1. 先设置t ...
- Django websocket之web端实时查看日志实践案例
这是Django Channels系列文章的第二篇,以web端实现tailf的案例讲解Channels的具体使用以及跟Celery的结合 通过上一篇<Django使用Channels实现WebS ...
- Web网站数据”实时”更新设计
请注意这个实时打上了双引号,没有绝对的实时,只是时间的颗粒不一样罢了(1ms,1s,1m). 服务器数据有更新可以快速通知客户端.Web 基于取得模式,而服务器建立大量的和客户端连接来提供数据实时更新 ...
随机推荐
- Django2.x版本路由系统的正则写法以及视图函数的返回问题
一.关于url.py urlpatterns每个元素的不再用url(),而是path(),最重要的一点是,正则的使用需要你自己手动导入re_path,并且在每个使用正则匹配的的元素用re_path() ...
- Codeforces 1099 C. Postcard-字符串处理(Codeforces Round #530 (Div. 2))
C. Postcard time limit per test 1 second memory limit per test 256 megabytes input standard input ou ...
- 如何通过 Redis 实现分布式锁
分布式锁需要解决的问题: 互斥性:任意时刻只能有一个客户端获取锁 安全性:锁只能被持有该锁的客户端删除 死锁:获取锁的客户端因为意外宕机未能释放锁,其他客户端再也无法获取到该锁导致死锁 容错:宕机后客 ...
- Struts2自定义转换器输入生日日期输出年、月、日、年龄
BirthAction.java package com.action; import java.util.Calendar; import java.util.Map; import com.bea ...
- RabbitMQ (十五) 镜像集群 + HAProxy1.7.8 负载均衡
RabbitMQ 默认的集群模式,也就是普通模式,最大的问题就在于存储队列完整数据的节点一旦宕机, 如果是非持久化队列,则消息丢失;如果是持久化队列+持久化消息,则必须等该节点恢复. 所以后来 Rab ...
- Mybatis 使用Mybatis时实体类属性名和表中的字段名不一致
开发中,实体类中的属性名和对应的表中的字段名不一定都是完全相同的,这样可能会导致用实体类接收返回的结果时导致查询到的结果无法映射到实体类的属性中,那么该如何解决这种字段名和实体类属性名不相同的冲突呢? ...
- 解决在jqmobi框架上使用mobiscroll控件的bug问题
jqmobi(appframework)框架的好处主要是它很轻量级,用在手机上占用内存较小,实际表现较为流畅,这也是它区别于jQuery mobile的一大特色,上一篇博客中提供了在它上面使用日期控件 ...
- 2. let和const命令--ES6
1. let命令 let 命令不存在变量提升let 命令 只在let命令所在的代码块内有效. { let a = 10; var b = 1; } a // ReferenceError: a is ...
- <四边形不等式优化>[NOI1995]石子合并
留个坑 挺套路的 明天来写个总结 #include<cstdio> #include<algorithm> inline int read() { int x = 0,f = ...
- [P4063][JXOI2017]数列(DP)
题目描述 九条可怜手上有一个长度为 n 的整数数列 ri,她现在想要构造一个长度为 n 的,满足如下条件的整数数列 A: • 1 ≤ Ai ≤ ri. • 对于任意 3 ≤ i ≤ n,令 R 为 A ...
