window.screen.height和window.screen.availHeight和document.body.clientHeight和document.documentElement.clientHeight
说这几个属性前 我说一下我的设备
我的设备有两个,一个高度为1080的显示器,一个高度为800的电脑
第一种:window.screen.height
这个方法是获取用户电脑屏幕的高度,是不关浏览器或者顶部工具栏跟底部工具栏的高度的
当我在高度为1080的我的显示屏屏幕上打印
window.screen.height
当我在我的电脑上打印
window.screen.height
是的 ,这个属性就是电脑的高度
第二个属性:window.screen.availHeight
这个属性,看字面意思,顾名思义,就是电脑屏幕的可用高度,
那当然就是电脑屏幕减掉顶部工具栏跟底部工具栏的高度
我在显示器上打印了这个属性,会得到以下
window.screen.availHeight
1057
1057是等于=1080(电脑屏幕)-23(顶部工具栏)
因为我的显示器上面没有底部工具栏
好,现在我在我的电脑上打印
window.screen.availHeight
是714=800-顶部工具栏(22)-底部工具栏(64)
第三个:document.body.clientHeight
这个属性只跟浏览器的高度有关
当时我在显示器上打印的时候,我打印来
document.body.clientHeight
我一脸懵逼,这怎么会有三千多高度呢
我屏幕一共才1080
后来我才想通,是浏览器里面的整个页面高度,因为我打开一个页面调试的时候是有滚动条的
第四个:document.documentElement.clientHeight
这个属性就是只跟浏览器有关,是浏览器里面的页面的可用可见高度
就还是我刚才那个显示器打印
document.documentElement.clientHeight
是的 我想说的就是这些了,反正我研究了一下这个之后,对这几个获得高度的属性差不多知道了
还有什么的话欢迎各位补充哦
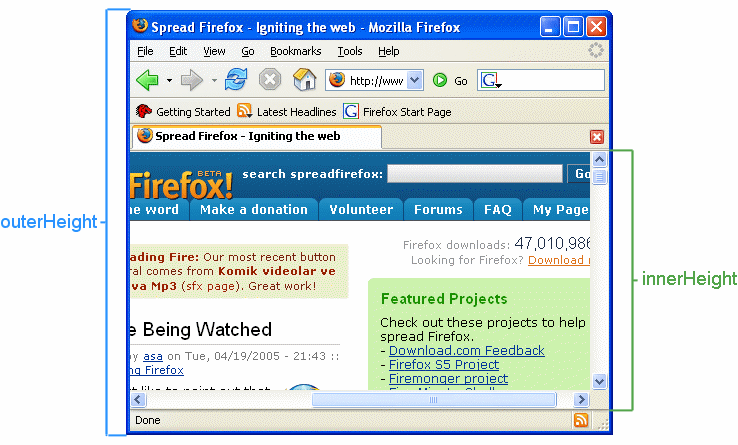
第五个:window.innerHeight

window.screen.height和window.screen.availHeight和document.body.clientHeight和document.documentElement.clientHeight的更多相关文章
- JS对象 屏幕分辨率的高和宽 window.screen 对象包含有关用户屏幕的信息。 1. screen.height 返回屏幕分辨率的高 2. screen.width 返回屏幕分辨率的宽
屏幕分辨率的高和宽 window.screen 对象包含有关用户屏幕的信息. 1. screen.height 返回屏幕分辨率的高 2. screen.width 返回屏幕分辨率的宽 注意: 1.单位 ...
- 网页Screen width、height、availWidth、availHeight属性
*screen.width 功能:声明了显示浏览器的屏幕的宽度,以像素计. 语法:screen.width *screen.height 功能:声明了显示浏览器的屏幕的可用宽度,以像素计. 语法:sc ...
- javascript宿主对象之window.screen、window.close()/open()、window.moveTo、window.resizeTo
window.screen属性所提供的是浏览器以外的信息.这里只简单的概述一下: screen.availWidth - 可用的屏幕宽度 (除去操作系统菜单) screen.availHeight - ...
- screen.height && screen.width
screen.height && screen.width how to get window max width in js screen.height; screen.width; ...
- document.documentElement.clientHeight 和 $(window).height() 无法正确获取页面可视区高度
背景: 弹出层插件(自适应) 实现过程中突然发现在获取可视区高度时,无论document.documentElement.clientHeight 还是 $(window).height()都无法正确 ...
- 拉动滚动条追加内容,无限延伸document高度 $(window).scroll(function(){if($(window).scrollTop() + $(window).height() == $(document).height()) { $("body").append(html) } })
$(document).ready(function() { // endless scrolling $(window).scroll(function() { if($(window).scrol ...
- $(document).height()、$("body").height()、$(window).height()区别和联系
前言:在此以高度为示例,宽度问题可类推.在移动端开发中,经常遇到需要把一块内容定位于底部的情况,当页面内容不满一屏时,需要设为fixed,而超过 一屏时,需要设为static随页面顶到底部,此时就需要 ...
- 网页上弹出pop窗口实例,(document).height()与$(window).height()的区别
#dvbg{background-color:#666666; position:absolute; z-index:99; left:0; top:0; display:none; width:10 ...
- $(document).height 与$(window).height的区别
$(document).scrollTop() 获取垂直滚动的距离 (即当前滚动的地方的窗口顶端到整个页面顶端的距离)$(document).scrollLeft() 这是获取水平滚动条的距离 要获取 ...
随机推荐
- [NOIP 2005] 运输计划
link 这是一道假的图论 思维难度很低,代码量偏高 就是一道板子+二分 树上差分就AC了 注意卡常即可 二分枚举答案x,为时间长度 将每一个长度大于x的计划链长记录下来(有几个,总需要减少多少长度) ...
- 自动清理N天前的二进制日志
这里以自动清理5天前的二进制日志为例(做了同步或依赖于二进制日志备份的请慎用): 以root身份登录数据库,执行以下命令: ; 首次设置expire_logs_days参数后需要执行flush log ...
- Random Numbers Gym - 101466K dfs序+线段树
Tamref love random numbers, but he hates recurrent relations, Tamref thinks that mainstream random g ...
- POJ 2289 最大流
Jamie's Contact Groups Time Limit: 7000MS Memory Limit: 65536K Total Submissions: 7624 Accepted: ...
- Eclipse中安装插件的三种方式
转载自:http://www.cnblogs.com/lcgustc/archive/2013/01/03/2843496.html Eclipse也用了很久,但是都没有怎么去研究过怎么安装插件,今天 ...
- 耗子学Python了(1)___Python环境配置
一:写在开始的开始 最近我们团对的老大问我想看什么书,我让老大买了一本<Python 3面向对象编程>,所以在看的时候边敲边实践,决定在自己电脑配置下相应的环境,然后开始Python的学习 ...
- [USACO06NOV] Corn Fields
https://www.luogu.org/problem/show?pid=1879 题目描述 Farmer John has purchased a lush new rectangular pa ...
- iOS 隐藏/显示导航栏
一.隐藏导航栏 [self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBa ...
- 【BZOJ1038】【ZJOI2008】瞭望塔 [模拟退火]
瞭望塔 Time Limit: 10 Sec Memory Limit: 162 MB[Submit][Status][Discuss] Description 致力于建设全国示范和谐小村庄的H村村 ...
- 51nod 1766 树上的最远点对——线段树
n个点被n-1条边连接成了一颗树,给出a~b和c~d两个区间,表示点的标号请你求出两个区间内各选一点之间的最大距离,即你需要求出max{dis(i,j) |a<=i<=b,c<=j& ...
