解决ajax post json数据 后端无法收到的问题
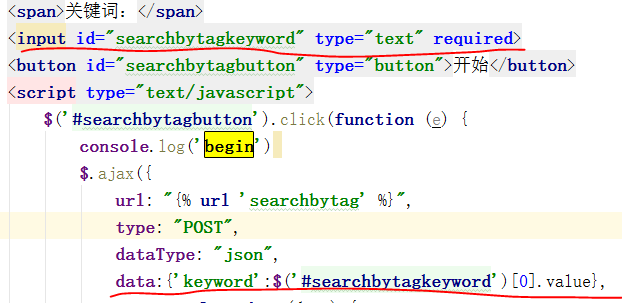
如图,想把input框中的文字以json格式post出去,结果后端收不到

使用wireshark抓包,根本没有抓到发往服务器的包,说明错误在前端。
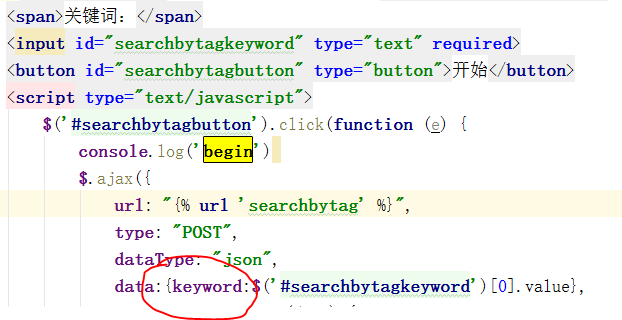
后来发现ajax post json数据的时候key字段不能用字符串。正确格式如下:

解决ajax post json数据 后端无法收到的问题的更多相关文章
- 关于使用Ajax请求json数据,@RequestMapping返回中文乱码的几种解决办法
一.问题描述: 使用ajax请求json数据的时候,无论如何返回的响应编码都是ISO-8859-1类型,因为统一都是utf-8编码,导致出现返回结果中文乱码情况. $.ajax({ type:&quo ...
- python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)
昨日内容回顾 基于对象的跨表查询 正向查询:关联属性在A表中,所以A对象找关联B表数据,正向查询 反向查询:关联属性在A表中,所以B对象找A对象,反向查询 一对多: 按字段:xx book ----- ...
- Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件
一.Django与Ajax AJAX准备知识:JSON 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻 ...
- ajax 发送json数据时为什么需要设置contentType: "application/json”
1. ajax发送json数据时设置contentType: "application/json”和不设置时到底有什么区别? contentType: "application/j ...
- ajax发送json数据时为什么需要设置contentType: "application/json”
1. ajax发送json数据时设置contentType: "application/json”和不设置时到底有什么区别?contentType: "application/js ...
- Ajax(form表单文件上传、请求头之contentType、Ajax传递json数据、Ajax文件上传)
form表单文件上传 上菜 file_put.html <form action="" method="post" enctype="multi ...
- Jquery 模板插件 jquery.tmpl.js 的使用方法(1):基本语法,绑定,each循环,ajax获取json数据
jquery.tmpl.js 是一个模板js ,主要有2个方法 (1):$.template()方法,将一段script或者是Html编译为模板,例如 $.template('myTemplate' ...
- jquery ajax返回json数据进行前后台交互实例
jquery ajax返回json数据进行前后台交互实例 利用jquery中的ajax提交数据然后由网站后台来根据我们提交的数据返回json格式的数据,下面我来演示一个实例. 先我们看演示代码 代码如 ...
- ThinkPHP中使用ajax接收json数据的方法
本文实例讲述了ThinkPHP中使用ajax接收json数据的方法.分享给大家供大家参考.具体分析如下: 这里通过ThinkPHP+jquery实现ajax,扩展了下,写了个查询,前台代码如下: 首先 ...
随机推荐
- HDU 1358 Period(kmp简单解决)
Period Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Subm ...
- 陷阱:C++模块之间的”直接依赖“和”间接依赖“与Makefile的撰写
参考:http://make.mad-scientist.net/papers/advanced-auto-dependency-generation/ 参考:http://stackoverflow ...
- JDK 6 目录结构介绍以及JDK中的工具研究
要想深入了解Java必须对JDK的组成, 本文对JDK6里的目录做了基本的介绍,主要还是讲解 了下JDK里的各种可执行程序或工具的用途 Java(TM) 有两个平台 JRE 运行平台,包括Jav ...
- sqoop从hdfs 中导出数据到mysql
bin/sqoop export \ --connect "jdbc:mysql://mini1:3306/study?useUnicode=true&characterEncodi ...
- 转载:ffmpeg 音视频合成分割
http://blog.csdn.net/jixiuffff/article/details/5709976 当然先安装了 gentoo 下一条命令搞定 emerge ffmpeg 格式转换 (将f ...
- 第二百二十六节,jQuery EasyUI,Tree(树)组件
jQuery EasyUI,Tree(树)组件 本节课重点了解 EasyUI 中 Tree(树)组件的使用方法,这个组件依赖于 Draggable(拖 动)和 Droppable(放置)组件. 一.加 ...
- GET 还是 POST?
GET 还是 POST? 与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用. 然而,在以下情况中,请使用 POST 请求: 无法使用缓存文件(更新服务器上的文件或数据库) 向服务器发 ...
- 【BZOJ】3297: [USACO2011 Open]forgot(dp)
http://www.lydsy.com/JudgeOnline/problem.php?id=3297 这题拖了很久呢... 很久以前写了个dfs,,但是tle了..... 然后一直想dp想不出来, ...
- HDU-1095-A+B for Input-Output Practice (VII)(多一个空格?)
A+B for Input-Output Practice (VII) Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32 ...
- leetcode-happy number implemented in python
视频分析: http://v.youku.com/v_show/id_XMTMyODkyNDA0MA==.html?from=y1.7-1.2 class Solution(object): def ...
