WPF MVVM 之理解(数据绑定)
(申明:最近在做一个练习,写点东西,谨供参考。)
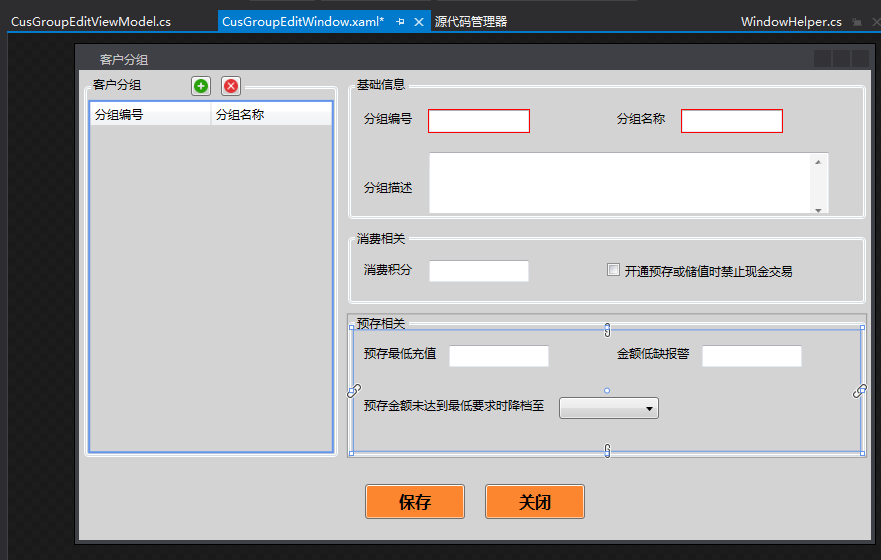
1、界面展示:其中的布局和样式就不说了,重点在MVVM架构和数据绑定(Model层使用EF(Entity Framework)实体框架,不做介绍)。

绑定后:

2、架构介绍:
在Views层中新建CusGroupEditWindow窗体,ViewModels中建立CusGroupEditViewModel类,在窗体的xaml或者cs中引用ViewModels对应类:
xaml中:
<Window.DataContext>
<local:CusGroupEditViewModel/> <!--(添加引用local:为CusGroupEditViewModel的路径)-->
</Window.DataContext>
cs:DataContext = CusGroupEditViewModel。(添加引用路径)
/***********************************************/
*CsGroup是在ViewModel中定义的一个CusGroup对象, *
*CusGroup对象是在SQL数据库中的表,在EF中的对象。 *
/***********************************************/
3、TextBox绑定:
<TextBox MaxWidth="550" Width="100" Text="{Binding CsGroup.Alarm,Mode=TwoWay}" />
4、Button绑定:
<Button Width="100" Height="35" Margin="10" Command="{Binding BtnChangedCommand}" CommandParameter="btnCusGroupSave" Background="#fc8530" >
<TextBlock Text="保存" FontWeight="Bold" FontSize="16"></TextBlock>
</Button>
<!-- Command="{Binding BtnChangedCommand}"中是在ViewModel中的委托,继承ICommoand -->
<!--CommandParameter="btnCusGroupSave" 参数-->
5、CheckBox绑定:
<CheckBox Name="cbCash" Margin="0,0,5,0" IsChecked="{Binding CsGroup.IsCash}"/>
<!-- IsCash 是在SQL表中CusGroup中字段,bit类型--> 6、ComboBox绑定:
6、ComboBox绑定:
<ComboBox MaxWidth="150" Width="100" SelectedValue="{Binding StrCMBselectValue, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" DisplayMemberPath="Text"
SelectedValuePath="Value" ItemsSource="{Binding LstCSGDownLevelID, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" />
<!--SelectedValue:选中CommoBox的值,Mode双向模式,属性改变时触发;DisplayMemberPath:显示时绑定;SelectedValuePath:表示选择下拉框某一项对应的值;ItemsSource:绑定的数据源 -->
<!-- 其中Value和Text也可理解为数据源,在ViewModel中有赋值-->
7、DataGrid绑定:
<DataGrid ColumnWidth="*" SelectedItem="{Binding CurrentSelectItem}" ItemsSource="{Binding CsGroupsAll}" AutoGenerateColumns="False" IsReadOnly="True" >
<DataGrid.Columns>
<DataGridTextColumn Header="分组编号" Binding="{Binding Code}" />
<DataGridTextColumn Header="分组名称" Binding="{Binding Name}" />
</DataGrid.Columns>
</DataGrid>
/***************************************************************/
//DataGrid当前选择对象
private CusGroup currentSelectItem;
public CusGroup CurrentSelectItem
{
get { return currentSelectItem; }
set
{
currentSelectItem = value; GetCutCmbSelect(value);
}
}
<!--代码没有自动缩进,有点不知所措-->
/***************************************************************/
ViewModel 中的代码:
using HeYin.ERP.DataModels;
using HeYin.ERP.IServices;
using HeYin.ERP.Models;
using HeYin.ERP.Services;
using Microsoft.Practices.Prism.Commands;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Windows;
using System.Text.RegularExpressions;
using System.Windows.Controls; namespace HeYin.ERP.Client.ViewModels.Customer
{
class CusGroupEditViewModel : BaseViewModel
{
private bool bIsAdd = false; ICusGroupService CGS; //调用IService接口 #region Properties 属性 private Guid gCsGroupID = Guid.Empty; //All CusGroup
private List<CusGroup> csGroupsAll;
public List<CusGroup> CsGroupsAll
{
get { return csGroupsAll; }
set
{
csGroupsAll = value; //设定值
OnPropertyChanged("CsGroupsAll"); //在属性更改后,通知
}
} private List<CusGroup> csGroupsMinPrestore;
public List<CusGroup> CsGroupsAllMinPrestore
{
get { return csGroupsMinPrestore; }
set
{
csGroupsMinPrestore = value; //设定值
OnPropertyChanged("CsGroupsAllMinPrestore"); //在属性更改后,通知
}
} //CusGroup对象
private CusGroup csGroup; public CusGroup CsGroup
{
get { return csGroup; }
set
{ csGroup = value;
OnPropertyChanged("CsGroup"); }
} /// <summary>
///
/// </summary>
private string strCMBselectValue;
public string StrCMBselectValue
{
get { return strCMBselectValue; }
set
{
if (value != null)
{
strCMBselectValue = value;
OnPropertyChanged("StrCMBselectValue");
}
}
} /// <summary>
/// ComboBoxDataModel:作为一个ComboBox的对象,可以理解为数据源
/// </summary>
private ObservableCollection<ComboBoxDataModel> lstCSGDownLevelID;
public ObservableCollection<ComboBoxDataModel> LstCSGDownLevelID
{
get { return lstCSGDownLevelID; }
set
{
lstCSGDownLevelID = value;
OnPropertyChanged("LstCSGDownLevelID");
}
} //DataGrid当前选择对象
private CusGroup currentSelectItem;
public CusGroup CurrentSelectItem
{
get { return currentSelectItem; }
set
{
currentSelectItem = value; GetCutCmbSelect(value);
}
} private int errorCount;
public int ErrorCount { get => errorCount; set => errorCount = value; } #endregion #region Commands
public DelegateCommand<string> BtnChangedCommand { get; set; } public DelegateCommand<CusGroup> TxtChangedCommand { get; set; } #endregion public CusGroupEditViewModel()
{
CGS = new CusGroupService();
CsGroupsAll = new List<CusGroup>();
csGroup = new CusGroup();
LstCSGDownLevelID = new ObservableCollection<ComboBoxDataModel>();
BtnChangedCommand = new DelegateCommand<string>(MenuClick);
TxtChangedCommand = new DelegateCommand<CusGroup>(ChangeCMBValue); GetAllCusGroups();
} #region ButtonClick
private void MenuClick(string strMessage)
{
if (string.IsNullOrEmpty(strMessage)) return;
if (CsGroup == null) return; switch (strMessage)
{
case "btnCusGroupSave":
Save();
break;
case "btnCusGroupAdd":
Add();
break;
case "btnCusGroupDelete":
Delete();
break;
}
}
#endregion ButtonClick #region motheds /// <summary>
/// 获取全部Group
/// </summary>
private void GetAllCusGroups()
{
//获取满足条件的客户分组信息
CsGroupsAll.Clear();
CsGroupsAll = CGS.Get(s => s.IsDelete == ); GetAllCMBItems();//给降档分组下拉框赋值 if ((gCsGroupID == null || gCsGroupID == Guid.Empty) && CsGroupsAll.Count > )
CsGroup = CsGroupsAll[]; //给基础信息等赋值 StrCMBselectValue = CsGroup.DownLevelID.ToString();//设置降档分组默认值
} /// <summary>
/// 添加
/// </summary>
/// <param name="cg"></param>
private void AddCusGroup(CusGroup cg)
{
cg.ID = Guid.NewGuid(); //新建分组GUID
cg.IsDelete = ; //默认为0:不删除
cg.CreateBy = App.GetCurrentUserId();//创建人员关联员工 GUID
cg.CreateTime = DateTime.Now; //初始化创建时间,应该使用服务器当前时间 bool c = CGS.Add(cg);
if (c)
{
MessageBox.Show(string.Format("创建新组别【{0}】成功!", CsGroup.Name), "提示", MessageBoxButton.OK, MessageBoxImage.Information);
GetAllCusGroups();
bIsAdd = false;
}
} /// <summary>
/// 修改
/// </summary>
/// <param name="cg"></param>
private void UpdateCusGroup(CusGroup cg)
{
bIsAdd = false; cg.UpdateTime = DateTime.Now;
cg.UpdateBy = App.GetCurrentUserId();//更新人员关联员工 GUID string[] str = { "UpdateTime", "UpdateBy" };
bool b = CGS.Edit(cg, str);
if (b)
{
MessageBox.Show("更改组别【成功】!", "提示", MessageBoxButton.OK, MessageBoxImage.Information);
GetAllCusGroups();
}
} /// <summary>
///删除方法(实为更新)
/// </summary>
/// <param name="cg"></param>
private void DeleteCusGroup(CusGroup cg)
{
cg.IsDelete = ; //更改数据库删除标志
cg.UpdateTime = DateTime.Now; //更新删除时间
cg.UpdateBy = App.GetCurrentUserId();//更新人员关联员工 GUID
string[] str = { "UpdateTime", "IsDelete", "UpdateBy" };
bool b = CGS.Edit(cg, str);
if (b)
{
//MessageBox.Show(string.Format("已删除组别【{0}】!", CsGroup.Name), "提示", MessageBoxButton.OK, MessageBoxImage.Information);
GetAllCusGroups();
CsGroup = new CusGroup(); //清空对象
bIsAdd = true;
}
} /// <summary>
/// 插入和更新方法调用
/// </summary>
private void Save()
{
if (ErrorCount > )
{//判断必填数据是否为空:为空则提示
MessageBox.Show("请核对所填数据", "提示", MessageBoxButton.YesNo, MessageBoxImage.Information);
return;
} if (bIsAdd)
AddCusGroup(CsGroup);
else
UpdateCusGroup(CsGroup);
} /// <summary>
/// 获取降档分组下拉列表的值,并指定默认值
/// </summary>
/// <param name="value"></param>
private void GetCutCmbSelect(CusGroup value)
{
bIsAdd = false;//点击新增后,再选择列表的逻辑 if (value != null)
{
CsGroup = CGS.GetById(value.ID);//查找出当前选中的对象
gCsGroupID = CsGroup.ID; //保存当前选择对象的GUID
if (CsGroup != null)
{
if (CsGroup.DownLevelID.HasValue)
{//如果降档ID有值,则默认显示,如果没有,则显示为空
GetExceptCMBSelect();//刷新下拉列表,先刷新,再赋值给默认值
StrCMBselectValue = CsGroup.DownLevelID.ToString();
}
else
{
LstCSGDownLevelID.Clear();
StrCMBselectValue = string.Empty;
}
}
}
} private void Add()
{
bIsAdd = true; //点击新建分组时,重新获取所有降档ID对应的中文名
GetAllCMBItems(); CsGroup = new CusGroup();
} private void Delete()
{
if (this.CsGroup.ID == Guid.Empty || CsGroup.ID == null)
MessageBox.Show("请选择要删除组别", "提示", MessageBoxButton.OK, MessageBoxImage.Information);
else
{
MessageBoxResult msgResult = MessageBox.Show(string.Format("确定要删除分组【{0}】吗?", CsGroup.Name), "提示", MessageBoxButton.YesNo, MessageBoxImage.Information);
if (msgResult == MessageBoxResult.Yes)
DeleteCusGroup(CsGroup);
}
} /// <summary>
/// 排除当前列的降档ID和对应的Name
/// </summary>
private void GetExceptCMBSelect()
{
LstCSGDownLevelID.Clear();
CsGroupsAllMinPrestore = CGS.Get(s => s.IsDelete == && s.MinPrestore <= CsGroup.MinPrestore);
foreach (var iDlID in CsGroupsAllMinPrestore)
{
if (iDlID.ID != CsGroup.ID) //去除当前选择ID对应的Name
LstCSGDownLevelID.Add(new ComboBoxDataModel() { Value = iDlID.ID.ToString(), Text = iDlID.Name });
}
} /// <summary>
/// 获取列表中所有降档ID和对应的Name
/// </summary>
private void GetAllCMBItems()
{
LstCSGDownLevelID.Clear();
foreach (var iDlID in CsGroupsAll)
{
LstCSGDownLevelID.Add(new ComboBoxDataModel() { Value = iDlID.ID.ToString(), Text = iDlID.Name });
}
} private void ChangeCMBValue(CusGroup cgMinPrestore)
{
LstCSGDownLevelID.Clear();
List<CusGroup> lstTextChange = new List<CusGroup>();
lstTextChange = CGS.Get(s => s.MinPrestore < cgMinPrestore.MinPrestore);
foreach (var iDlID in lstTextChange)
{
LstCSGDownLevelID.Add(new ComboBoxDataModel() { Value = iDlID.ID.ToString(), Text = iDlID.Name });
}
} public void SizeChangedCommand(object obj, SizeChangedEventArgs e)
{ MessageBox.Show("日了狗"); } #endregion
}
}
View中代码:
<client:BaseWindow x:Class="HeYin.ERP.Client.Views.Customer.CusGroupEditWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Interaction="http://schemas.microsoft.com/expression/2010/interactions"
xmlns:Interactivity="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:CommonValidation="clr-namespace:HeYin.ERP.Common.Validation;assembly=HeYin.ERP.Common"
xmlns:client="clr-namespace:HeYin.ERP.Client"
mc:Ignorable="d"
x:Name="CusGroupWindow"
Title="客户分组" Height="500" Width="800"
WindowStartupLocation="CenterOwner"
Loaded="Window_Loaded"
MaxboxEnable="True"
MinboxEnable="False" > <Interactivity:Interaction.Triggers>
<Interactivity:EventTrigger EventName="SizeChanged">
<Interaction:CallMethodAction TargetObject="{Binding}" MethodName="SizeChangedCommand"/>
</Interactivity:EventTrigger>
</Interactivity:Interaction.Triggers> <Grid> <Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="50" />
</Grid.RowDefinitions> <Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions> <!-- Left -->
<Grid Margin="5,0,5,5">
<GroupBox Name="gbGroupData">
<GroupBox.HeaderTemplate>
<DataTemplate>
<WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Text="客户分组" Height="20" />
<Button Width="20" Height="20" Margin="50,0,0,0"
Command="{Binding DataContext.BtnChangedCommand,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=GroupBox}}"
CommandParameter="btnCusGroupAdd"
Visibility="{Binding SaveVisibility,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}">
<Image Source="..\..\Resources\Images\16\Add.png" />
</Button> <Button Width="20" Height="20" Margin="10,0,0,0"
Command="{Binding DataContext.BtnChangedCommand,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=GroupBox}}"
CommandParameter="btnCusGroupDelete"
Visibility="{Binding SaveVisibility,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}">
<Image Source="..\..\Resources\Images\16\Clear.png" />
</Button>
</WrapPanel>
</DataTemplate>
</GroupBox.HeaderTemplate> <Grid>
<Grid Grid.Row="1">
<DataGrid ColumnWidth="*" SelectedItem="{Binding CurrentSelectItem}" ItemsSource="{Binding CsGroupsAll}" AutoGenerateColumns="False" IsReadOnly="True" >
<DataGrid.Columns>
<DataGridTextColumn Header="分组编号" Binding="{Binding Code}" />
<DataGridTextColumn Header="分组名称" Binding="{Binding Name}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Grid>
</GroupBox>
</Grid> <!-- Right -->
<Grid Grid.Column="1" Margin="5">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="100"/>
<RowDefinition Height="130"/>
</Grid.RowDefinitions> <!-- 基础信息 -->
<Grid>
<GroupBox>
<GroupBox.Header>
<TextBlock Text="基础信息" Height="20"/>
</GroupBox.Header> <StackPanel>
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions> <TextBox Visibility="Collapsed" x:Name="tbErrorCount" Text="{Binding ErrorCount, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"></TextBox>
<WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Width="60" Margin="{StaticResource TextBlockMarginForMostLeft}"><Run Text="分组编号" /></TextBlock>
<TextBox Name="txtCusGropCrod" MaxWidth="150" Width="100"
ToolTip="{Binding RelativeSource={RelativeSource self},Path=(Validation.Errors).CurrentItem.ErrorContent}" Validation.Error="Validation_Error">
<TextBox.Text>
<Binding Path="CsGroup.Code" Mode="TwoWay" UpdateSourceTrigger="PropertyChanged" ValidatesOnDataErrors="True" NotifyOnValidationError="True">
<Binding.ValidationRules>
<ExceptionValidationRule></ExceptionValidationRule>
<CommonValidation:RequiredValidationRule MaxLenth="15" ErrorMessage="分组编号" IsRequired="True" ValidatesOnTargetUpdated="True" />
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
</WrapPanel> <WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}" Grid.Column="1">
<TextBlock Text="分组名称" Width="60" Margin="{StaticResource TextBlockMarginForMostLeft}"/>
<TextBox Name="txtCusGropName" MaxWidth="150" Width="100"
ToolTip="{Binding RelativeSource={RelativeSource self},Path=(Validation.Errors).CurrentItem.ErrorContent}" Validation.Error="Validation_Error">
<TextBox.Text>
<Binding Path="CsGroup.Name" Mode="TwoWay" UpdateSourceTrigger="PropertyChanged" ValidatesOnDataErrors="True" NotifyOnValidationError="True">
<Binding.ValidationRules>
<ExceptionValidationRule></ExceptionValidationRule>
<CommonValidation:RequiredValidationRule MaxLenth="15" ErrorMessage="分组名称" IsRequired="True" ValidatesOnTargetUpdated="True" />
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
</WrapPanel>
</Grid> <Grid>
<WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Margin="{StaticResource TextBlockMarginForMostLeft}" Width="60" VerticalAlignment="Center"><Run Text="分组描述" /></TextBlock> <TextBox x:Name="tbRemark" TextWrapping="Wrap" AcceptsReturn="True" VerticalScrollBarVisibility="Visible" Width="400" Height="90"
ToolTip="{Binding RelativeSource={RelativeSource self},Path=(Validation.Errors).CurrentItem.ErrorContent}" Validation.Error="Validation_Error">
<TextBox.Text>
<Binding Path="CsGroup.Description" Mode="TwoWay" UpdateSourceTrigger="PropertyChanged" ValidatesOnDataErrors="True" NotifyOnValidationError="True">
<Binding.ValidationRules>
<ExceptionValidationRule></ExceptionValidationRule>
<CommonValidation:RequiredValidationRule MaxLenth="300" ErrorMessage="分组描述" ValidatesOnTargetUpdated="True" />
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
</WrapPanel>
</Grid>
</StackPanel>
</GroupBox>
</Grid> <!-- 消费相关 -->
<Grid Grid.Row="1" Margin="0,10,0,10">
<Grid>
<GroupBox>
<GroupBox.Header>
<TextBlock Text="消费相关"/>
</GroupBox.Header> <Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions> <WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Text="消费积分" Width="60" Height="20" Margin="{StaticResource TextBlockMarginForMostLeft}" />
<TextBox Name="txtCusGropJF" MaxWidth="150" Width="100" Text="{Binding CsGroup.PointConversion, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" />
</WrapPanel>
<WrapPanel Grid.Column="1" Margin="{StaticResource WrapPanelMarginForInfo}" HorizontalAlignment="Left" VerticalAlignment="Center">
<CheckBox Name="cbCash" Margin="0,0,5,0" IsChecked="{Binding CsGroup.IsCash}"/>
<TextBlock Text="开通预存或储值时禁止现金交易" />
</WrapPanel>
</Grid>
</GroupBox>
</Grid>
</Grid> <!-- 预存相关 -->
<Grid Grid.Row="2">
<GroupBox>
<GroupBox.Header>
<TextBlock Text="预存相关"/>
</GroupBox.Header> <StackPanel>
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions> <WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Width="80" Margin="{StaticResource TextBlockMarginForMostLeft}" ><Run Text="预存最低充值"/></TextBlock>
<TextBox MaxWidth="150" Width="100" Text="{Binding CsGroup.MinPrestore, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" />
</WrapPanel>
<WrapPanel Grid.Column="1" Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Width="80" Text="金额低缺报警" Margin="{StaticResource TextBlockMarginForMostLeft}" />
<TextBox MaxWidth="550" Width="100" Text="{Binding CsGroup.Alarm,Mode=TwoWay}" />
</WrapPanel>
</Grid> <Grid Margin="0,5">
<WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Width="190" Text="预存金额未达到最低要求时降档至" Margin="{StaticResource TextBlockMarginForMostLeft}"/>
<ComboBox MaxWidth="150" Width="100" SelectedValue="{Binding StrCMBselectValue, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" DisplayMemberPath="Text"
SelectedValuePath="Value" ItemsSource="{Binding LstCSGDownLevelID, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" />
</WrapPanel>
</Grid>
</StackPanel>
</GroupBox>
</Grid>
</Grid>
</Grid> <!-- bottom -->
<Grid Grid.Row="2">
<WrapPanel HorizontalAlignment="Center" VerticalAlignment="Center" Margin="{StaticResource WrapPanelMarginForInfo}">
<Button Margin="1" Command="{Binding BtnChangedCommand}" CommandParameter="btnCusGroupSave" Background="#fc8530" Style="{StaticResource SaveButtonStyle}"
Visibility="{Binding SaveVisibility,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" >
<TextBlock Text="保存" FontWeight="Bold" FontSize="16"></TextBlock>
</Button>
</WrapPanel>
</Grid>
</Grid>
</client:BaseWindow>
WPF MVVM 之理解(数据绑定)的更多相关文章
- WPF MVVM模式的一些理解
/*本文转自 http://www.cnblogs.com/sirkevin/archive/2012/11/28/2793471.html */ 使用WPF+Mvvm开发一年多,期间由于对Mvvm模 ...
- WPF MVVM从入门到精通3:数据绑定
原文:WPF MVVM从入门到精通3:数据绑定 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 WPF ...
- WPF/MVVM 快速开始指南(译)(转)
WPF/MVVM 快速开始指南(译) 本篇文章是Barry Lapthorn创作的,感觉写得很好,翻译一下,做个纪念.由于英文水平实在太烂,所以翻译有错或者译得不好的地方请多指正.另外由于原文是针对W ...
- WPF MVVM从入门到精通1:MVVM模式简介
原文:WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 W ...
- WPF自学入门(十一)WPF MVVM模式Command命令 WPF自学入门(十)WPF MVVM简单介绍
WPF自学入门(十一)WPF MVVM模式Command命令 在WPF自学入门(十)WPF MVVM简单介绍中的示例似乎运行起来没有什么问题,也可以进行更新.但是这并不是我们使用MVVM的正确方式 ...
- WPF/MVVM Quick Start Tutorial - WPF/MVVM 快速入门教程 -原文,翻译及一点自己的补充
转载自 https://www.codeproject.com/articles/165368/wpf-mvvm-quick-start-tutorial WPF/MVVM Quick Start T ...
- 转载:WPF MVVM之INotifyPropertyChanged接口的几种实现方式
原文地址:http://www.cnblogs.com/xiwang/ 序言 借助WPF/Sliverlight强大的数据绑定功能,可以比实现比MFC,WinForm更加优雅轻松的数据绑定.但是在使用 ...
- javascript基础修炼(9)——MVVM中双向数据绑定的基本原理
开发者的javascript造诣取决于对[动态]和[异步]这两个词的理解水平. 一. 概述 1.1 MVVM模型 MVVM模型是前端单页面应用中非常重要的模型之一,也是Single Page Appl ...
- WPF MVVM从入门到精通8:数据验证
原文:WPF MVVM从入门到精通8:数据验证 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 WPF M ...
随机推荐
- leetcode 23. 合并K个排序链表 JAVA
题目: 合并 k 个排序链表,返回合并后的排序链表.请分析和描述算法的复杂度. 示例: 输入: [ 1->4->5, 1->3->4, 2->6 ] 输出: ...
- ParserError: Error tokenizing data. C error: Expected 2 fields in line 15, saw 4
pandas 读取泰坦尼克号数据,报错 %matplotlib inline import numpy as np import pandas as pd import re as re train ...
- 最大子段和问题(dp)
最大子段和问题 给出一个整数数组a(正负数都有),如何找出一个连续子数组(可以一个都不取,那么结果为0),使得其中的和最大? 例如:-2,11,-4,13,-5,-2,和最大的子段为:11,-4, ...
- OCP换题库了,052新加的考题及答案整理-第16题
16.Your database Is configured In archivelog mode. The USERS01 tablespace Is currently online. You a ...
- java反射介绍
反射是java中的非常重要的一项机制,也称做reflection.它让java在运行中对自身进行检查,并能直接操作程序的内部属性或方法. 反射机制中常用的类 Reflection api中的内部信息有 ...
- 2016级算法第五次上机-B.Bamboo&APTX4844魔发药水
Bamboo&APTX4844魔发药水 题意 "于是,Bamboo耐着性子,看巫师从袖子里掏出 M 瓶时光泉水和 K 粒绿色能量.每瓶时光泉水重量为 c ,生发效果为 l:每粒绿色能 ...
- 解决bootstrap中显示不了本地字体图标
正在用bootstrap写一个登录界面时,准备用一个图标 但实际效果是: 可以看到图标并没有显示出来,百度一下,发现有可能是路径问题. 自己的目录关系和引用方式如下分别为: Ctrl+左键进入glyp ...
- Ubuntu 18.04 安装 odoo12 源码版
更新和升级 在我们进入安装过程之前,你应该更新和升级Ubuntu.打开终端窗口,发出以下命令: sudo apt-get updatesudo apt-get upgrade 注意:如果内核升级,则必 ...
- Python数据类型(数字)
文章内容参考了教程:http://www.runoob.com/python/python-basic-syntax.html#commentform Python 变量类型 变量存储在内存中的值.这 ...
- selenium+Python(处理html5的视频播放)
Webdriver支持在指定的浏览器测试HTML5,另外可以用JavaScript来测试这些功能,这样就可以在任何浏览器上测试HTML5 多数浏览器使用控件来播放视频,但是不同浏览器需要使用不同的插件 ...
