[转]glyphicons-halflings-regular字体 图标
本文转自:http://www.ijquery.cn/?p=377
一、介绍
采用这种字体,我们可以避免网站制作中采用好多图片,一方面解决了浏览器的兼容性问题。另一方面,这些字体都是矢量字体,我们只要在调整这些图标时,将他们的字体大小以及颜色,我们就可以解决很多不是图片的图标了。

二、使用原因
今天在用到jquery.mmenu.js过程中(手机上的单个按钮菜单,具体将在下一节讲到),也是从网上找到的一个简单的demo,很简单的,如下图:

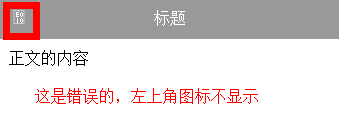
于是我把它拿下来进行研究,但是所有元素都拿下来了,就是有一个图标不显示,如下图。

研究了半天,终于发现了问题所在!由此也进一步对CSS的字体有了进一步了解!现在分享与大家!demo如下

 对于不太懂这款CSS的人,可以一步一步查看这款样式进行分析研究!
对于不太懂这款CSS的人,可以一步一步查看这款样式进行分析研究!
第一步:准备工作
将font-face.css放在css目录下,将放置fonts目录在根目录下,下边放四个文件,分别是 glyphicons-halflings-regular.eot , glyphicons-halflings-regular.svg , glyphicons-halflings-regular.ttf , glyphicons-halflings-regular.woff 。 如果不懂为什么,我建议看一看这篇博文,很有帮助的!《
CSS3 @font-face》 http://www.cnblogs.com/rubylouvre/archive/2011/06/19/2084875.html
第二步:引入HTML和CSS代码粘贴下边
<link href="css/font-face.css" rel="stylesheet" type="text/css">
<a href="#" class="glyphicon glyphicon-th-list"></a>
font-face.css 可以点击这里进行下载。 http://www.ijquery.cn/css/font-face.css
第三步:将这个图标按处理字体一样用CSS处理一下就可以了。以下仅作参考。
<style type="text/css">
.f24{font-size:24px;}
.cred{color:#FF0000;}
.tdn{text-decoration:none;}
</style>
<a href="#" class="glyphicon glyphicon-th-list f24 cred tdn"></a>
三、完整版下载及使用
注意:我在前边标的序号是为了让大家更好的应用相应的 font-face.css ,更好地与后边的CSS对应而这样写的!
[转]glyphicons-halflings-regular字体 图标的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):带有字体图标的导航栏
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Bootstrap--组件之Glyphicons字体图标
Glyphicons 字体图标 所有可用的图标 包括250多个来自 Glyphicon Halflings 的字体图标.Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bo ...
- Bootstrap进阶一:Glyphicons 字体图标
基本组件是Bootstrap的精华之一,其中都是开发者平时需要用到的交互组件.例如:网站导航.标签页.工具条.面包屑.分页栏.提示标签.产品展示.提示信息块和进度条等.这些组件都配有jQuery插件, ...
- 007:CSS字体图标
目录 理论 一:字体图标 图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的.更重要的是图片不能很好 ...
- Bootstrap入门(七)组件1:字体图标
Bootstrap入门(七)组件1:字体图标 包括200个来自 Glyphicon Halflings 的字体图标,允许 Bootstrap 免费使用. 部分可用图标截图: 所有图标都需要一个基类 ...
- Bootstrap<基础十一>字体图标(Glyphicons)
字体图标(Glyphicons),并通过一些实例了解它的使用.Bootstrap 捆绑了 200 多种字体格式的字形. 获取字体图标 我们已经在 环境安装 章节下载了 Bootstrap 3.x 版本 ...
- BootStrap glyphicons字体图标
本章将讲解Bootstrap glyphicons字体图标,并通过一些实例了解它的使用,字体图标是在 Web 项目中使用的图标字体.字体图标在下载的Bootstrap的fonts文件夹中 本章将讲 ...
- Bootstrap 字体图标(Glyphicons)
http://www.runoob.com/bootstrap/bootstrap-glyphicons.html 什么是字体图标? 字体图标是在 Web 项目中使用的图标字体.虽然,Glyphico ...
- Bootstrap-CL:字体图标(Glyphicons)
ylbtech-Bootstrap-CL:字体图标(Glyphicons) 1.返回顶部 1. Bootstrap 字体图标(Glyphicons) 本章将讲解字体图标(Glyphicons),并通过 ...
- Glyphicons字体图标
Glyphicons字体图标-----好处可以减少请求,容易控制样式! <p> <button type="button" class="btn btn ...
随机推荐
- C# 汉语生成拼音(微软官方方案)
项目开发中用户的登录名是管理员在后台输入汉字姓名后自动生成的拼音.例如输入:张三,则登录名自动生成ZHANGSAN. 我在网上查阅了很多方法: 如:http://blog.csdn.net/nengz ...
- VS 发布MVC网站缺少视图解决方案
VS 发布MVC网站缺少视图解决方案 mvc项目发布之后会有一些视图文件缺少,不包含在发布文件中,虽然可以直接从项目文件中直接拷贝过来,但还是想知道是什么原因,发布文件好像没有找到哪里有设置这个的地 ...
- hihocoder1634 Puzzle Game
题目链接:(vjudge) 戳我 和上面那个matrix 比较像. 大概题意就是给你一个n*m的矩阵,然后可以选择其中一个数字进行修改(当然也可以不修改),使得矩阵的最大子矩阵尽可能小.最后输出这个值 ...
- 用户画像,知乎Live总结
ttps://www.zhihu.com/lives/889189116527403008/messages 用户画像两层含义:单个标签:用户的分布 标签体系要与时俱进,如果标签被下游强依赖,则不轻易 ...
- JQuery的基本用法总结
1.jquery概念 是js的一个类库 (对js中某些功能的封装) 用jq实现的功能一定能用js实现 反过来 不一定 ,js实现的功能jq不一定能实现 2.jquery好处 1.代码简洁 2. ...
- Spark JavaRDD、JavaPairRDD、Dataset相互转换与打印
主要内容: 1. List转JavaRDD,打印JavaRDD 2. List转JavaRDD,JavaRDD转JavaPairRDD,打印JavaPairRDD 3. JavaRDD<Stri ...
- Angularjs和Ionic框架搭建webApp
本文原创版权归 简书作者 噜啦啦噜啦啦噜啦噜啦噜 所有,转载请联系作者获得授权,并于文章开头标注原创作者及出处,以示尊重! 文/噜啦啦噜啦啦噜啦噜啦噜(简书作者)原文链接:http://www.jia ...
- 循环神经网络RNN原理
一.循环神经网络简介 循环神经网络,英文全称:Recurrent Neural Network,或简单记为RNN.需要注意的是,递归神经网络(Recursive Neural Network)的简写也 ...
- HTTP请求处理流程-SpringMvc
1.在SpringMVC的http请求处理过程中,包括了前端控制器(DispatcherServlet).处理映射器(HandlerMapping).处理适配器(HandlerAdapter).处理器 ...
- SpringBoot 启动的时候提示 Field *** in *** required a bean named 'entityManagerFactory' that could not be found.
错误截图 后面发现原来和入口类代码有关. //@SpringBootApplication(scanBasePackages = {"org.jzc.odata.cboard",& ...
