webpack-dev-server 多入口自动刷新,支持对象
万物的来源~webpack 本身 watch
webpack watch 传送门
webpack 可以监听文件变化,当它们修改后会重新编译
watch boolean
启用 Watch 模式。这意味着在初始构建之后,webpack 将继续监听任何已解析文件的更改。
module.exports = {
//...
watch: false
};
需要注意的便是webpack-dev-server 和 webpack-dev-middleware 里 Watch 模式默认开启。
其他API不做过多介绍,传送门里有天下
主人公 webpack-dev-server
webpack-dev-server默认开启以上的监视功能。但两者监视效果存在差异:
webpack-dev-server自带的监视自动打包功能,新打包的文件存在于内存中。新文件的内存路径与配置文件中的publicPath相关,如http://localhost:8080/{publicPath}/bundle.js
假如在配置文件中配置了publicPath(没有配置的话默认是是 /):
output: {
path: __dirname + "/dist",
filename: "bundle.js",
publicPath: "/p/"
},
则webpack-dev-server 的监视功能只会更新内存中的文件,如 以上就是http://localhost:8080/p/bundle.js(该页面不会自动刷新)。但这个 http://localhost:8080/webpack-dev-server/p/bundle.js 这个路径下的文件也会更新,而且会自动刷新。
到这里可以理解为:
- 打包后文件的内存路径 = devServer.contentBase + output.publicPath + output.filename,只能通过浏览器来访问这个路由来访问内存中的bundle
- 使用webpack打包更新的文件硬盘路径 = output.path + output.filename
- 在路由前加上/webpack-dev-server/,只要源文件发生变化,这个地址下的页面都会自动刷新。以上面的/webpack-dev-server/p/bundle.js为例,自动刷新后页面的内容为/p/bundle.js。(这里实际就是后面会说到的iframe模式)
对于publicPath,有两个用处:
- 像以上的被webpack-dev-server作为在内存中的输出目录。
- 被其他的loader插件所读取,修改url地址等。
自动刷新 iframe模式
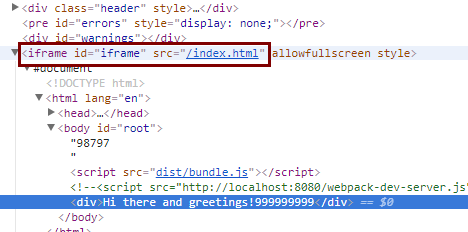
使用这个模式不需要任何的配置,但需要改变页面的访问路径,比如要访问根目录下的首页,源链接是 http://localhost:8080/index.html 需要换成http://localhost:8080/webpack-dev-server/index.html 。访问这个连接时,查看页面的dom结构,发现页面是嵌入到一个iframe中显示的:

修改相关联模块文件时,这个页面会自动刷新。
自动刷新 inline模式
这个模式中有两种使用方式,分别是node和html方式。inline模式下访问页面不需要像iframe模式那样需要改变访问的路径,inline模式下只需要访问源路径即可
- html方式:在需要自动刷新的页面中添加如下脚本即可,不需要像文档所说那样需要添加 --inline参数 或者 配置添加 devServer: { inline: true }
<script src="http://localhost:8080/webpack-dev-server.js"></script>
理解就是当webpack-dev-server自带的watch检测到变化时,会通过以上的这个js来使浏览器自动刷新
- node方式:对于这里的理解实际就是,不直接运行webpack-dev-server指令了,而是通过node来启动webpack-dev-server。node代码如下:
var config = require("./webpack.config.js");
var webpack = require("webpack");
var WebpackDevServer = require("Webpack-dev-server");
config.entry.unshift("webpack-dev-server/client?http://localhost:8080/");
var compiler = webpack(config);
var server = new WebpackDevServer(compiler, {});
server.listen(8080);
光光运行这段代码是没办法使浏览器自动刷新的,因为这效果仅仅是运行了webpack-dev-server而已,还需要配合以上说的html方式来使浏览器自动刷新。
针对多入口,webpack-dev-server实现刷新
有以下几种方式
多入口,entry为数组
添加以下
entry: [
'webpack/hot/dev-server',
'webpack-dev-server/client?http://localhost:8080',
path.resolve(__dirname, './src/entry.js')
]
可以手动给entry数组插入监听刷新服务
多入口,entry为对象key-value
- 是手动给HTML添加
webpack-dev-server/client?http://localhost:8080'的 script 外链
2.如果webpack构造中有使用html-webpack-plugin插件的话,可以使用html-webpack-plugin-webpack-dev-server这个插件github地址
webpack-dev-server 多入口自动刷新,支持对象的更多相关文章
- 配置Webpack Dev Server 实战操作方法步骤
本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦 ...
- 笔记:配置 webpack dev server
笔记:配置 webpack dev server 安装 webpack-dev-server 组件 配置 webpack.config.js 配置 增加 html-webpack-plugin 组件 ...
- [Webpack] Access Webpack Dev Server from Mobile Safari on an iPhone
Testing your sites on mobile devices is a critical part of the development process. Webpack dev serv ...
- 关于webpack下热更新?&自动刷新?的小记(非vue-cli)
写本随笔时:webpack4.6.0 为何标题用?号,因为老衲也不知是否用词正确,大概是这样的说法: webpack4.0引入生产模式和开发模式,在开发时使用 webpack 打包后不压缩,所以只需要 ...
- webpack dev server 和 sublime text 配合时需要注意的地方
参考:https://webpack.js.org/guides/development/ Adjusting Your Text Editor Some text editors have a &q ...
- webpack dev server 配置 启动项目报错Error: listen EADDRINUSE
Error: listen EADDRINUSE 0.0.0.0:5601 它的意思是,端口5601被其他进程占用. 切换端口即可解决问题
- express_webpack自动刷新
现在,webpack可以说是最流行的模块加载器(module bundler).一方面,它为前端静态资源的组织和管理提供了相对较完善的解决方案,另一方面,它也很大程度上改变了前端开发的工作流程.在应用 ...
- 简单配置webpack自动刷新浏览器
文档地址 http://webpack.github.io/docs/usage.html 首先全局安装webpack(我这里使用的是淘宝的cnpm) cnpm install webpack 检查 ...
- 【webpack】-- 自动刷新
前端需要频繁的修改js和样式,且需要根据浏览器的页面效果不断的做调整:而且往往我们的开发目录和本地发布目录不是同一个,修改之后需要发布一下:另外一点就是并不是所有的效果都可以直接双击页面就能看到,我们 ...
随机推荐
- 【Markdown】Markdown 使用MathJax引擎 书写Latex 数学公式
大家都看过Stackoverflow上的公式吧,漂亮,其生成的不是图片.这就要用到MathJax引擎,在Markdown中添加MathJax引擎也很简单, <script type=" ...
- 实验一:使用符号执行工具klee对软件进行破解(来自于klee官网)
原文地址:https://gitlab.com/Manouchehri/Matryoshka-Stage-2/blob/master/stage2.md 实验用代码下载地址:https://gitla ...
- C语言函数指针(指向函数的指针)
转载:http://c.biancheng.net/cpp/html/3248.html 一个函数总是占用一段连续的内存区域,函数名在表达式中有时也会被转换为该函数所在内存区域的首地址,这和数组名非常 ...
- 【转】iOS lame编译 arm64 armv7s armv7 x86_64 i386指令集
原文出至 http://blog.csdn.net/vieri_ch/article/details/40650467 最近升级了系统到Mac OS X 10.10 并且更新了XCode6.1和iOS ...
- web项目开发流程
对于一个web项目,在实际编码之前,有一些通用的步骤来planning a website: 0.Defining the project (predr0->dr0) 对于外部项目,客户一般会发 ...
- 【Leetcode】【Medium】Convert Sorted Array to Binary Search Tree
Given an array where elements are sorted in ascending order, convert it to a height balanced BST. 解题 ...
- 【设计模式最终总结】桥接模式 VS 外观模式
差异点 外观模式,是把功能通过一个接口提供出来,方便日后更换实现,或者这种实现可以由多方提供,但同时只用一个.典型例子:@Slf4j 桥接模式,多个维度,每个维度提供一个接口,这些接口集中在一个类中, ...
- PHP 获取数组随意下标key的上一个prev和下一个next下标值
PHP 获取数组随意下标key的上一个prev和下一个next下标值 <? php $xoops[1] = '小'; $xoops[2] = '孩'; $xoops[3] = '子'; $xoo ...
- 20165322 第九周 实现mypwd
实现mypwd 学习pwd man pwd 该命令用来显示目前所在的工作目录 参数 -P显示当前目录的物理路径 -L显示当前目录的连接路径 man -k dir | grep 2 由图可知,可以用ge ...
- PHP数组 转 对象/对象 转 数组
/** * 数组 转 对象 * * @param array $arr 数组 * @return object */ function array_to_object($arr) { if (gett ...
