canvas制作柱形图/折线图/饼状图,Konva写动态饼状图
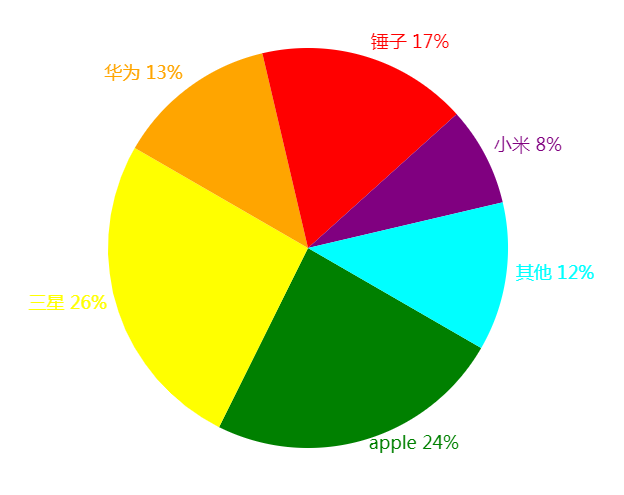
制作饼状图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas绘制扇形图</title>
<style>
body{
background:#ccc;
}
canvas{
background:#fff;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
(function(){
//定义数据
var data = [
{title:"apple", value:0.24, color:"green"},
{title:"三星", value:0.26, color:"yellow"},
{title:"华为", value:0.13, color:"orange"},
{title:"锤子", value:0.17, color:"red"},
{title:"小米", value:0.08, color:"purple"},
{title:"其他", value:0.12, color:"cyan"}
];
var w=800;
var h=600;
var cx=w/2;
var cy=h/2;
var r=200;
//获取canvas元素
var canvas=document.getElementById("myCanvas");
//设置画布宽高
canvas.width=w;
canvas.height=h;
//获取绘图环境
var ctx=canvas.getContext("2d");
ctx.font="18px Micorsoft YaHei";
//遍历数据
var beginAngle=Math.PI/6; //开始的点
data.forEach(function(item){
//弧度范围
var angle=item.value*2*Math.PI;
//结束的点
var endAngle=beginAngle+angle;
//绘制扇形区域
ctx.beginPath();
ctx.moveTo(cx,cy);
ctx.arc(cx,cy,r,beginAngle,endAngle);
ctx.fillStyle=item.color;
ctx.fill();
//写字
var txtAngle=beginAngle+angle/2;
if(txtAngle>=Math.PI/2 && txtAngle<Math.PI*3/2){
ctx.textAlign="end";
}else{
ctx.textAlign="start";
}
var tx=cx+(r+10)*Math.cos(txtAngle);//Math.cos(x) x 的余弦值。返回的是 -1.0 到 1.0 之间的数;
var ty=cy+(r+10)*Math.sin(txtAngle);//Math.sin(x) x 的正玄值。返回值在 -1.0 到 1.0 之间;
ctx.fillText(item.title+" "+item.value*100+"%",tx,ty);
beginAngle=endAngle;
})
})()
</script>
</body>
</html>
Konva制作动态饼状图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>扇形图</title>
<style>
body{
background:#ccc;
}
.konvajs-content{
background:#fff;
}
</style>
</head>
<body>
<div id="box"></div>
<script src="konva.js"></script>
<script>
var radius=150;
var duration=1;
var data = [
{title:"apple", value:0.24, color:"pink"},
{title:"三星", value:0.26, color:"skyblue"},
{title:"华为", value:0.13, color:"orange"},
{title:"锤子", value:0.17, color:"red"},
{title:"小米", value:0.08, color:"purple"},
{title:"其他", value:0.12, color:"cyan"}
];
//创建舞台
var stage=new Konva.Stage({
container:"#box",
width:800,
height:600
})
//创建层
var layer=new Konva.Layer({
});
stage.add(layer);
//创建扇形的组
var wedgeGroup=new Konva.Group({
x:stage.getWidth()/2,
y:stage.getHeight()/2
});
//创建文字的组
var textGroup=new Konva.Group({
x:stage.getWidth()/2,
y:stage.getHeight()/2
})
var startAngle=0;
data.forEach(function(item,index){
var angle=item.value*360;
//绘制扇形
var wedgeShape=new Konva.Wedge({
x:0,
y:0,
radius:radius,
angle:0,
rotation:startAngle,
fill:item.color,
name:angle+""
});
wedgeGroup.add(wedgeShape);
//绘制文字
var textAngle=startAngle+angle/2;//文字对应的角度
var textX=Math.cos(textAngle/180*Math.PI)*(radius+30);
var textY=Math.sin(textAngle/180*Math.PI)*(radius+30);
var text=new Konva.Text({
text:item.title,
x:textX,
y:textY,
fill:item.color,
fontSize:12,
visible:false
});
if(textAngle>90&&textAngle<270){
text.x(text.x()-text.getWidth())
}
textGroup.add(text);
startAngle+=angle;
});
//绘制外圆
var outerCircle=new Konva.Circle({
x:stage.getWidth()/2,
y:stage.getHeight()/2,
radius:radius+5,
stroke:"#ccc",
strokeWidth:1
});
layer.add(wedgeGroup);
layer.add(textGroup);
layer.add(outerCircle);
layer.draw();
//设置动画来让扇形动起来
var wedgeList=wedgeGroup.getChildren();
var animateIndex=0;
playAnimate();//调用函数执行动画
function playAnimate(){
if(animateIndex>=data.length){
return;
}
var wedge=wedgeList[animateIndex];
var angle=Number(wedge.name());
var animateDuration=duration*(angle/360);
wedge.to({
angle:angle,
duration:animateDuration,
onFinish:function(){
textGroup.getChildren()[animateIndex].show();
animateIndex++;
playAnimate();
}
})
}
</script>
</body>
</html>
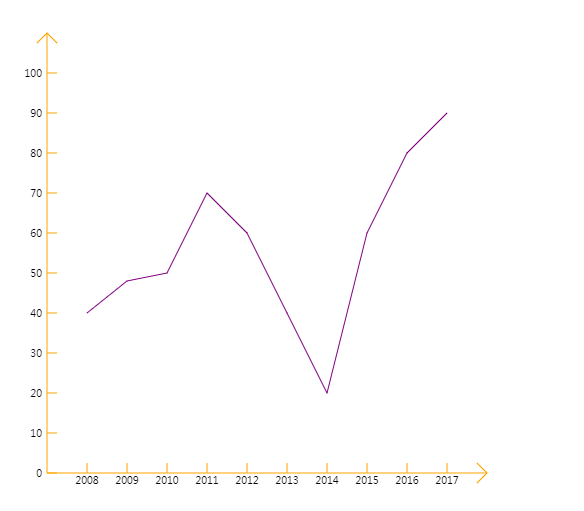
制作折线图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>折线图</title>
<style>
body{
background:#ccc;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
//定义相关数据 最大100
var data=[
{year:"2008",value:40},
{year:"2009", value:48},
{year:"2010", value:50},
{year:"2011", value:70},
{year:"2012", value:60},
{year:"2013", value:40},
{year:"2014", value:20},
{year:"2015", value:60},
{year:"2016", value:80},
{year:"2017", value:90}
];
var xWidth=40;//x轴每一个格子宽度
var yWidth=40;//y轴每一个格子宽度
var x=100,y=500;//原点坐标
var len=data.length;//数据长度
//获取canvas元素
var canvas=document.querySelector("#myCanvas");
canvas.width=800;
canvas.height=600;
canvas.style.border="1px solid #ccc";
canvas.style.backgroundColor="#fff";
//获取绘图环境
var ctx=canvas.getContext("2d");
//绘制坐标系
ctx.beginPath();
//x轴
var xLength=xWidth*(len+1);//x轴长度
ctx.moveTo(x,y);
ctx.lineTo(x+xLength,y);//箭头
ctx.lineTo(x+xLength-10,y-10);//上箭头
ctx.moveTo(x+xLength,y);//下箭头
ctx.lineTo(x+xLength-10,y+10);//下箭头
//刻度
ctx.textAlign="center";
ctx.textBaseline="top";
for(var i=1;i<=len;i++){
ctx.moveTo(x+xWidth*i,y);
ctx.lineTo(x+xWidth*i,y-10);
ctx.fillText(data[i-1].year,x+xWidth*i,y);
}
//y轴
var yLength=yWidth*(len+1);
ctx.moveTo(x,y);
ctx.lineTo(x,y-yLength);
//箭头
ctx.lineTo(x-10,y-yLength+10);//左箭头
ctx.moveTo(x,y-yLength);//右箭头
ctx.lineTo(x+10,y-yLength+10);//右箭头
//刻度
ctx.textAlign="end";
ctx.textBaseline="middle";
for(var i=0;i<=10;i++){
ctx.moveTo(x,y-i*yWidth);
ctx.lineTo(x+10,y-i*yWidth);
ctx.fillText(i*10,x-5,y-i*yWidth)
}
ctx.strokeStyle="orange";
ctx.stroke();
//绘制折线图
ctx.beginPath();
data.forEach(function(item,index){
ctx.lineTo(x+(index+1)*xWidth,y-item.value/10*yWidth);
});
ctx.strokeStyle="purple";
ctx.stroke();
</script>
</body>
</html>
制作柱形图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>柱形图</title>
<style>
body{
background:#ccc;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
//定义相关数据 最大100
var data=[
{city:"北京",number:345,color:"red"},
{city:"上海", number:645, color:"green"},
{city:"广州", number:545, color:"#369"},
{city:"深圳", number:945, color:"purple"}
];
var x=100,y=500;//原点坐标
var xWidth=50;
var yWidth=40;
//获取canvas元素
var canvas=document.querySelector("#myCanvas");
canvas.width=800;
canvas.height=600;
canvas.style.border="1px solid #ccc";
canvas.style.backgroundColor="#fff";
//获取绘图环境
var ctx=canvas.getContext("2d");
//绘制坐标 轴
ctx.save();
ctx.translate(x,y);
ctx.beginPath();
//x轴
ctx.moveTo(0,0);
ctx.lineTo(xWidth*9,0);
ctx.lineTo(xWidth*9-10,-10);
ctx.moveTo(xWidth*9,0);
ctx.lineTo(xWidth*9-10,10);
//y轴
ctx.moveTo(0,0);
ctx.lineTo(0,-yWidth*11);
ctx.lineTo(-10,-yWidth*11+10);
ctx.moveTo(0,-yWidth*11);
ctx.lineTo(10,-yWidth*11+10);
//刻度
ctx.textAlign="end";
ctx.textBaseline="middle";
for(var i=0;i<=10;i++){
ctx.moveTo(0,-i*yWidth);
ctx.lineTo(10,-i*yWidth);
ctx.fillText(i*100,-10,-i*yWidth);
}
ctx.strokeStyle="orange";
ctx.stroke();
//绘制饼状图
ctx.beginPath();
ctx.textAlign="center";
ctx.textBaseline="top";
data.forEach(function(item,index){
ctx.fillStyle=item.color;
ctx.fillRect(index*2*xWidth+xWidth,-item.number/100*yWidth,xWidth,item.number/100*yWidth);
ctx.fillText(item.city,index*2*xWidth+xWidth+xWidth/2,10);
})
ctx.restore();
</script>
</body>
</html>canvas制作柱形图/折线图/饼状图,Konva写动态饼状图的更多相关文章
- canvas图表详解系列(3):动态饼状图(原生Js仿echarts饼状图)
本章建议学习时间4小时 学习方式:详细阅读,并手动实现相关代码(如果没有canvas基础,需要先学习前面的canvas基础笔记) 学习目标:此教程将教会大家如何使用canvas绘制各种图表,详细分解步 ...
- 用echartsjs 实现动态绘制折线、柱状等图形,并实现多图联动效果
echarts对于大数据处理后绘制折线图,柱形图等等的效果和速度都很好.下面我们介绍 怎么把封装的数据列表解析出来,动态绘图,并且实现鼠标联动效果引入js文件: <script type=&qu ...
- canvas图表(2) - 折线图
原文地址:canvas图表(2) - 折线图 话说这天气一冷啊, 就患懒癌, 就不想码代码, 就想着在床上舒舒服服看视频. 那顺便就看blender视频, 学习下3D建模, 如果学会了建3D模型, 那 ...
- canvas学习之折线图
接着上一张柱状图讲,我们是使用折线图: import {canvasPoint} from '../../assets/js/canvas';import {basicInfo,histogramMo ...
- extjs开发———用extJS简单写一个饼状图
先上效果图: js编写部分简单如下,先插入一个模块,然后给模块中添加内容. var myChart1 = echarts.init(document.getElementById('myChart1' ...
- canvas图表详解系列(5):雷达(面积)图
雷达(面积)图 本章建议学习时间4小时 学习方式:详细阅读,并手动实现相关代码(如果没有canvas基础,需要先学习前面的canvas基础笔记) 学习目标:此教程将教会大家如何使用canvas绘制各种 ...
- 用Canvas制作简单的画图工具
今天用Canvas制作了一个画图工具,非常简单,功能也不是很多,主要有背景网格,画线,画圆,画矩形和画圆角矩形,也用到了canvas的一些基本知识,在这里一一列举. 1.线段的绘制: 如何绘制真正的1 ...
- Vue+WebSocket+ES6+Canvas 制作「你画我猜」小游戏
Vue+WebSocket+ES6+Canvas 制作「你画我猜」小游戏 转载 来源:jrainlau 链接:https://segmentfault.com/a/1190000005804860 项 ...
- HTML5 canvas制作童年的回忆大风车
今天看到一篇CSS3写的大风车http://www.cnblogs.com/yaojaa/archive/2013/01/30/2882521.html,感觉CSS3太神奇了,这在以前用CSS是想都不 ...
随机推荐
- Luogu2540 斗地主增强版(搜索+动态规划)
单纯的暴搜似乎还是很好写的,然而过不了.出完顺子之后答案是可以dp出来的,于是大力搜然后大力dp就好了. dp时强行讨论完了几乎所有拆牌情况,理性愉悦一发. #include<iostream& ...
- 【原创】U盘插入磁盘显示脱机解决
问题说明:插入U盘,电脑可识别硬件,打开我的电脑,无显示U盘所在的磁盘.,并且在计算机管理的磁盘管理看到的U盘为脱机状态 解决方案:1.打开命令,输入 diskpart 回车,输入list disk ...
- Android 常用控件自定义样式RadioButton、CheckBox、ProgressBar、
一.RadioButton / CheckBox 系统自带的RadioButton/CheckBox的样式,注定满足不了实际运用中的情况,有时候自定义自己的样式:此次把自己中工作学习过程中所学到的东西 ...
- BZOJ3670 [Noi2014]动物园 【KMP计数】
3670: [Noi2014]动物园 Time Limit: 10 Sec Memory Limit: 512 MB Submit: 3143 Solved: 1690 [Submit][Stat ...
- sql中按in中的ID进行排序输出
builder.OrderBy("charindex(','+convert(varchar,ID)+',',',"+chufenOrder+"') ");
- Desert King 最小比率生成树 (好题)
Description David the Great has just become the king of a desert country. To win the respect of his ...
- 初学VS的目录结构
工程目录下各文件的含义 一般大部分的文章可能介绍到上面就算结束了,但我这还没有.创建工程产生的各个文件都你知道是什么用的吗? 如果你是一个初学者,你可能会不知道(老手请跳过本文).Ok,我就带你逐一了 ...
- jQuery无法获取隐藏元素(display:none)宽度(width)和高度(height)的新解决方案
用jQuery写一个通过点击左右图标来翻阅图片的小插件,写好后测试可以正常运行,但是放到Tab中后发现只有第一个Tab中的代码能够正常运行,其它全部罢工了. 用Chrome自带的开发工具一查,发现罢工 ...
- idea 多模块引用
roma-server 引用common-utils的类,所以在roma-server 的pom中配置 <dependency> <groupId>org.springfram ...
- 洛谷 P1722 矩阵 II
题目背景 usqwedf 改编系列题. 题目描述 如果你在百忙之中抽空看题,请自动跳到第六行. 众所周知,在中国古代算筹中,红为正,黑为负…… 给定一个1*(2n)的矩阵(usqwedf:这不是一个2 ...
