JS高程3:事件
事件是JS和HTML交互的方式。
事件流
事件流是HTML文档接收事件的顺序。分为2个流派:事件冒泡流和事件捕捉流。
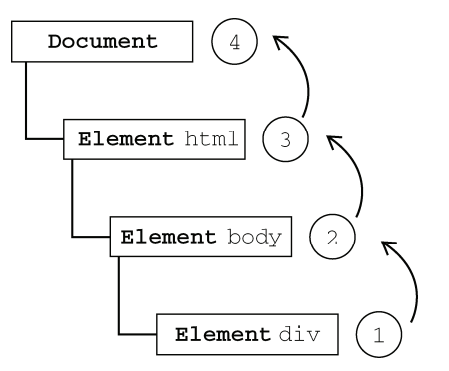
事件冒泡流
由内到外

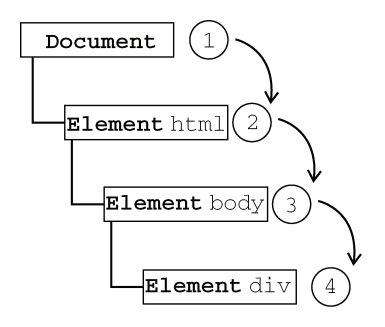
事件捕捉流
由外到内

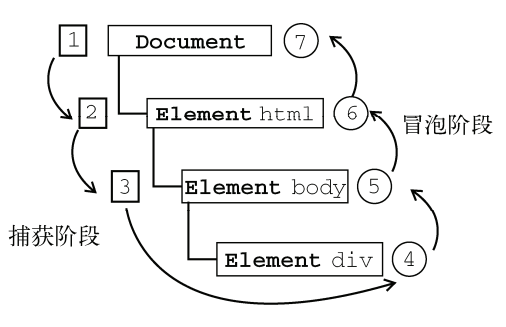
DOM事件流

事件处理程序
跨浏览器时间处理程序
自定义一个EventUtil对象:
var EventUtil = {
addHandler: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);
} else if (element.attachEvent) {
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
},
removeHandler: function (element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false);
} else if (element.detachEvent) {
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
},
getEvent: function (event) {
return event ? event : window.event;
},
getTarget: function (event) {
return event.target || event.srcElement;
},
preventDefault: function (event) {
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
},
stopPropagation: function (event) {
if (event.stopPropagation) {
event.stopPropagation();
} else {
event.cancelBubbles = true;
}
},
getRelatedTarget: function (event) {
if (event.relatedTarger) {
return event.relatedTarget;
} else if (event.toElement) {
return event.toElement;
} else if (event.fromElement) {
return event.fromElement;
} else { return null; }
}
}
JS高程3:事件的更多相关文章
- 《JS高程》事件学习笔记
事件:文档或浏览器窗口中发生的一些特定的交互瞬间,也即用户或浏览器自身执行的某种动作. -------------------------------------------------------- ...
- 《JS高程》事件类型学习笔记
事件类型: UI事件&焦点事件: 鼠标滚轮事件: 键盘与文本事件: 复合事件&变动事件: HTML5事件: 设备事件&触摸与手势事件:
- js 高程 函数节流 throttle() 分析与优化
在 js 高程 22.3.3章节 里看到了 函数节流 的概念,觉得给出的代码可以优化,并且概念理解可以清晰些,所以总结如下: 先看 函数节流 的定义,书上原话(斜体表示): 产生原因/适用场景: 浏览 ...
- js 高程 22.1.4 函数绑定 bind() 封装分析
js 高程 书中原话(斜体表示): 22.1.4 函数绑定 另一个日益流行的高级技巧叫做函数绑定.函数绑定要创建一个函数,可以在特定的this 环境中 以指定参数调用另一个函数.该技巧常常和回调函数与 ...
- 《JS高程》-教你如何写出可维护的代码
1.前言 在平时工作开发中,大部分开发人员都花费大量的时间在维护其他人员的代码.很难从头开始开发新代码,很多情况下都是以他人成果为基础的,或者新增修改需求,自己写的代码也会被其他开发人员调用,所以 ...
- Node.js:events事件模块
Nodejs的大部分核心API都是基于异步事件驱动设计的,所有可以分发事件的对象都是EventEmitter类的实例. 大家知道,由于nodejs是单线程运行的,所以nodejs需要借助事件轮询,不断 ...
- js动态添加事件-事件委托
作者:白狼 出处:http://www.manks.top/javascript-dynamic-event.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给 ...
- 怎么理解js中的事件委托
怎么理解js中的事件委托 时间 2015-01-15 00:59:59 SegmentFault 原文 http://segmentfault.com/blog/sunchengli/119000 ...
- js的touch事件的实际引用
一开始做前端页面的时候,接触的也是js,但是随后便被简单高效的jquery吸引过去,并一直使用至今. 而js,则被我主观的认为底层技术而抛弃. 直到这几天工作需要,研究移动端页面的触屏滑动事件,搜索j ...
- 吃透Javascript数组操作的正确姿势—再读《Js高程》
Javascript中关于数组对象的操作方法比较多也比较杂,正好再次捡起<Javascript高级程序设计>来读,把它们一一总结梳理了一下: 方法类别 方法名称 方法描述 参数 返回值 备 ...
随机推荐
- Tesseract训练中文字体识别
注:目前仅说明windows下的情况 前言 网上已经有大量的tesseract的识别教程,但是主要有两个缺点: 大多数比较老,有部分内容已经不适用. 大部分只是就英文的训练进行探索,很少针对中文的训练 ...
- Kubernetes下的应用监控解决方案
所谓应用监控,更多的是基于java jvm的监控,因为公司运行的中间件大部分都是基于tomcat,Springboot,SpringCloud,当然也必须支持WebLogic.在Kubernetes现 ...
- 15.同步类容器Vector
同步类容器1 1.线程都是安全的. 2.在某些场景下需要加锁来保护“复合操作” a.迭代:反复去访问元素.遍历完容器所有的元素 b.跳转:根据下标制定去访问查找元素 c.条件运算 3.复合操作在多线程 ...
- Asp.net Core CORS(跨域资源共享)实验
环境:Asp.Net Core 2 1.问题 最近项目在调用远程UI时遇到点麻,在调用远程CSS文件时无法加载其中的字体文件.远程CSS文件对字体的定义: @font-face { font-fami ...
- asp.net membership 修改密码
aspnet_Applications 存储数据库所涉及应用程序有关信息. aspnet_Membership 存储与用户相关信息例如:用户登陆密码,创建时间. aspnet_Paths 存储应用程序 ...
- [转]SSIS包的调用方式
本文转自:http://www.cnblogs.com/lijun4017/archive/2008/12/04/1347701.html 编写简单SSIS包光看MSDN应该就问题不大了,最近几天几个 ...
- Weblogic常见故障之二:XAER_NOTA XAException问题的解决
在weblogic执行XA操作的时候,我们会碰到如下的错误,后来发现是JDBC配置的问题.主要报错:java.sql.SQLException: XA error: XAER_NOTA : The X ...
- Enyim Memached 客户端 执行GET 总是返回NULL
排查: 1. ping 远程Linux 服务器 正常 2.11211 端口正常 3. ps aux | grep memcached 显示正常 4. 使用另外一个客户端 memcachedClient ...
- 预防U盘被病毒侵害的方法
写在前面:此方法只能杜绝自己的u盘免收侵害,而不能杜绝自己的电脑免收其他u盘病毒的侵害,如果想知道如何让自己的电脑防止被u盘病毒侵害,可以阅读此文章:https://www.cnblogs.com/t ...
- Google Python 命名规范
Google Python命名规范 module_name, 模块 package_name, 包 ClassName, 类 method_name, 方法 ExceptionName, ...
