3dContactPointAnnotationTool开发日志(二二)
昨天是实现了显示GameObject子GameObject的选项卡功能,今天就是要让statusPanel可以控制它们的位置、旋转和缩放了。
没什么难的,对应选项卡绑定上对应的物体或子物体即可。
删除操作的话只需要在删除当前选项卡之前递归地删除它的子孙选项卡和对应的模型即可,隐藏的话也是递归地将他们的active设置为false。
由于smpl模型只有一个skinnedMeshRenderer,然而网格的各个部分是绑定在它的子对象中的,如何获得各种变换后对应网格的顶点坐标呢?
使用BakeMesh方法即可,用法是先new一个mesh作为容器,然后调用该方法就能把经过各种乱七八糟变换后的mesh的snapshot(快照,就是网格渲染的样子,也是Mesh类型)存入括号里的mesh。
比如我的OnClick方法是这么写的,就是点击按钮后会在网格的每个顶点坐标生成一个半径为0.1的球:
public void OnClick()
{
Mesh mesh= new Mesh();
smr.BakeMesh(mesh);
foreach(var item in mesh.vertices)
{
var a=GameObject.CreatePrimitive(PrimitiveType.Sphere);
a.transform.position = item;
a.transform.localScale = new Vector3(0.1f,0.1f,0.1f);
}
}
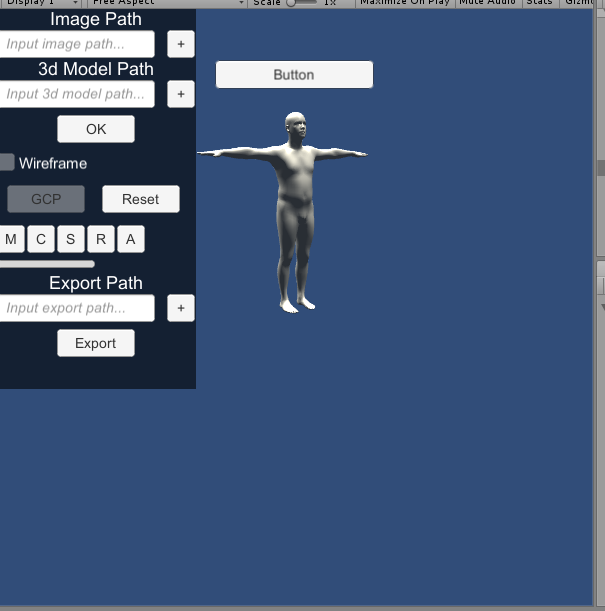
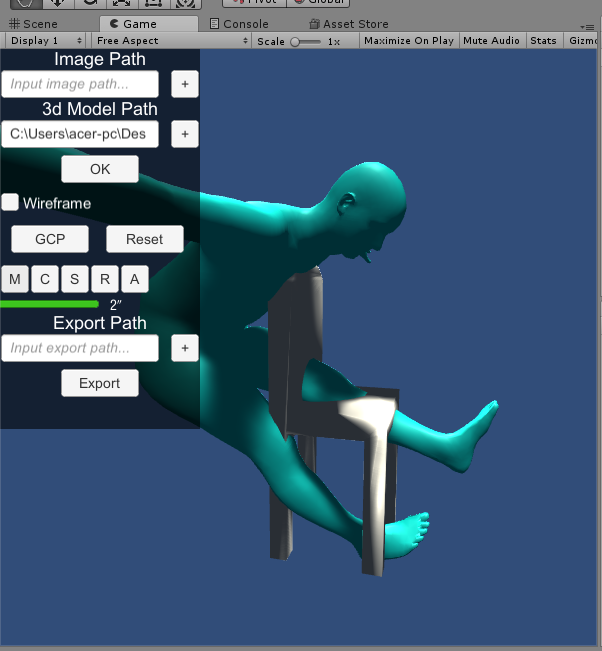
变换前:

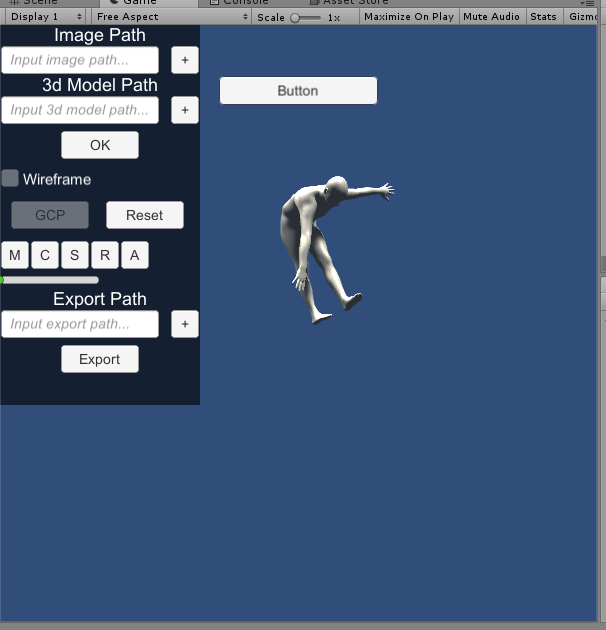
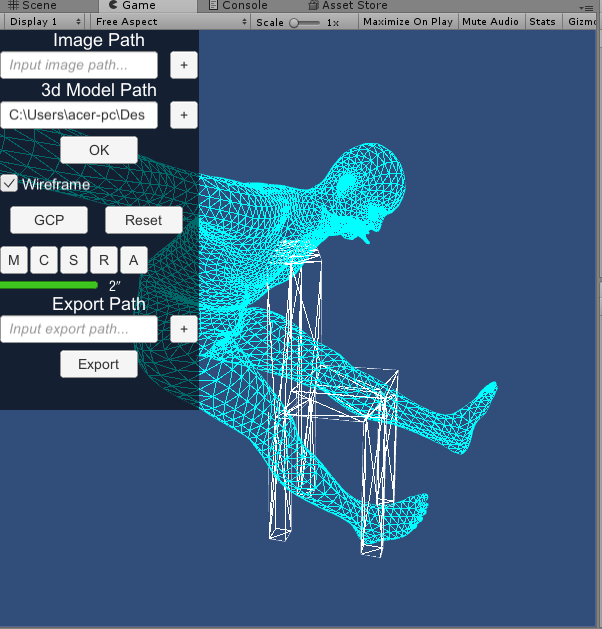
只旋转子对象:

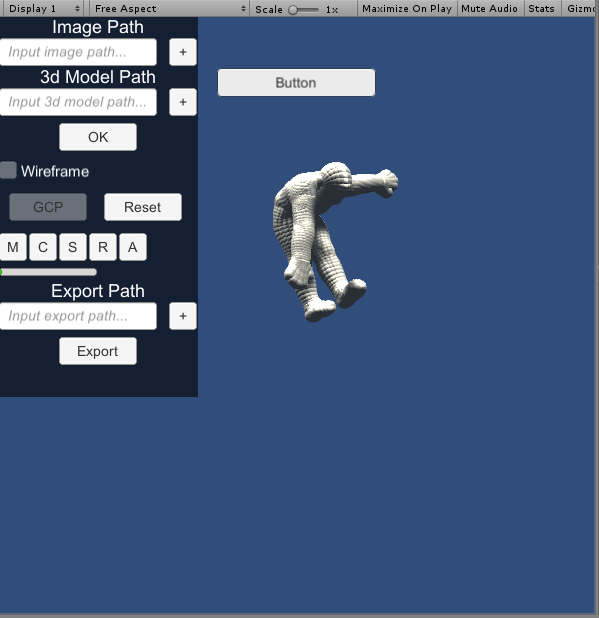
点击按钮:

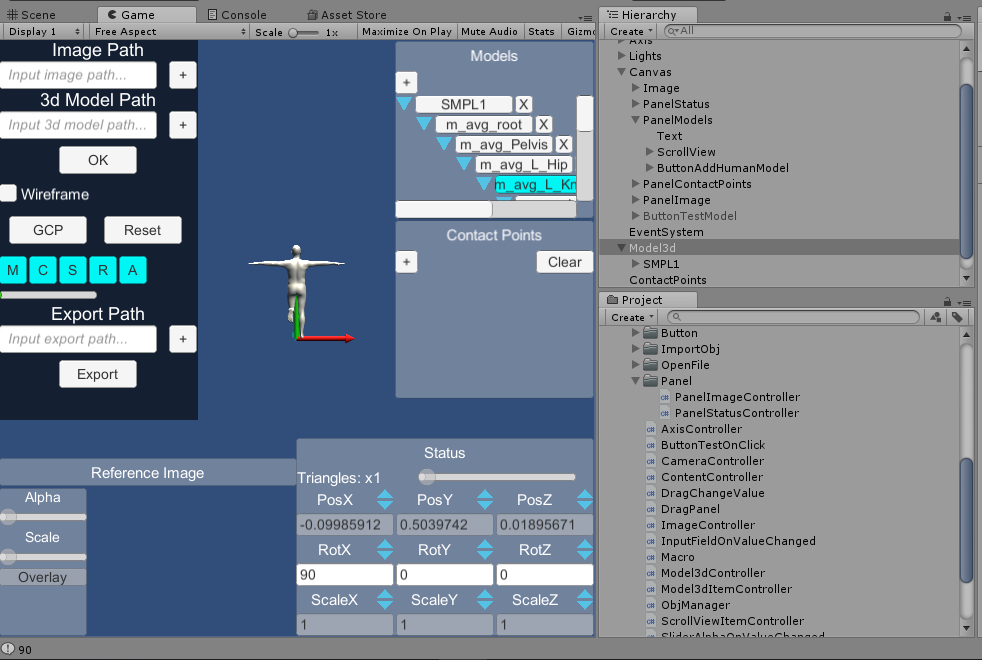
不过对最外层的变换貌似只响应scale变换,position和rotation的变换却没反应,但是对于直接导入的obj模型是这三类属性都不响应的,真奇怪。
没办法,只能禁用最外层的scale编辑了...
smpl模型也不能增加三角形数量,于是也把smpl模型三角形数量编辑给禁了。
关节点的话只能编辑旋转,编辑position的话会产生很鬼畜的结果,所以把关节点的position和scale也禁了。总之哪里不对禁哪里。

也相应地把计算接触点那里改成适应skinnedMeshRenderer的版本,来看看效果吧:
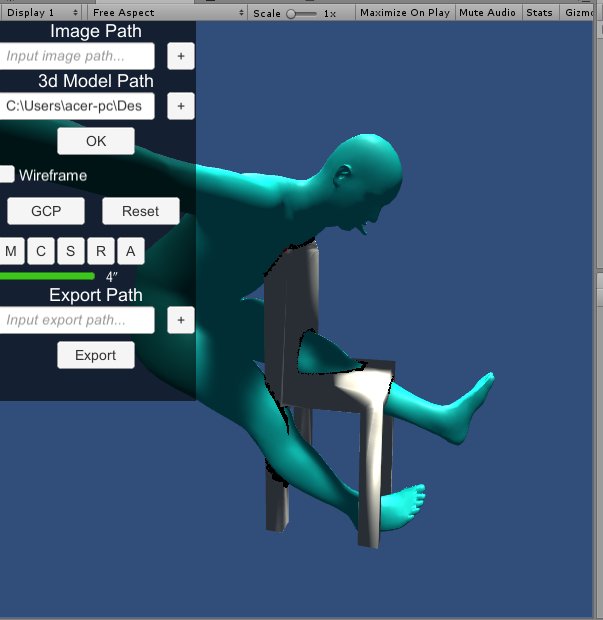
先调好人的姿势以及和椅子的位置:


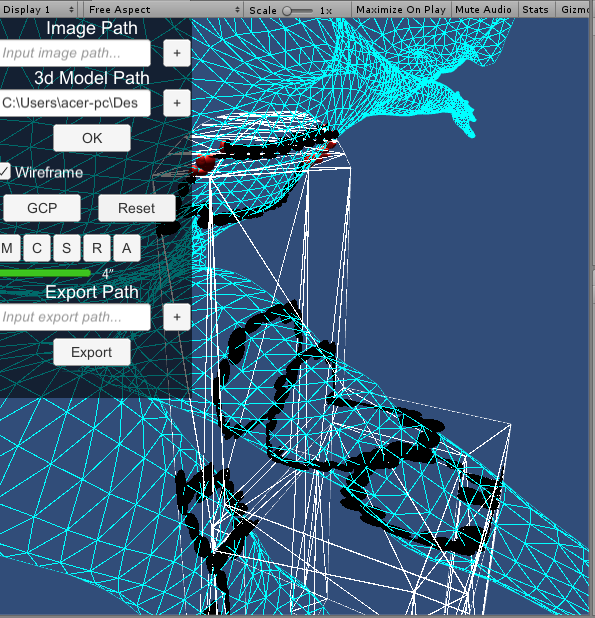
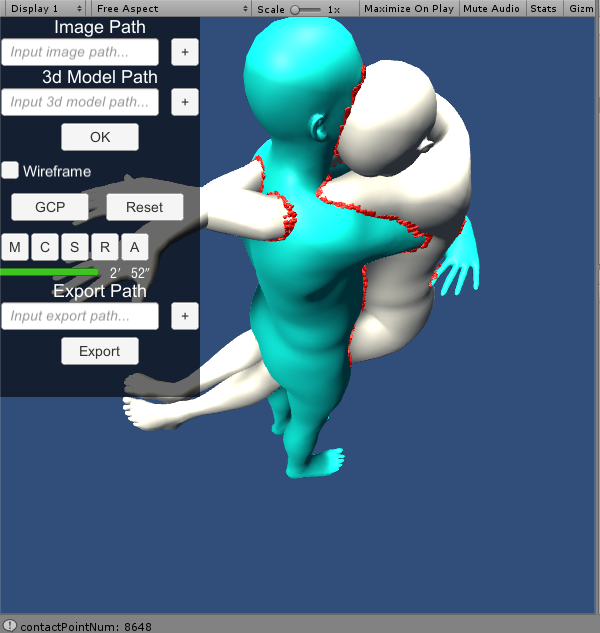
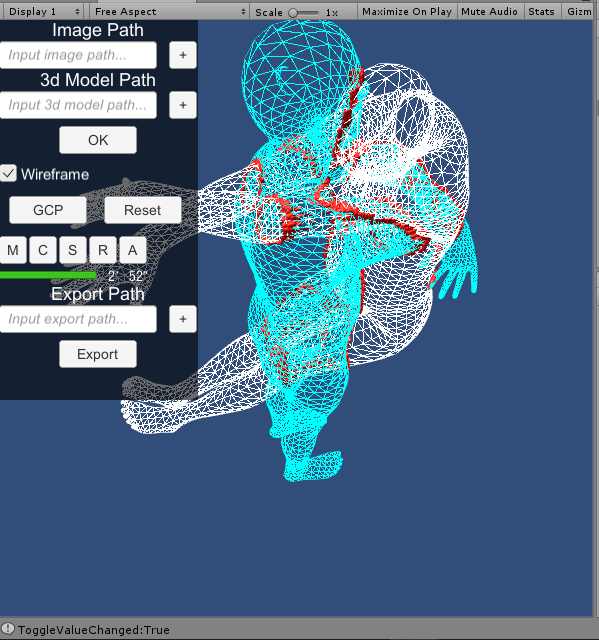
然后计算接触点:


看上去还挺正常的。不过接触点貌似太黑了点,要是红红的就好看一些,应该是阴影的问题。
于是加了这两行代码:
//不产生阴影也不接收阴影
mr.receiveShadows = false;
mr.shadowCastingMode =UnityEngine.Rendering.ShadowCastingMode.Off;
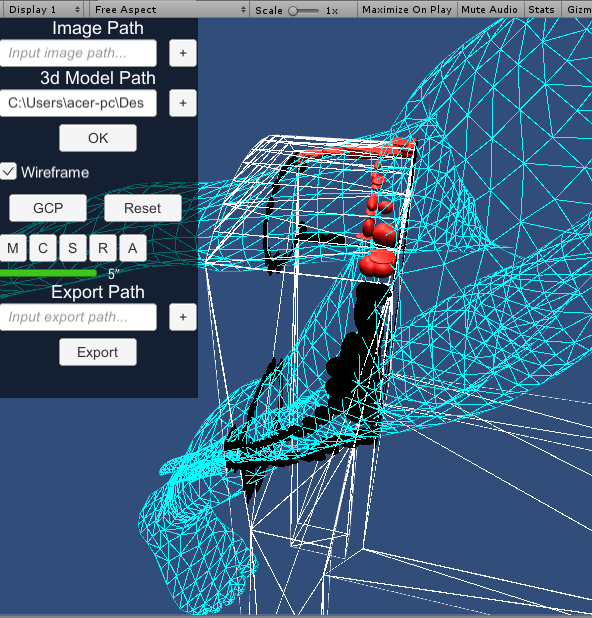
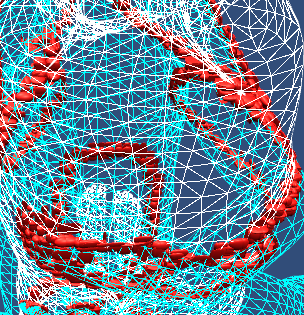
然而还是有些接触点是黑色的,这些都是卡在另一个模型里没有光线照射到的球:

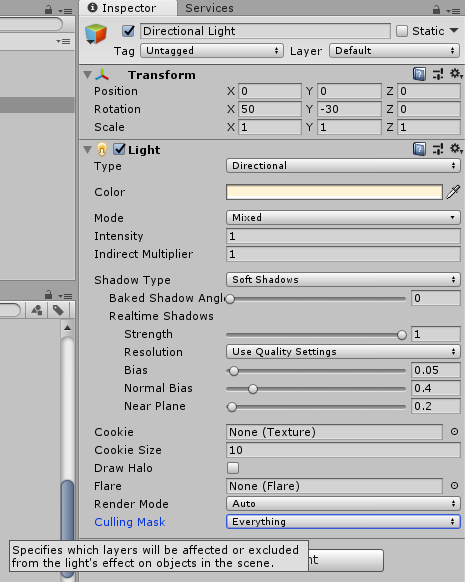
应该能够用设置layer的方式来解决这个问题,给接触点设置为单独的层,然后新建light再设置light的culling mask,只照射接触点所在层就行了:

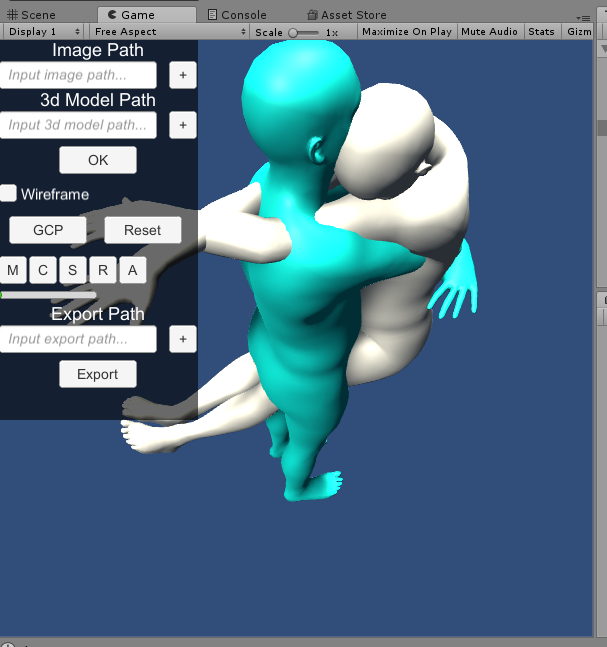
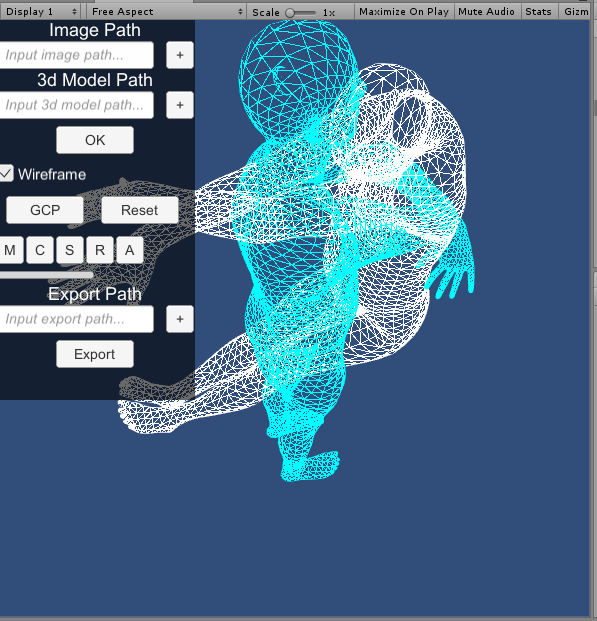
最后用一个哲♂学场景测一下效果:





可以发现所有接触点在光线的照射下熠熠生辉,我成功地驱逐了黑暗!
3dContactPointAnnotationTool开发日志(二二)的更多相关文章
- 3dContactPointAnnotationTool开发日志(二九)
今天想着在Windows平台上跑通那个代码,不过它的官网上写的支持平台不包括windows,但我还是想试试,因为看他的依赖好像和平台的关系不是特别大. 看了下它的py代码,不知道是py2还是p ...
- 3dContactPointAnnotationTool开发日志(二六)
之前给老师看了看我的毕设,老师觉得操作太复杂了,要能像3ds max里那样可以拖动物体的轴进行平移,沿着显示的圆圈旋转以及缩放啥的.说白了就是在Unity3d的Game视图显示出Scene视图里的 ...
- 3dContactPointAnnotationTool开发日志(二五)
记录一下当前进度:
- 3dContactPointAnnotationTool开发日志(二四)
添加了清空2d接触点的按钮,将输出的2d接触点的单位变成了像素,原点在图像的左下角. 对于obj文件的适配更加多样化了.
- 3dContactPointAnnotationTool开发日志(二一)
今天完成了修改按钮颜色,添加smpl模型到工具,以及可以显示物体子物体对应选项卡的功能.把之前的meshRenderer+meshFilter都改成了skinnedMeshRenderer,因为s ...
- 3dContactPointAnnotationTool开发日志(二十)
为了使工具更人性化,我又在每个status的text上绑了个可以拖拽实现值改变的脚本,但是不知道为啥rotx那个值越过+-90范围后连续修改就会产生抖动的现象,试了很多方法也没能弄好,不过实际用起 ...
- 3dContactPointAnnotationTool开发日志(二)
今天看的时候发现其实www的方式是可以根据指定路径读取本地图片到Image中的.也就是昨天提到的第二种方式. 随便选了个图片做示范: 修改后的代码如下: using System.Collec ...
- 3dContactPointAnnotationTool开发日志(三二)
今天就是看怎么把论文的python源码预测出来的smpl模型的姿势和形状参数弄到unity版本的smpl里,但是python版本的和unity版本的不一样. 先看看他的fit_3d.py: ...
- 3dContactPointAnnotationTool开发日志(十二)
因为ReferenceImage的锚点是固定的左下角,缩放时controller面板也会跟着动.为了使Scale的时候controller上的slider不会远离指针,于是把controller固 ...
随机推荐
- laravel5.5源码阅读草稿——入口
laravel的启动需要通过路由.中间件.控制器.模型.视图最后出现在浏览器.而路由.中间件.模型,这些功能都有自己的类,比如Route::any().DB::table().$this->mi ...
- 关于解决 https 网站无法加载 http 脚本
前几天刚配置好https网站 然后今天浏览发现自己网站的地图插件不见了 然后看了一下报错显示 然后百度搜索一番找到了解决办法 <meta http-equiv="Content-Sec ...
- 安装cronsun管理定时脚本
1. cronsun 是一个分布式任务系统,单个结点和 *nix 机器上的 crontab 近似.支持界面管理机器上的任务,支持任务失败邮件提醒,安装简单,使用方便,是替换 crontab 一个不错的 ...
- Waltz of love
Waltz of love Love me tenderly Love me softly Close your eyes,fling to the dangcing hall Follow your ...
- python教程(一)·python环境搭建
python的环境搭建总的来说分为两大步:下载.安装(废话@_@).在这里以windows为例(Linux通常内置了python,就算没有内置,相信Linux用户也非常清楚软件的安装方法) 第一步-下 ...
- (转载)PHP环境搭建-记录
PHP环境搭建-记录 转于 http://jingyan.baidu.com/article/fcb5aff797ec41edaa4a71c4.html php5.5 做了大量的更新,在与apac ...
- 20145234黄斐《信息安全系统设计基础》第六周学习总结(Y86模拟器的安装)
Y86模拟器的安装 由于本人的电脑有些问题,在安装的时候忽然断电导致之前的成果都没有截图. 1.安装bison和flex词法分析工具 sudo apt-get install bison flex t ...
- 成都Uber优步司机奖励政策(2月24日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- Java 数字用二进制表示,以及原码,反码,补码、负数的二进制表示
首先我们要对原码.反码和补码有个了解: 1.所谓原码就是二进制定点表示法,即最高位为符号位,"0"表示正,"1"表示负,其余位表示数值的大小. 2.反码表示法规 ...
- Unity AssetBundle工作流
一.创建AssetBundle 1.在资源的Inspector视图下有一个AssetBundle的UI,第一个选项表示AssetBundle名称,第二个用于设置AssetBundle Variant, ...
