周记4——vue中动态添加图片无效、build上线后background-image路径问题
又是一个周五,又一周要过去了...很开心,这周遇到了vue中的一个比较常见的坑,网上随便一搜就有了很多解决方案...“幸运”的是,我选了一个带坑的方案...所以我觉得有必要记录一下这个“坑中坑”...
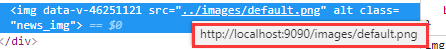
事情是这样的: <img :src="item.img ? item.img : '../images/default.png'" alt=""> 接口字段有图片则用接口中的,没有则用本地默认图片...这种写法看似可以,结果很失望——默认图片显示不出来...于是F12查看图片路径,结果发现...  这个路径怎么就变成了这样,后来才知道...网页把根域名作为相对路径的根目录了,这样解析出来的路径当然找不到图片资源。这里还有一个重点:动态添加src被当做静态资源处理了,没有进行编译。如果是 <img src="../images/default.png" alt="" 这样的静态路径,vue大部分情况(为啥是大部分,这个坑下文会说)会把图片处理成base64位,这样就不存在路径问题了...
这个路径怎么就变成了这样,后来才知道...网页把根域名作为相对路径的根目录了,这样解析出来的路径当然找不到图片资源。这里还有一个重点:动态添加src被当做静态资源处理了,没有进行编译。如果是 <img src="../images/default.png" alt="" 这样的静态路径,vue大部分情况(为啥是大部分,这个坑下文会说)会把图片处理成base64位,这样就不存在路径问题了...
问题的根源知道了,接下来就是解决问题,这里有3种方案,网上都有...运气好的话不会掉到小坑里,运气差的话,像我...阴沟里差点翻船...下面来一一分析...
1、用网络地址
把图片放在cdn或自己的服务器上,把网络地址存在imgUrl里,然后直接<img :src="imgUrl">去展示...这种方式很省心,唯一的缺点就是要保证你的服务器不会挂掉...
2、把图片放在src同级的static文件夹下
刚才我们说了,网页把根域名作为相对路径的根目录了,所以导致路径出错...既然是这样,我们把图片放在src同级的static目录下,由于这个目录是项目的根目录,所以 :src = item.img?item.img : '/static/default.png' 可以找到默认图...
别高兴的太早,如果你们公司在部署H5的项目时对路径动了手脚...比如我们公司,H5的项目部署在 localhost:9090/m 路径下,这时你把图片放在static下自然也是找不到的,所以这种方式也要谨慎...
当然,你也可以使用相对路径,这个问题就不存在了 :src = item.img?item.img : '../../static/default.png'
v-bind好像不让用字符串路径,当没有图片时,你可以这么写:
<img :src="item.image" v-if="item.image" alt="">
<img src="../../../../../static/img/img_default_avatar.png" v-else alt="">
3、在data里面require图片的相对路径
data() {
imgUrl:require('./assets/default.png')
}
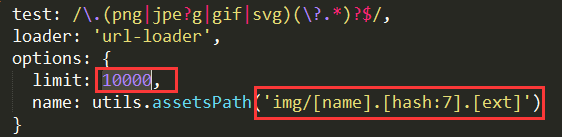
require是node的模块化引入的规范,通过require引入图片的方式可以将图片编译成base64,这样也不存在路径问题...但是问题来了...转成baes64对图片大小是有限制的,先看webpack.base.confit.js中的一段代码:

这里的limit是个坎,图片小于这个限制时会被转成base64,大于这个限制会被当成模块被url-loader处理,加入hash值,变成一个绝对路径...结合第二种方案的坑,这时的图片也有可能找不到...因此,可以适当的把这个限制调大点,然后重新npm run dev...
background-image线上使用相对路径配置2点:
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行。
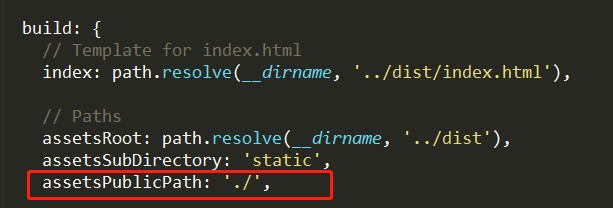
1、修改config => index.js => build => assetsPublicPath 中的'/'成为'./'

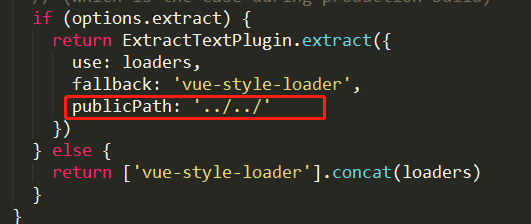
2、在build => util.js 里找到ExtractTextPlugin.extract增加一行:publicPath: '../../',主要解决背景图片路径的问题。

对于vue中动态添加图片无效的情况先到这里,如有其它情况,欢迎补充...
附:
周记4——vue中动态添加图片无效、build上线后background-image路径问题的更多相关文章
- vue中动态添加div
知识点:vue中动态添加div节点,点击添加,动态生成div,点击删除,删除对应的div,其中数组的长度是动态改变的,如在from表单中应用,直接在提交方法中,获得list,获取所填的元素即可 效果: ...
- vue中动态引入图片为什么要是require, 你不知道的那些事
相信用过vue的小伙伴,肯定被面试官问过这样一个问题:在vue中动态的引入图片为什么要使用require 有些小伙伴,可能会轻蔑一笑:呵,就这,因为动态添加src被当做静态资源处理了,没有进行编译,所 ...
- Vue 中动态添加class(使用v-bind:class)
今天在Vue中动态修改类名,元素的样式就是不改变,类名也没有加上去,里面的问题具体我还是不太清楚,有可能是因为自己不认真,把 :class= 后面的内容的格式给整错了,下面将正确的做法记录一下,便于以 ...
- Vue中动态添加多个class
vue中可以通过 :class=""这样来根据一定的条件来动态添加class,但是有时候需要判断的条件比较多,需要动态添加的class也比较多,这个时候其实也很简单 先看一下示例: ...
- Winform DataGridView列的单元格中动态添加图片和文字
先上图在说,第二列中图片和文字的样式 1.需要重写DataGridViewTextBoxColumn,新建类TextAndImageColumn.cs using System; using Syst ...
- vue向数组中动态添加数据
vue中数据更新通过v-model实现,向数组中添加数据通过push()实现,向shortcuts数组中动态添加newShortcut对象中的title和action this.shortcuts.p ...
- Android 在程序中动态添加 View 布局或控件
有时我们需要在程序中动态添加布局或控件等,下面用程序来展示一下相应的方法: 1.addView 添加View到布局容器 2.removeView 在布局容器中删掉已有的View 3.LayoutPar ...
- vue中动态加载img
想实现动态加载图片,当点击“首页”时,图片变色 代码如下: <mt-tabbar v-model="selected" fixed class="border-1p ...
- 后盾网lavarel视频项目---vue实现动态添加和删除板块
后盾网lavarel视频项目---vue实现动态添加和删除板块 一.总结 一句话总结: 原理就是:列表时根据vue中的videos变量中的元素来遍历的,初始时videos:[{title:'',pat ...
随机推荐
- 开发.NET Core NuGet包并实现CI/CD
实际开发中我们需要对一些公共类库进行开发,并基于Jenkins进行CI/CD(CI:持续集成,CD:持续部署),其他项目通过NuGet引用.上文讲述了如何搭建本地NuGet服务器并发布NuGet包,这 ...
- Python【数据类型】
本文介绍 1.什么是数据类型 2.Number类型 3.字符串类型 4.布尔类型 一.什么是数据类型 我们人类可以很容易的分清数字与字符的区别,但是计算机并不能呀,计算机虽然很强大,但从某种角度上看又 ...
- [SDOI2009] HH的项链 | 莫队模板
题目链接:戳我 题意:求区间中不同颜色的种类数 因为是要过知识点,所以又把这题拿出来做了一遍......这里就写两种方法吧 主席树做法 设pre[i]为第i个点上的颜色在前面序列中出现的最晚的一次的位 ...
- RabbitMq初探——Hello World
HelloWorld 前言 这里我们弱化broker内部构造.将整体分为三部分. P:producer.生产者. C:Consumer.消费者. queue:队列. 后面的代码都依赖于 the php ...
- Ubuntu16.04实用python脚本 - 启动nautilus(Gnome的文件管理器)!
nautilus是Gnome的图形的文件管理器,可以很方便管理各种文件,但是通常我们不是在root用户下,如果想在root下使用,必须在shell里面输入命令: sudo nautilus 这样做固然 ...
- 最大子段和问题(dp)
最大子段和问题 给出一个整数数组a(正负数都有),如何找出一个连续子数组(可以一个都不取,那么结果为0),使得其中的和最大? 例如:-2,11,-4,13,-5,-2,和最大的子段为:11,-4, ...
- “全栈2019”Java第七十章:静态内部类详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 【maven】---pom.xml-dependencies
前言 Maven在做项目开发的时候,需要用到多个jar包,这个时候,maven提供的中央仓库,就会根据依赖项,自动download需要的jar包,自动引用到项目中. 内容 具体依赖配置,集中在pom. ...
- [Maven实战-许晓斌]-[第二章]-2.2基于UNIX系统安装maven
>> >> >>3
- 洛谷P5205 【模板】多项式开根(FFT)
题面 传送门 题解 考虑分治 假设我们已经求出\(A'^2\equiv B\pmod{x^n}\),考虑如何计算出\(A^2\equiv B\pmod{x^{2n}}\) 首先肯定存在\(A^2\eq ...
