案例16-validate自定义校验规则校验用户名是否存在
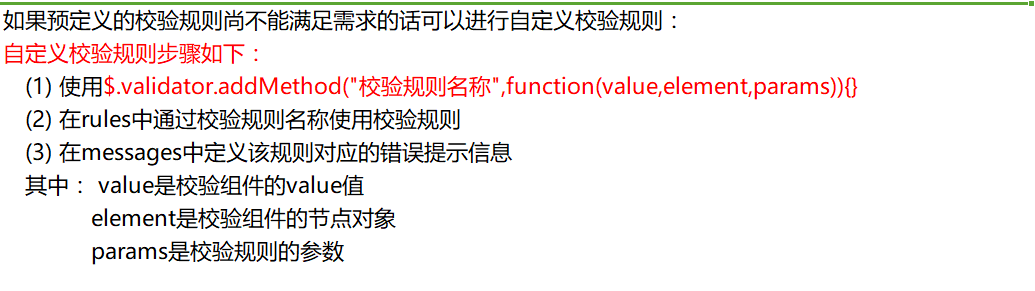
1 知识点

2 register.jsp代码
注意自定义校验规则的时候,提交必须是同步的方式。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head></head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>会员注册</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" />
<!--引入jquery相关文件 -->
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script>
<!-- 引入表单校验jquery插件 -->
<script type="text/javascript" src="js/jquery.validate.min.js"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script>
<!-- 引入自定义css文件 style.css -->
<link rel="stylesheet" href="css/style.css" type="text/css" /> <style>
body {
margin-top: 20px;
margin: 0 auto;
} .carousel-inner .item img {
width: 100%;
height: 300px;
} font {
color: #3164af;
font-size: 18px;
font-weight: normal;
padding: 0 10px;
}
.error{
color: red;
}
</style>
<script type="text/javascript">
/* 实现验证码点击改变效果 */
function changeImge(obj){
obj.src="${pageContext.request.contextPath }/checkImg?time="+new Date().getTime();
} //使用validate插件进行表单的校验
$(function(){
$("#myform").validate({
rules:{
/*username取的input里面的name属性对应的 */
username:{
"required":true,
"checkUsername":true
},
password:{
"required":true,
"rangelength":[6,12]
},
repassword:{
"required":true,
"rangelength":[6,12],
/*#password需要与之相同的字段的id属性值 也就password对应的id属性 */
"equalTo":"#password"
},
email:{
"required":true,
"email":true
},
name:{
"required":true,
"maxlength":4
},
birthday:{
"required":true,
"date":true
},
sex:{
"required":true
} },
messages:{
username:{
"required":"用户名不能为空",
"checkUsername":"用户名已经存在"
},
password:{
"required":"密码不能为空",
"rangelength":"密码长度为6-12位"
},
repassword:{
"required":"确认密码不能为空",
"rangelength":"密码长度为6-12位",
/*#password需要与之相同的字段的id属性值 也就password对应的id属性 */
"equalTo":"两次输入密码不一致"
},
email:{
"required":"邮箱不能为空",
"email":"邮箱格式不正确"
},
name:{
"required":"姓名不能为空",
"maxlength":"长度不能大于4"
},
birthday:{
"required":"出生日期不能为空",
"date":"日期格式不正确"
}
}
});
}); //自定义校验规则
$.validator.addMethod(
//规则的名称
"checkUsername",
//校验的函数
function(value,element,params){ //定义一个标志
var flag = false; //value:表单输入框中输入的内容
//element:被校验的元素对象
//params:规则对应的参数值
//目的:对输入的username进行ajax校验 $.ajax({
"async":false,/*必须要是同步的的方式 */
"url":"${pageContext.request.contextPath}/checkUsername",
"data":{"username":value},
"type":"POST",
"dataType":"json",
"success":function(data){
flag = data.isExist;
} }); //返回false代表该校验器不通过
return !flag;
} );
</script> </head>
<body> <!-- 引入header.jsp -->
<jsp:include page="/header.jsp"></jsp:include> <div class="container"
style="width: 100%; background: url('image/regist_bg.jpg');">
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-8"
style="background: #fff; padding: 40px 80px; margin: 30px; border: 7px solid #ccc;">
<font>会员注册</font>USER REGISTER
<form id="myform" class="form-horizontal" action="${pageContext.request.contextPath }/register" method="post" style="margin-top: 5px;">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="username" name="username"
placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="password" name="password"
placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<label for="confirmpwd" class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="confirmpwd" name="repassword"
placeholder="请输入确认密码">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-6">
<input type="email" class="form-control" id="inputEmail3" name="email"
placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="usercaption" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="usercaption" name="name"
placeholder="请输入姓名">
</div>
</div>
<div class="form-group opt">
<label for="inlineRadio1" class="col-sm-2 control-label">性别</label>
<div class="col-sm-6">
<label class="radio-inline"> <input type="radio"
name="sex" id="sex1" value="male">男
</label> <label class="radio-inline"> <input type="radio"
name="sex" id="sex2" value="female">女
</label>
<label class="error" for="sex" style="display:none ">性别必须选择</label>
</div>
</div>
<div class="form-group">
<label for="date" class="col-sm-2 control-label">出生日期</label>
<div class="col-sm-6">
<input type="date" class="form-control" name="birthday">
</div>
</div> <div class="form-group">
<label for="date" class="col-sm-2 control-label">验证码</label>
<div class="col-sm-3">
<input type="text" class="form-control" name="checkCode">
</div>
<div class="col-sm-2">
<img src="${pageContext.request.contextPath }/checkImg" onclick="changeImge(this)"/>
</div>
</div> <div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" width="100" value="注册" name="submit"
style="background: url('./images/register.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0); height: 35px; width: 100px; color: white;">
<div>${registInfo }</div>
</div>
</div>
</form>
</div> <div class="col-md-2"></div> </div>
</div> <!-- 引入footer.jsp -->
<jsp:include page="/footer.jsp"></jsp:include> </body>
</html>
3 web层的CheckUsernameServlet
package www.test.web.servlet; import java.io.IOException;
import java.sql.SQLException; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import www.test.service.UserService; public class CheckUsernameServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取用户名
String username = request.getParameter("username");
UserService service = new UserService();
boolean isExist =true;
try {
isExist = service.checkUsername(username);
} catch (SQLException e) { e.printStackTrace();
} String json = "{\"isExist\":"+isExist+"}"; response.getWriter().write(json);
} public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
} }
4 service层代码
package www.test.service; import java.sql.SQLException; import www.test.dao.UserDao;
import www.test.domain.User; public class UserService {
//注冊
public boolean regist(User user) throws SQLException {
UserDao dao = new UserDao();
int row = dao.regist(user);
return row>0?true:false;
} //激活
public boolean active(String activeCode) throws SQLException {
UserDao dao = new UserDao();
int row = dao.active(activeCode);
return row>0?true:false;
} //校验用户名是否存在
public boolean checkUsername(String username) throws SQLException {
UserDao dao = new UserDao();
Long isExist = dao.checkUsername(username);
return isExist>0?true:false;
} }
5 dao层代码
package www.test.dao; import java.sql.SQLException; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.ScalarHandler; import www.test.domain.User;
import www.test.utils.C3P0Utils; public class UserDao { //注冊
public int regist(User user) throws SQLException {
QueryRunner qr = new QueryRunner(C3P0Utils.getDataSource());
String sql ="insert into user values (?,?,?,?,?,?,?,?,?,?);";
int row = qr.update(sql, user.getUid(),user.getUsername(),user.getPassword(),
user.getName(),user.getEmail(),user.getTelephone(),
user.getBirthday(),user.getSex(),user.getState(),user.getCode());
return row;
} //激活
public int active(String activeCode) throws SQLException {
QueryRunner qr = new QueryRunner(C3P0Utils.getDataSource());
String sql ="update user set state=? where code=?";
int row = qr.update(sql, 1,activeCode);
return row;
} //校验用户名是否存在
public Long checkUsername(String username) throws SQLException {
QueryRunner runner = new QueryRunner(C3P0Utils.getDataSource());
String sql = "select count(*) from user where username=?";
Long query = (Long) runner.query(sql, new ScalarHandler(), username);
return query;
} }
案例16-validate自定义校验规则校验用户名是否存在的更多相关文章
- 案例17-validate自定义校验规则校验验证码是否输入正确
1 自定义校验规则代码 <script type="text/javascript"> //使用validate插件进行表单的校验 $(function(){ $(&q ...
- 自定义validate的效验规则 检验用户名是否存在
<script type="text/javascript"> //自定义效验规则 $.validator.addMethod( //规则名称 "checkU ...
- Jquery Validate自定义验证规则,一个汉字等于两个字符长度
使用Jquery validate时写的一些东西,在这里做个笔记 在使用 Jquery validate 的minlength和maxlength进行文本框内容长度验证的时候,对于一个汉字的长度检测结 ...
- shiro 实现自定义权限规则校验
<span style="font-family: Arial, Helvetica, sans-serif;">在系统中使用shiro进行权限管理,当用户访问没有权限 ...
- Jquery Validate 相关参数及常用的自定义验证规则
一.官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation 二.默认校验规则 1 2 3 4 5 6 7 8 9 10 1 ...
- JQuery -- Validate, Jquery 表单校验
1. Jquery 表单验证需要插件 jQuery validation 1.7 ---验证插件需要:jQuery 1.3.2 或 1.4.2版本 http://jquery.bassistance ...
- 9) drf JWT 认证 签发与校验token 多方式登陆 自定义认证规则反爬 admin密文显示
一 .认证方法比较 1.认证规则图 django 前后端不分离 csrf认证 drf 前后端分离 禁用csrf 2. 认证规则演变图 数据库session认证:低效 缓存认证:高效 jwt认证:高效 ...
- struts2 自定义校验规则
自定义校验规则:(了解) 在Struts2自定义校验规则: 1.实现一个Validator 接口. 2.一般开发中继承ValidatorSupport 或者 FieldValidatorSupport ...
- jQuery Validate 表单验证插件----利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.metadata.js 并把校验规则写在控件里面 ...
随机推荐
- EF6 CodeFisrt支持Oracle
EF6 CodeFisrt支持Oracle EF说是支持多数据库,但真做起来太多坑了,编程这个词以后要换换,叫填坑好了.这次把我在做EF6 CodeFisrt支持Oracle数据库过程中遇到的坑写下来 ...
- Rsync+Inotify实现文件自动同步
1>rsync概述 rsync的优点与不足 rsync与传统的cp.tar备份方式相比,rsync具有安全性高.备份迅速.支持增量备份等优点,通过rsync可以解决对实时性要求不高的数据备份需求 ...
- 卸载超级兔子后,word打不开(无法创建工作文件),VS2010也没法用(找不到CL.exe)。
又折腾了一上午,昨天用优化大师和超级兔子整理了电脑,今天来到实验室,vs打开后报错,提示"找不到CL.exe,"(具体提示忘记了,就是找不到CL.exe),打开word2010也是 ...
- js 格式化时间
//格式化时间 function time_format(time) { return new Date(parseInt(time) * 1000).toLocaleString().replace ...
- js 日期加一天或者减一天,最简单方法
通过计算一天的时间戳是多少进行换算:(new Date(new Date().getTime()-86400000)).Format("yyyy-MM-dd hh:mm:ss")
- uni-app开发踩坑记录
大部分问题是我在h5端看不到而在android.iOS平台上暴露出来的,不包含小程序 1.:class="['defaultStyle', dynamicStyle]" 不支持直接 ...
- 基于ZKEACMS的.Net Core多租户CMS建站系统
多租户架构 多租户技术或称多重租赁技术,简称SaaS,是一种软件架构技术,是实现如何在多用户环境下共用相同的系统或程序组件,并且可确保各用户间数据的隔离性.简单讲:在一台服务器上运行单个应用实例,它为 ...
- 算法 UVA 11300
例3:题目描述 圆桌旁边坐着n个人,每个人有一定数量的金币,金币的总数能被n整除.每个人可以给他左右相邻的人一些金币,最终使得每个人的金币数量相等.你的任务是求出被转手的金币的数量的最小值. 输入格式 ...
- Mysql数据操作《一》数据的增删改
插入数据INSERT 1. 插入完整数据(顺序插入) 语法一: INSERT INTO 表名(字段1,字段2,字段3…字段n) VALUES(值1,值2,值3…值n); 语法二: INSERT INT ...
- 【bzoj4889】: [Tjoi2017]不勤劳的图书管理员 分块-BIT
[bzoj4889]: [Tjoi2017]不勤劳的图书管理员 题目大意:给定一个序列(n<=50000),每个数有一个编码ai(ai<=50000)和权值vi(vi<=100000 ...
