前端 and css小技巧
随意更改网页

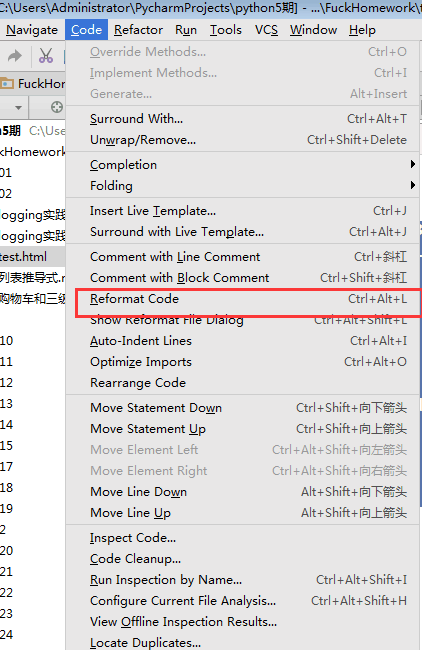
重新格式化代码,解决缩进问题


https://q1mi.github.io/PythonBlog/post/about_frontend/
css

margin: 0 auto 居中
文字水平居中
line-height: 200px 行高
text-align:center
border 1px solid red 边框颜色大小
继承优先级最低,比标签还低
块级标签才能调宽高,image除外
color:RGBA(125,125,125,0.5) 调透明度
clear属性只会对自身起作用,而不会影响其他元素。
设置了fixed就不能设置float
background: url("") no-repeat center;
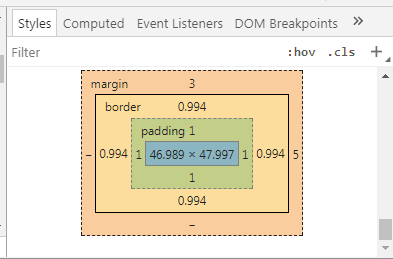
padding 内边距
注释:不允许使用负值。
例子 1
padding:10px 5px 15px 20px;
- 上内边距是 10px
- 右内边距是 5px
- 下内边距是 15px
- 左内边距是 20px
例子 2
padding:10px 5px 15px;
- 上内边距是 10px
- 右内边距和左内边距是 5px
- 下内边距是 15px
例子 3
padding:10px 5px;
- 上内边距和下内边距是 10px
- 右内边距和左内边距是 5px
例子 4
padding:10px;
- 所有 4 个内边距都是 10px
margin 外边距 同上
cellpadding 文字与边框之间的距离
cellspacing单元格之间的距离
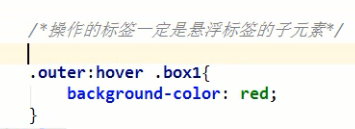
position
相对定位relative
绝对定位fixed / absolute
fixed不会随滚动条移动而移动
阴影效果:
background-color: darkgray;
top:0;
left: 0;
right: 0;
bottom: 0;
position: fixed;
opacity: 0.5;
给表格加边框<table border="">
前端 and css小技巧的更多相关文章
- css小技巧(1)
1.-webkit-overflow-scrolling: touch; 解决ios滑动时无缓冲问题 2.::-webkit-scrollbar 设置ios滑动时是否显示滚动条 3.::selecti ...
- CSS 小技巧
CSS 小技巧 一.边框内圆角 我们在设计例如按钮等控件的时候,会遇到这样的设计:只有内侧有圆角,而边框或者描边的四个角还是保持直角的形状,用以下代码可以轻松的实现. #wrapper { width ...
- 常用的CSS小技巧
实际开发过程中会遇到一些需要用CSS小技巧处理的布局问题,现在分享几个个人工作中遇到的小问题和解决方案. 1.inline元素间的空白间隙 这里要介绍一个神器font-size:0. 如果你写了个列表 ...
- 前端开发者应该知道的 CSS 小技巧
一些小技巧让你的CSS技术更专业 使用:not()去除导航上不需要的边框 为body添加行高 垂直居中任何元素 逗号分离的列表 使用负nth-child选择元素 使用SVG图标 文本显示优化 在纯CS ...
- JS前端下载文本文件小技巧:1、download属性;2、借助Blob转换成二进制下载
一.HTML download 与文件下载 如果希望在前端侧直接触发某些资源的下载,最方便快捷的方法就是使用HTML5原生的download属性,例如: <a href="large. ...
- CSS 小技巧 | 一行代码实现头像与国旗的融合
到国庆了,大家都急着给祖国母亲庆生. 每年每到此时,微信朋友圈就会流行起给头像装饰上国旗,而今年又流行这款: emm,很不错. 那么,将一张国旗图片与我们的头像,快速得到想要的头像,使用 CSS 如何 ...
- 前端ps实用小技巧
下面总结了几个日常使用PS的小技巧,希望对大家有所帮助(重点推荐第一个小技巧) 场景一:用ps测量PSD图中的元素宽高间距时,一般是手动使用 测量,但其实是有快捷键的,如下图 首先选中元素相应图层,然 ...
- 模仿也是提高,纯css小技巧实现头部进度条
刚开始的时候我也觉得不可能,但是就是这么神奇,总有大神给你意想不到的惊喜. 快来感受一下把.(仔细看看头部黄色条的变化) 思考一下啊,怎么出现的那,其实作者使用了一点小技巧,那就是背景色渐变和遮挡产生 ...
- Web前端开发基础 第四课(CSS小技巧1)
垂直居中-父元素高度确定的单行文本 父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的.如下代码: <div class=&q ...
随机推荐
- website 合集
1. oracle http://asktom.oracle.com ( 英文 ) http://itpub.net ( 中文 ) https://www.oracle.com/communitie ...
- js控制button
按钮变灰不可用方法:document.getElementById("crop").setAttribute("disabled", true); 按钮可用方法 ...
- springboot查找配置文件路径的过程
spring加载配置文件是通过listener监视器实现的,在springboot启动时: 在容器启动完成后会广播一个SpringApplicationEvent事件,而SpringApplicati ...
- java.awt包提供了基本的java程序的GUI设计工具
java.awt包提供了基本的java程序的GUI设计工具.主要包括下述三个概念: 组件--Component 容器--Container 布局管理器--LayoutManager package T ...
- 快速开发微信小程序
image.png 最近婷主在做微信小程序.自己的微信公众号也需要添加点料,乘着这次放假,把微信小程序研究了下.虽然没有做什么很强大的功能,不过好歹自己的公众号也有了微信小程序.够用即可. 1.需要先 ...
- chrome vim设置
chrome vi 插件:Vrome 配置文件如下 set hintkeys=asdfghjkl;" 把默认使用数字来完成提示改为使用键盘上的这几个键map j 10jmap k 10k&q ...
- Learning to Compare: Relation Network 源码调试
CVPR 2018 的一篇少样本学习论文 Learning to Compare: Relation Network for Few-Shot Learning 源码地址:https://github ...
- RegDBGetKeyValueEx函数使用报错error 1 numeric value required
参考:http://evely.blog.51cto.com/1089422/1400965 RegDBGetKeyValueEx函数: InstallSheild Script Code 123 ...
- map实现
/*PLSQL实现Map*/ --建立序列create sequence seq_map_param_id ;--建立参数表create table map_param(id number prima ...
- SurvivalShooter学习笔记(二.玩家移动旋转)
该案例中:(PC端操作) 1.玩家移动输入控制通过虚拟轴Axis,旋转输入控制通过鼠标位置: 2.玩家始终面朝鼠标停留点,鼠标停留点通过摄像机朝地面的射线获取: 3.玩家待机移动状态切换通过Anima ...
